商品グループに画像を設定しよう
-
商品グループにイメージ画像を登録すると、子グループメニュー一覧に画像を表示することができます。

画像の登録方法や表示イメージについては、以下のオンラインマニュアルをご確認ください。
ランキングを表示しよう
-
表示しているカテゴリーでどのような商品が売れているのか、ランキングで紹介しましょう。
ランキングの表示方法は二つあります。
future AI Recommendを利用する
-
導入サンプルイメージ 
オプション申し込みが必要になります。
future AI Recommendを利用すると、「集計期間(直近7日間/30日間)」での「購入金額」もしくは「購入個数」が多い順に、自動的にランキング表示できます。
詳細や利用方法については、オンラインマニュアルをご確認ください。
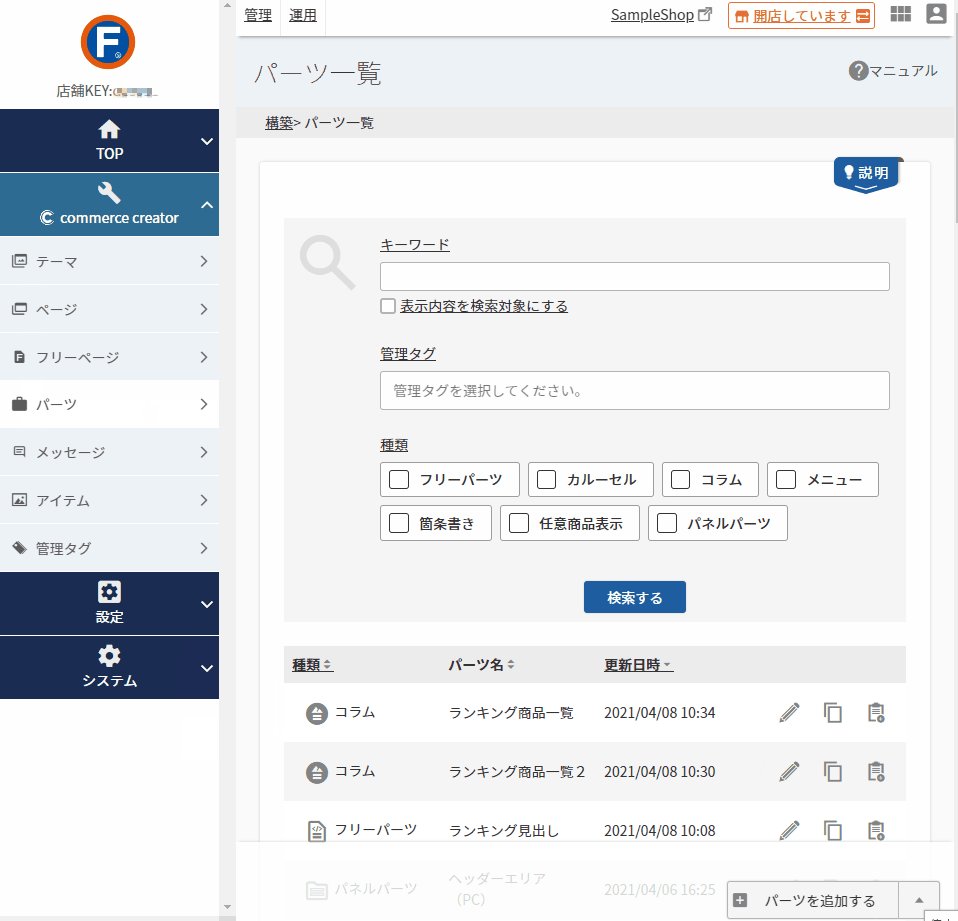
