まず、レイアウト表示のためのCSSを準備します。
CSSを用意する
-
レイアウトを変更するためのCSSを、テキストファイルなどで準備します。
スタートアップテーマでは、簡単に商品一覧として表示する列数を変更できるので、例として紹介します。サンプルソースはオンラインマニュアルにも記載していますが、以下を参考にしてください。
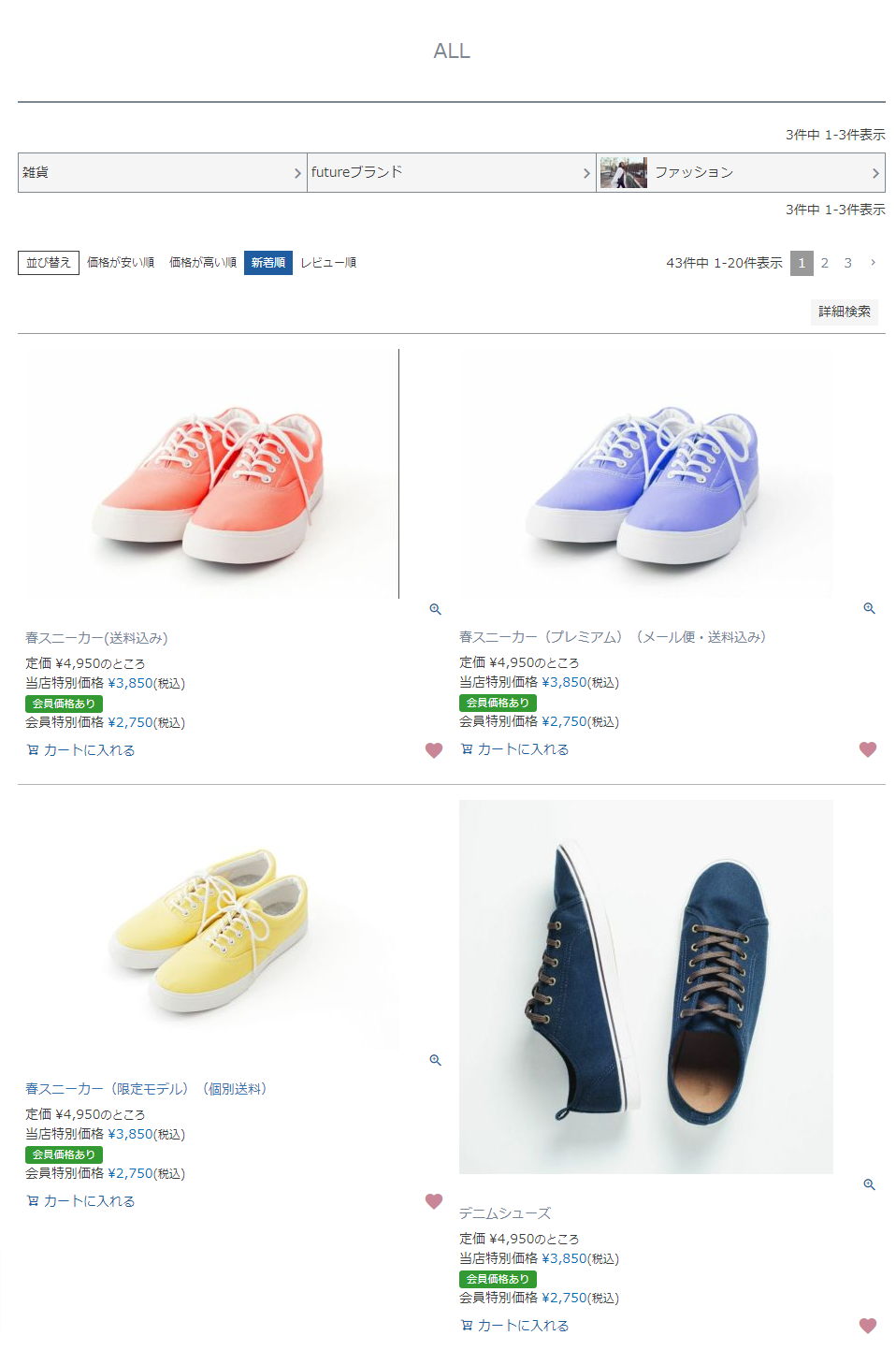
最大表示列数2列ウィンドウ幅にかかわらず2列表示固定となります。
最大表示列数3列ウィンドウ幅599px以下なら2列表示、ウィンドウ幅600px以上なら3列表示となります。
最大表示列数4列ウィンドウ幅599px以下なら2列表示、ウィンドウ幅600px以上なら3列表示、ウィンドウ幅768px以上なら4列表示となります。
