[プレビュー]画面を開く
-
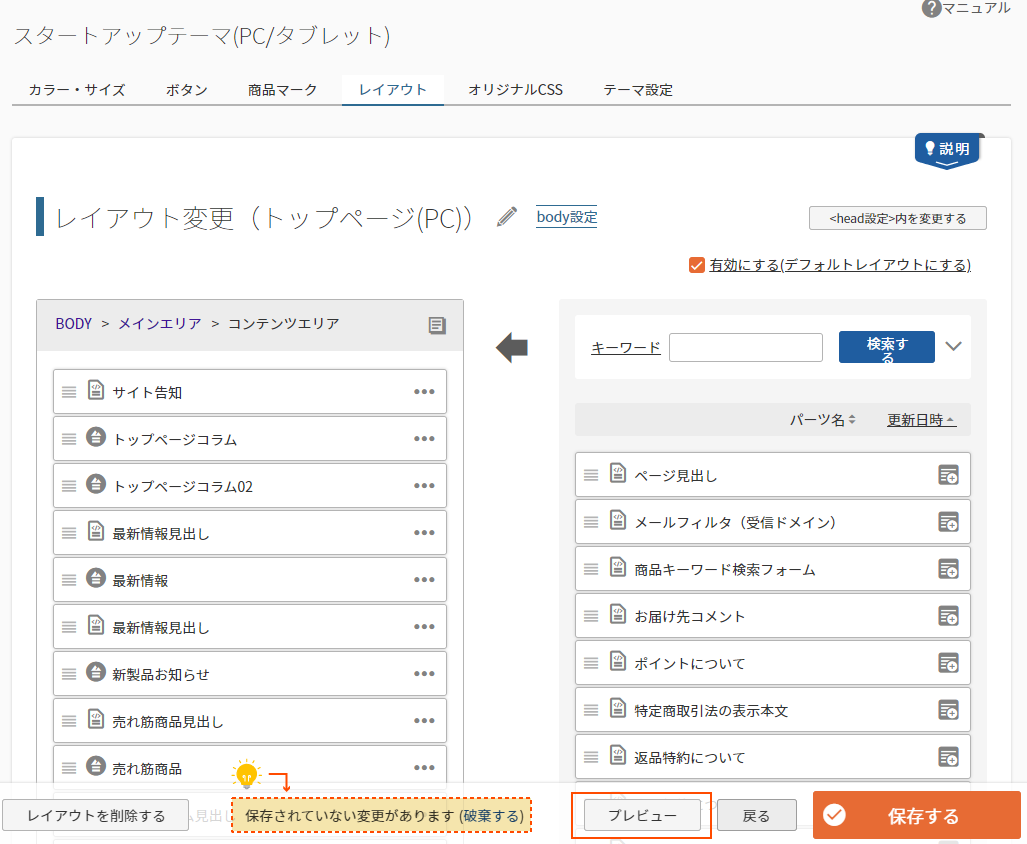
トップページ(PC)の[レイアウト変更]画面の[プレビュー]ボタンをクリックします。
※前パートの[コラム変更]画面で、[保存する]ボタンをクリックすると、トップページ(PC)の[レイアウト変更(コンテンツエリア)]画面に遷移します。
 [保存されていない変更があります(破棄する)]について
[保存されていない変更があります(破棄する)]について上図で黄色背景(↓付き)で示している箇所です。
レイアウト内での操作(パーツの追加・並び替え・削除など)を行うと、表示されます。
[保存する]をクリックすると表示は消えます。この表示が出ている場合は、[レイアウト]画面内で行った変更はショップ側にまだ反映されていません。
プレビューにて変更後の画面を確認し、もし元に戻したい場合は、[(破棄する)]をクリックすると、変更前の状態に戻すことができます。ご活用ください!
-
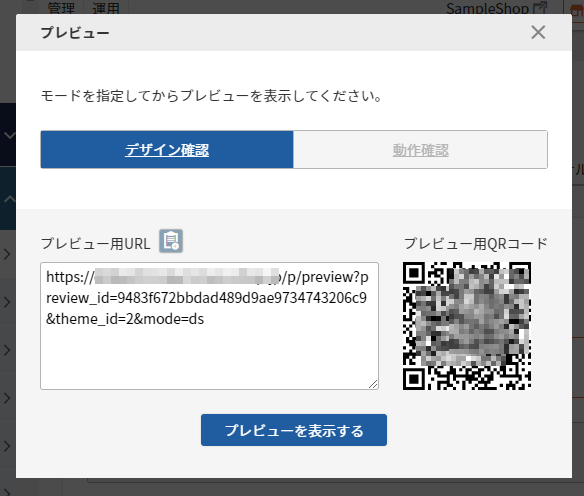
[デザイン確認モード]を選択し、[プレビューを表示する]をクリックします。

トップページを確認する
-

変更前のコラム 
変更後のコラム -
以下の変更を確認しましょう。
- コラムが上下2段になっていること
下段に表示されているコラムが新しく作成した[トップコラムパーツ02]です。
- コラムが上下2段になっていること
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
複数の[テーマ]を利用してショップを作成している場合
デバイス設定で、スマートフォン側に設定した[テーマ]では、「今回の[コラムパーツ]の変更はどうなっているの?]「同じ操作をする必要があるの?」と思われた方もいらっしゃるのではないでしょうか。
のちのSTEP「PCとスマートフォンでの表示の違い」で解説しています!
気になる方は先にご一読ください。
もちろん、そのままSTEPを進んでいただいてまとめとして読んでいただいても結構です。
<補足>複数の[テーマ]を利用とは?
のちのパートPCとスマートフォンの表示を分けるべきかで、詳しく説明しますが、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用して(アダプティブ(デバイス最適化)で)ショップを構築している場合を指します。
関連マニュアル
以上で、[コラムパーツ]を使用して、トップページに新たなコラムを表示できました。
次は、新しいコラムの表示数を現状の3カラムから2カラムにカスタマイズしてみましょう。