操作前に[パーツ]のバックアップを取りましょう。
commerce creator>パーツにて、該当の[コラムパーツ]の行のをクリックし、複製しておきましょう。
[コラム変更]画面を開く
-
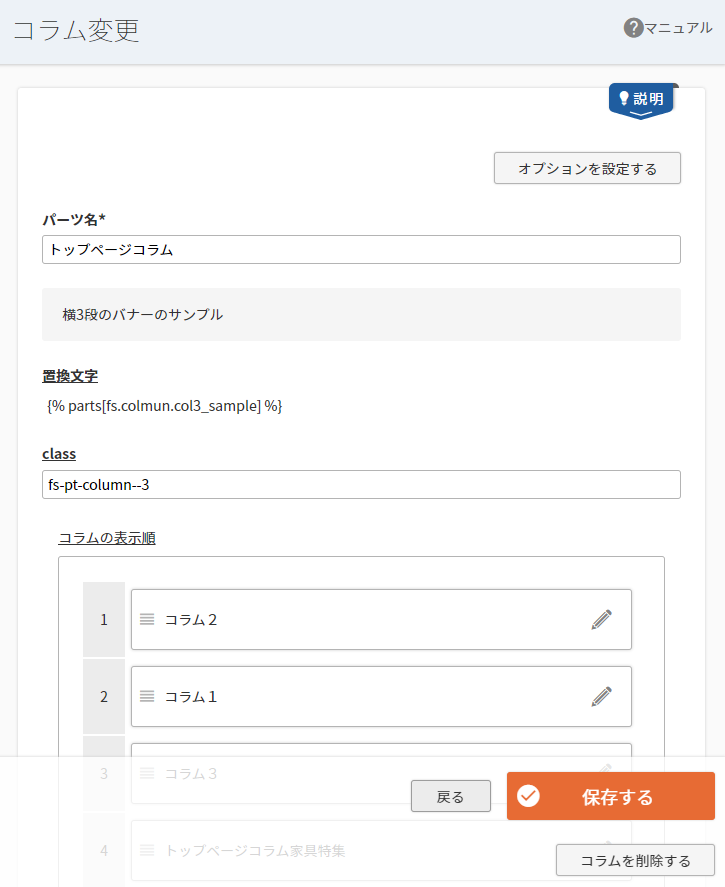
commerce creator>テーマ>レイアウト>[コラム変更]画面(トップページコラム)を開きます。
前パートの手順を参考してください。

表示するコラム画像を変更する
-
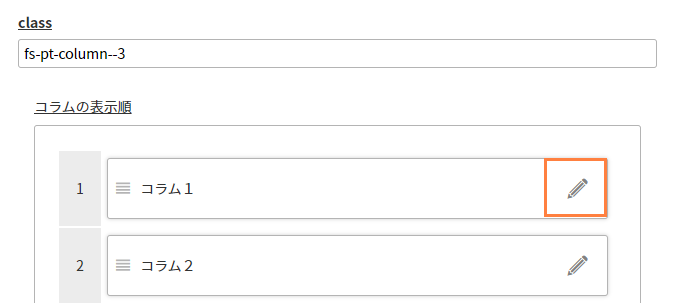
[コラム1]のをクリックします。

-
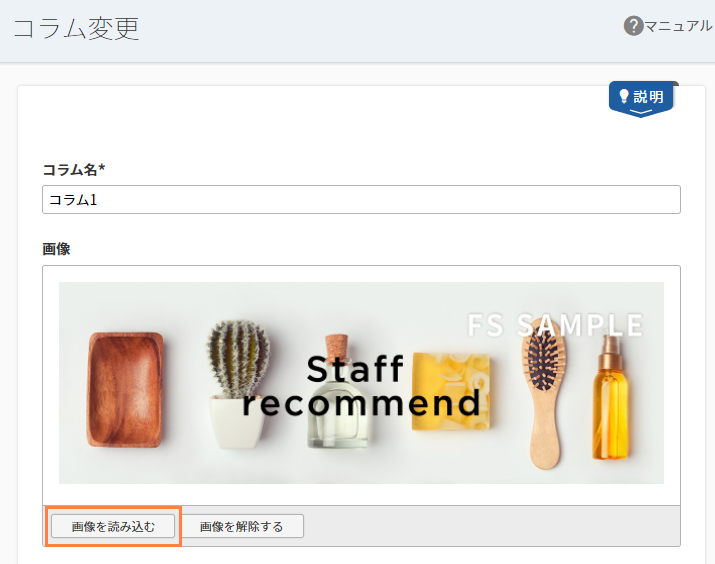
[コラム変更]画面が開きます。[画像を読み込む]をクリックします。

-