アイテムにアップロードする
-
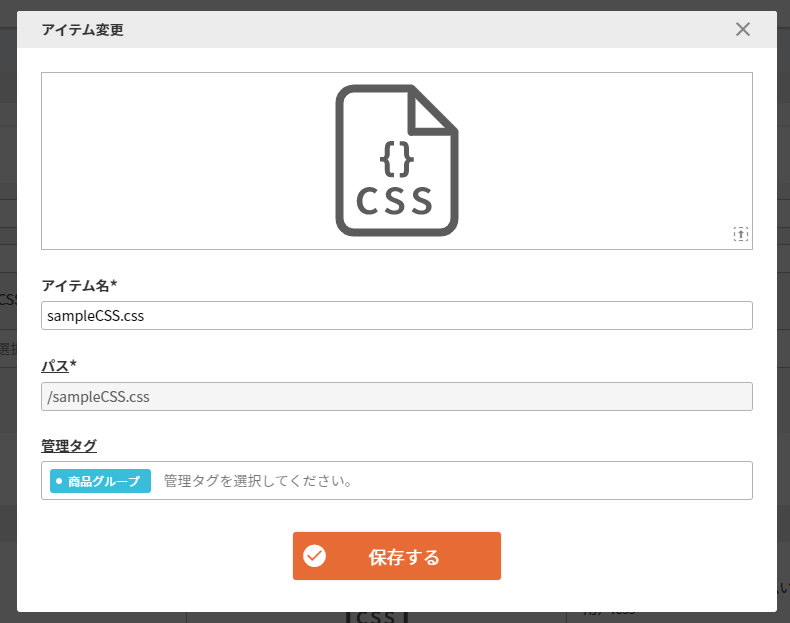
commerce creator>アイテムに準備したCSSをアップロードします。

レイアウト配置用のフリーパーツを作成する
-
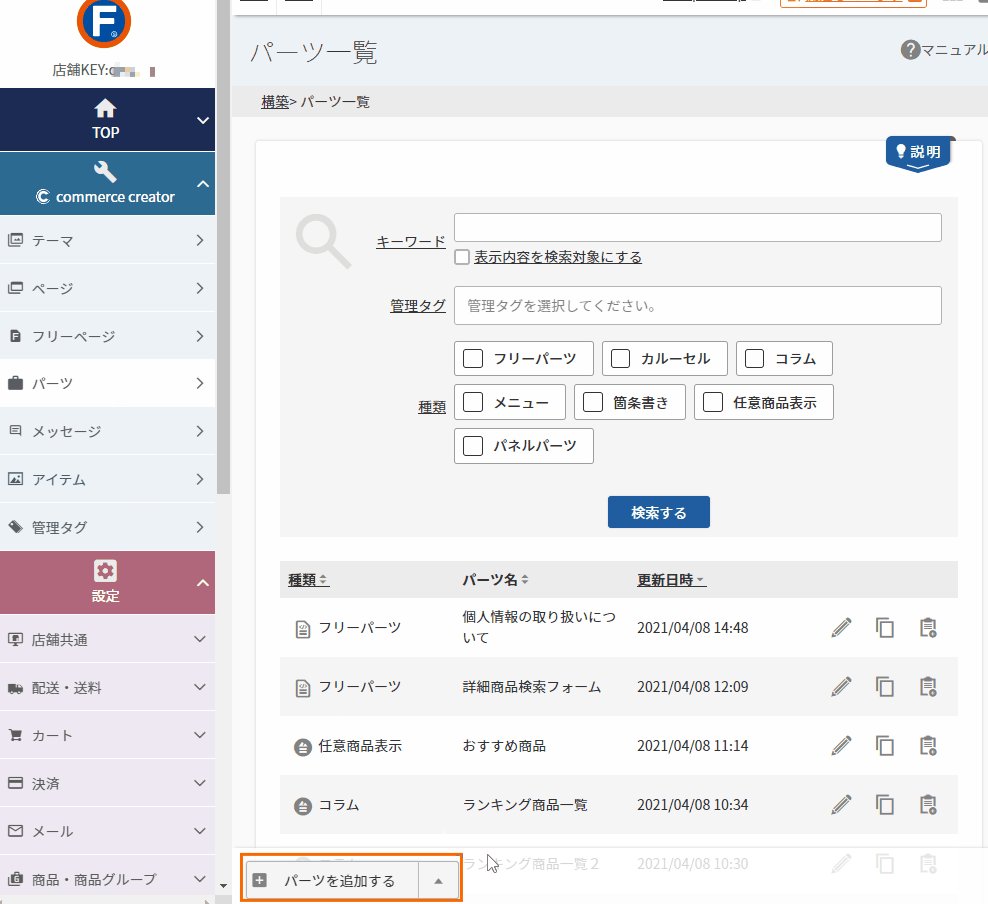
commerce creator>パーツを開きます。
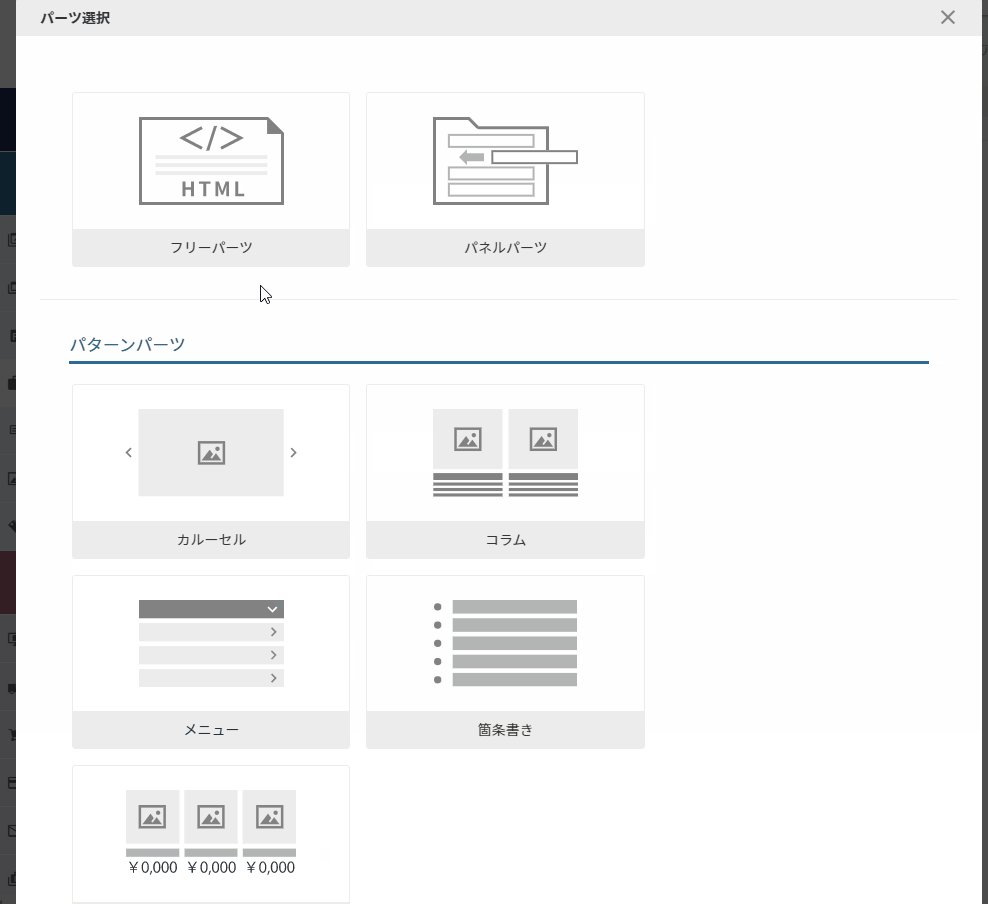
[パーツを追加する]をクリックし、モーダルで[フリーパーツ]を選択します。
[パーツ追加する]をクリックし、モーダルで[フリーパーツ]を選択します。

