商品検索フォームの変更画面を確認する
-
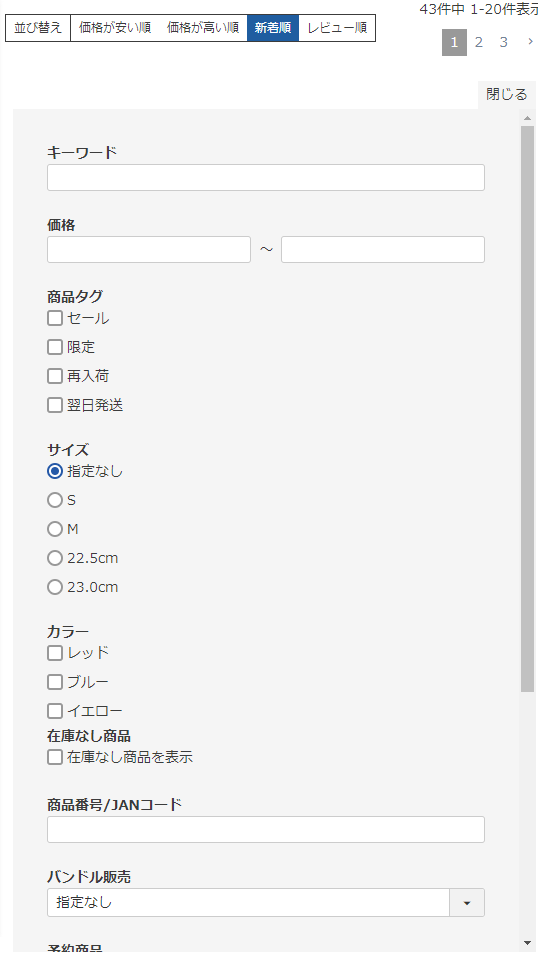
スタートアップテーマでの[商品検索フォーム]は[商品検索結果一覧]などに設置されています。
-

[商品検索結果一覧]の詳細検索ボタン 
商品検索 -
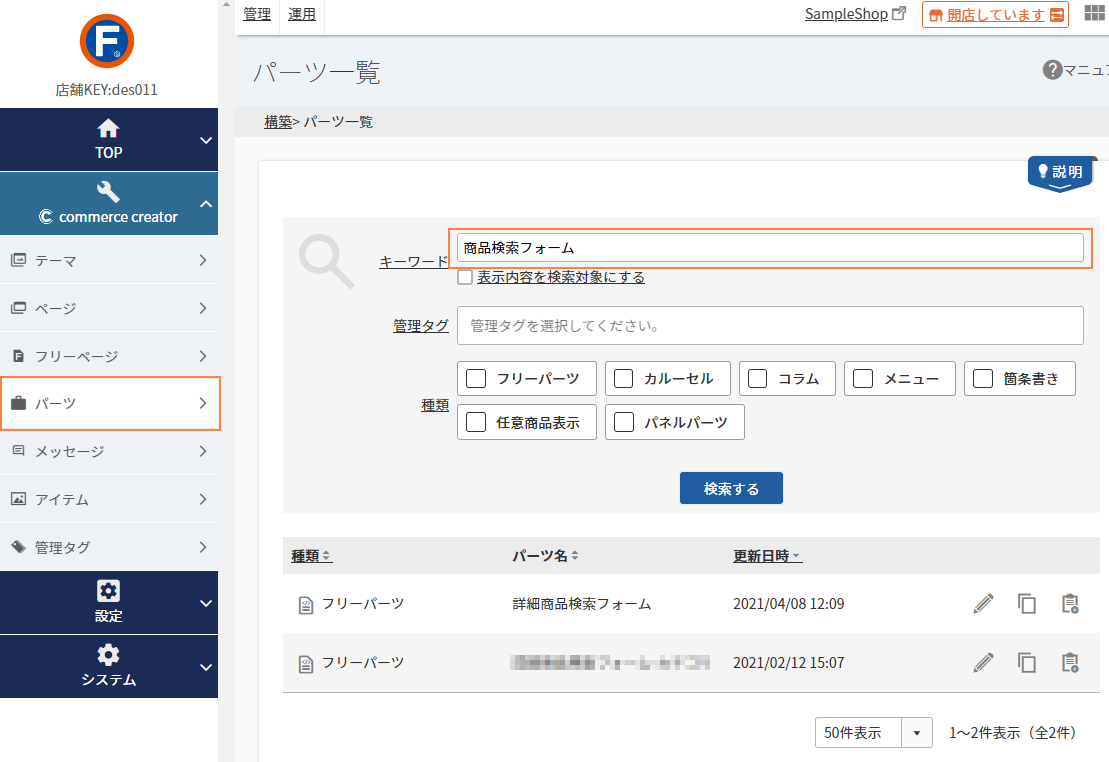
commerce creator>パーツをクリックし、[商品検索フォーム]と検索します。

-
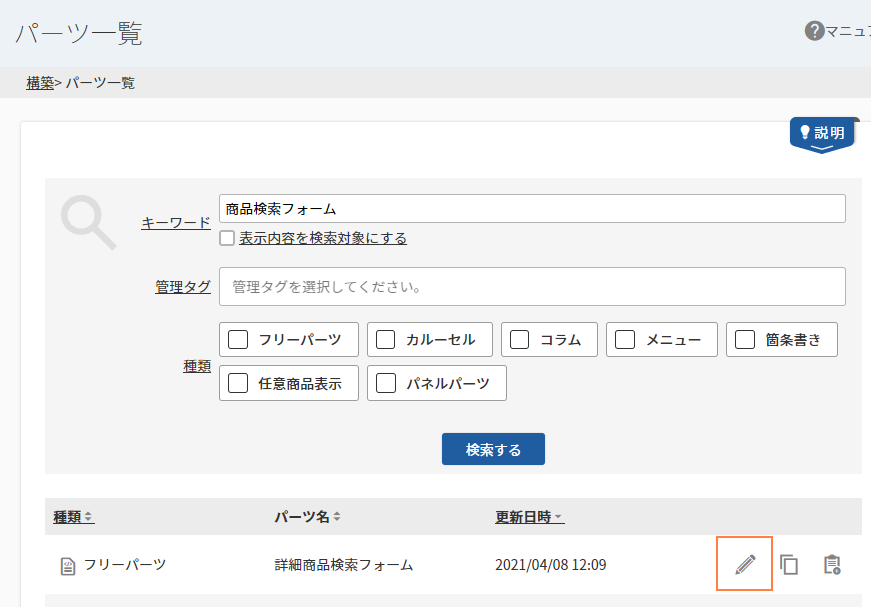
[詳細商品検索フォーム]のをクリックします。

-
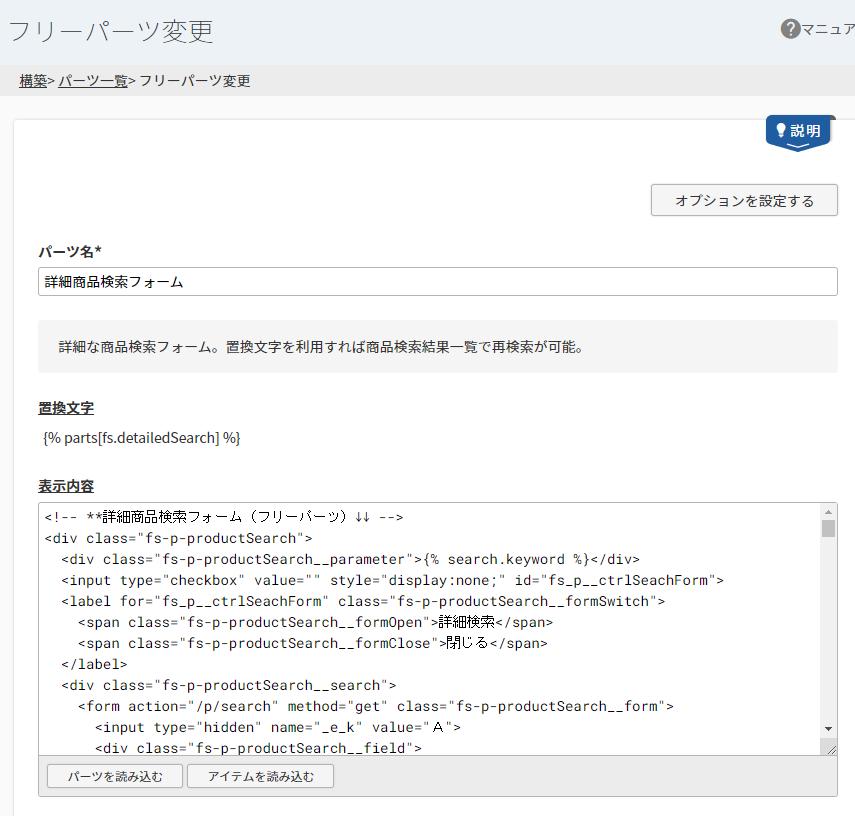
必要であれば、パーツ名を変更します。
表示内容を変更すると、検索フォームをカスタマイズできます。
それでは、実際にいくつかカスタマイズしてみましょう。
タグ検索を変更してみよう
-
例として商品タグ検索を変更してみましょう。
