独自コメントを知ろう
-
独自コメントは、単に表示させたい説明やコメントを記述するための機能ではありません。
フリーパーツと組み合わせたり、CSSのみを記述し、パーツの表示非表示を制御したり、あえてレイアウトに配置しない(ショップ画面に表示しない)などの使い方をすることで様々な役割をこなすこともできる便利な機能です。
「商品詳細」「商品一覧(商品グループや商品検索結果一覧など)」で利用できます。
-
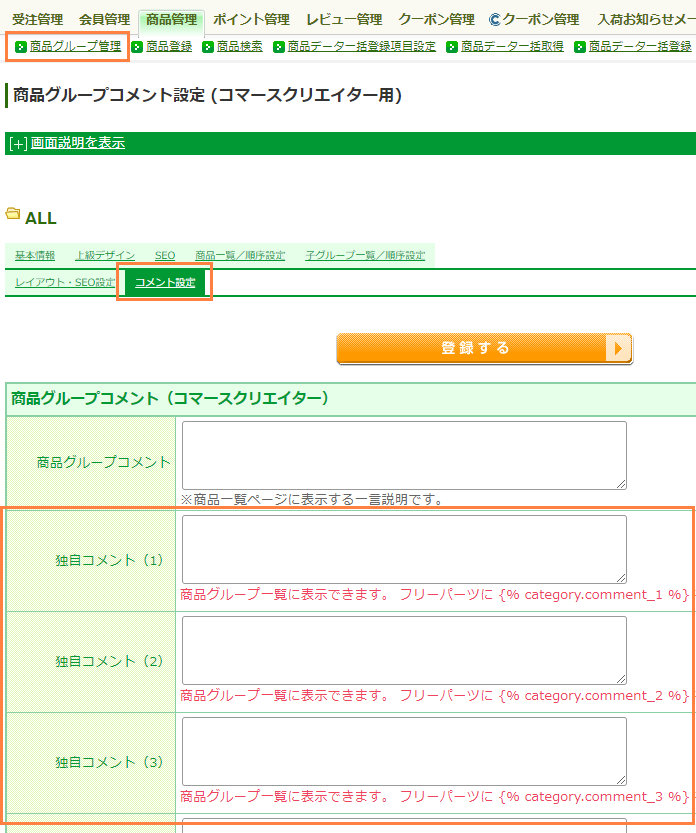
独自コメント入力欄:運用>商品管理>商品グループ 
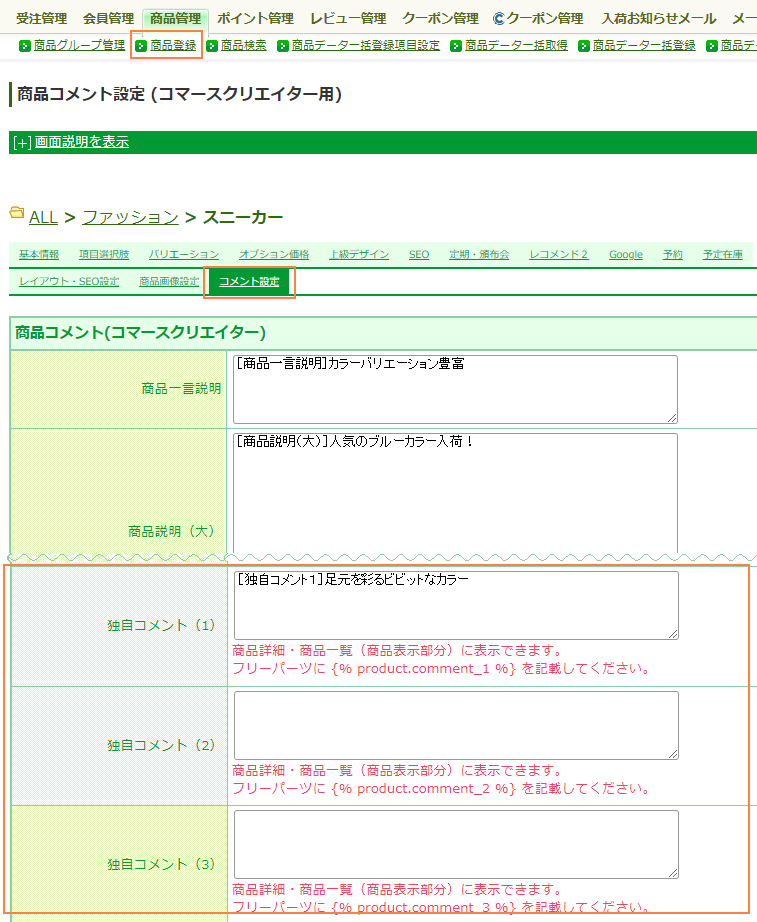
独自コメント入力欄:運用>商品管理>商品基本情報 
基本の使い方を知ろう
-
手順はとてもシンプルです。
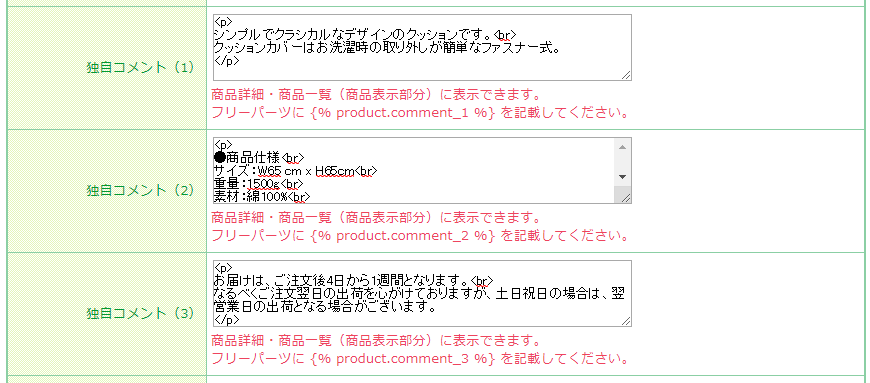
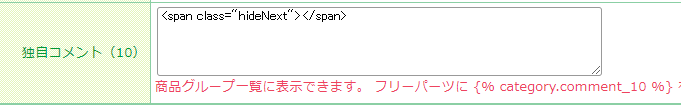
まず、独自コメント欄に表示したいコンテンツやソースを記述します。
独自コメントには、あらかじめ固有の置換文字が指定されています。
独自コメントを利用するには、置換文字を必ず利用しますのでコピーしておきましょう。次に、利用する独自コメントの置換文字をフリーパーツに記述します。
独自コメント欄に記載した内容が読み込みます。最後に、置換文字を記述したフリーパーツを、表示したいページのレイアウトに配置します。
表示したくない場合は、このステップを行いません。
操作手順や操作画面についてはオンラインマニュアルをご覧ください。
サイト内検索キーワード対策をしてみよう
-
通常のキーワード検索の対象は、「商品名」や「商品説明」などショップ画面に表示するコンテンツとなっています。
独自コメントを利用すると、ショップ画面に表示したくないキーワードでもサイト内検索の対象とすることができます。

