メニューの変更画面に入る
-
グローバルナビゲーションとは、各ページ(「ご注文手続き」以降を除く)に共通に表示されている、下図のオレンジ枠のナビゲーションを指します。
コマースクリエイター>テーマ>レイアウト一覧>(各画面の)レイアウト変更より「ヘッダーナビゲーション」パーツを操作します。

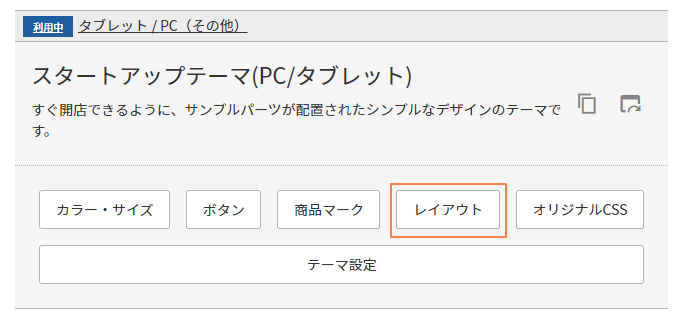
[テーマ]の[レイアウト]をクリックします。

-
[レイアウト検索]画面で[トップページ]にチェックを入れて検索すると、トップページのレイアウトが出てくるのでをクリックします。

-
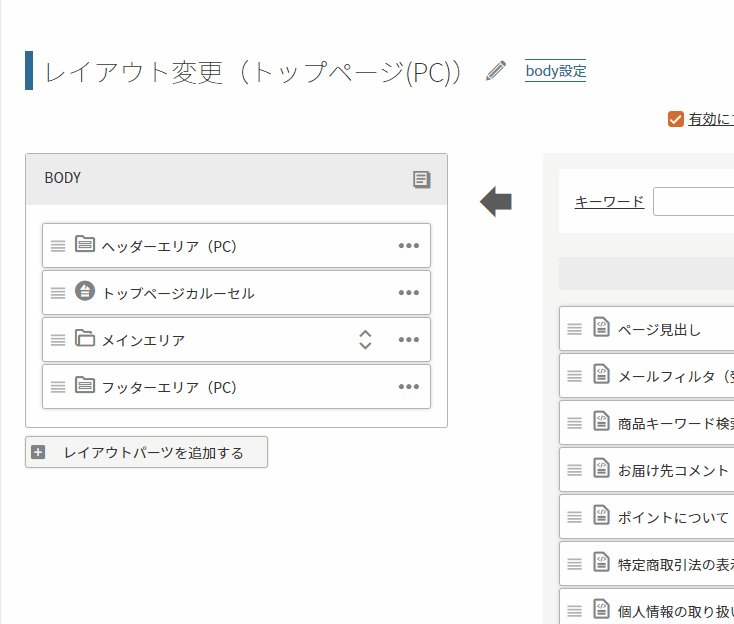
[レイアウト変更]画面が開きます。
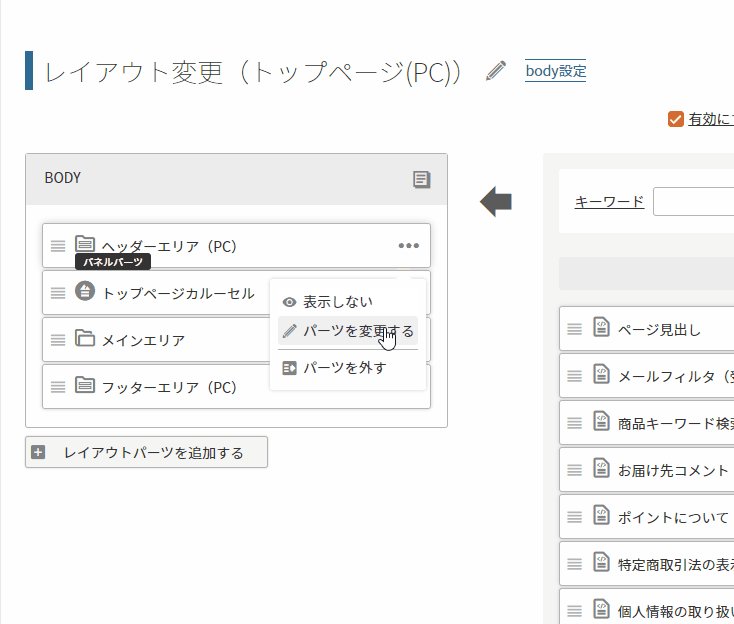
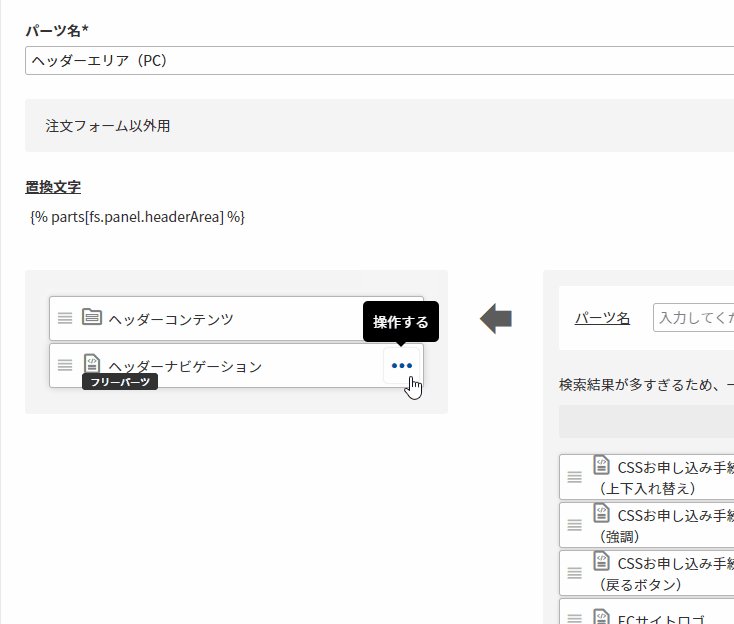
パネルパーツ[ヘッダーエリア(PC)]を開き、[ヘッダーナビゲーション]のボタンをクリックして、[パーツを変更する]をクリックします。