- [パーツ一覧]で、[パーツを追加する]をクリックし、[コラムパーツ]を新規作成します。
- パーツ名や置換文字などを入力します。
- [コラムを追加する]をクリックします。
- classを「class設定による配置指定」を参考に入力します。
classの指定により、カラム数が自動的に変更されます。画像もリサイズされます。 - ランキング表示らしく表示するには、以下を参考に登録してください。
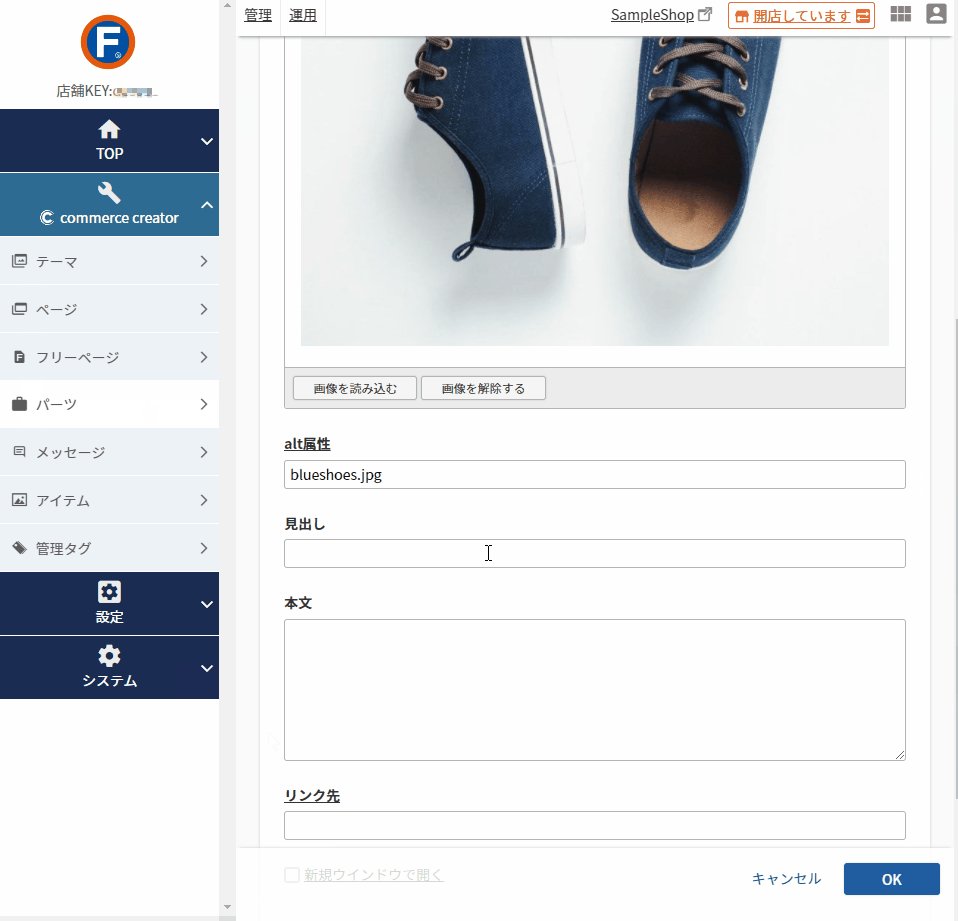
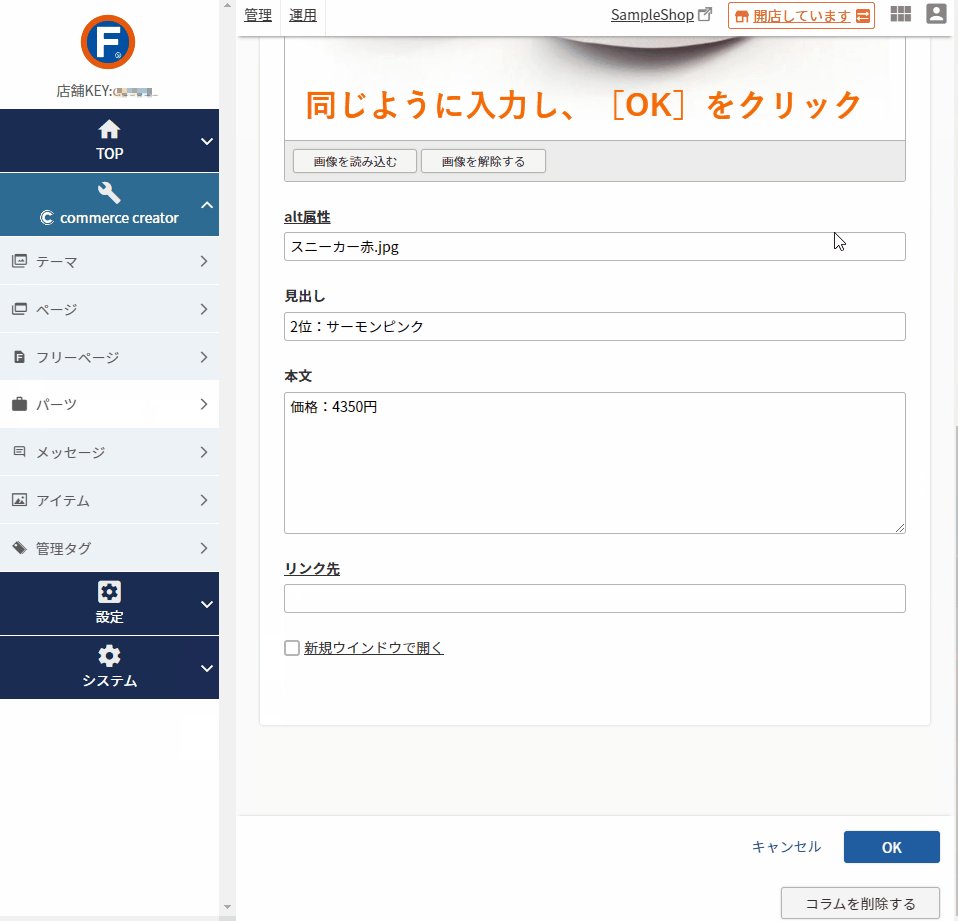
[画像]に、商品画像を登録
[見出し]に、「1位:(商品名)」などとランキングと共に商品名を入力
[本文]に、商品価格など、商品情報を入力
[リンク先]に、商品ページのURLを入力 - [コラムを追加する]をクリックし、同じ手順を繰り返します。