文字揺れを登録 -

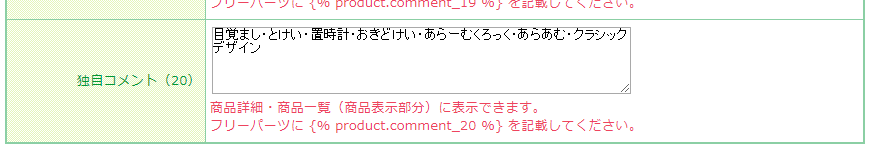
検索結果 例えば、「時計」を探されているエンドユーザーに、「アラーム」「とけい」「腕時計」「目覚まし時計」など、「文字揺れ」や「言い換え」キーワードを登録することで検索結果に商品をヒットさせることができます。
(例)商品説明には「あらーむ」というキーワードは登録されていないが、検索結果にはヒットする。
操作手順や操作画面についてはオンラインマニュアルをご覧ください。
商品説明をタブ形式で表示してみよう
-
「素材」「スペック」「商品サイズ」「取扱い方法」など、多くの商品説明が必要な場合、すべての商品説明や、タブ切替のhtmlソースを、商品説明欄などに記述することもできます。
ただし、html自体が非常に長く煩雑になり、たった1ヵ所を変更するためにも膨大なhtmlをスクロールし修正しなくてはなりません。
商品点数や運営業務が多ければ多いほど、こうした更新・管理の煩雑さはミスにつながります。