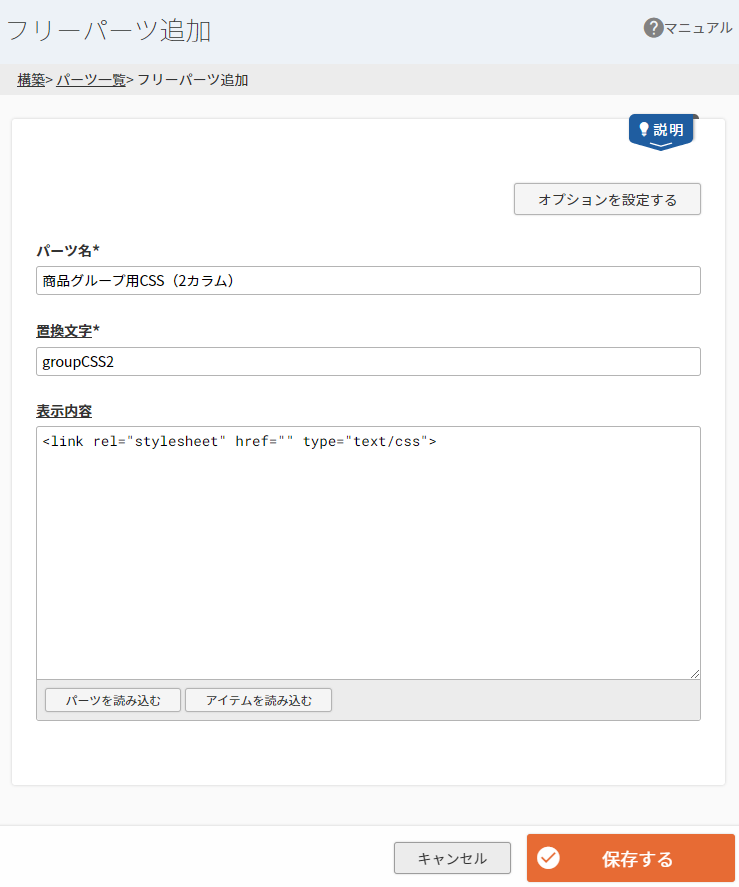
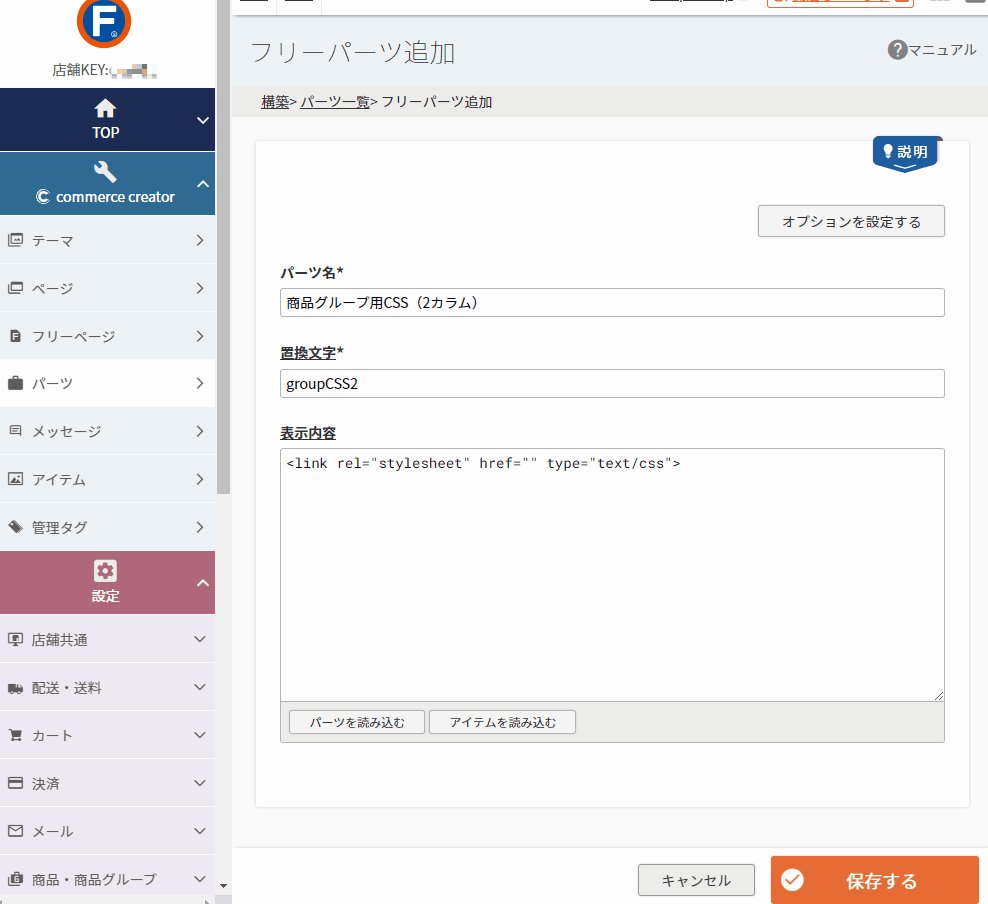
「パーツ名」「置換文字」を入力します。(例:商品グループ用CSS(2カラム)/groupCSS2など)
「表示内容」欄に、以下を記入します。<link rel="stylesheet" href="" type="text/css">
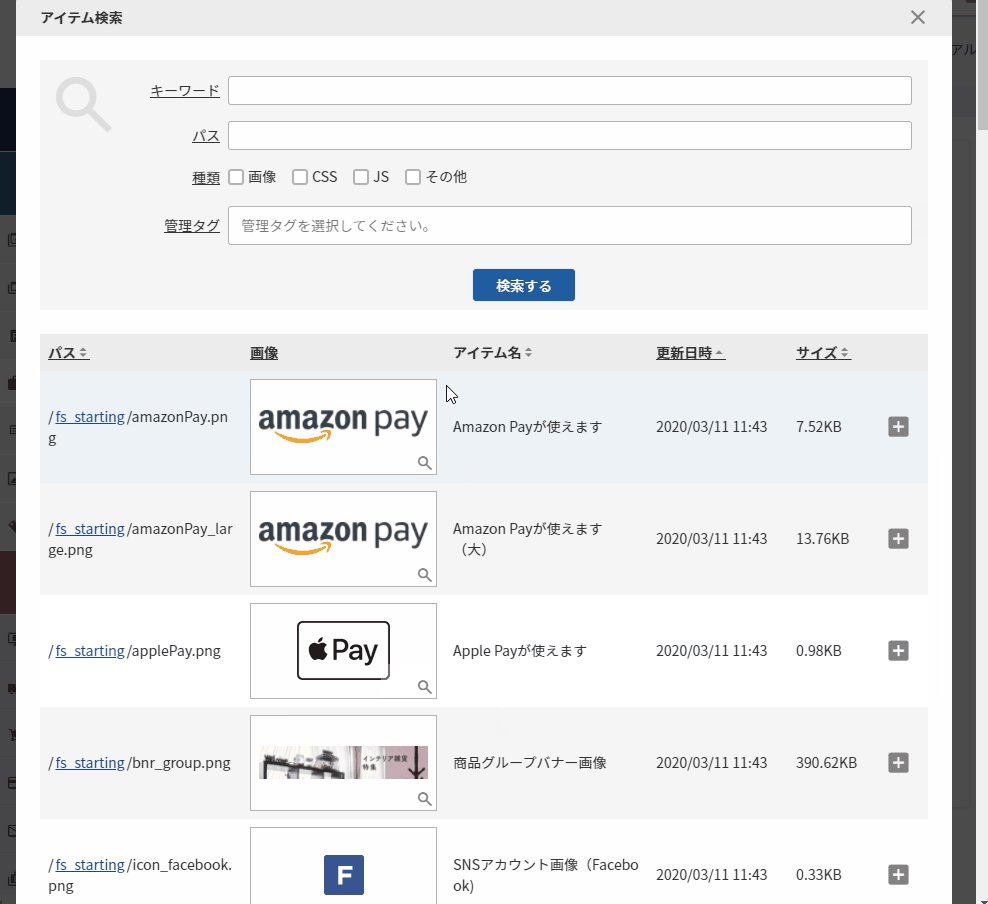
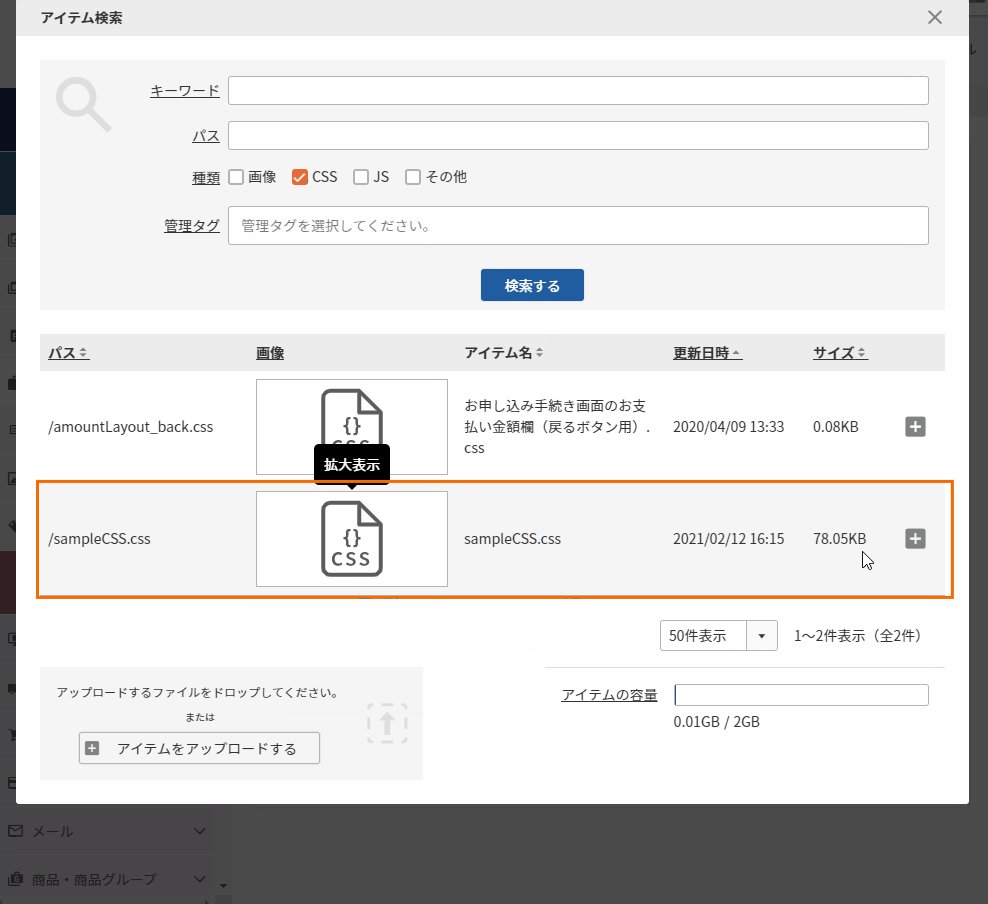
「href=""」の"(ここ)"を一度クリックし、[アイテムを読み込み]をクリックします。