- すべてのランキング商品の登録が完了したら、コラム変更画面で、[保存する]をクリックします。
- [フリーパーツ]で「今週の人気ランキング」などの見出しを作成する。
[フリーパーツ]の使用方法は、オンラインマニュアルをご覧ください。 - 商品グループレイアウトの表示したい場所に、作成した[コラムパーツ]と見出し用の[フリーパーツ]を配置します。
配置方法はオンラインマニュアルをご覧ください。 - プレビューで確認します。
コラムパーツを利用し、手動でランキングを作成する

コラムパーツを利用し、「順位」「商品写真」「商品情報」をセットにしたランキング表示が簡単に行えます。
コラムパーツの使用方法はオンラインマニュアルをご覧ください。

商品画像や価格などは、運用>商品管理>商品基本情報の登録情報とは連動しませんので、商品情報を変更する場合はご注意ください。
おすすめ商品を表示しよう
-
こちらもランキング同様、二つの方法で表示できます。
future AI Recommendを利用する
導入サンプルイメージ 
オプション申し込みが必要になります。
future AI Recommendを利用すると、AIを活⽤したレコメンド表示が可能となります。
お客様に、「訪問」「閲覧」「購⼊」を繰り返していただくほどに、 「顧客⾏動履歴データ」が蓄積され、 より顧客のニーズや感性に訴えるレコメンドを表⽰できるようになります。詳細や利用方法については、オンラインマニュアルをご確認ください。
[任意商品一覧]パーツを利用し、手動でランキングを作成する
おすすめ商品イメージ 
[任意商品一覧]パーツを利用し、「商品写真」と「価格」などのシンプルなおすすめ表示が簡単に行えます。
[任意商品一覧]パーツの使用方法はオンラインマニュアルをご覧ください。
