[プレビュー]画面を開く
-
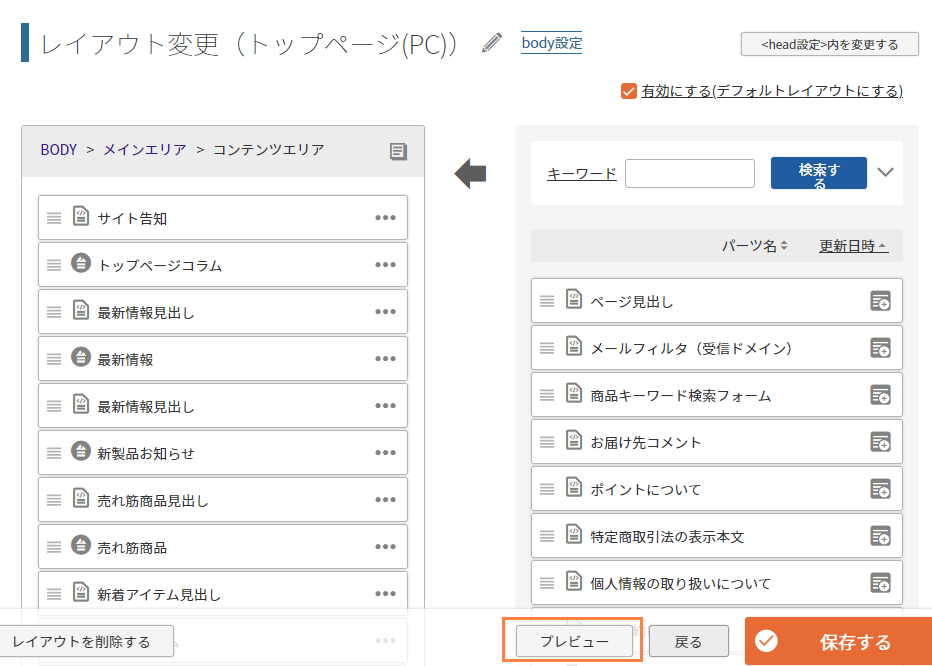
トップページ(PC)の[レイアウト変更]画面の[プレビュー]ボタンをクリックします。
※前パートの[コラム変更]画面で、[保存する]ボタンをクリックすると、トップページ(PC)の[レイアウト変更(コンテンツエリア)]画面に遷移します。

-
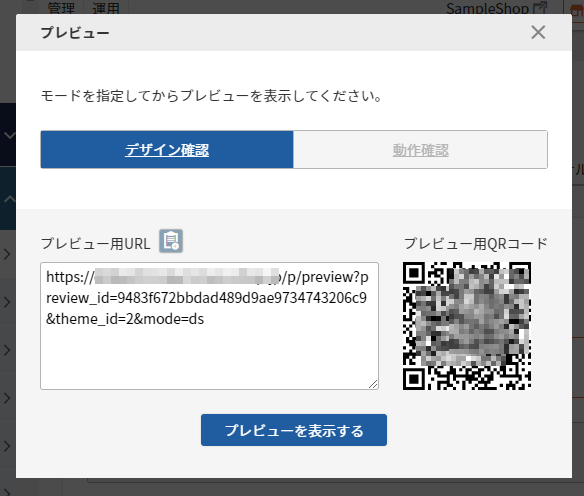
[デザイン確認モード]を選択し、[プレビューを表示する]をクリックします。

トップページを確認する
-

変更前のコラム 
変更後のコラム -
以下の変更を確認しましょう。
- コラム画像の1枚目が変更されていること
例では、スタッフおすすめの画像が、白いコートを着た女性の画像に変わっています。
コラムの見出しや本文も変更しましたので、同様に変更されています。 - 1つ目のコラムの[見出し][本文]が変更されていること
例では、コラムの[見出し][本文]に文章が追加されています。 - コラムの順番が変わっていること
例では、2つ目ののコラムと3つ目のコラムが入れ替わっています。
- コラム画像の1枚目が変更されていること
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
レイアウト一覧に戻ります。※[保存する]ボタンをクリックしなくても[コラムパーツ]の変更はすでにユーザー画面に反映されていますのでご注意ください。
複数の[テーマ]を利用してショップを作成している場合
デバイス設定で、スマートフォン側に設定した[テーマ]では、「今回の[コラムパーツ]の変更はどうなっているの?]「同じ操作をする必要があるの?」と思われた方もいらっしゃるのではないでしょうか。
のちのSTEP「PCとスマートフォンでの表示の違い」で解説しています!
気になる方は先にご一読ください。
もちろん、そのままSTEPを進んでいただいてまとめとして読んでいただいても結構です。
<補足>複数の[テーマ]を利用とは?
のちのパートPCとスマートフォンの表示を分けるべきかで、詳しく説明しますが、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用して(アダプティブ(デバイス最適化)で)ショップを構築している場合を指します。
関連マニュアル
以上で、[コラムパーツ]を使用して、トップページのバナー表示をカスタマイズできました。
その他にも、コラムの表示数を2~4カラムまでカスタマイズできます。classの付け替え一つで簡単にできます。
次のSTEPで順次見ていきましょう。