アイテム読み込み用のモーダルが開くので、「CSS」にチェックして検索します。検索結果に先ほど登録した表示用のCSSが表示されますので、[+]をクリックします。
アイテム置換文字が挿入されます。
[保存する]をクリックします。
以上で準備が整いました。
次に商品グループの新しいレイアウトを作成していきます。
商品グループレイアウトを作成する
-
レイアウトを変更するブランド用に、新しい商品グループレイアウトを作成します。
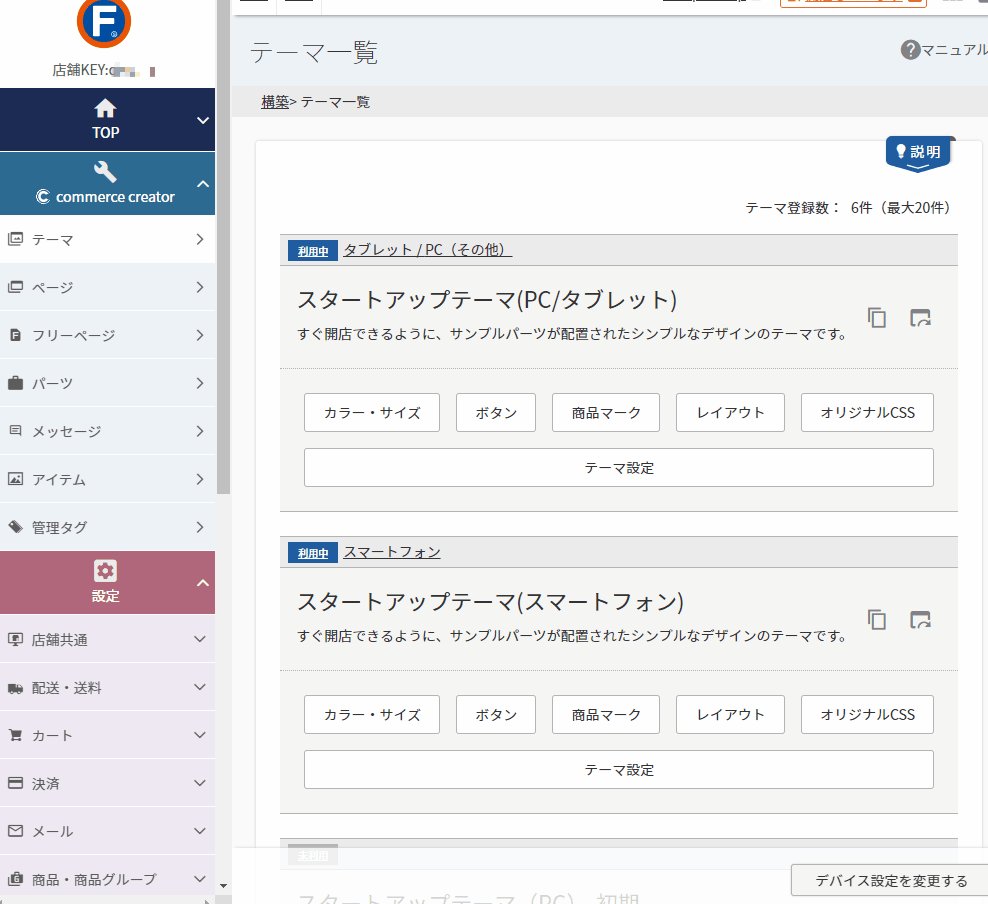
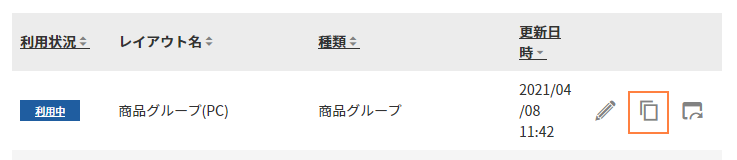
テーマ>スタートアップテーマ(PC/タブレット)>レイアウトの[商品グループ(PC)]のをクリックし、商品グループレイアウトを新規作成します。