htmlを変更する
-
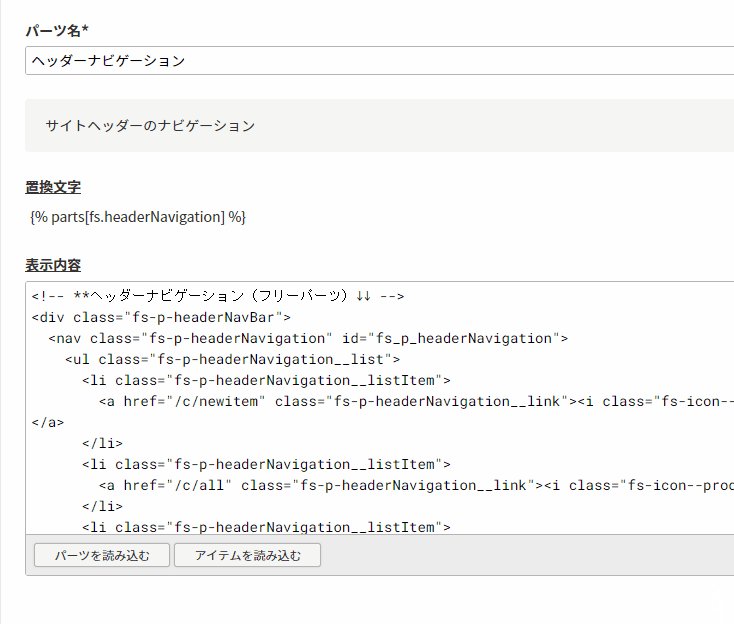
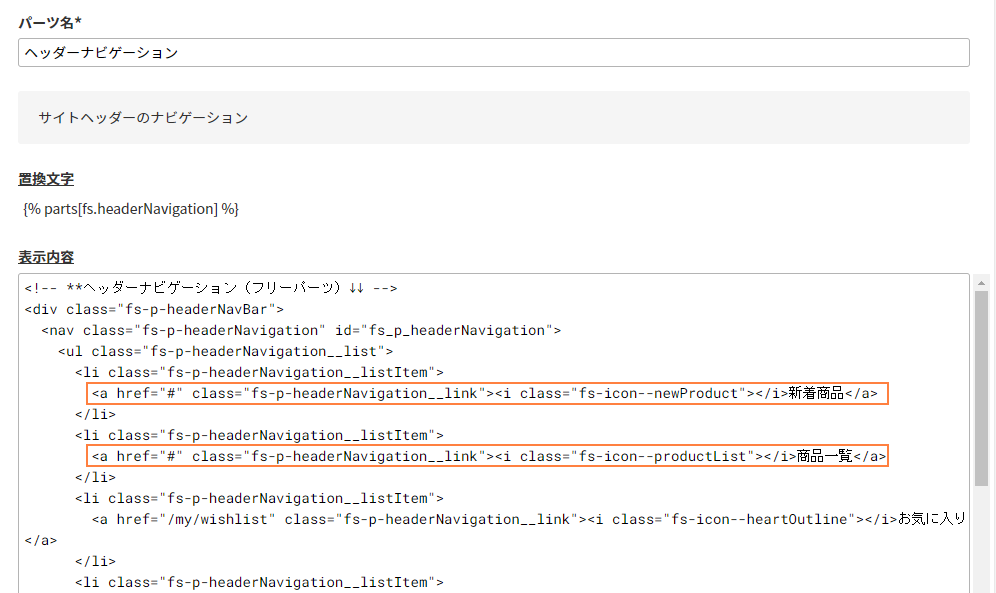
htmlでナビゲーションを変更します。
スタートアップテーマのナビゲーションをそのまま利用する場合は、以下を忘れずに行なってください。- 「新着商品」にリンクを張る
新着商品のページを作成しておきます。
詳しくは[参考]新着商品一覧ページを作成するをご覧ください。 - 「商品一覧」にリンクを張る
全商品の一覧ページを作成しておきます。
詳しくは[参考]商品一覧ページを作成するをご覧ください。

- 「新着商品」にリンクを張る
新着商品のページを作成しておきます。
保存する
-
[フリーパーツ変更]画面の[保存する]をクリックしてメニューを保存します。
[パネル発変更]画面が開くので、[保存する]をクリックします。
[レイアウト変更]画面に戻るので、さらに[保存する]をクリックすると、ショップ画面に変更が反映されます。