- [パーツ一覧]で、[パーツを追加する]をクリックし、[任意商品一覧]パーツを新規作成します。
- パーツ名や置換文字などを入力します。
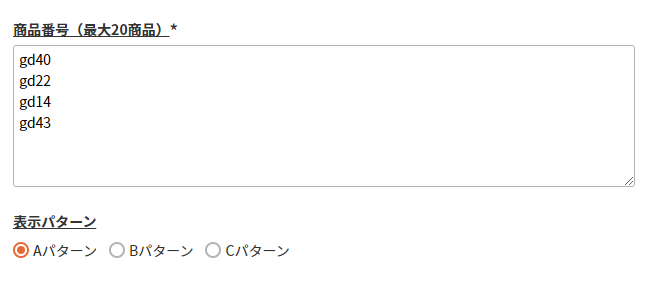
- [商品番号]欄に商品番号を入力します。
- [表示パターン]はどれを選択してもよいですが、トップページに表示するのでシンプルな「Bパターン」「Cパターン」がおすすめです。
それぞれのパターンで表示される項目については、オンラインマニュアルをご覧ください。 - [保存する]をクリックします。
- [フリーパーツ]で「おすすめ商品」などの見出しを作成する。
[フリーパーツ]の使用方法は、オンラインマニュアルをご覧ください。 - 商品グループレイアウトの表示したい場所に、作成した[任意商品一覧]と見出し用の[フリーパーツ]を配置します。
配置方法はオンラインマニュアルをご覧ください。 - プレビューで確認します。