-


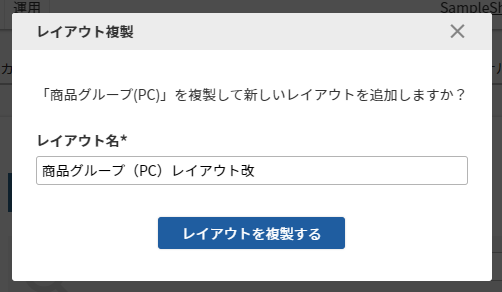
レイアウト複製モーダル
商品グループの割当名を設定する
-
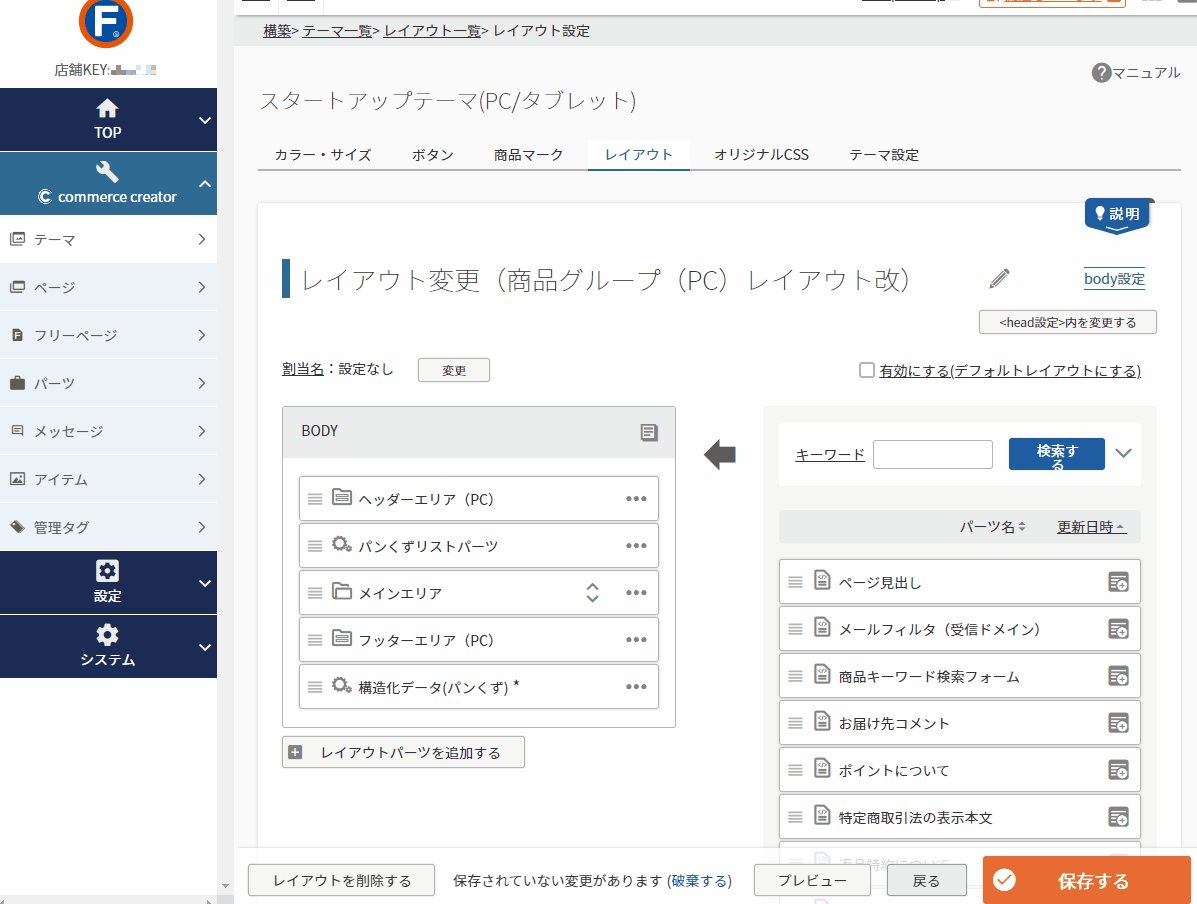
割当名を作成します。
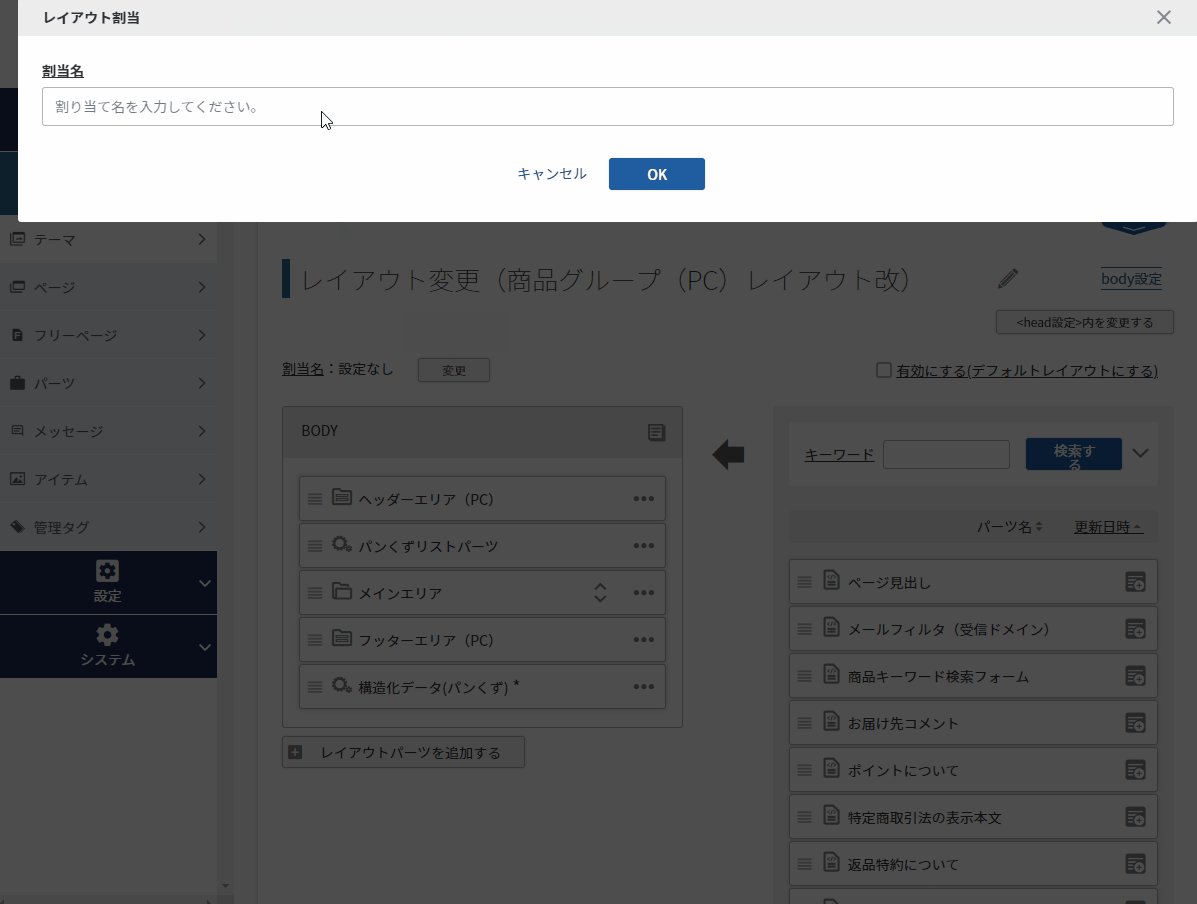
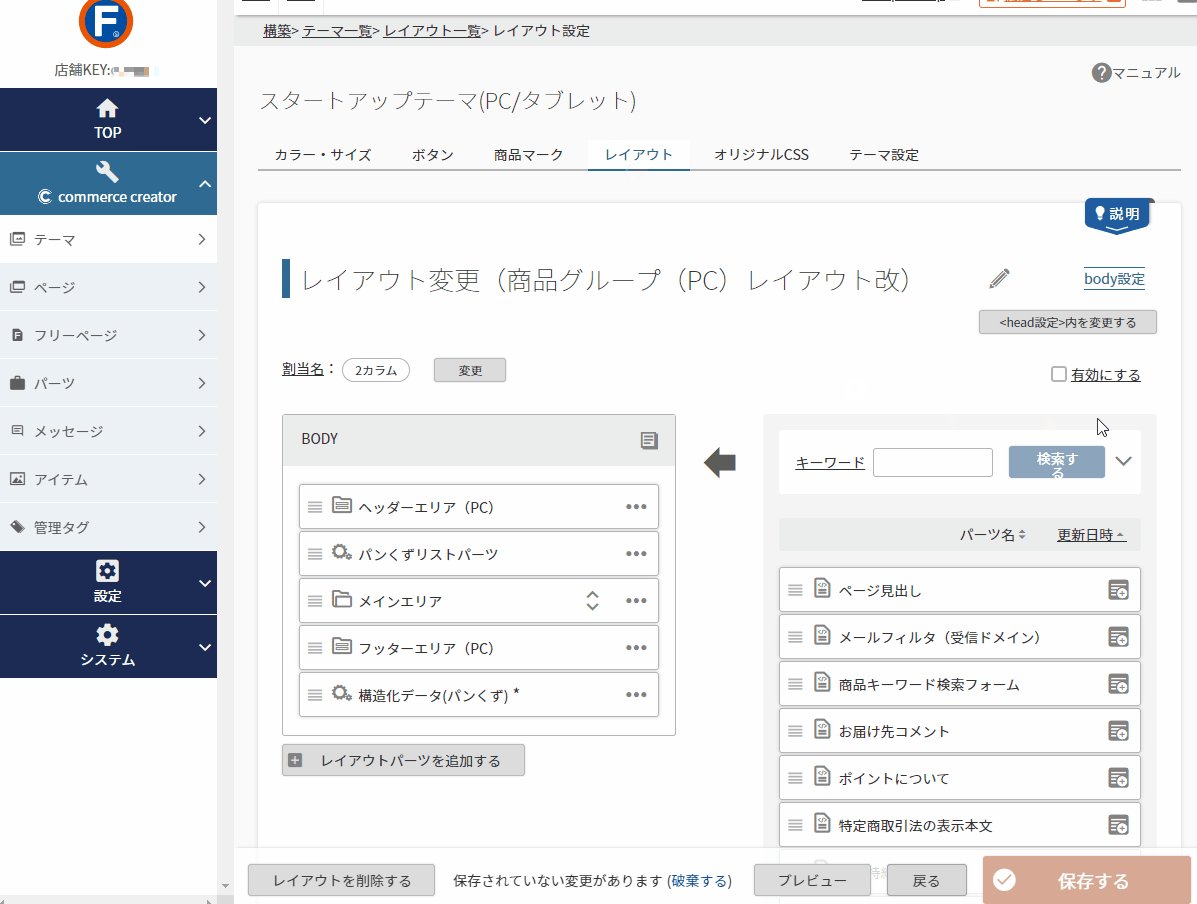
[割当名]の[変更]ボタンをクリックし、開いたモーダルに割当名を入力します。(例:2カラム)[有効にする]にチェックします。
レイアウトが有効になり、利用できます。
<head>レイアウトに作成したCSSを配置する
-
