操作前に[パーツ]のバックアップを取りましょう。
commerce creator>パーツにて、該当の[コラムパーツ]の行のをクリックし、複製しておきましょう。
[パーツ変更]画面を開く
-
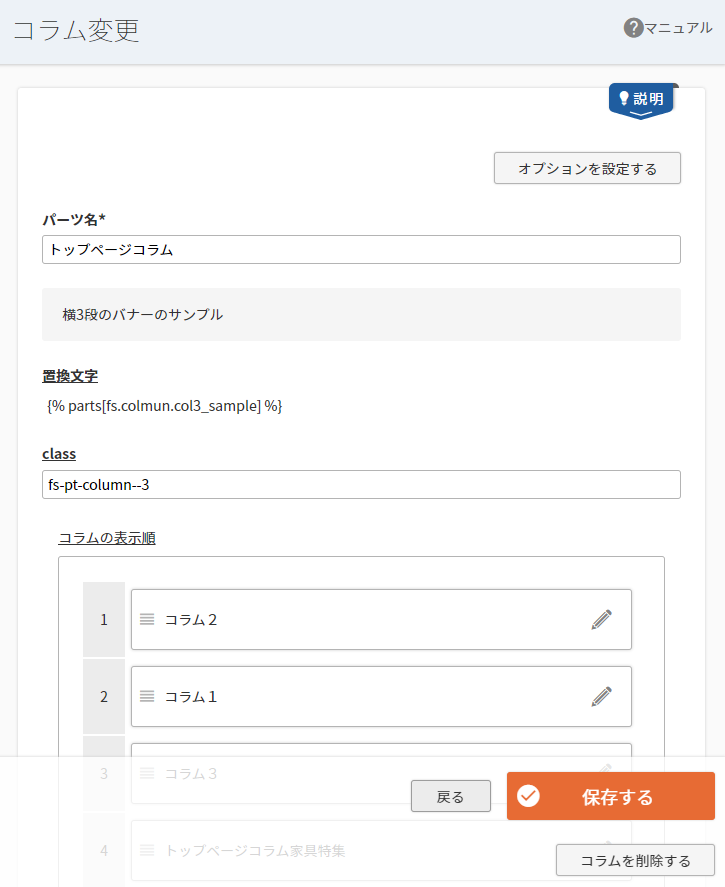
commerce creator>パーツより[トップページコラム]の[コラム変更]画面を開きます。
※開き方がわからない場合は、トップページのバナーを増やしてみよう-[パーツ一覧]画面を開くをご参照ください。

-
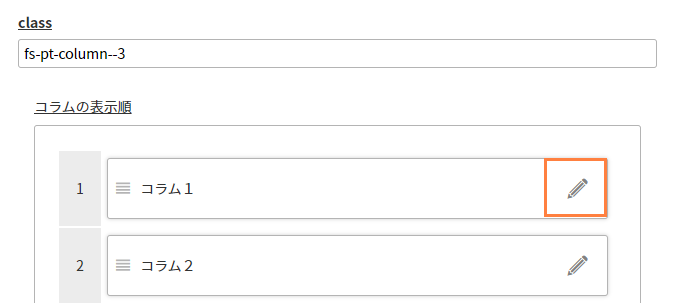
[コラム1]の変更マークをクリックします。

カラム数を変更する
-
コラムを1つ削除してみましょう。
[コラムを削除する]をクリックします。
-
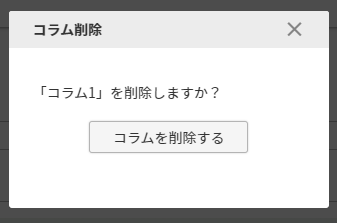
モーダルが表示され、[コラムを削除する]をクリックすると削除できます。

-
カラム数が3つから2つになりましたが、このままだと表示が崩れます。

2カラムになりましたが、右側に空白が表示されてしまっています。
classを変更し、デザインを調整する
-
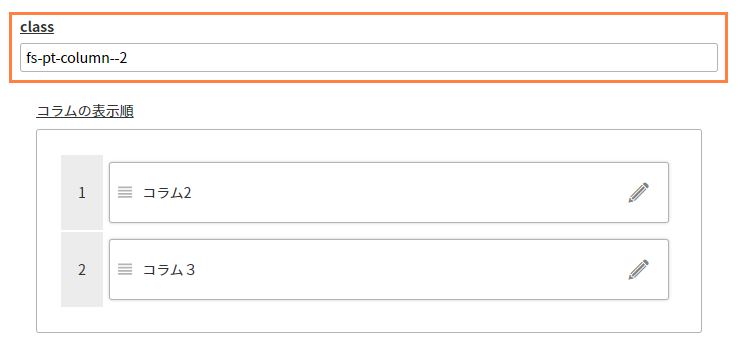
class名の数字を以下のように変更します。
あらかじめCSSが準備されており、2カラム用のデザインに自動的に調整されます。変更前:
fs-pt-column--3変更後:
fs-pt-column--2
-
以上で、カラム数を変更できました。
実際にプレビューで確認してみましょう。
変更した内容をプレビューしてみよう
-
プレビュー方法は変更した内容をプレビューしてみようを参照してください。
-

変更前のコラム(3カラム) 
変更後のコラム(2カラム) -
カラムの数が2つに変更されています。
画像サイズやカラムの幅も自動的に調整され、最適に表示されているのが確認できたでしょうか。
[コラムパーツ]のclass名の数字を変更すると、カラム数にあわせて自動的にコンテンツ幅が調整されるよう、あらかじめCSSが準備されています。
カラム数を4カラムまで増やすことも可能です。
詳しくは、オンラインマニュアル をご確認ください。
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
複数の[テーマ]を利用してショップを作成している場合
デバイス設定で、スマートフォン側に設定した[テーマ]では、「今回の[コラムパーツ]の変更はどうなっているの?]「同じ操作をする必要があるの?」と思われた方もいらっしゃるのではないでしょうか。
のちのSTEP「PCとスマートフォンでの表示の違い」で解説しています!
気になる方は先にご一読ください。
もちろん、そのままSTEPを進んでいただいてまとめとして読んでいただいても結構です。
<補足>複数の[テーマ]を利用とは?
のちのパートPCとスマートフォンの表示を分けるべきかで、詳しく説明しますが、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用して(アダプティブ(デバイス最適化)で)ショップを構築している場合を指します。
関連マニュアル
次は、コラムの表示位置を変更する方法をご紹介します。