[プレビュー]画面を開く
-
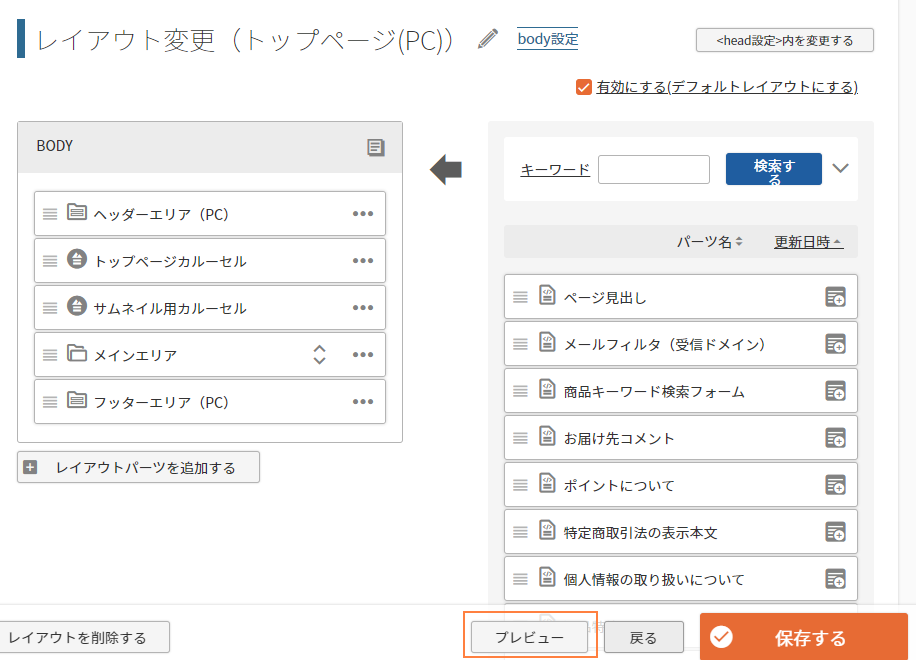
トップページ(PC)の[レイアウト変更]画面の[プレビュー]ボタンをクリックします。
※前パートの[カルーセル変更]画面で、[保存する]ボタンをクリックすると、トップページ(PC)の[レイアウト変更]画面に遷移します。

-
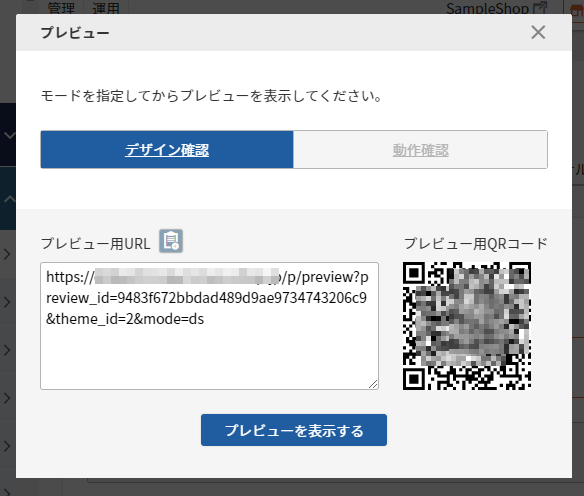
[デザイン確認モード]を選択し、[プレビューを表示する]をクリックします。

トップページを確認する
-

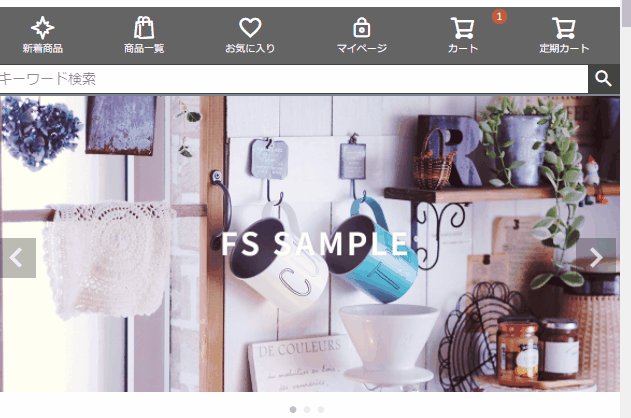
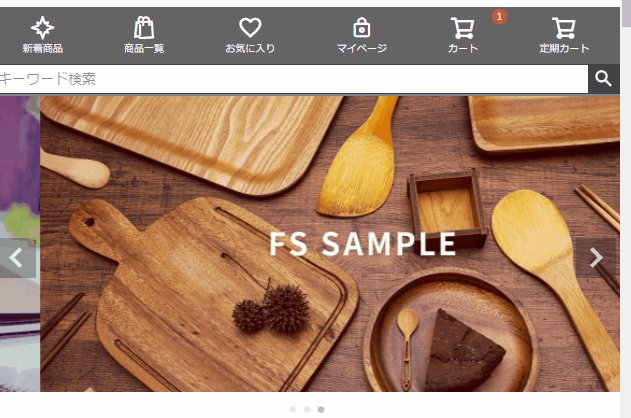
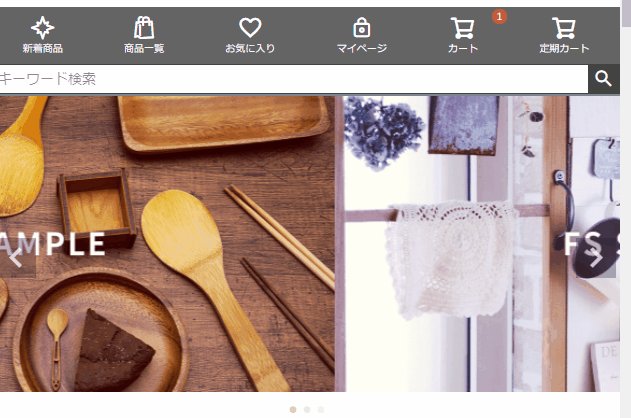
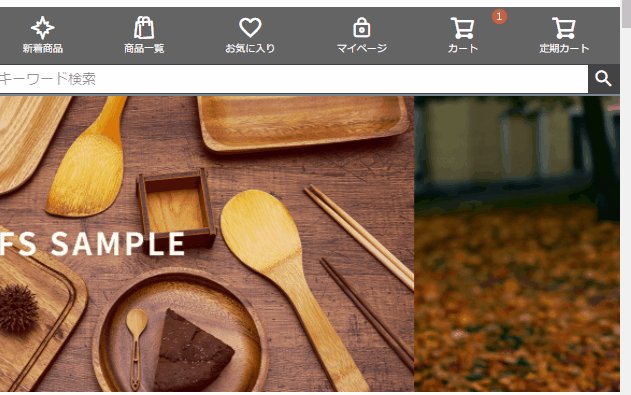
変更前のカルーセル 
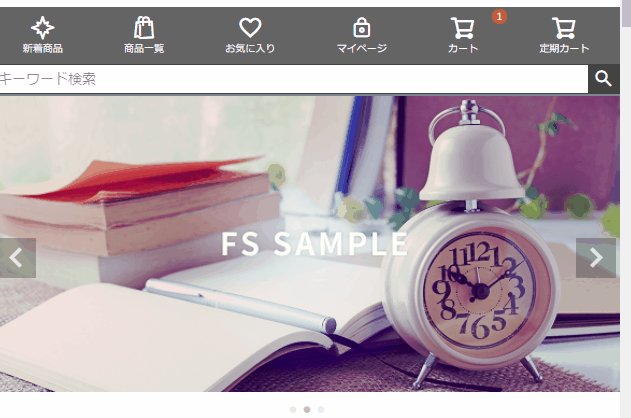