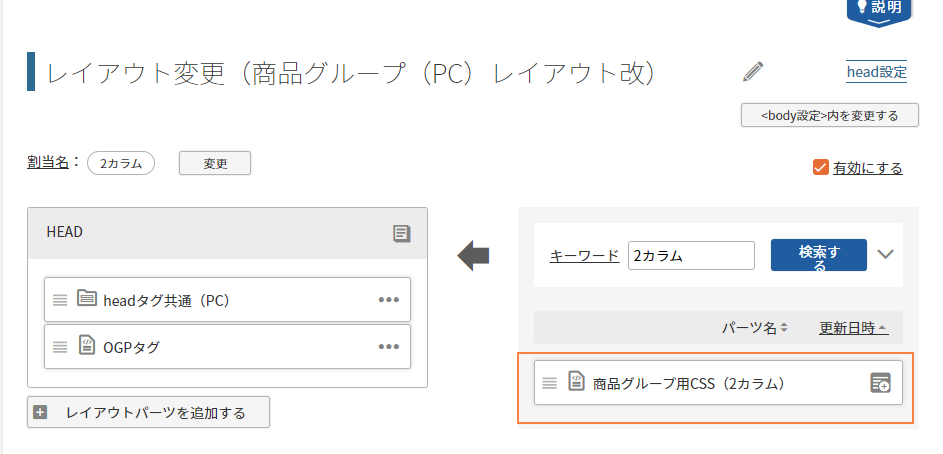
[<head>内を変更する]をクリックし、HEAD内のレイアウトを表示します。
![[<head>内を変更する]](/images_cms/cc-themes-layout-goodsgroup-headeditBtn.png)
右の[パーツ検索エリア]で先程作成したCSS配置用のフリーパーツを検索し、左の[パーツ配置エリア]へドラッグ&ドロップします。

[保存する]をクリックします。
以上でレイアウトの準備が整いました。
最後に商品グループに新しく作成したレイアウトを適用(割当)します。
割当名を商品グループに割当する
-
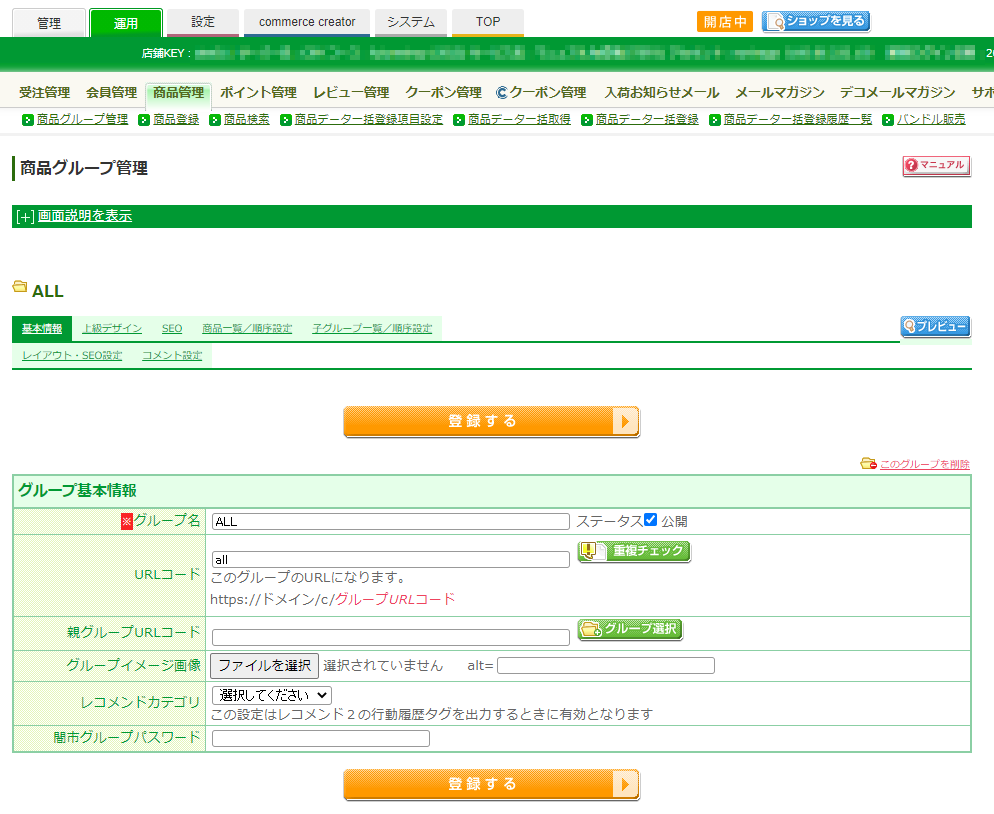