参考
スタートアップテーマでは、[ご注文手続き]画面以降を除く、ECサイトのほぼすべての画面に同じメニューを表示する[パーツ]が表示されます。
[ご注文手続き]画面以降では、メニューを表示しない別の[パーツ]が配置されています。
このように、配置する[パーツ]を変更することで、ナビゲーションを画面ごとに変えることもできますので、覚えておきましょう。
以上の手順で、グローバルナビの変更は完了です。
下記は必要に応じて、ご参照ください。
[参考]新着商品一覧ページを作成する
-
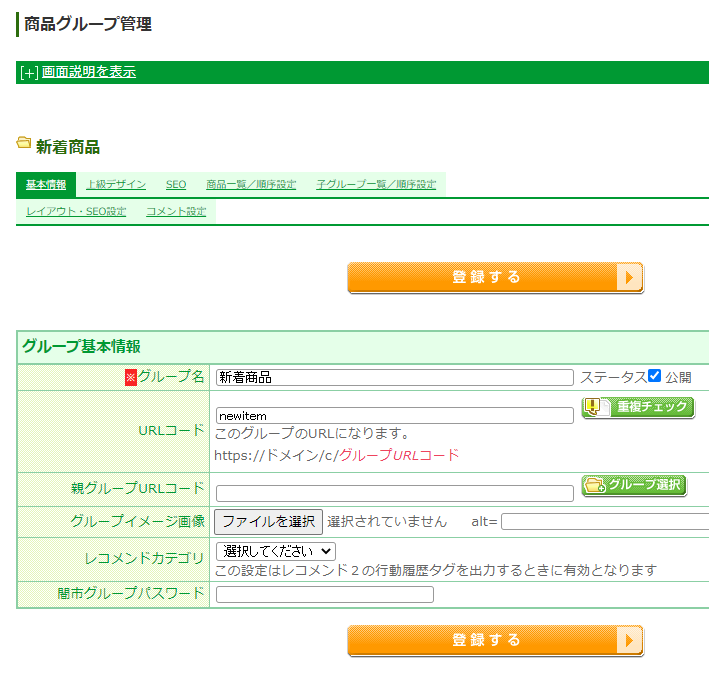
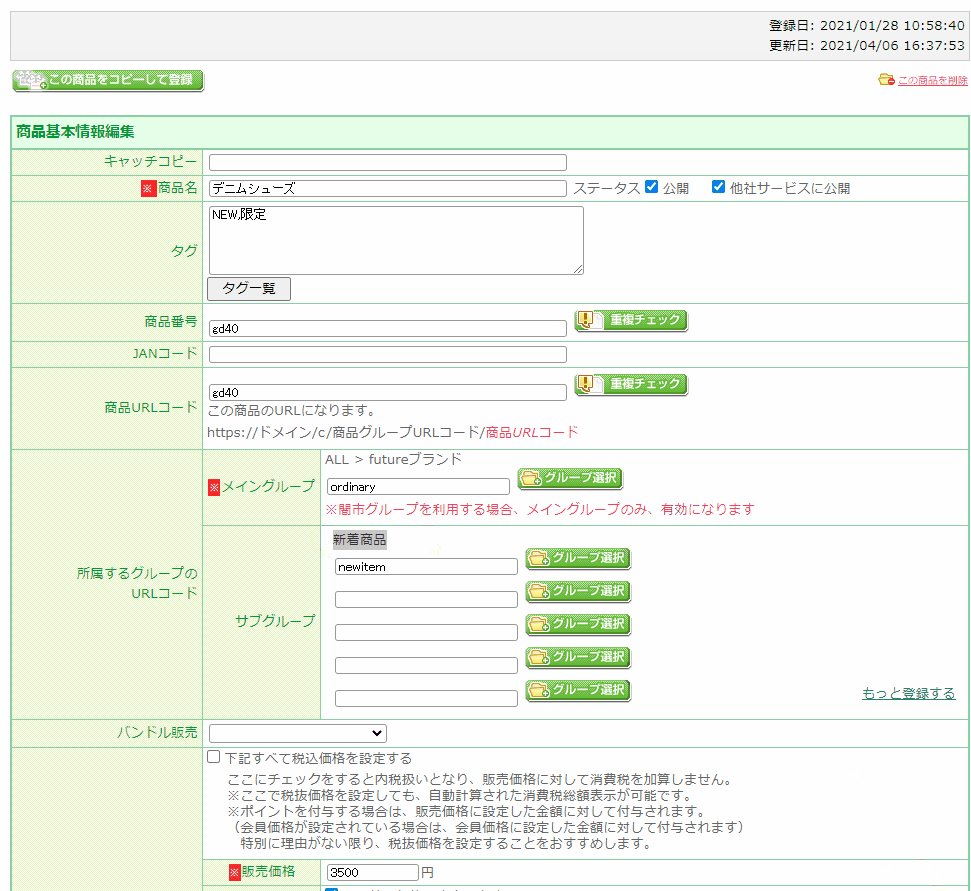
商品グループにて新着商品用のグループを作成します。(URLコードは適宜設定してください。)


-
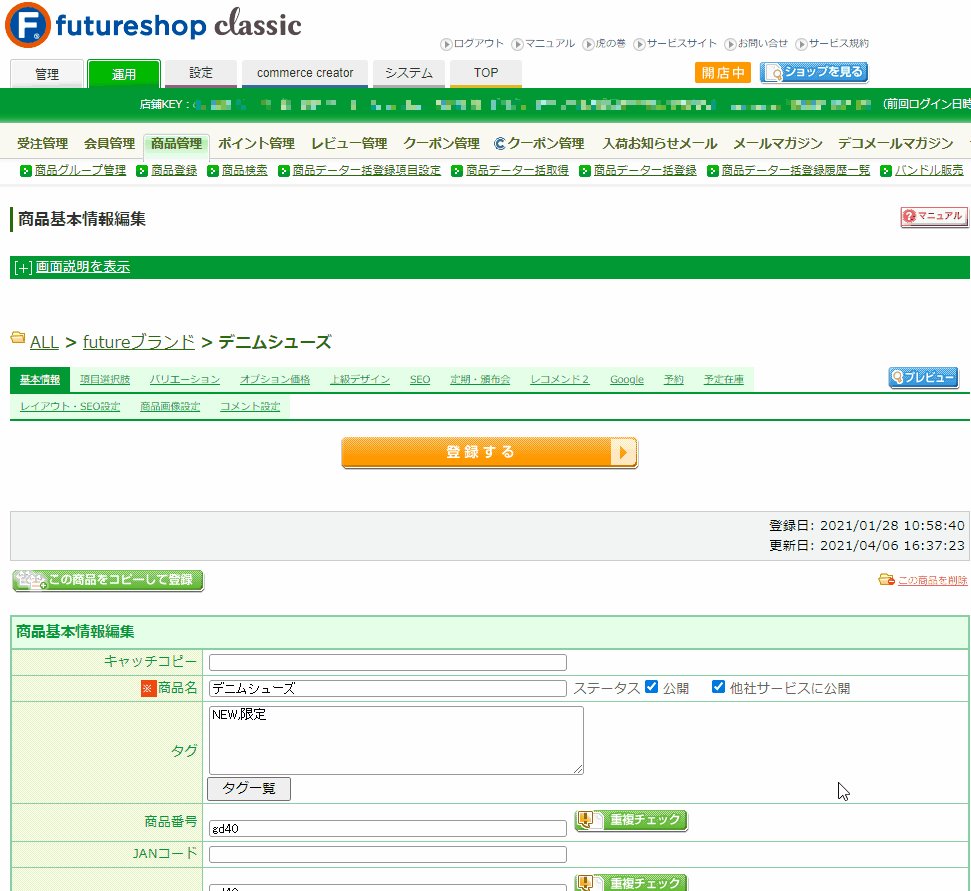
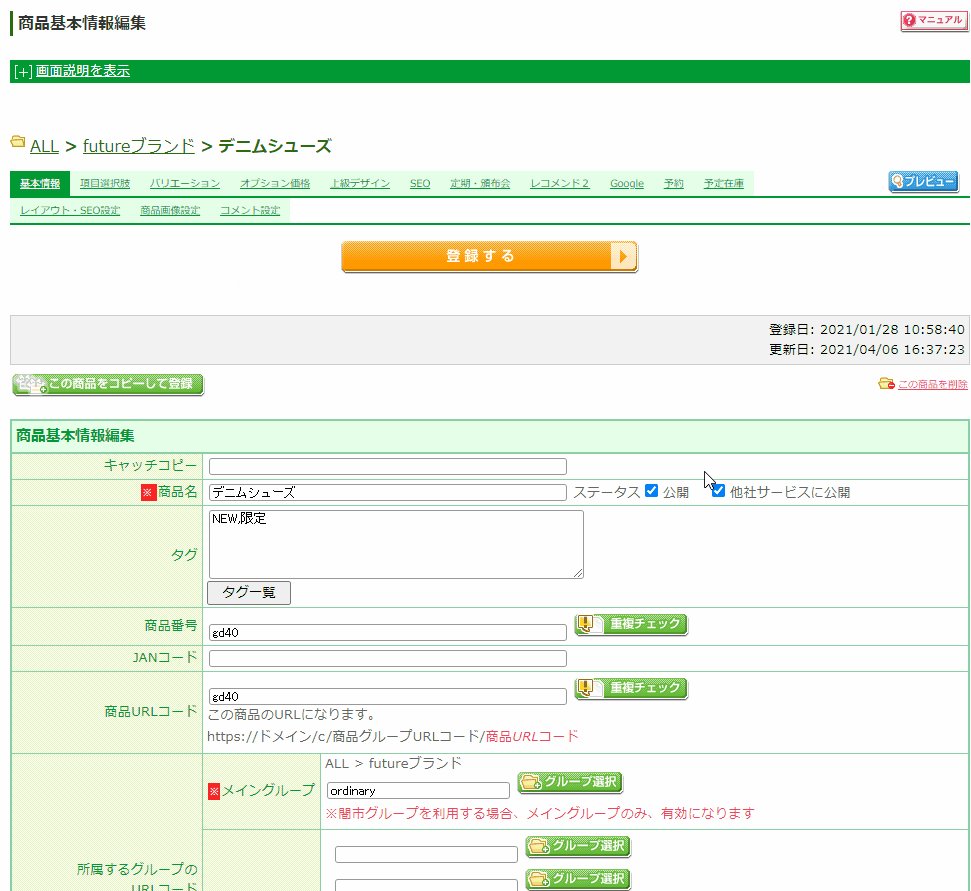