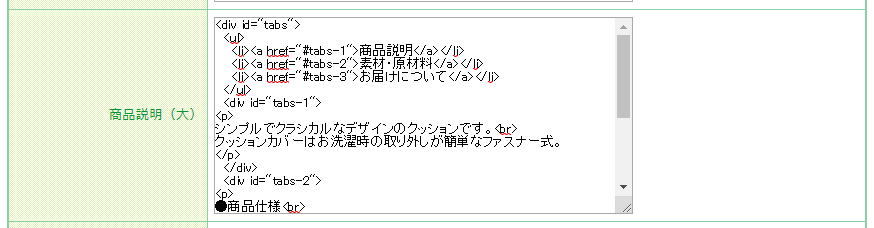
商品説明欄にすべてのHTMLを入力する場合 独自コメントを利用すると、膨大な商品説明を、表示したいタブごとに分割することができます。
また、フリーパーツと組み合わせることで、タブ切替に関するhtmlソースはフリーパーツ内に記述することができます。
商品独自コメント欄にそれぞれ分割してHTMLを入力する場合 こうして、商品説明の内容と、表示のhtmlをそれぞれ分離して記述することで、更新や管理のやりやすさ、ミスの防止につながります。

※表示・切替えには、別途CSSやJSの設定が必要ですので、適宜設定してください。
操作手順や操作画面についてはオンラインマニュアルをご覧ください。
Gifアニメーションを表示してみよう
-
futureshopでアップロードできる画像は、JPEGに限られていますが、独自コメントを利用すれば、gifアニメーションなどを表示させることも可能です。
-

「商品詳細」画面 
「商品グループ」画面
操作手順や操作画面についてはオンラインマニュアルをご覧ください。
特定の商品グループのみカートを非表示にしてみよう
-
本来システムパーツはショップ画面に必須な要素なので、レイアウトから外すことができず、ECサイトに必ず表示されます。
独自コメントを利用すると、CSSと組み合わせることにより特定のシステム―パーツを非表示にすることができます。

特定の商品グループのみをカタログのように見せたい、などの場合にご活用ください。

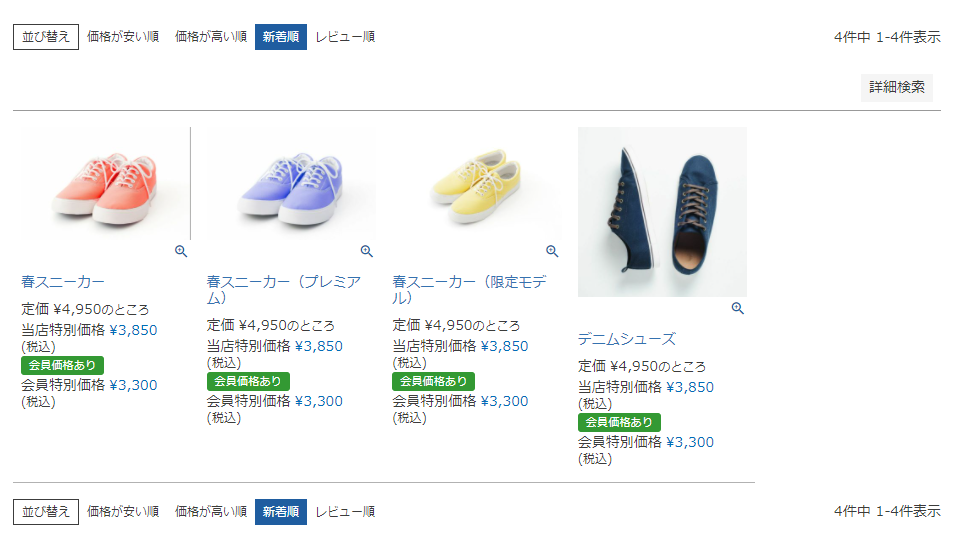
[カートへ入れる]や[詳細を見る]のリンクを非表示にする ※システムパーツを非表示にすることは、リスクがありますので、意図通りに表示されているか必ずご確認ください。
操作手順や操作画面についてはオンラインマニュアルをご覧ください。
関連マニュアル