[任意商品一覧変更]画面 
[任意商品一覧]パーツを利用した場合は、運用>商品管理>商品基本情報の登録情報と連動します。
[詳細商品検索フォーム]を表示しよう
-
商品グループページに、検索フォームを設置することができます。
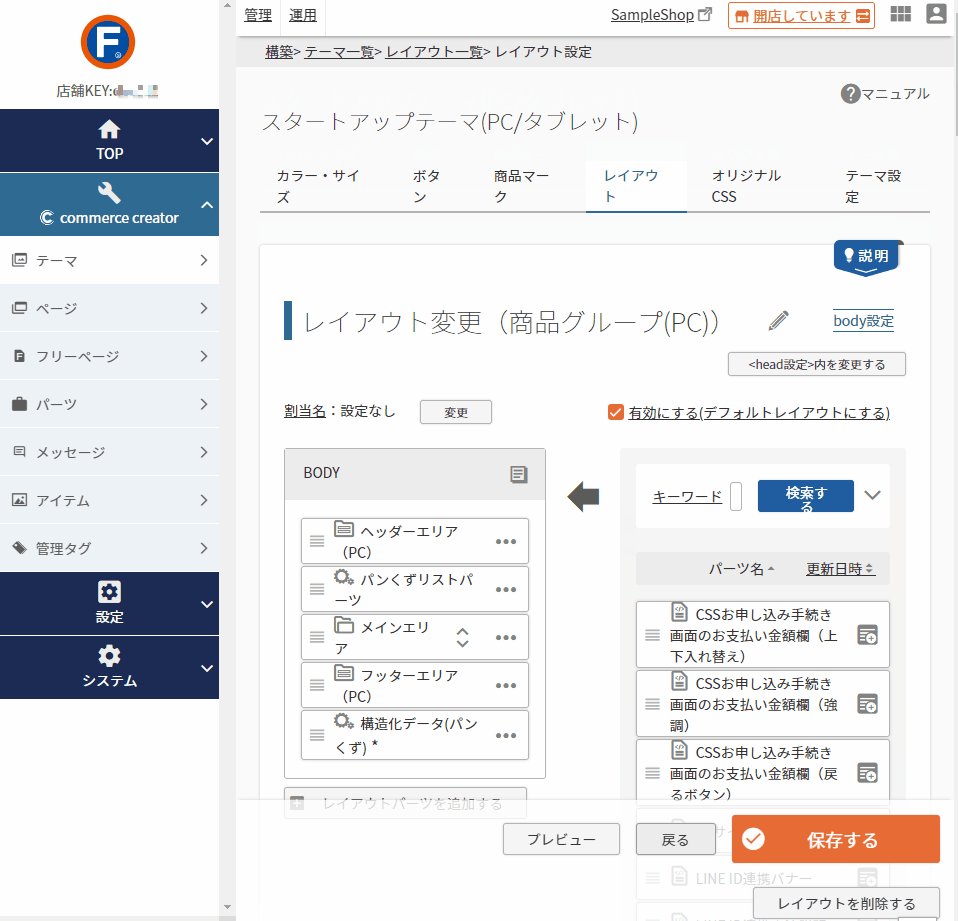
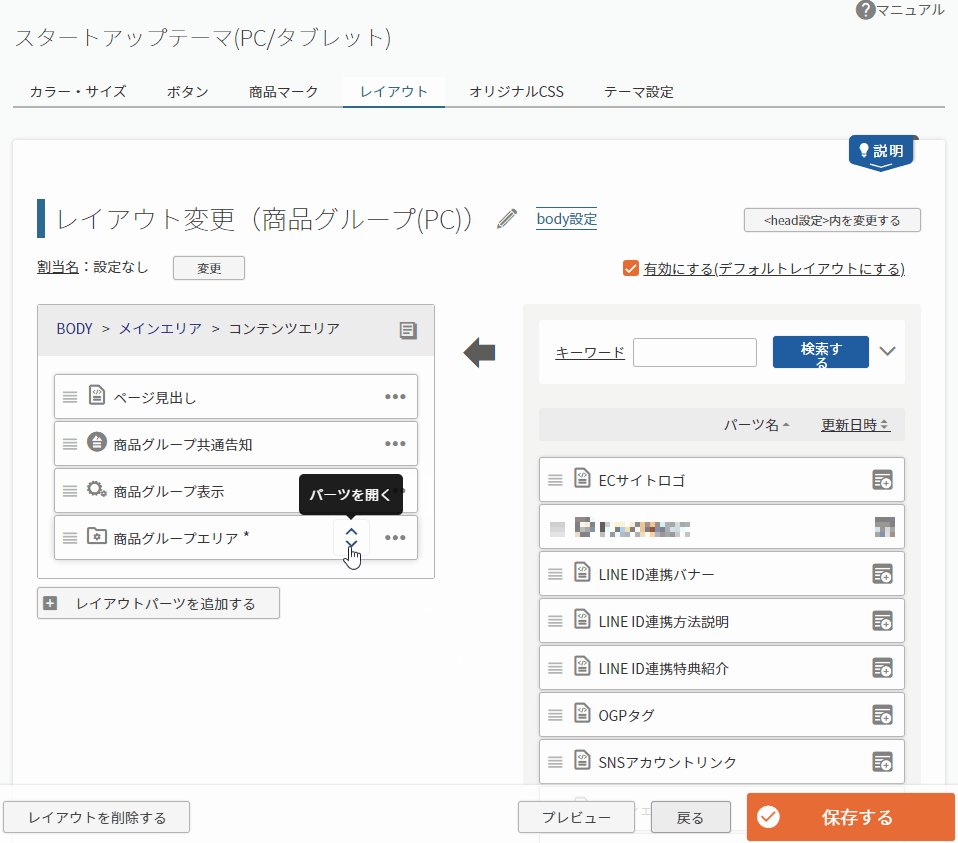
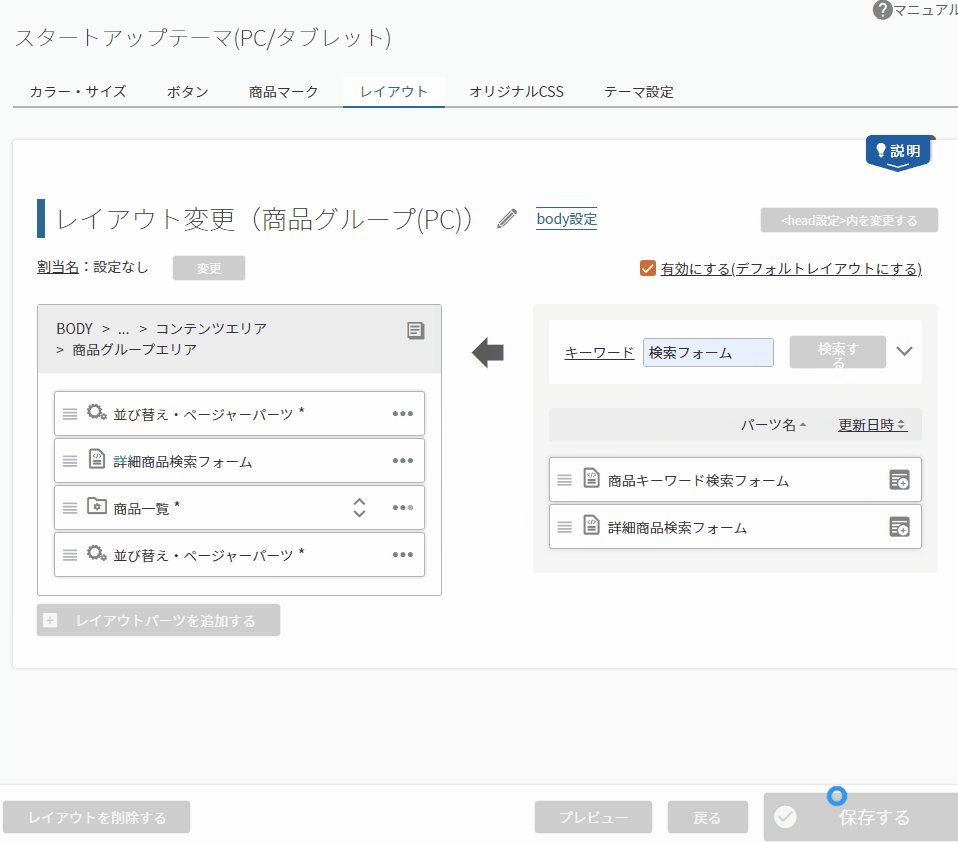
商品グループの[レイアウト変更]画面を開きます。
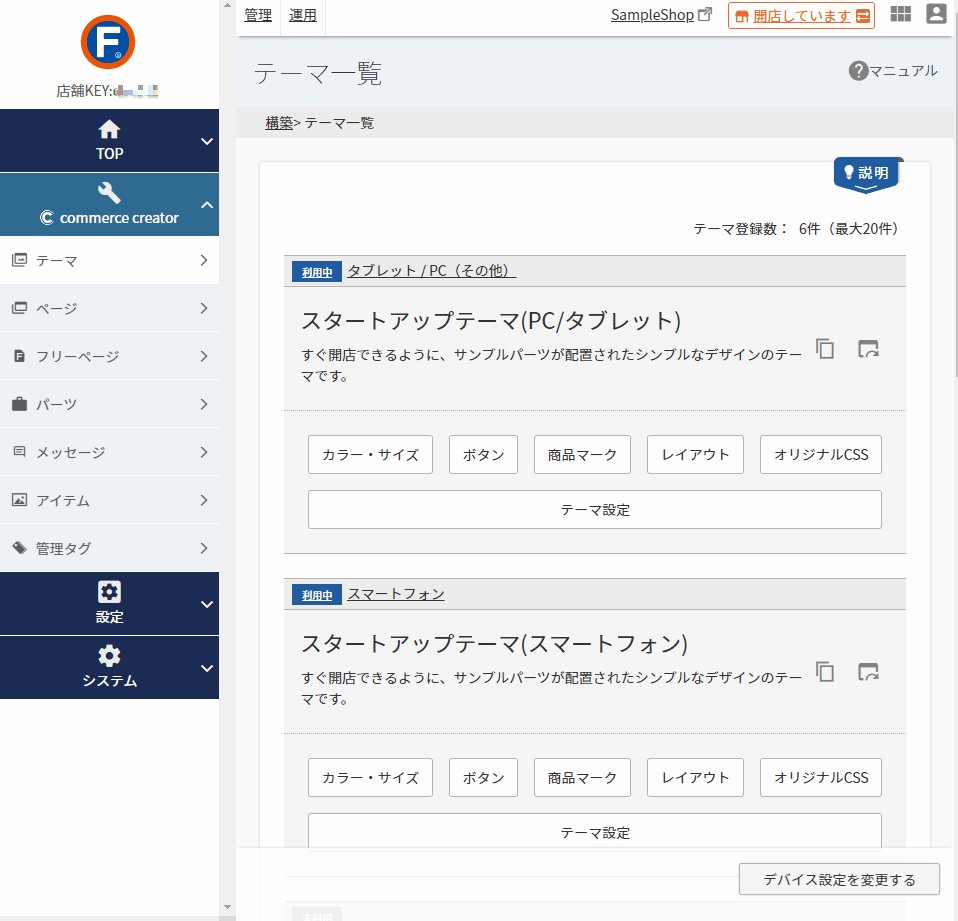
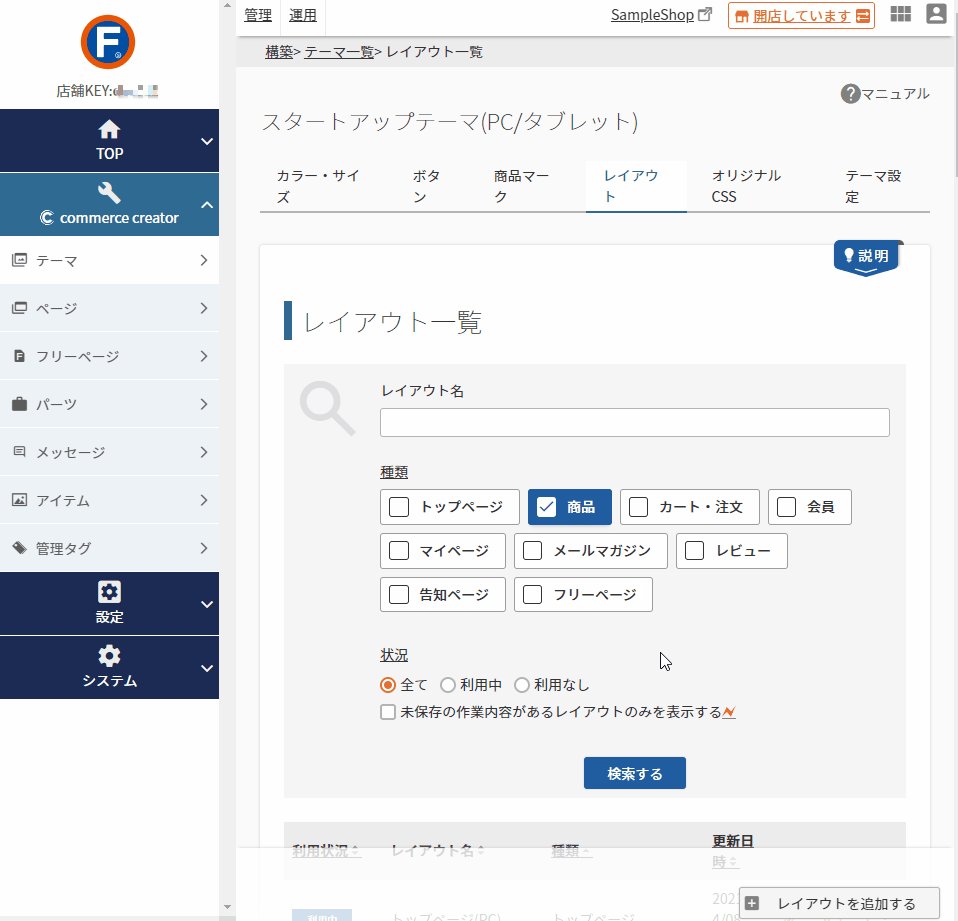
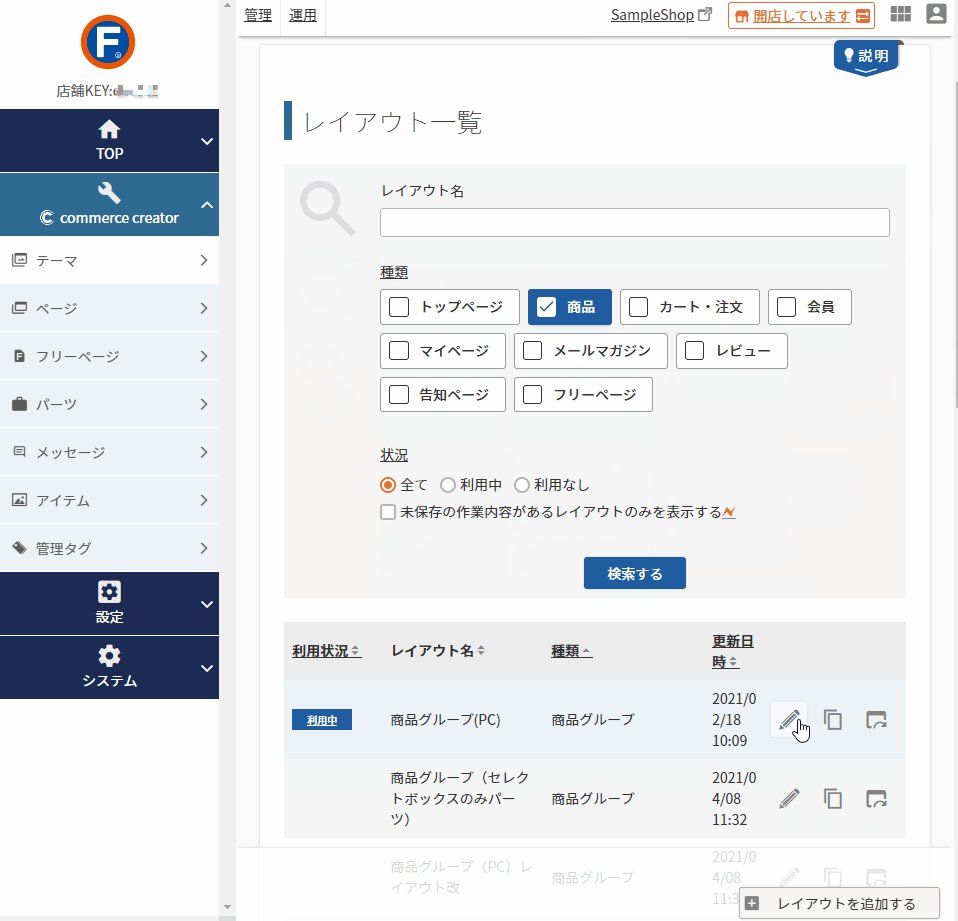