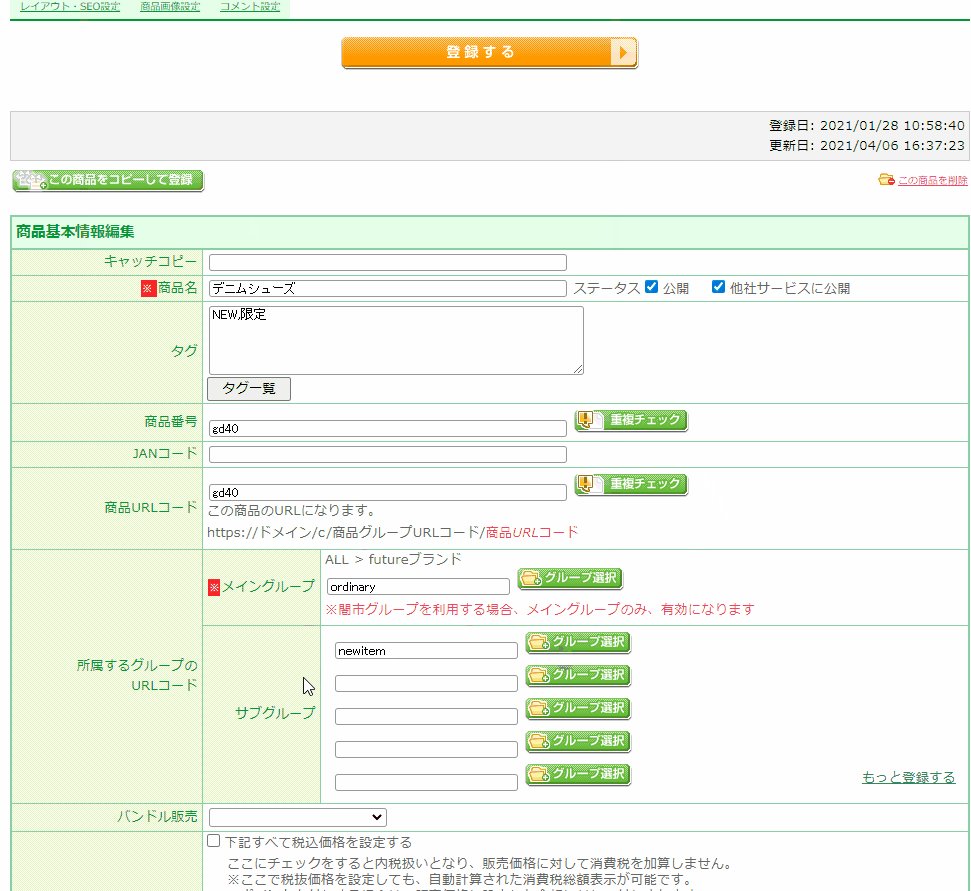
新着として表示したい商品の、商品登録画面の[所属するグループのURLコード]にて、作成した新着商品用のグループを選択し、[登録する]をクリックします。

※例としてサブグループに設定しています。メイングループに設定しても構いません。 -
作成したURLを[新着商品]のリンクに設定します。
例では以下のようなコードを設置します。
<li class="fs-p-headerNavigation__listItem"> <a href="/c/newitem" class="fs-p-headerNavigation__link"> <i class="fs-icon--newProduct"></i> 新着商品 </a> </li>
なお、新着用の特集ページとして、フリーページを利用して作成することも可能です。
※htmlの入力が必要になります。
-
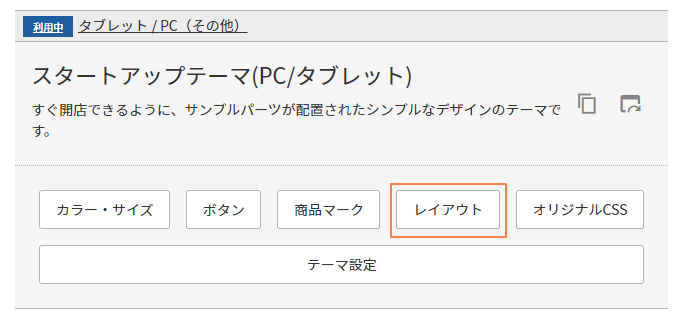