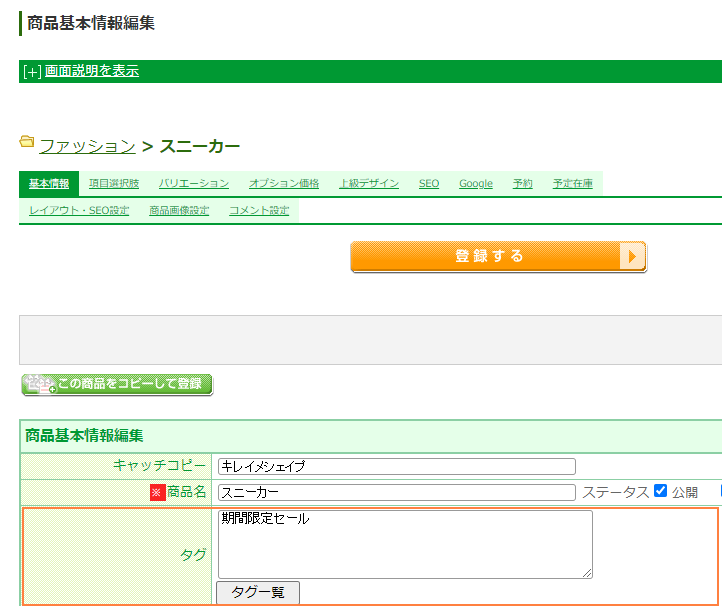
商品にタグを登録します。
検索にヒットさせたい商品の、運用>商品管理>商品基本情報-商品タグに、検索項目として利用するタグを入力します。
(例:期間限定セール・オーダーメイド・数量限定 など)
-
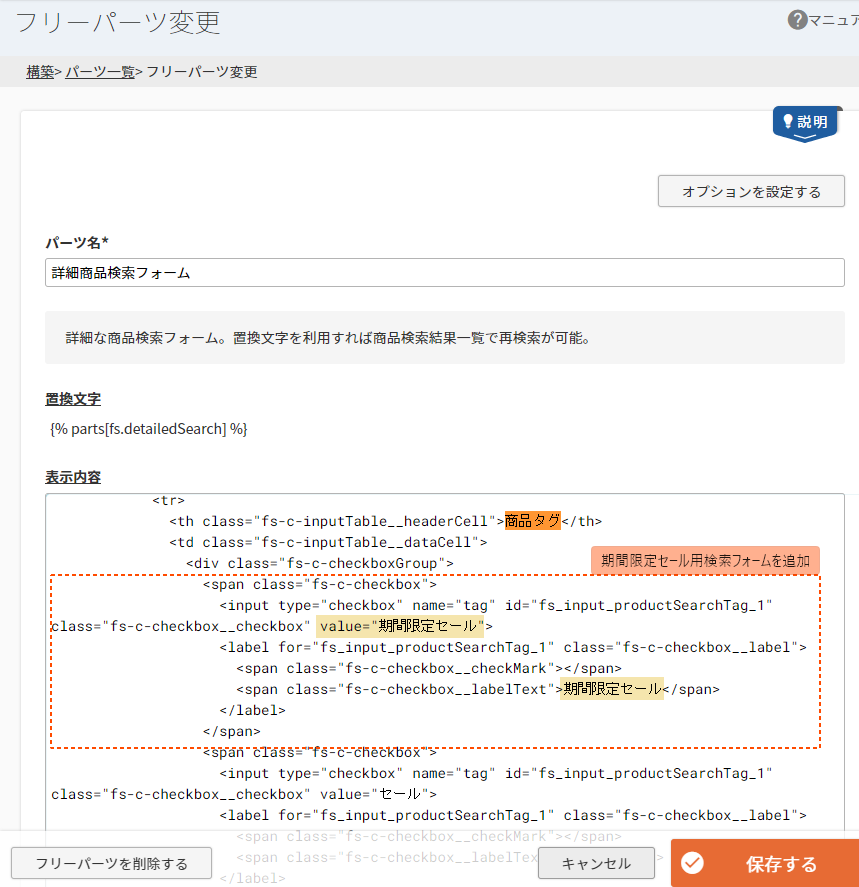
フリーパーツ「詳細商品検索フォーム」でフォームをカスタマイズします。
初期状態では「セール」「限定」「再入荷」「翌日発送」が[商品タグ]検索項目として指定されています。今回は、「期間限定セール」を検索フォームとして追加してみます。
「<label>(labelタグ)」と「value=""」に商品基本情報-商品タグで設定した商品タグ名(期間限定セール)を入力します。
必要に応じて「商品タグ」という検索項目見出しも変更します。
検索フォームのサンプルタグはオンラインマニュアルをご確認ください。
「value=""」の入力を忘れずに!初期状態では「value=""」が空欄になっている項目があります。