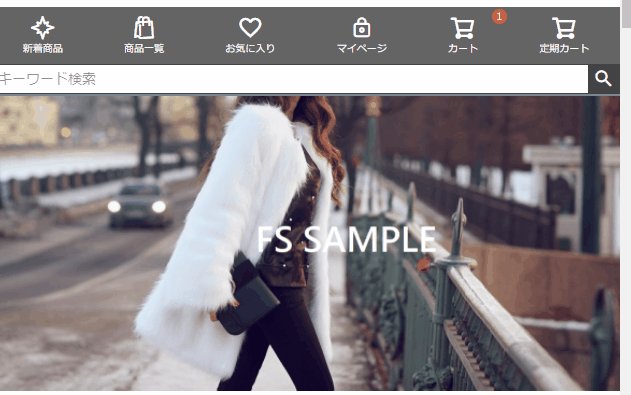
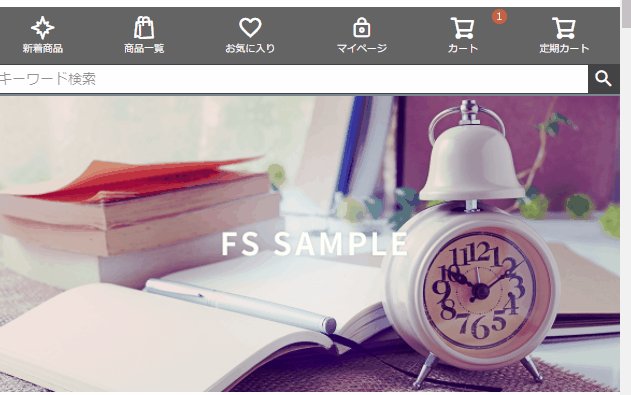
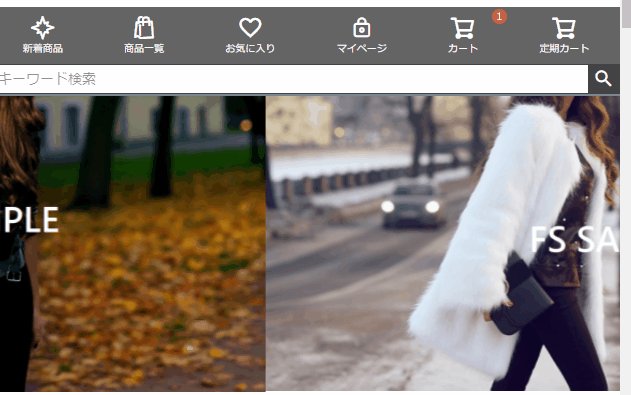
変更後のカルーセル -
以下の変更を確認しましょう。
- スライドの1枚目が変更されていること
例では、マグカップがぶら下がっているキッチンの画像が、白いコートを着た女性の画像に変わっています。 - スライド画像の枚数が3枚から4枚に増えていること
例では、黒いジャケットを着た女性の画像が追加されています。 - 画像下ドットナビゲーションが消えていること
- 画像上の画像送り矢印が消えていること
- スライドの1枚目が変更されていること
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
レイアウト一覧に戻ります。※[保存する]ボタンをクリックしなくても[カルーセルパーツ]の変更はすでにユーザー画面に反映されていますのでご注意ください。
複数の[テーマ]を利用してショップを作成している場合
デバイス設定で、スマートフォン側に設定した[テーマ]では、「今回の[カルーセルパーツ]の変更はどうなっているの?]「同じ操作をする必要があるの?」と思われた方もいらっしゃるのではないでしょうか。
のちのSTEP「PCとスマートフォンでの表示の違い」で解説しています!
気になる方は先にご一読ください。
もちろん、そのままSTEPを進んでいただいてまとめとして読んでいただいても結構です。
<補足>複数の[テーマ]を利用とは?
のちのパートPCとスマートフォンの表示を分けるべきかで、詳しく説明しますが、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用して(アダプティブ(デバイス最適化)で)ショップを構築している場合を指します。
関連マニュアル
以上で、カルーセル表示をカスタマイズできました。
その他にも、様々なカスタマイズが[オプション設定]画面上のチェック一つで可能です。
[カルーセルパーツ]については、オンラインマニュアルでも詳しく紹介しているので、ぜひご確認ください。