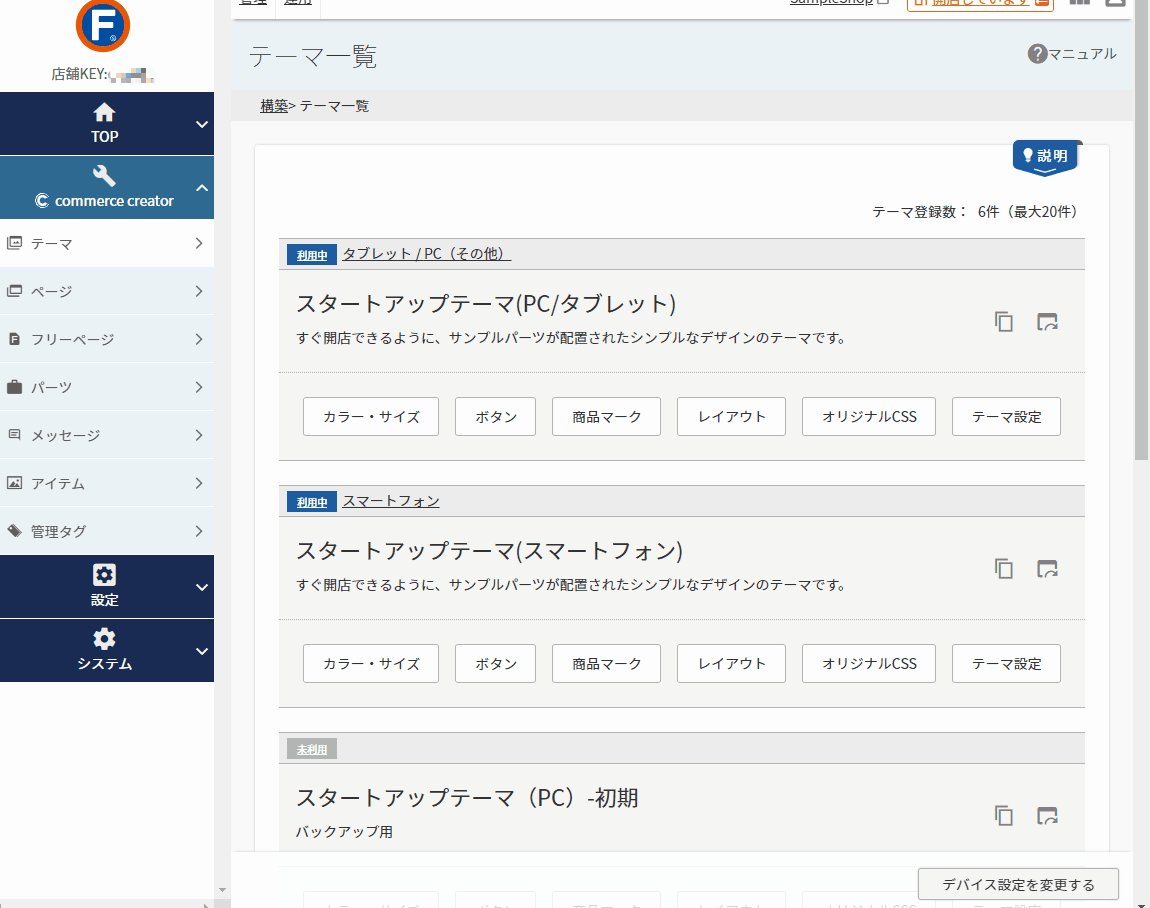
テーマ>スタートアップテーマ(PC/タブレット)[レイアウト]をクリックします。

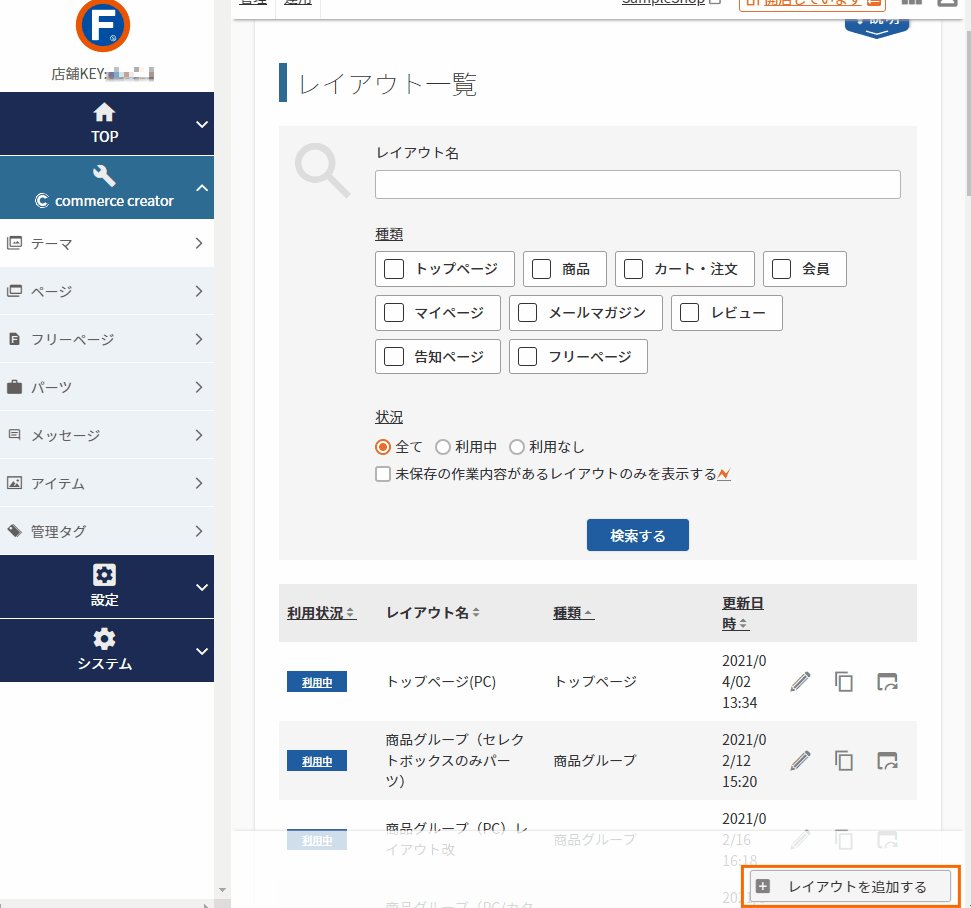
-
[レイアウトを追加する]ボタンをクリックします。
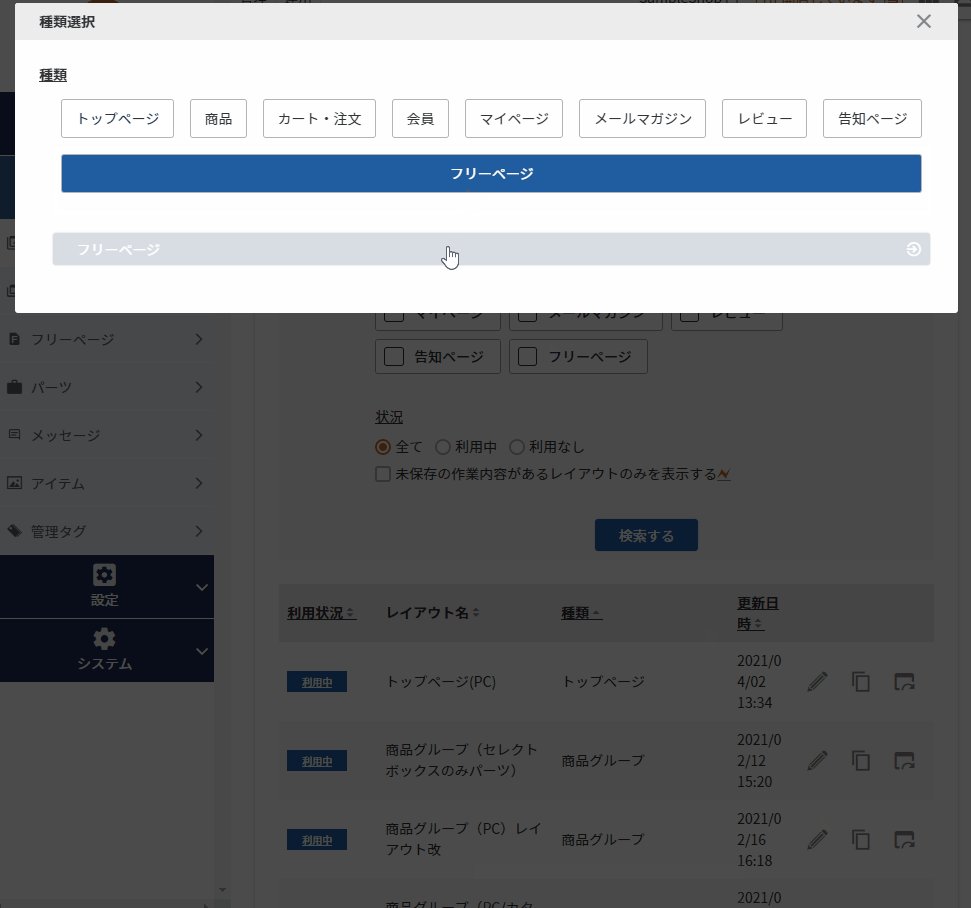
種類[フリーページ]を選択し、表示された[フリーページ]バーをクリックします。
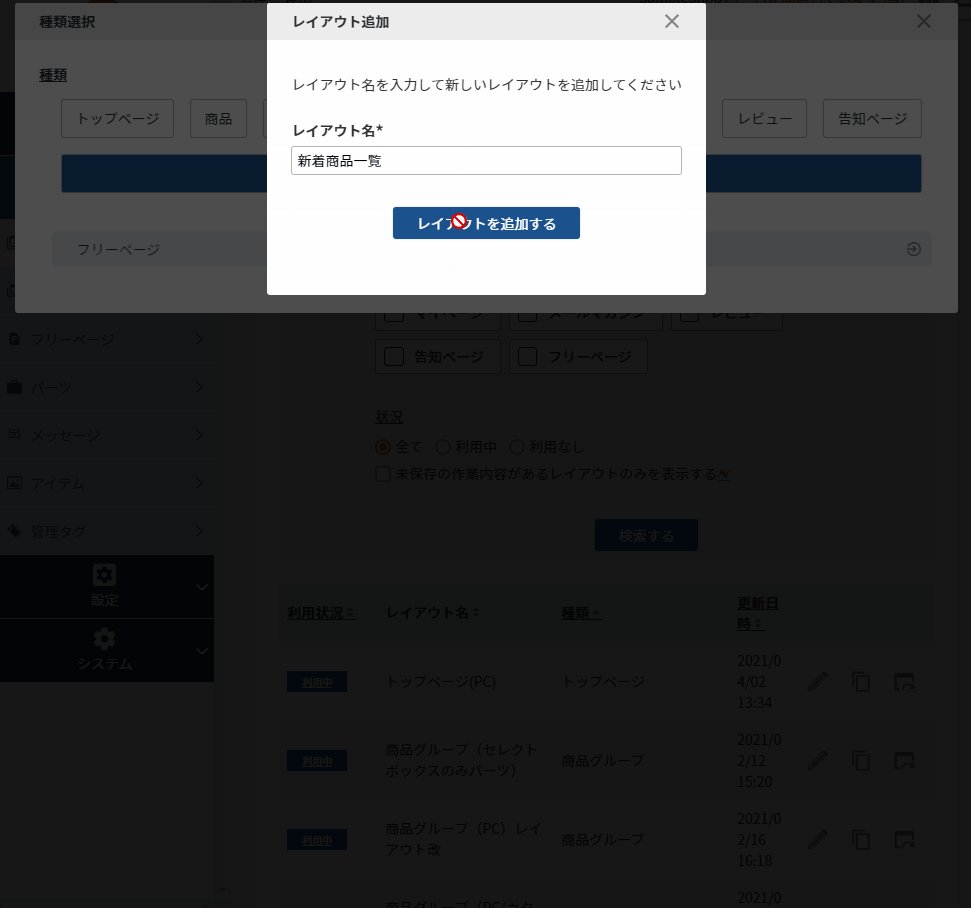
[レイアウト追加モーダル]が表示されるので、レイアウト名を入力(例)新着商品一覧)し、[レイアウトを追加する]をクリックします。

-
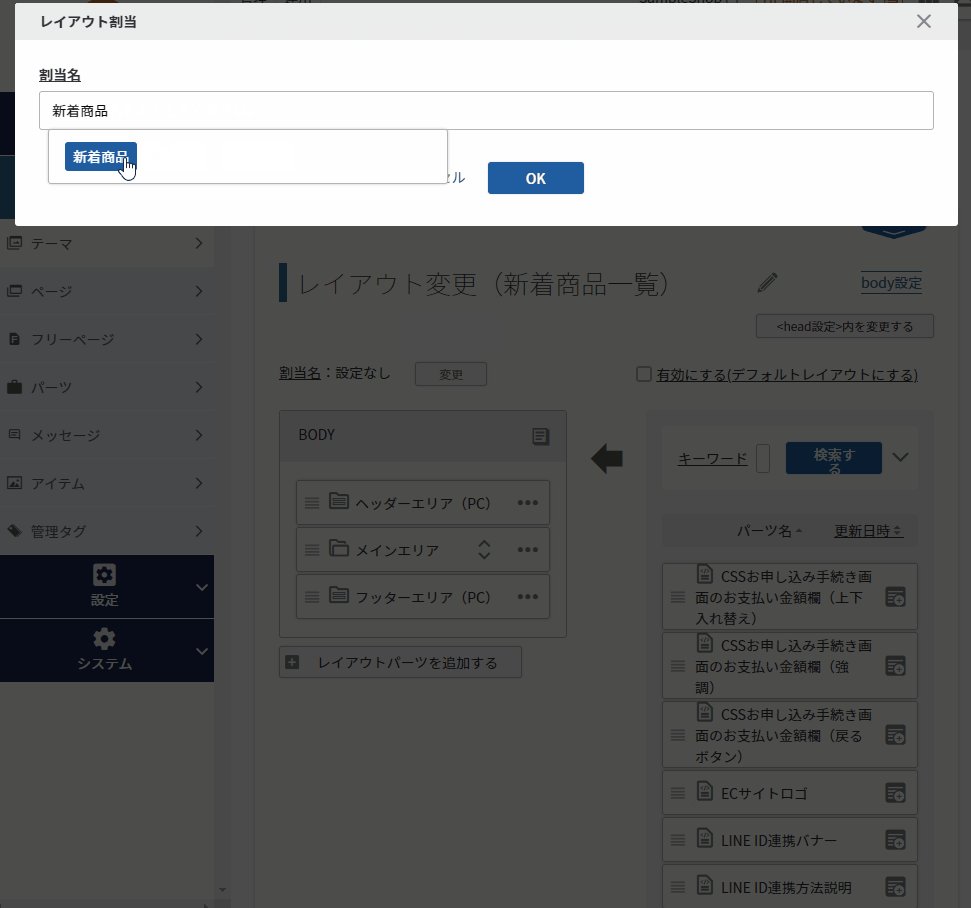
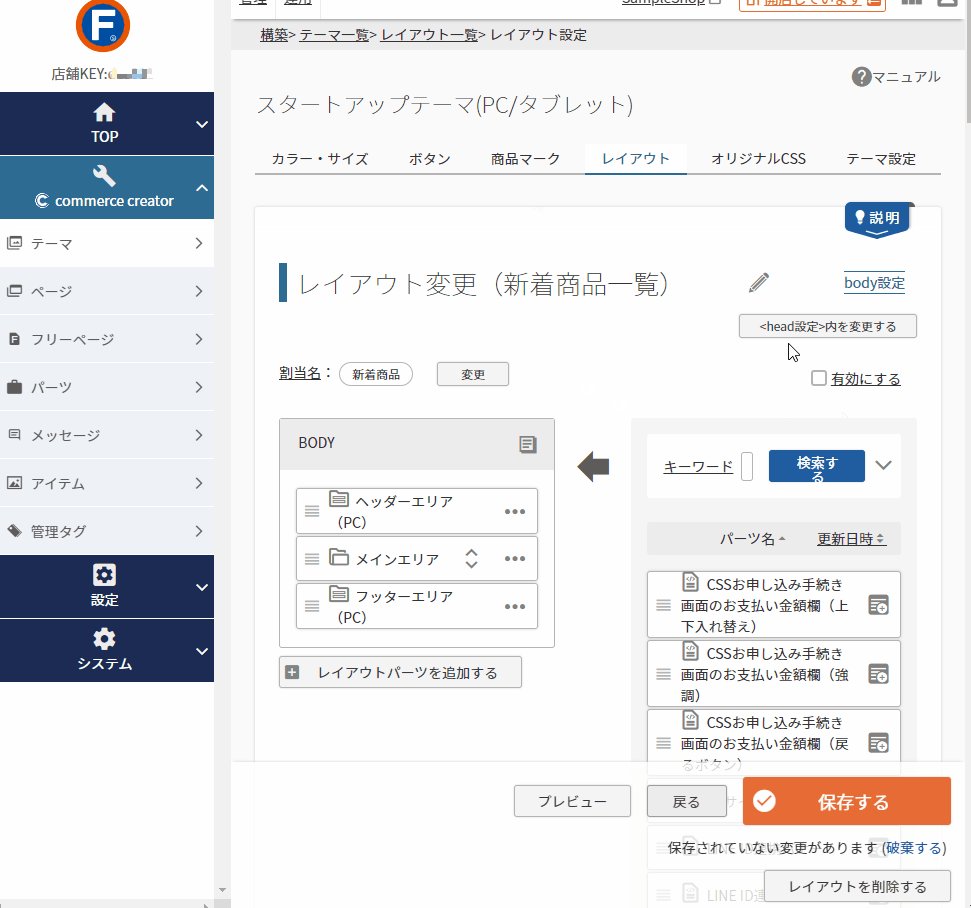
割当名を指定します。
割当名とは割当名を指定すると、新着商品一覧専用のレイアウトで、ページを表示することができます。