運用>商品管理>商品グループで、表示変更したい商品グループ画面を開きます。

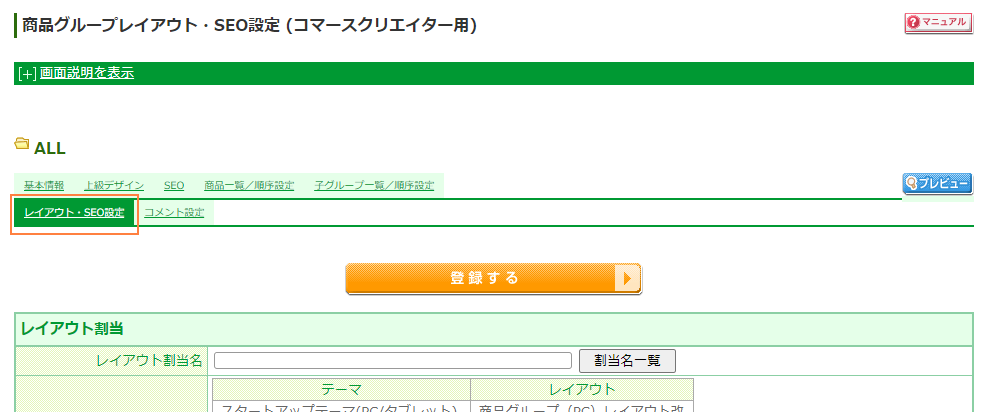
レイアウト・SEO設定タブをクリックします。

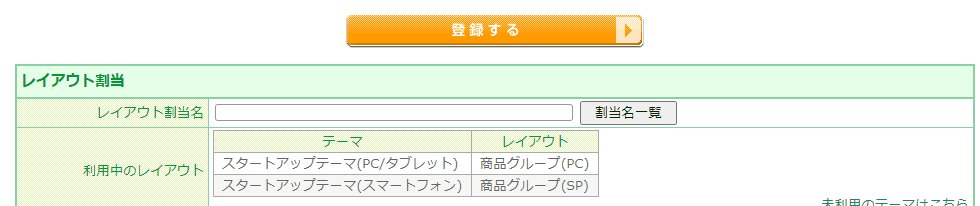
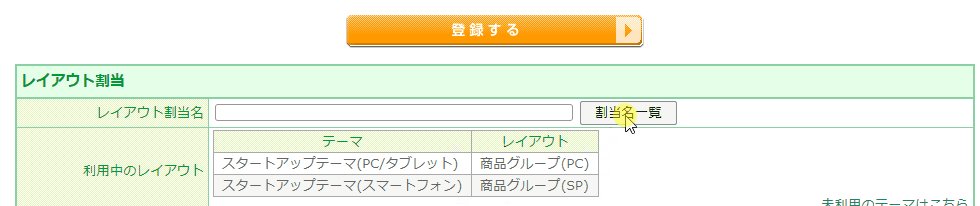
[レイアウト割当]の「レイアウト割当名」欄の[割当名一覧]をクリックすると、登録済みの割当名が表示されます。
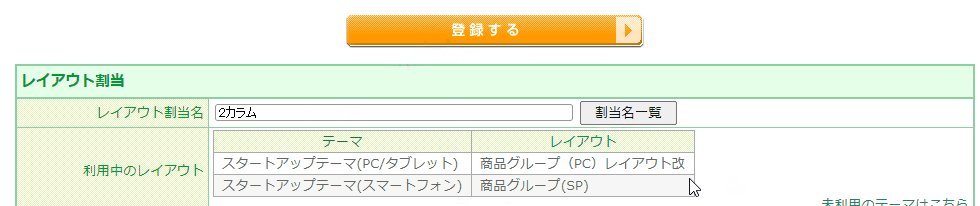
該当の割当名(例:2カラム)をクリックし、一度[登録する]をクリックします。

[利用中のレイアウト]に表示されたレイアウト名が変更されたのを確認してください。
