商品マークを追加する
-
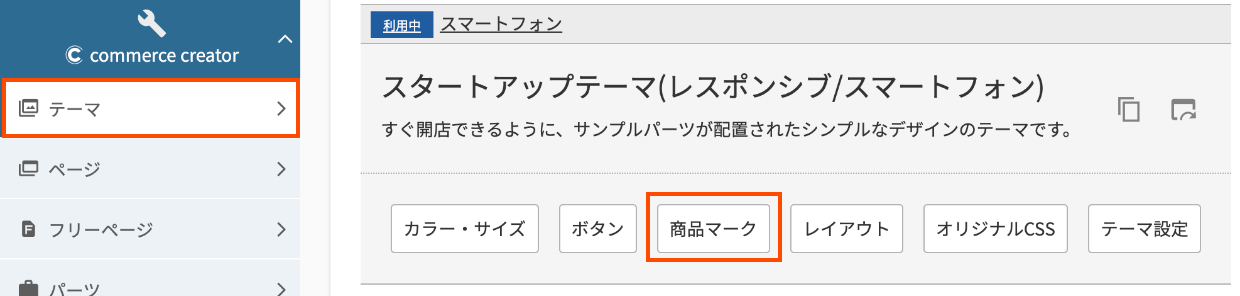
[テーマ]の[商品マーク]をクリックします。

-
[商品マークを追加する]をクリックします。

表示したいテキストとカラーを決める
-
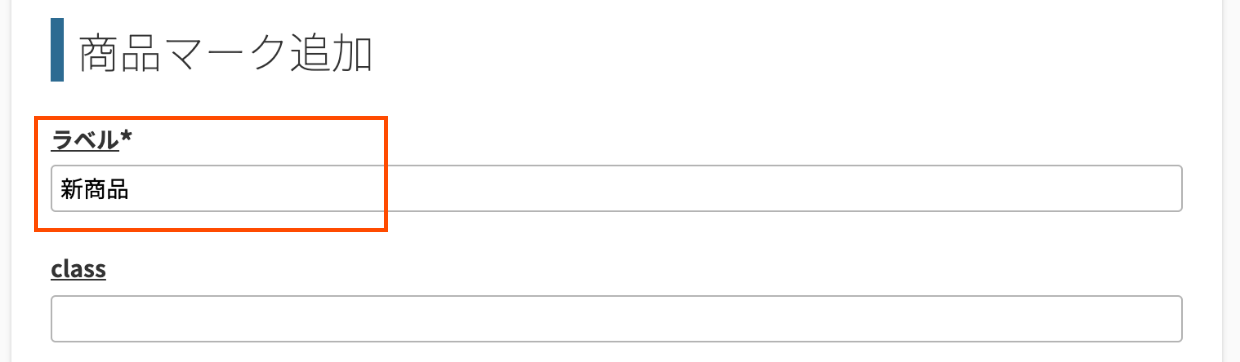
[ラベル]に表示したい文字を入れます。

「新商品」と入力すると「新商品」と表示される商品マークになります。
補足:classには何を入力すればいい?このパーツに対してCSSで制御をしたい場合は、class名を入力します。 必須項目ではないので、入力しなくても大丈夫です。 -
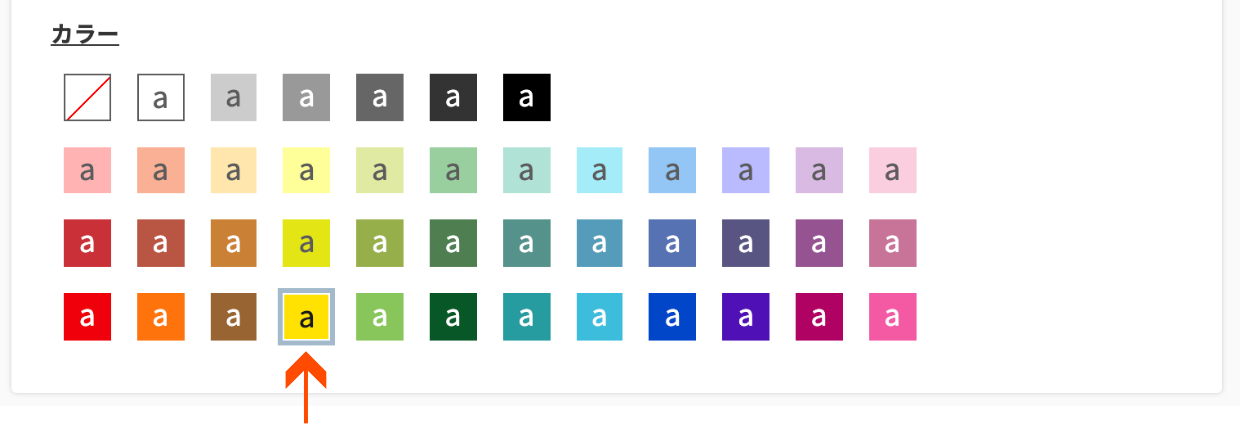
[カラー]を選びます。
[画像]と[商品タグ]は後ほど説明します。先に[カラー]を設定します。

商品マークの配色を選ぶことで、ラベルに入れた文字が[指定した配色]で商品マークとして表示されるようになります。