割当名について、詳しくは、オンラインマニュアルをご確認ください。[変更]をクリックし、割当名(例:新着商品)を入力します。
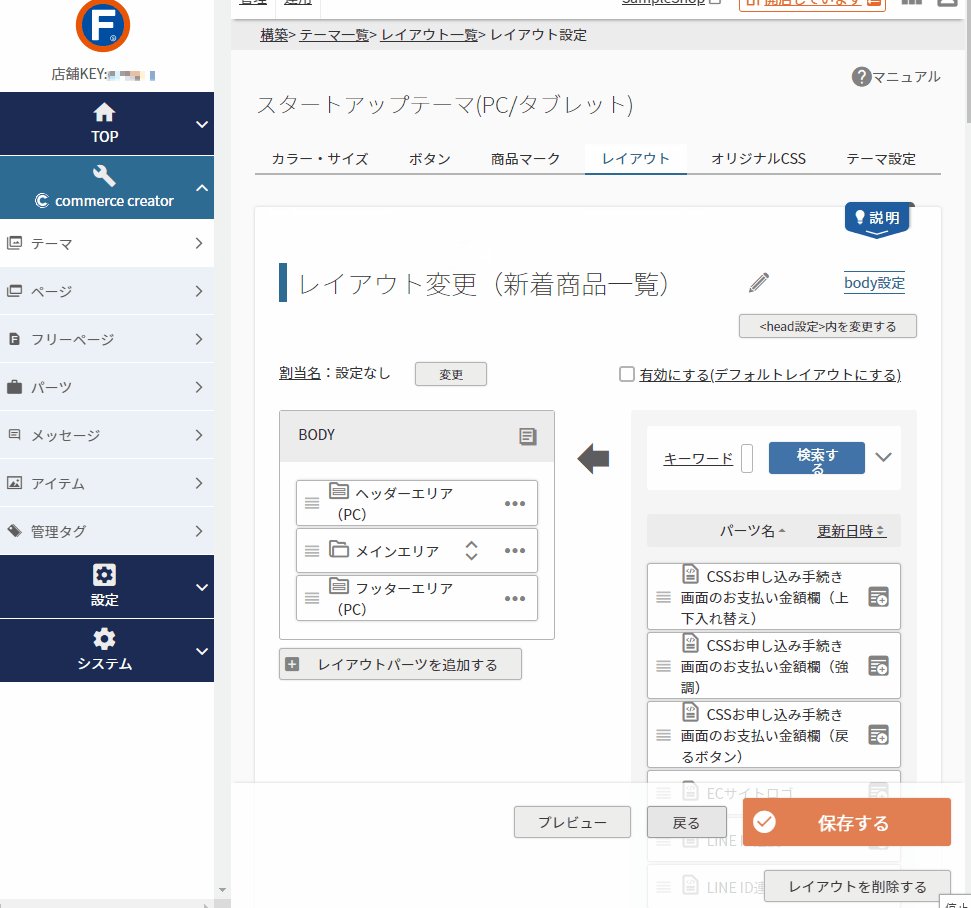
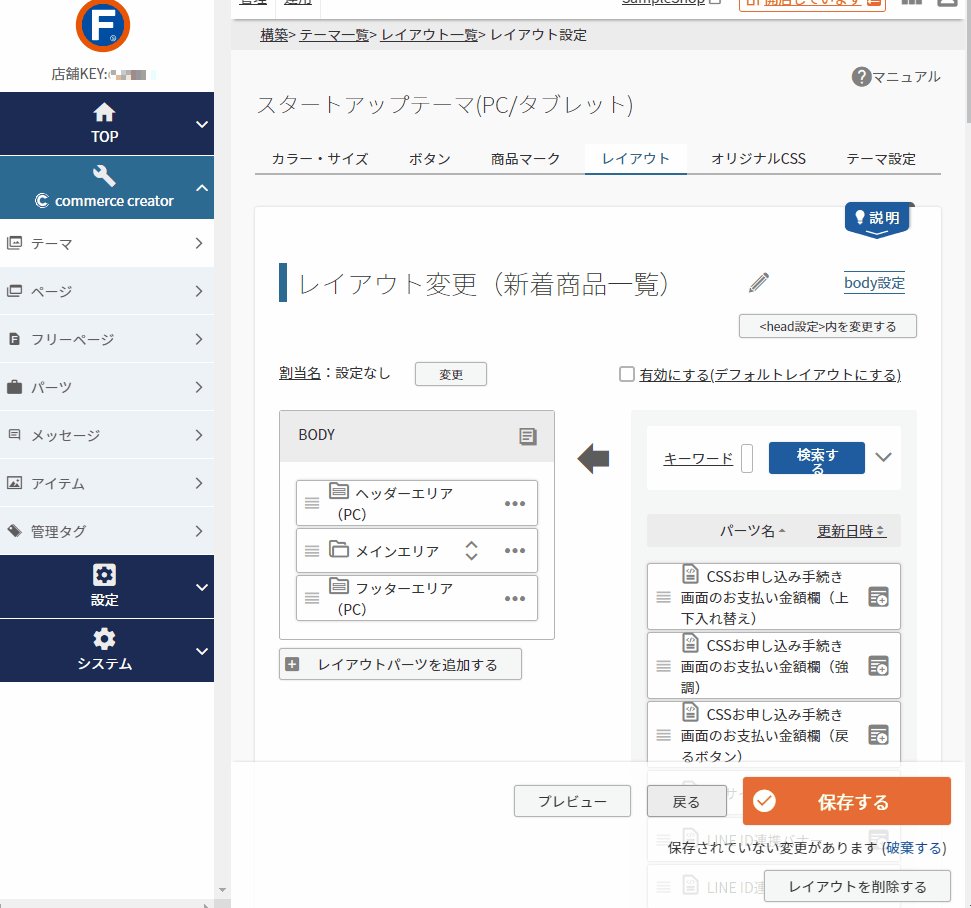
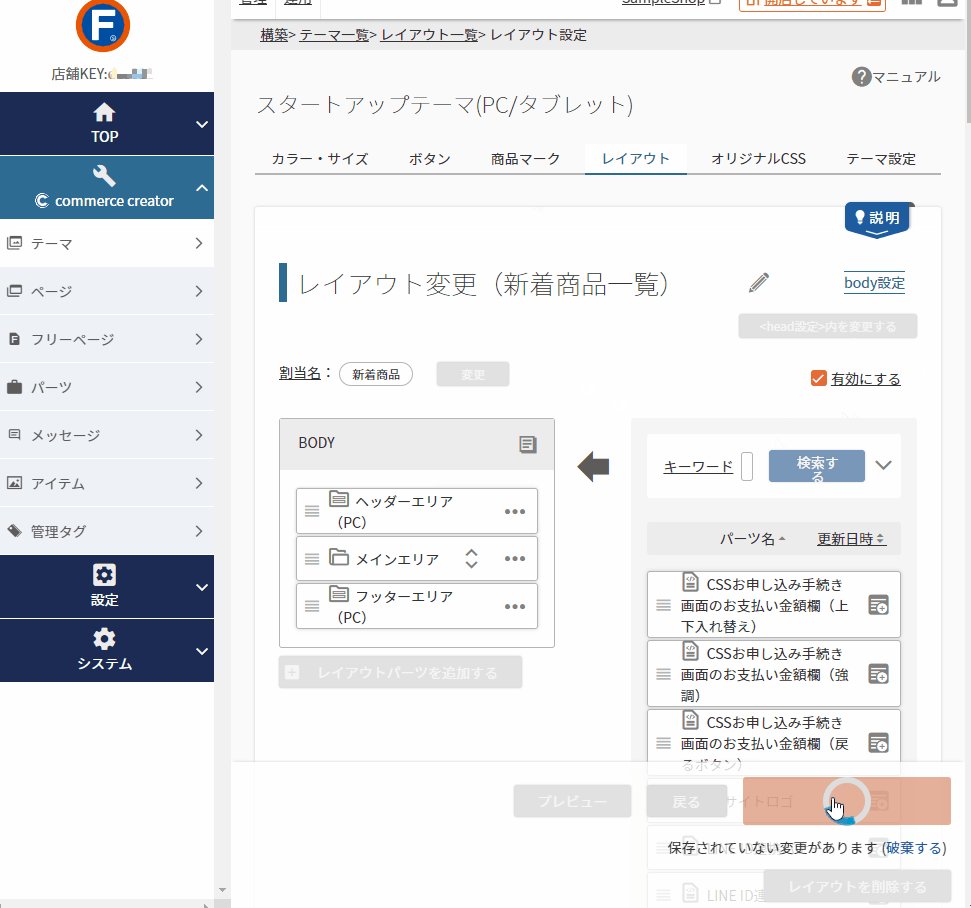
レイアウト変更画面が表示されるので、[保存する]をクリックします。[有効にする]にチェックします。
[保存する]をクリックします。
-
フリーページを開き、[フリーページを追加する]をクリックします。
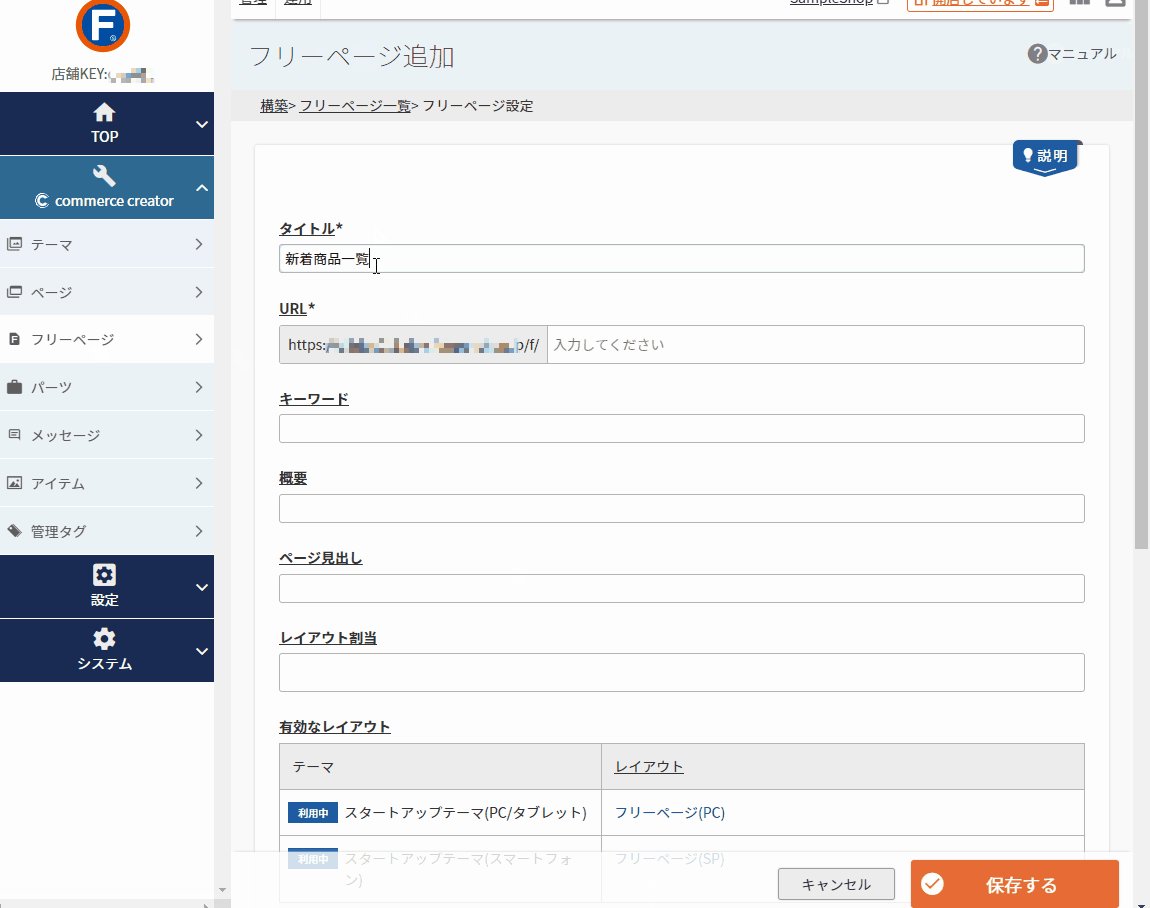
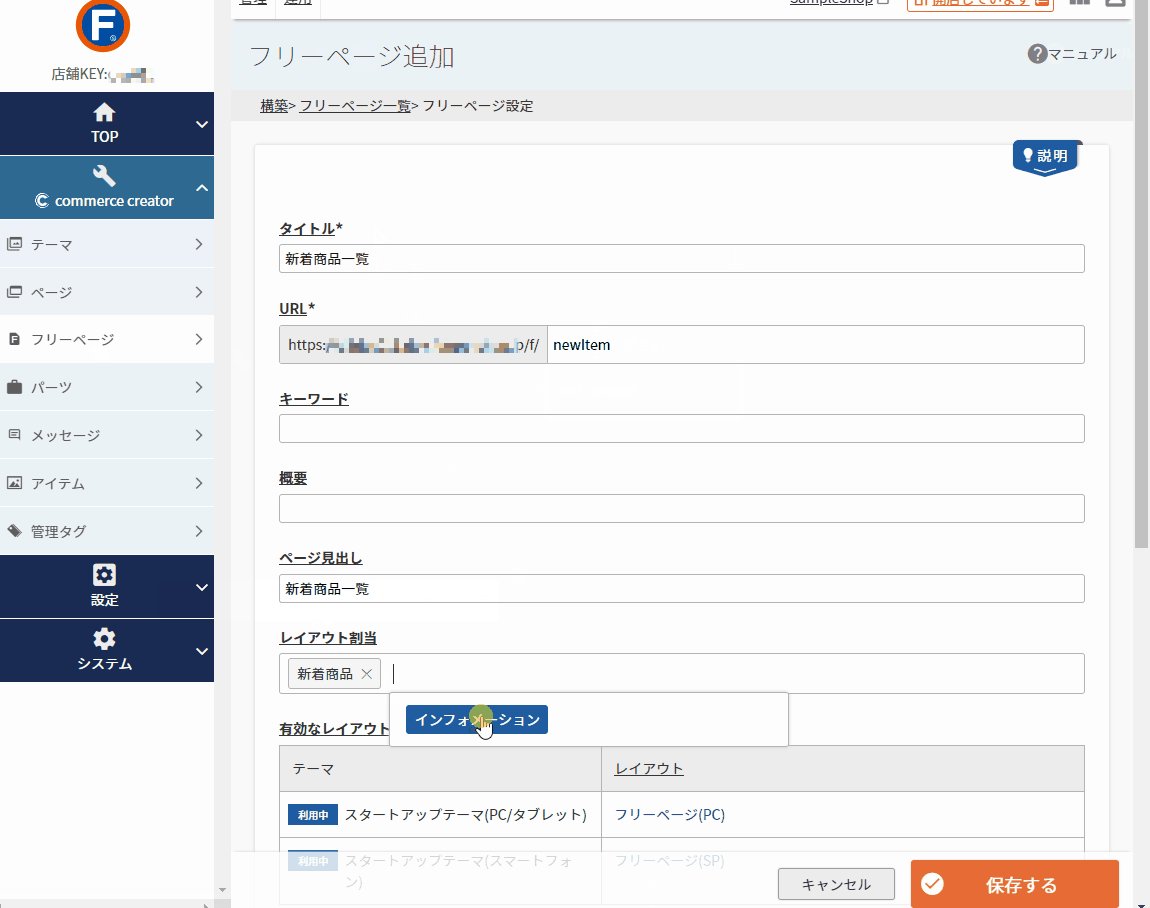
[フリーページ追加]画面が開きます。オンラインマニュアルを参考に、必要な項目を入力します。