プレビューで表示を確認する
-
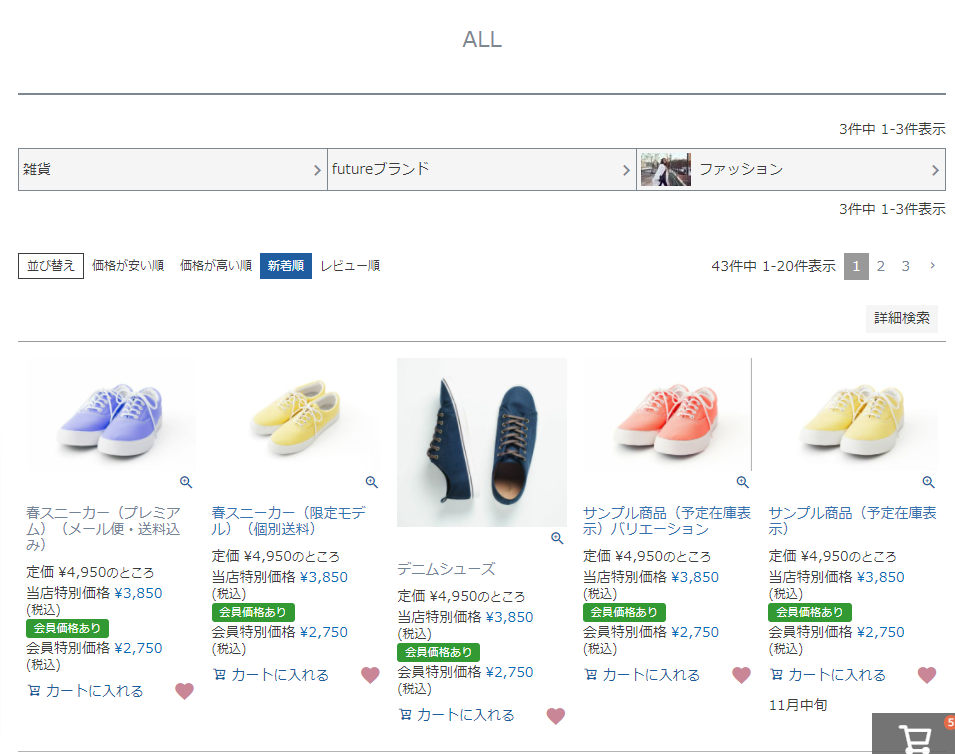
指定した商品グループ一覧ページのみが2カラムで表示されているか確認します。
変更前 
変更後 
CSSとフリーパーツを組み合わせて、[レイアウト配置+割当名の指定」という方法を利用すると、商品グループページをブランドの世界観などにあわせて、よりリッチに表現することが可能です。
また商品詳細ページについても同様にレイアウト(デザイン)指定できます。 スタートアップテーマ(PC)では、商品詳細用のレイアウトとして、CSSの準備をせずに、すぐにご利用いただけるレイアウト例を数種ご用意しております。
詳しくは、オンラインマニュアルもご確認ください。