商品マークを画像で表示する場合
-
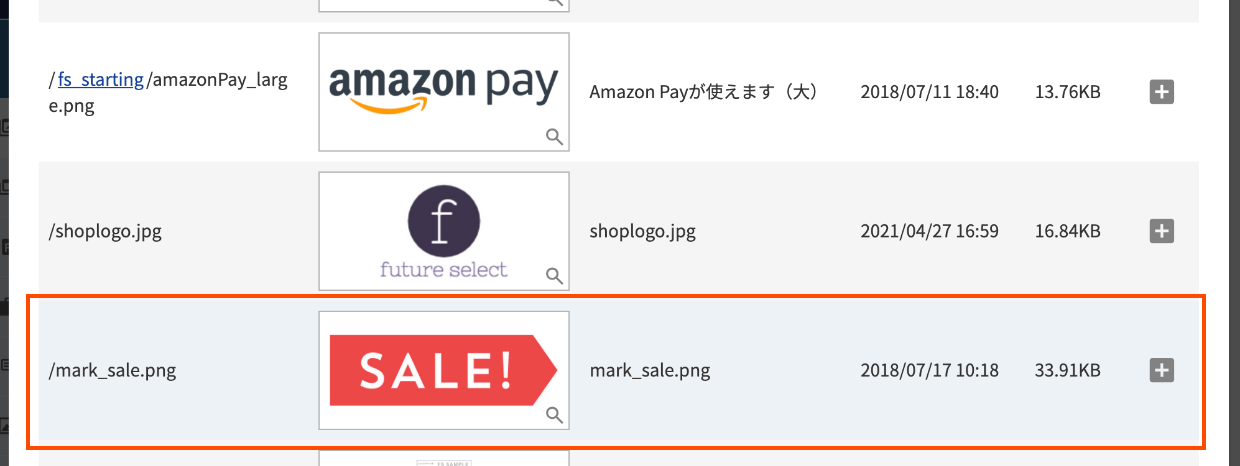
希望の配色がない・自社でデザインした画像で商品マークを表示したい場合は、商品マークを画像で登録することもできます。

[画像を読み込む]をクリックすると画像リストが表示され、画像を選ぶことができます。

補足:画像リストに表示される画像について画像リストに表示されるのは[アイテム]に登録されている画像なので、商品マークを画像で表示したい場合は、事前にサイドメニューの[アイテム]にて[商品マークとして登録したい画像]を登録しておきましょう。
[アイテム]画像の登録方法について
商品タグを設定する
-
作成した商品マークを、どの商品に表示するかを設定する際に[商品タグ]を使います。ここでは「新商品」という文字を入力して登録しておきます。

関連マニュアル
以上で、商品マークが作成できました。
次のパートでは、商品マークを商品に表示する設定をしていきます。