テーマ>スタートアップテーマ(PC/タブレット)の[レイアウト]をクリックして、レイアウト一覧を開きます。
「商品グループ」を検索し、利用中の「商品グループ」レイアウトのをクリックし、[レイアウト変更]画面を開きます。

-
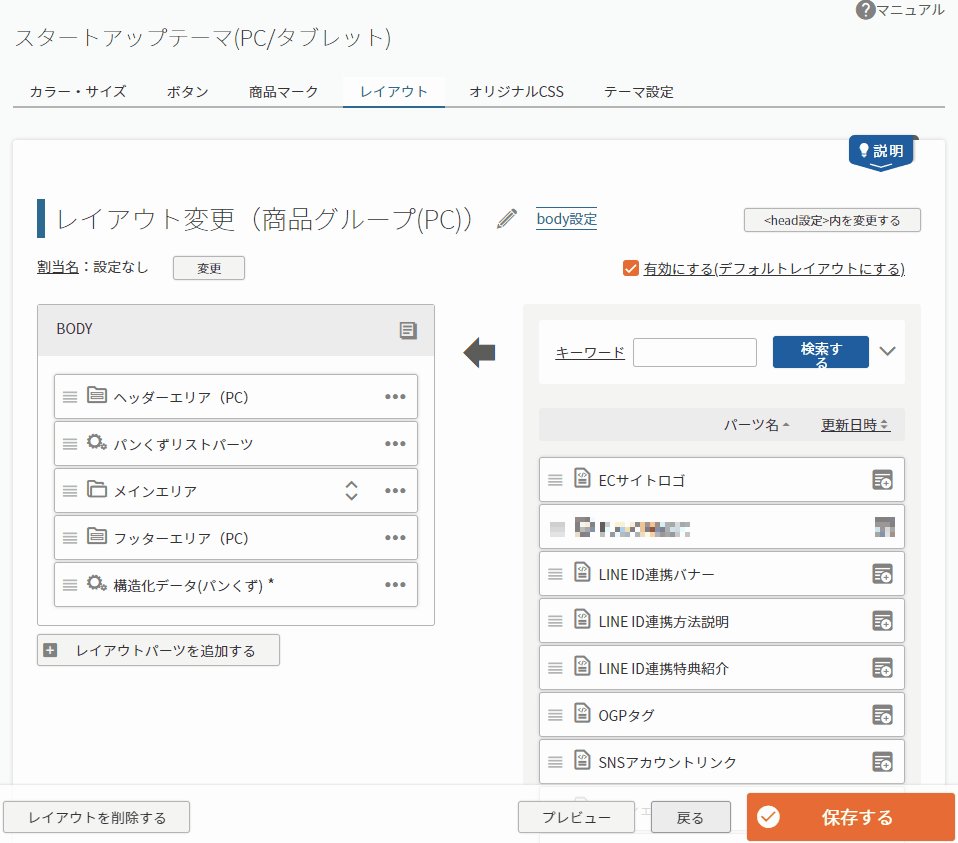
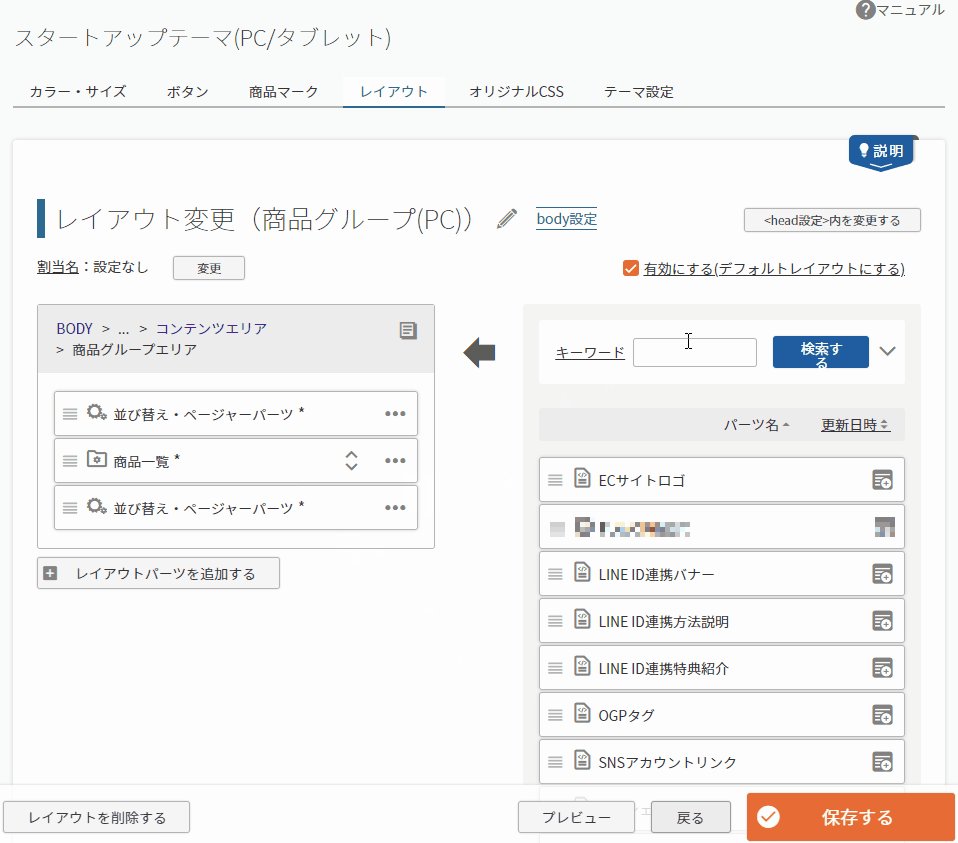
商品グループのレイアウトにパーツを配置します。
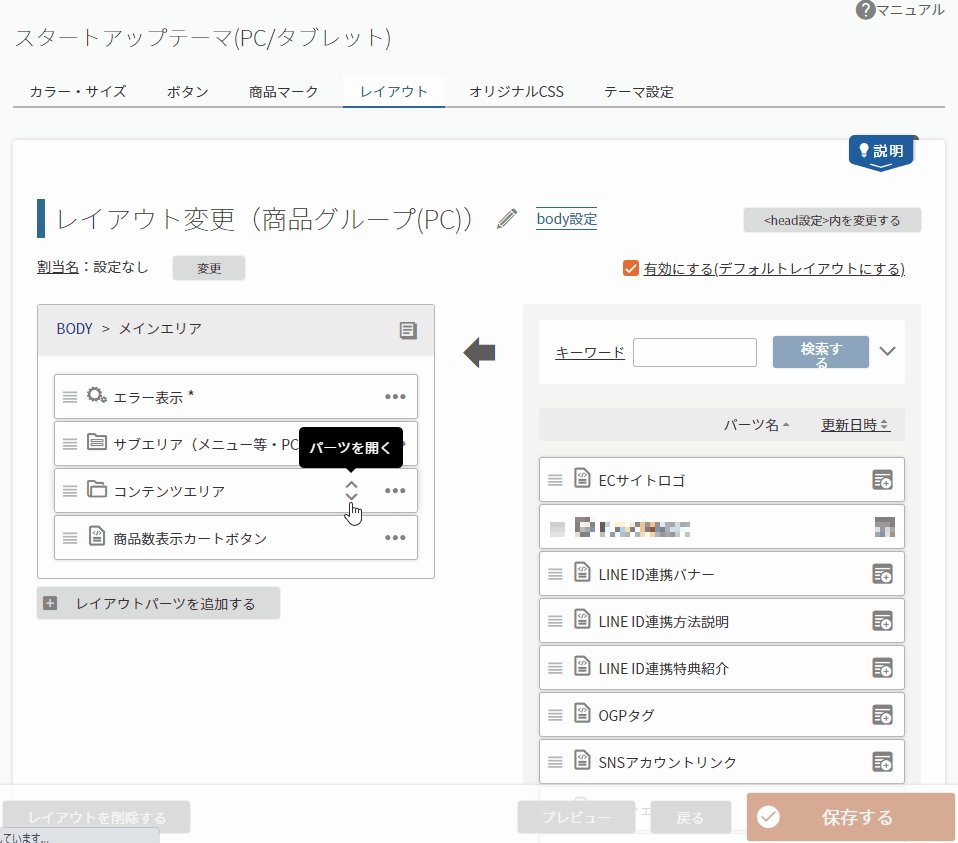
[メインエリア]→[コンテンツエリア]→[商品グループエリア]ををクリックして開きます。
-
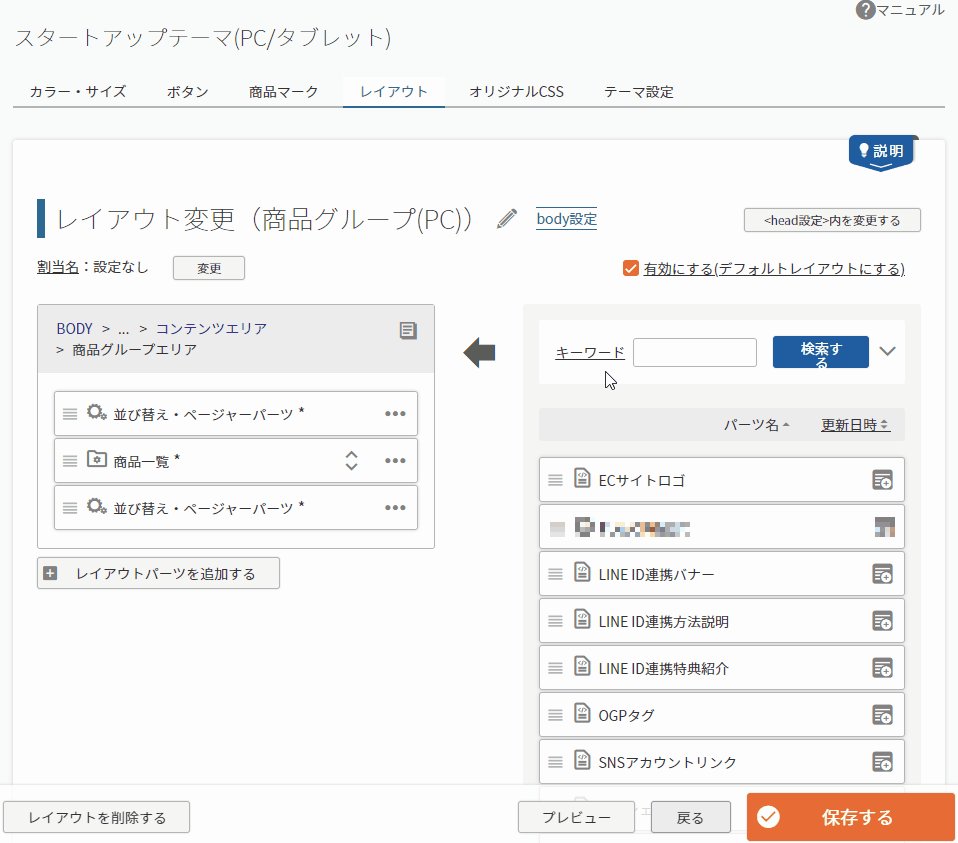
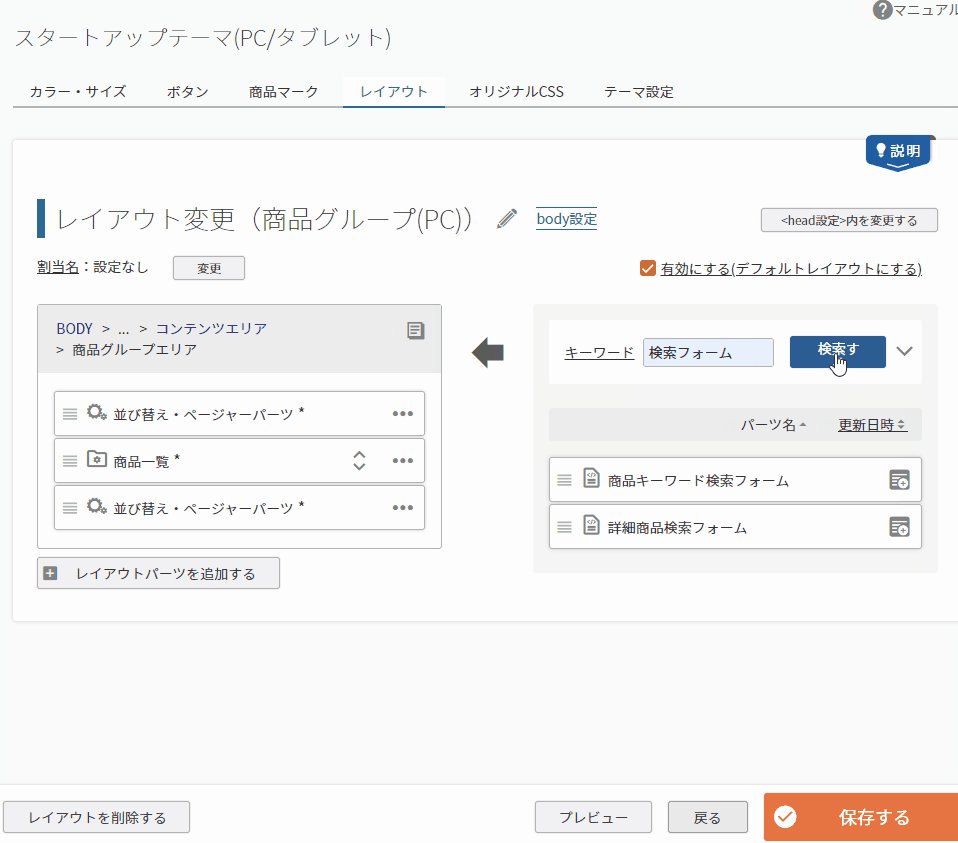
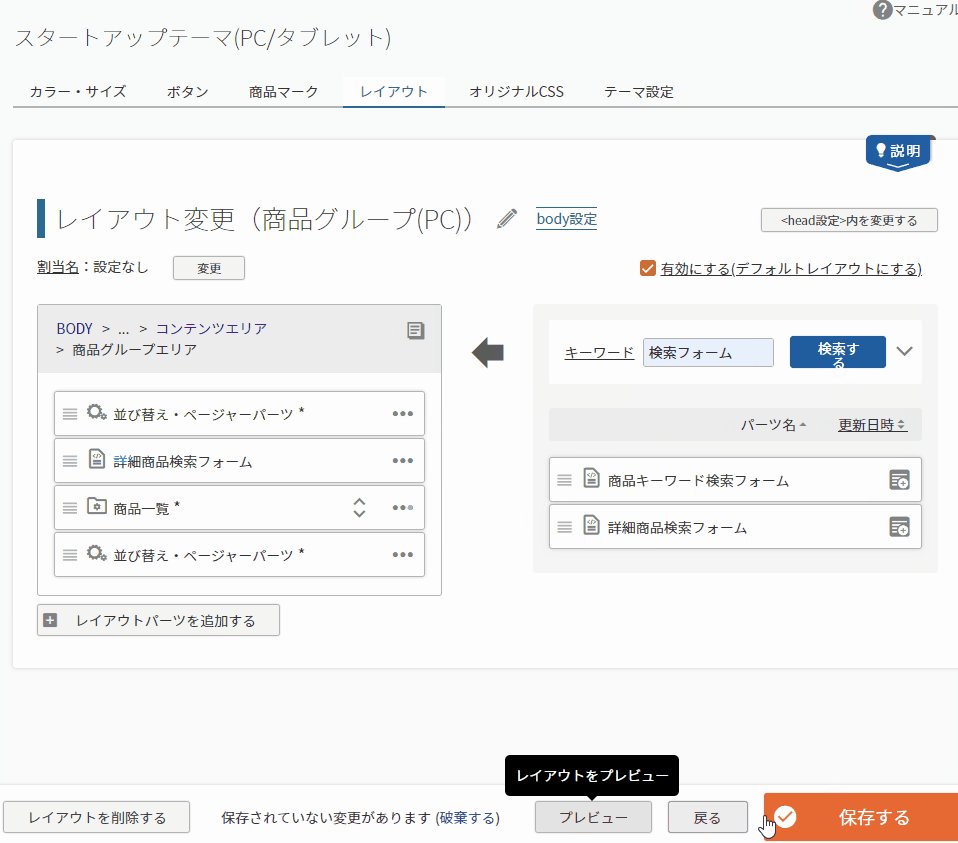