(例:タイトル「新着商品一覧」URL「newItem」)[レイアウト割当]をクリックすると、[レイアウト変更]画面で作成した新着商品一覧用のレイアウト名が表示されます。(例:新着商品)
選択し、一度[保存する]をクリックします。
-
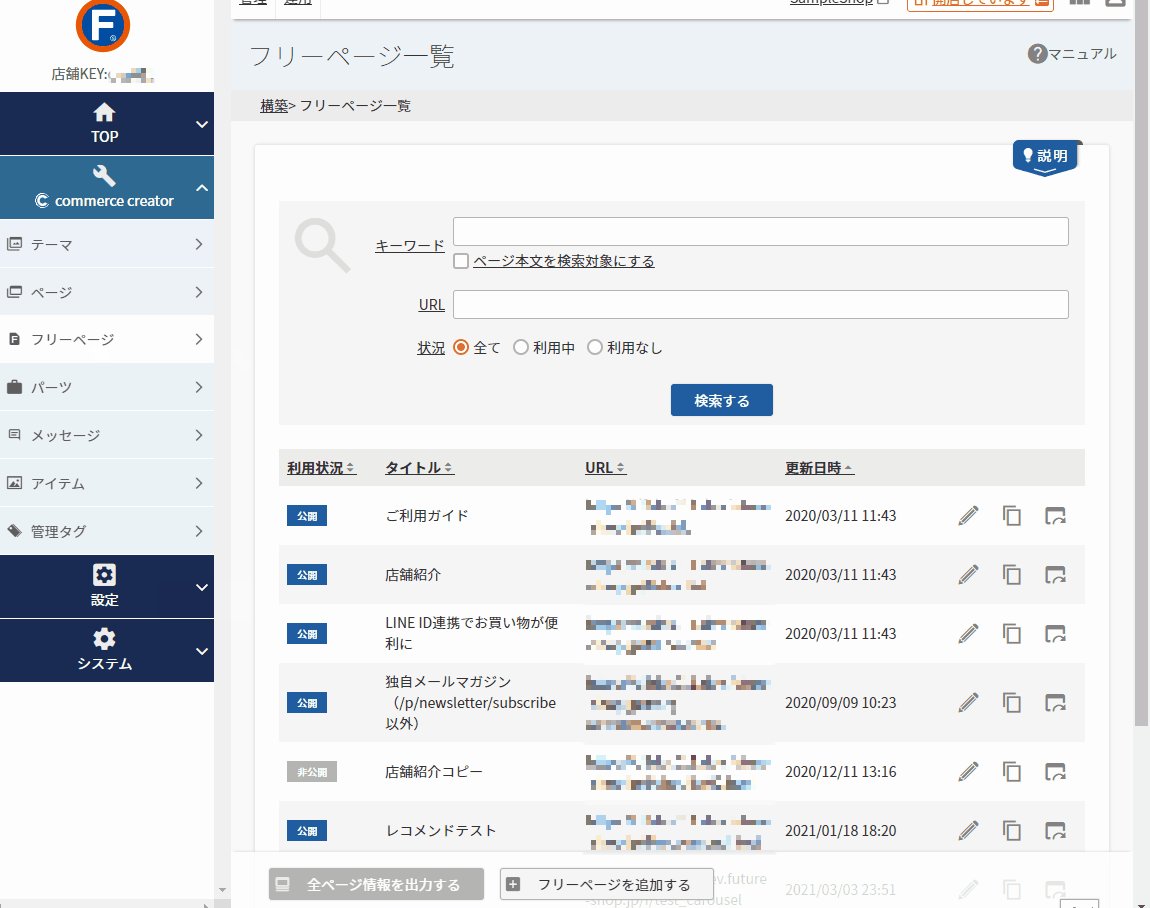
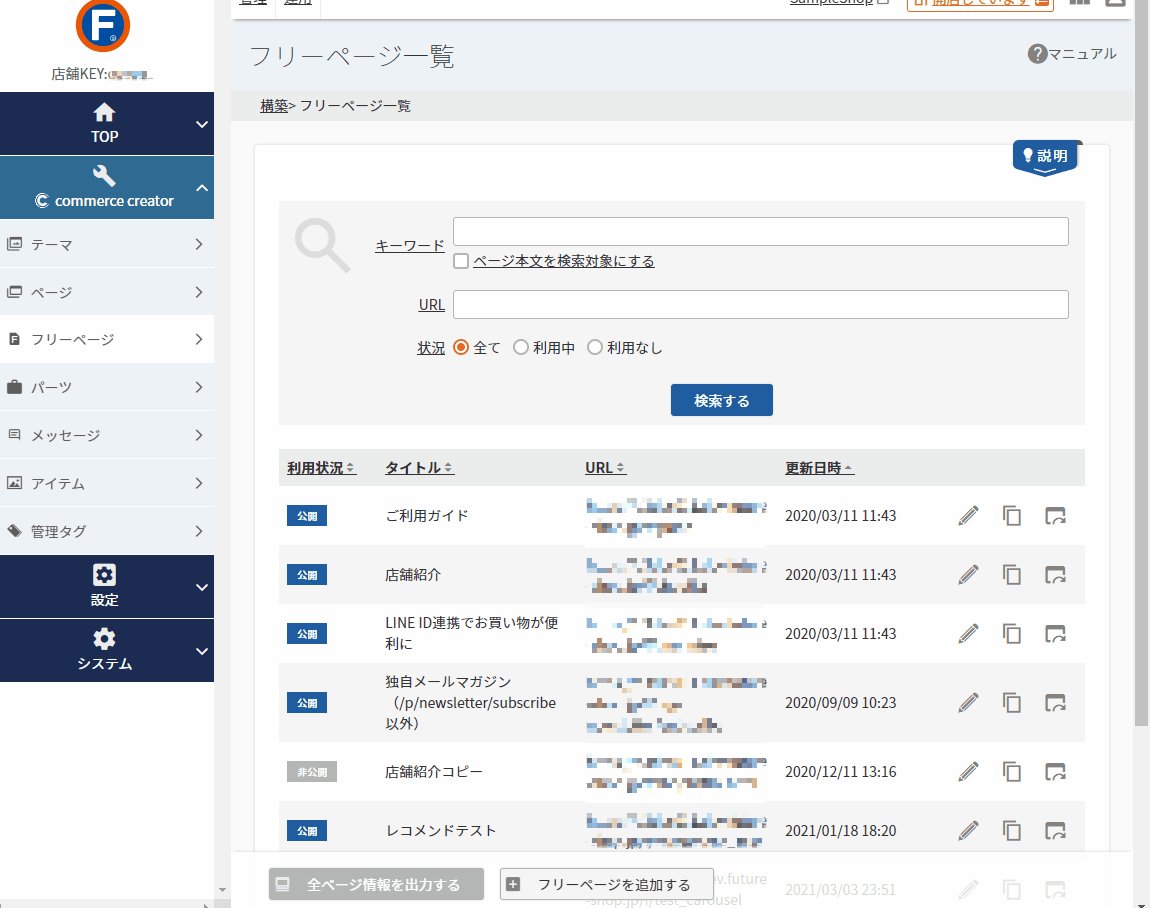
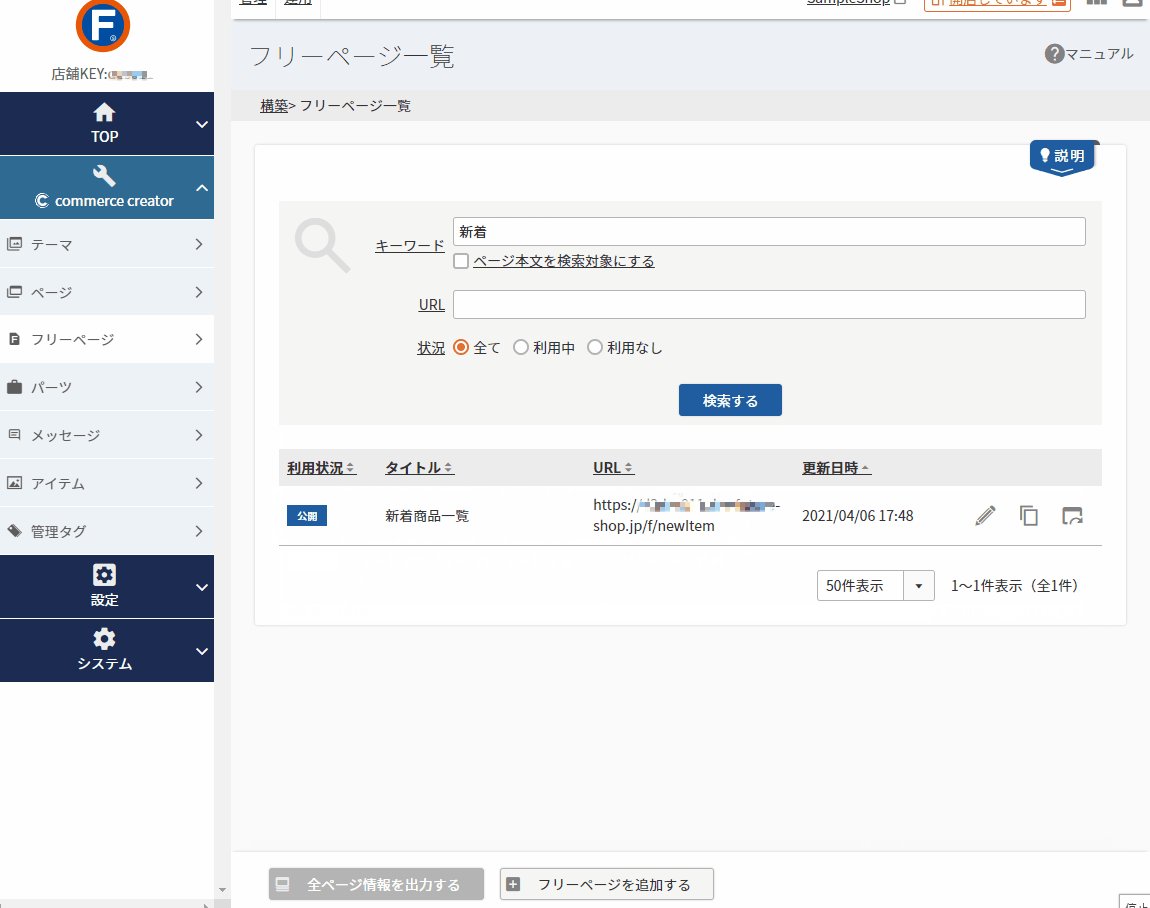
[フリーページ一覧]が表示されますので、先ほど作成した「新着商品一覧」を検索します。 をクリックし[フリーページ変更]画面を開きます。
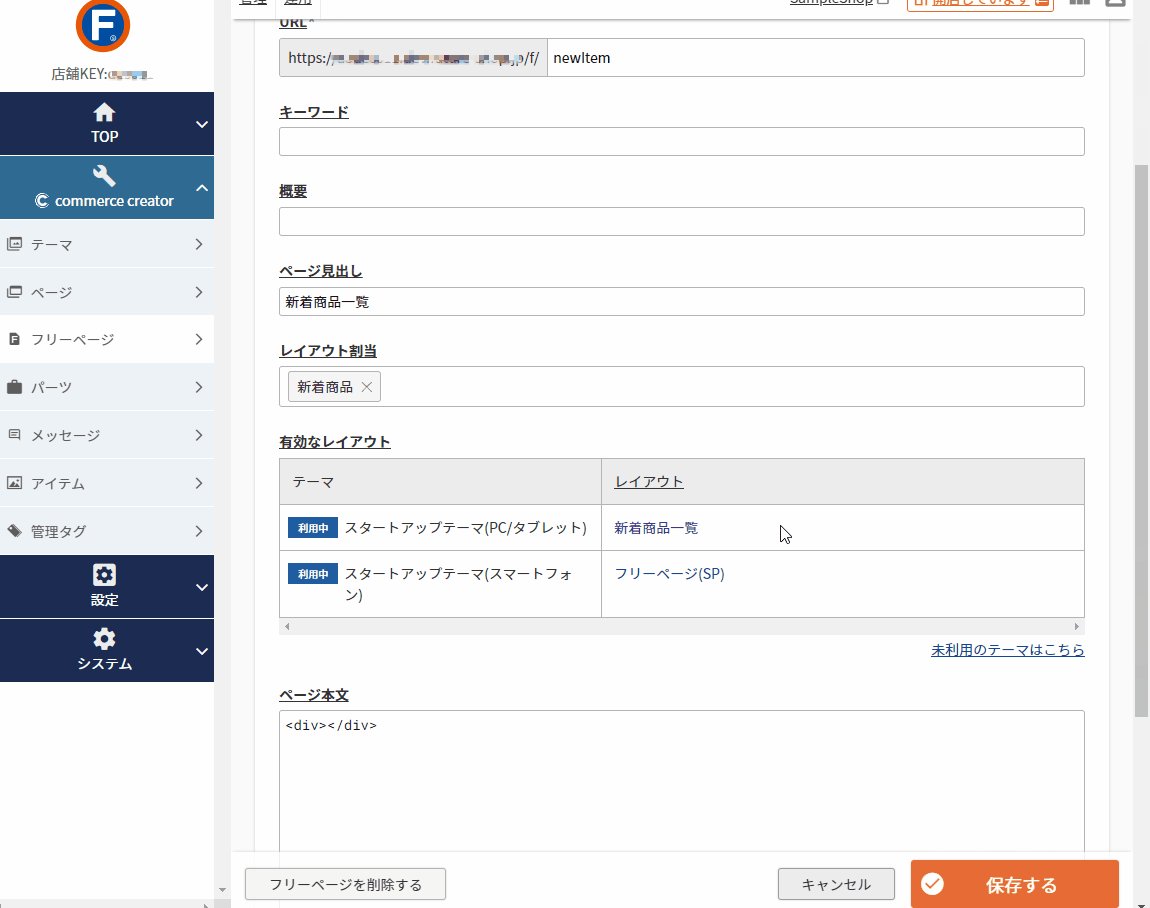
有効なレイアウト]欄の[レイアウト]が、[新着商品]に変わっているのがわかるでしょうか。 [新着商品一覧]ページは、[新着商品]レイアウトに従って表示されます。
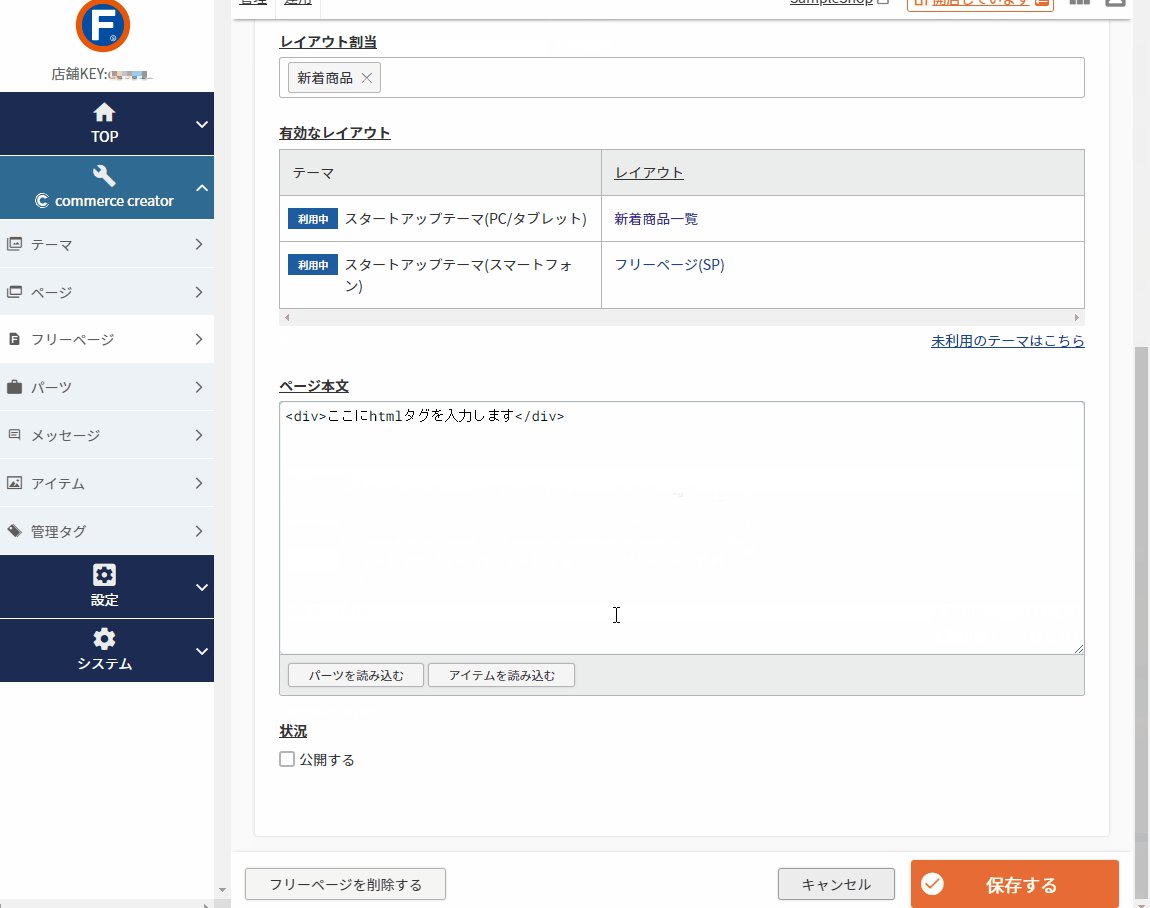
[ページ本文]に表示したい内容を入力します。
htmlタグが利用できます。公開する場合は、[状況]の「公開する」にチェックを入れて、[保存する]をクリックします。

「公開する」のチェックを外し、ショップには公開せずにデザインを確認することも可能です。フリーページ一覧の[プレビューボタン]を押下し、[デザイン確認]を選択するとプレビューされます。
[参考]商品一覧ページを作成する
※ここで紹介する方法は、作成方法の一例となります。
-
商品を登録しよう-商品グループ(カテゴリ)を登録する]を参考に、すべての商品グループを含む、親グループを作成します。
-
作成したURLを[商品一覧]のリンクに設定します。
下図の例では以下のようなコードを設置します。
<li class="fs-p-headerNavigation__listItem"> <a href="/c/all" class="fs-p-headerNavigation__link"> <i class="fs-icon--productList"></i> 商品一覧 </a> </li>
次はロゴマークの設定です。