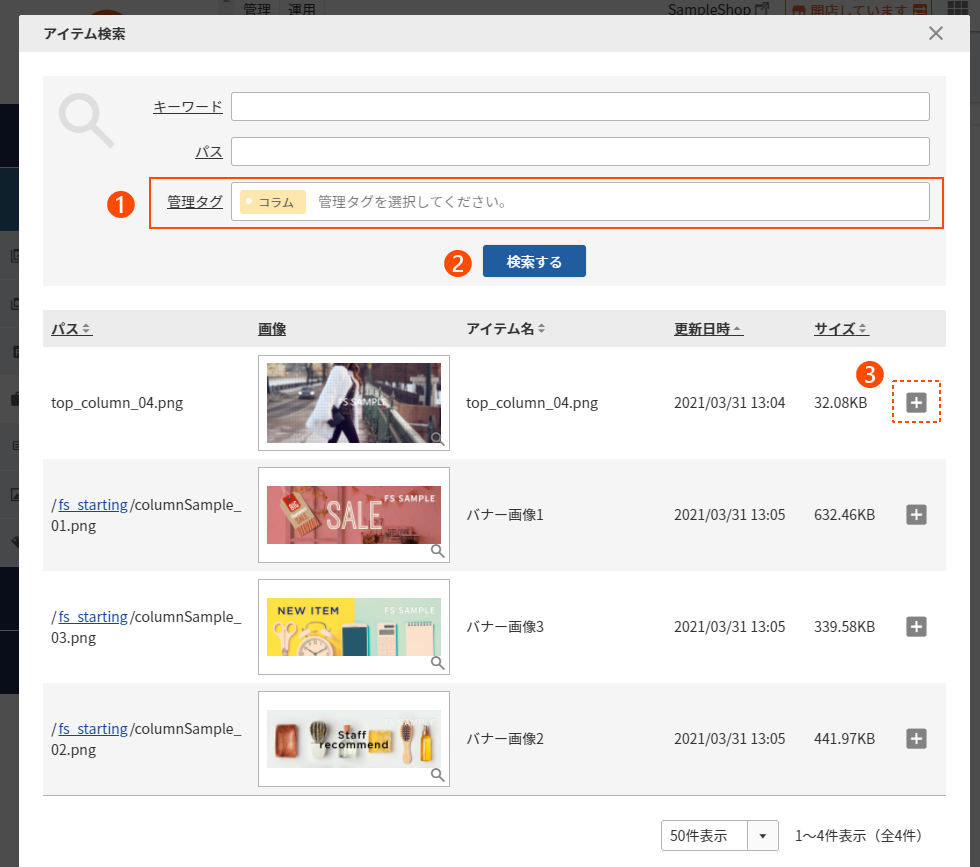
アイテム読み込みモーダルが開きます。
[管理タグ]で[コラム]を選択すると、「表示したい画像を登録する」バートで登録した画像が表示されます。
表示したい画像を選択し、をクリックします。 活用のポイント
活用のポイント[管理タグ]を設定しておくと、このようにサクッと検索ができます。
-
[コラム変更]画面の、[画像]欄に表示されている画像が変わりました。
[OK]をクリックします。 活用のポイント
活用のポイント[コラムパーツ]を利用すると、「画像+見出し+本文」で構成されるコラムを作成できます。 上図の画面でコラムごとに画像1点・見出し・本文・リンクを設定できます。
各項目の設定方法についてはオンラインマニュアルで詳しく説明してますので、ご確認ください。
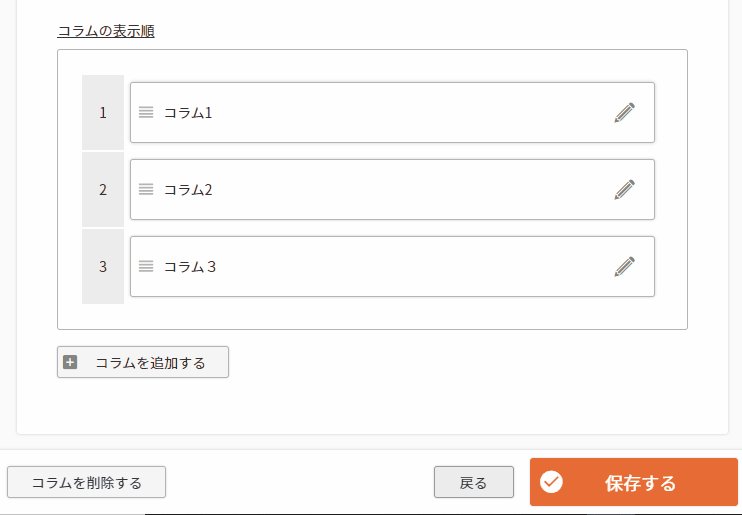