[パーツ検索エリア]で[検索フォーム]と検索します。
[詳細商品検索フォーム]パーツを[パーツ配置エリア]に配置します。
配置方法はオンラインマニュアルをご覧ください。
-
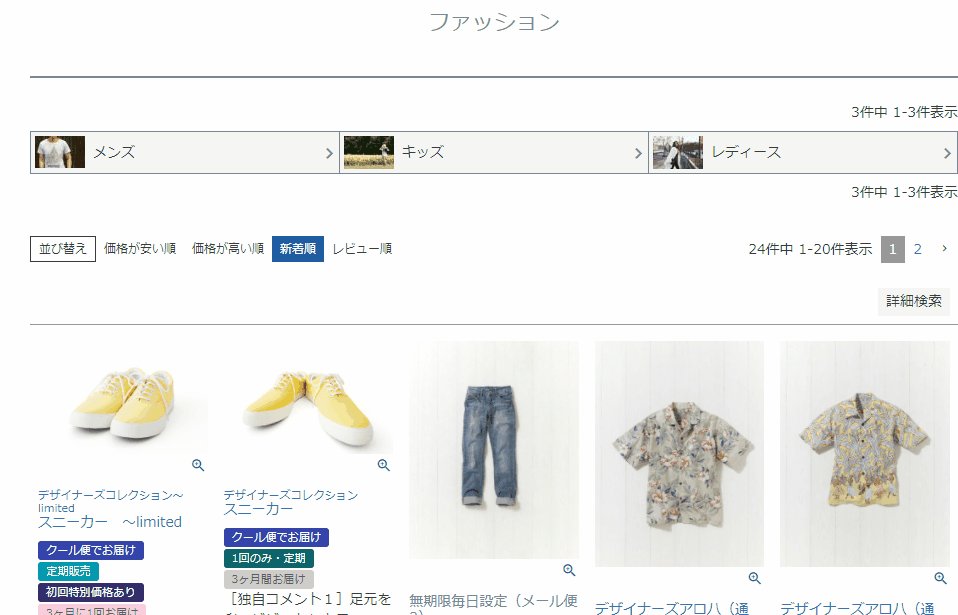
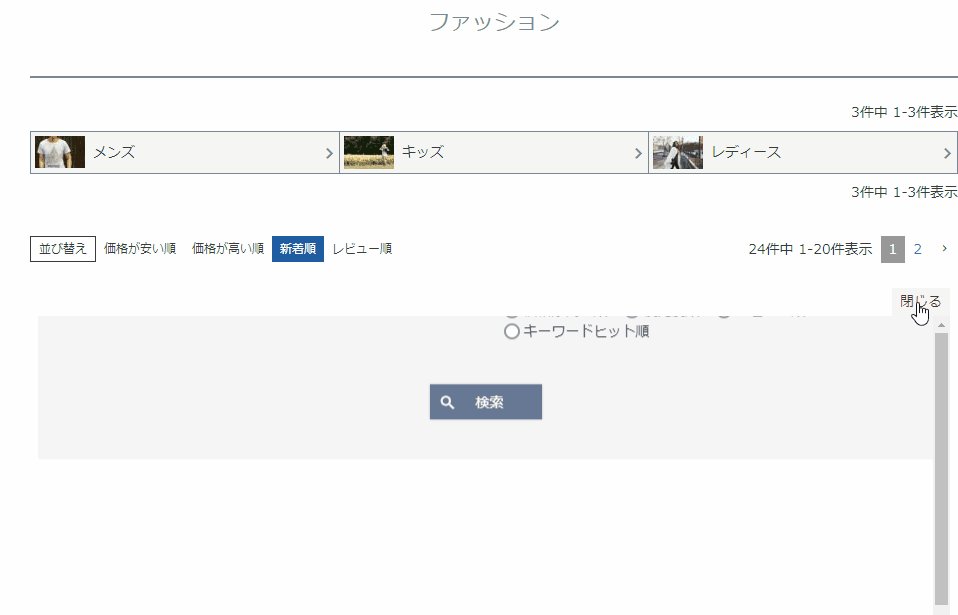
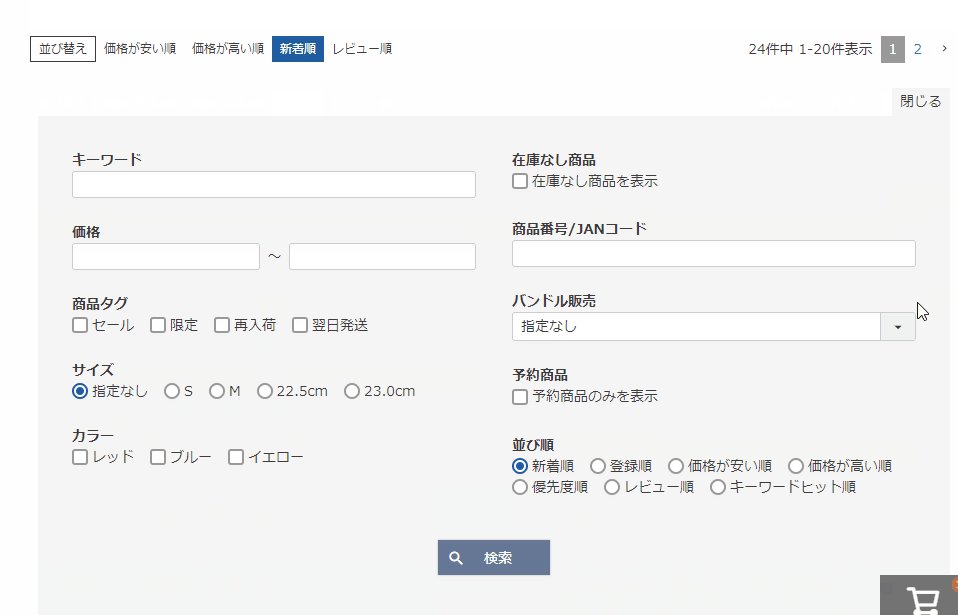
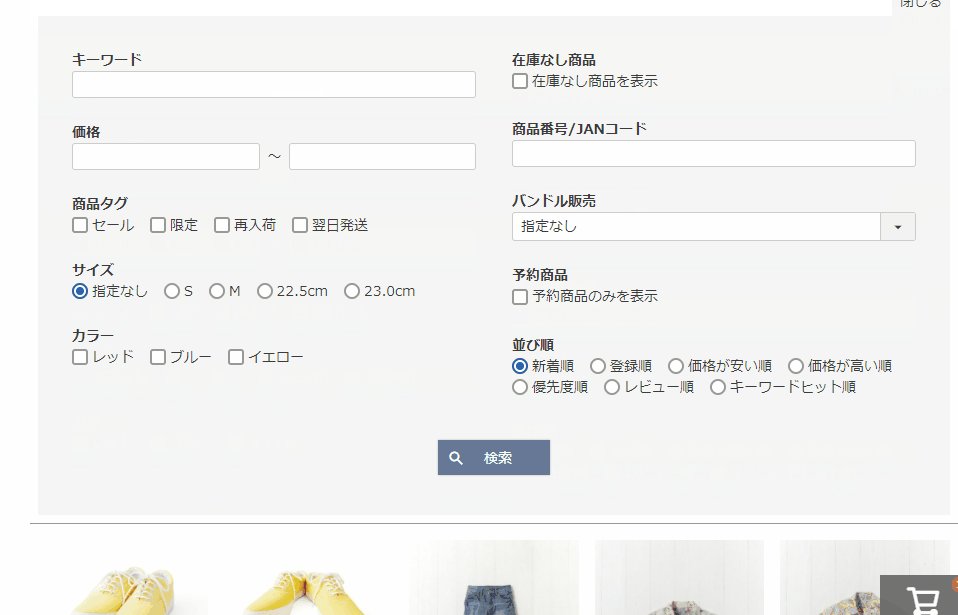
プレビューで確認します。
商品グループページをひらくと、商品検索フォームが表示されていることを確認します。

初期セットされている「詳細商品検索フォーム」は、一部「value=""」が空になっています。このまま公開すると、検索が機能しません。
以下を参考に検索フォームを忘れずに完成させてください。