このままでは検索が動きませんので、忘れずに入力しましょう。 -
[保存する]をクリックします。
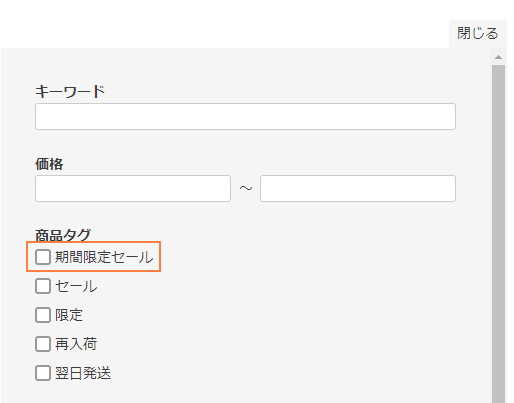
実際の画面で表示、挙動を確認します。 デザインはCSSで修正できます。
カラー検索を変更してみよう
-
例としてカラー検索を変更してみましょう。
バリエーションに設定したカラーを検索結果として表示します。商品にバリエーションカラーを登録します。
運用>商品管理>商品基本情報(バリエーション)タブにカラーを登録します。 ポイント
ポイント検索フォームでは、縦軸、横軸を別々で検索します。
商品登録時に、カラーを登録する軸を統一しておきましょう。 -
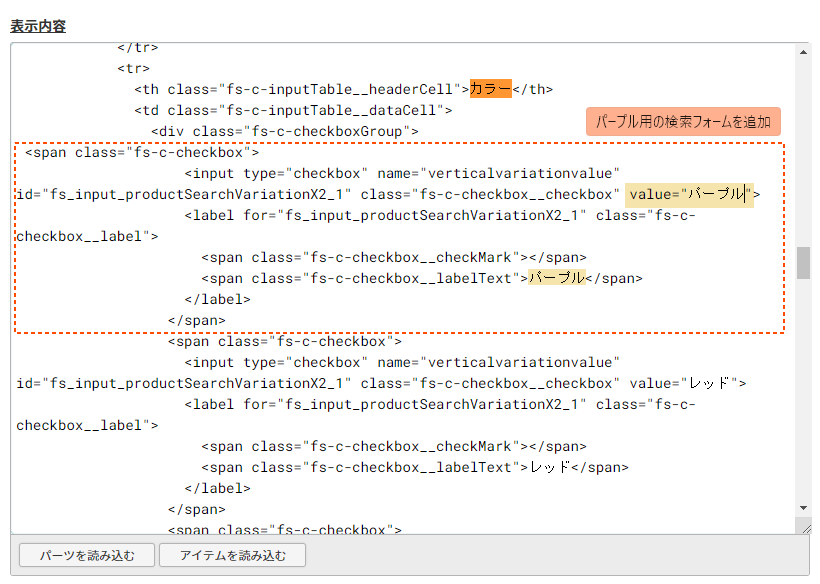
フリーパーツ「詳細商品検索フォーム」でフォームをカスタマイズします。
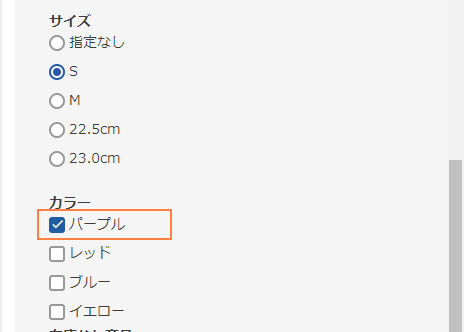
初期状態では「レッド」「ブルー」「イエロー」が検索項目として指定されています。今回は、「パープル」を検索フォームとして追加してみます。
「<label>(labelタグ)」と「value=""」にバリエーションに登録したカラー名(パープル)を入力します。
必要に応じて「カラー」という検索項目見出しも変更します。サンプルタグはオンラインマニュアルをご確認ください。
 「value=""」の入力を忘れずに!
「value=""」の入力を忘れずに!初期状態では「value=""」が空欄になっている項目があります。
このままでは検索が動きませんので、忘れずに入力しましょう。 -
[保存する]をクリックします。
実際の画面で表示、挙動を確認します。 デザインはCSSで修正できます。
[参考]検索フォームの仕様とその他カスタマイズ方法
-
その他検索項目のカスタマイズ方法や置換文字の活用、検索パラメータなどについて、オンラインマニュアルにて解説しています。
詳しくは、オンラインマニュアル「商品検索フォームについて」をご確認ください。