コラムの表示順を変更する
-
今度は表示順を変更してみましょう。
commerce creator>テーマ>レイアウト>[コラム変更]画面(トップページコラム)を開きます。
前パートの手順を参考してください。 -
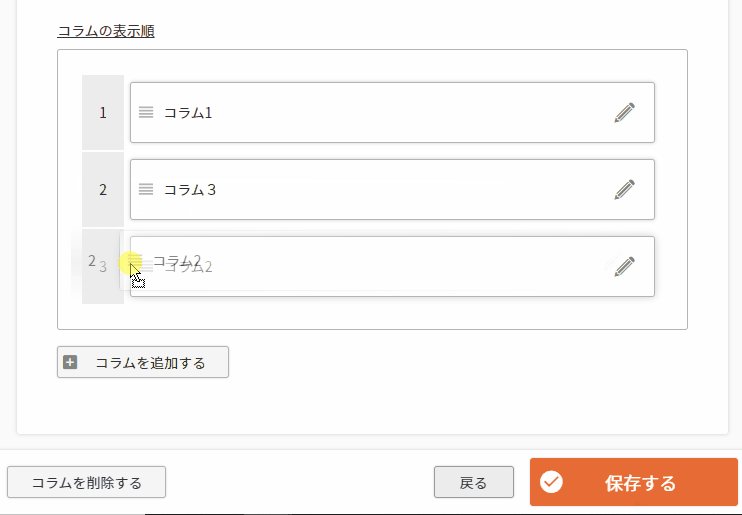
[コラム2]の
マークをドラッグ&ドロップで、[コラム3]の下に移動します。 
-
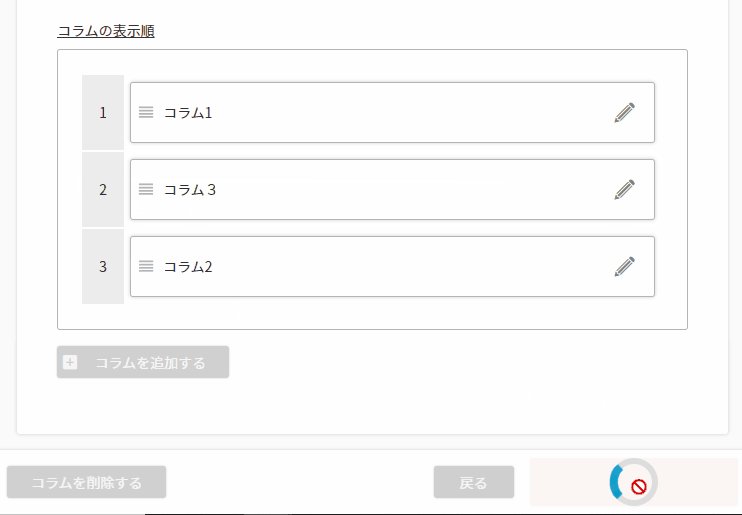
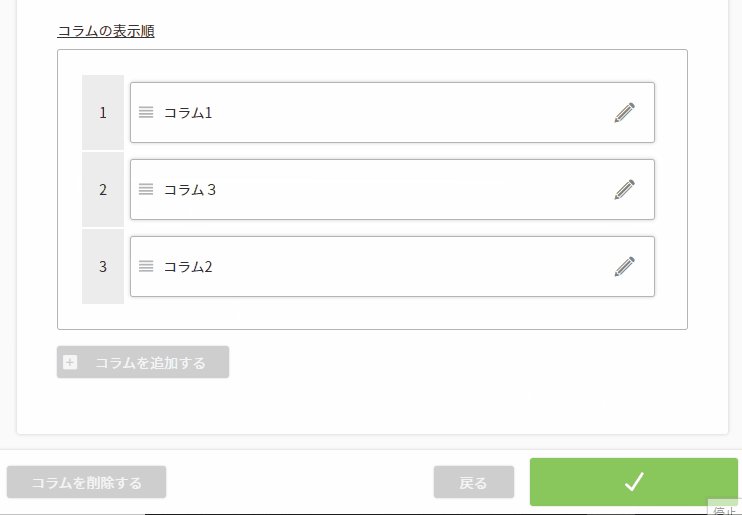
[保存する]をクリックします。
関連マニュアル
以上で、トップページのコラム画像とコラムの並び順を変更できました。
それでは実際にどのように表示されるか、次のパートで確認してみましょう。