トップページのバナーを増やしてみようで追加した[トップページコラム02]を「レイアウト配置」します。
[スタートアップテーマ(レスポンシブ/スマートフォン)]の[レイアウト]を開く
-
commerce creator>テーマ-スタートアップテーマ(レスポンシブ/スマートフォン)の[レイアウト]をクリックします。

-
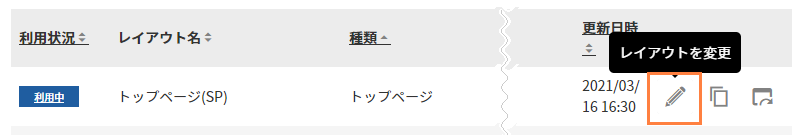
一覧から[トップページ(SP)]を選択し、をクリックします。

-
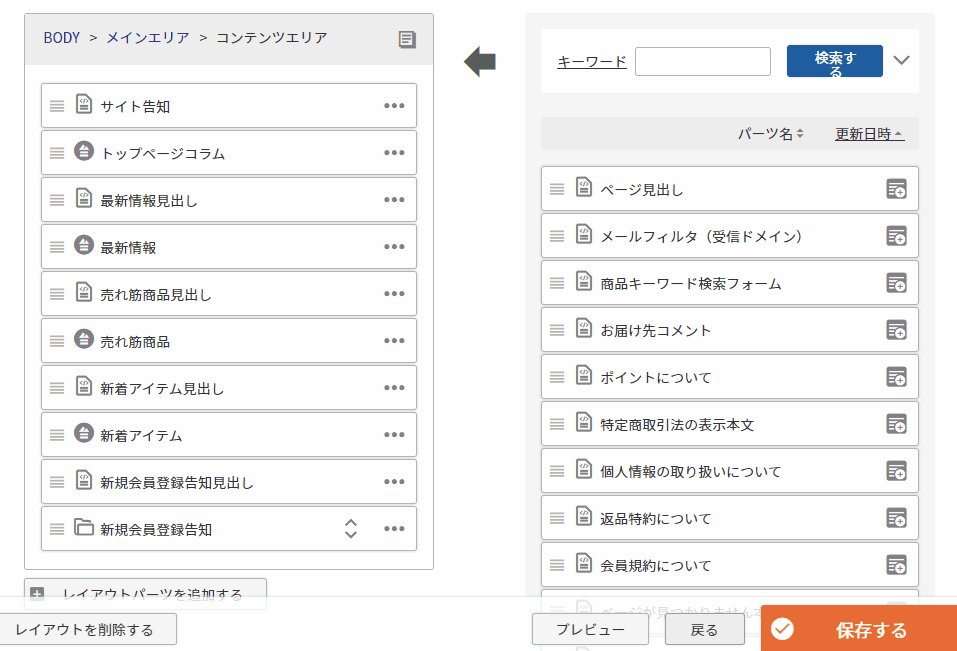
左側の[パーツ配置エリア]で、[メインエリア]のをクリックします。

-
左側の[パーツ配置エリア]で、[コンテンツエリア]のをクリックします

表示したい[パーツ]を検索する
-
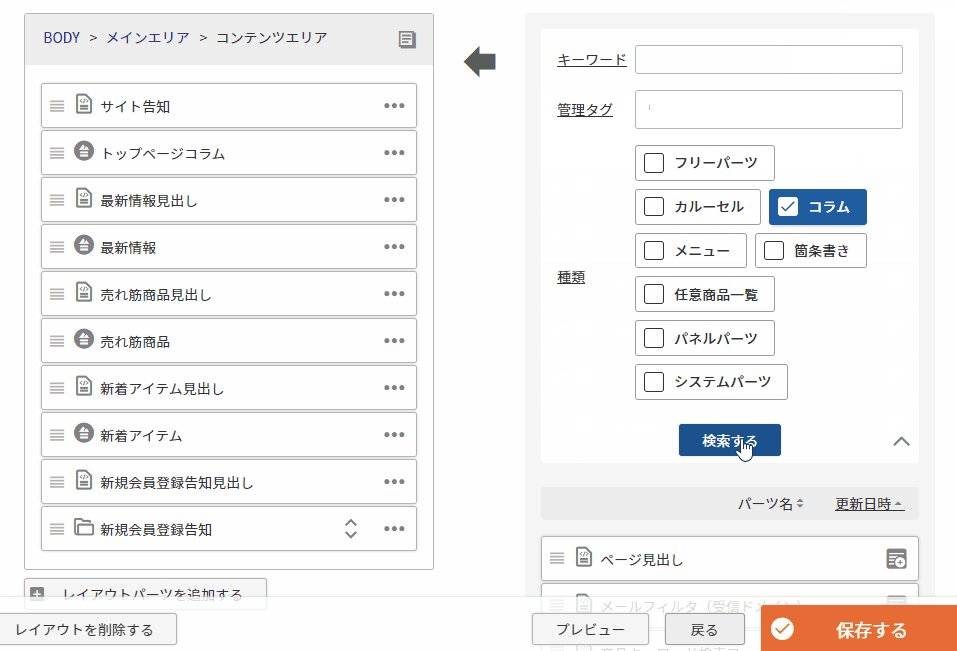
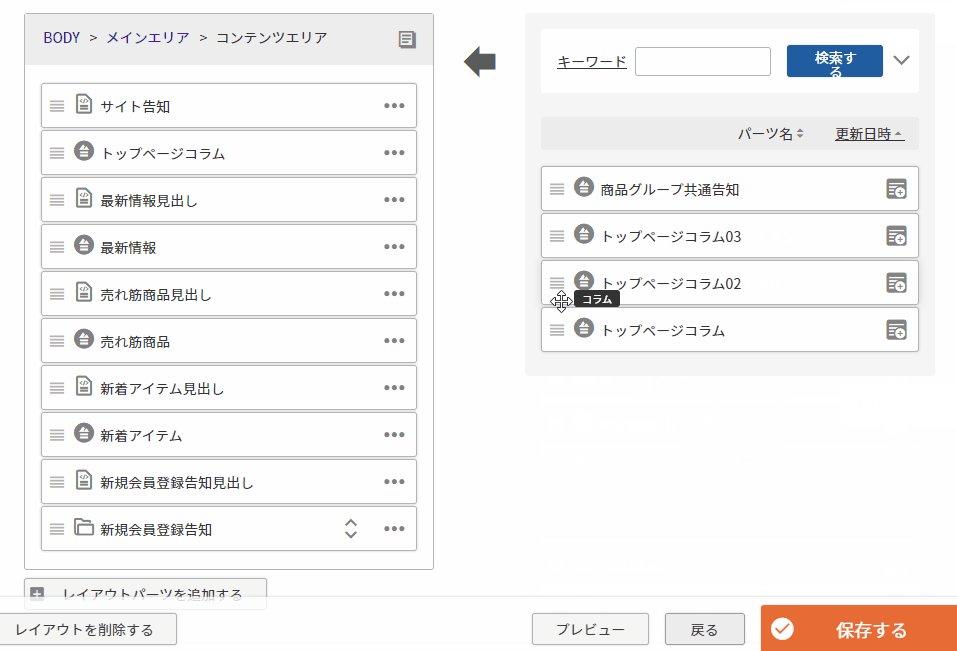
[コンテンツエリア]を開いたまま、右側の[パーツ検索エリア]で「コラム」を選択します。
検索結果が表示されます。
初期設置の[トップページコラム]など、[コラムパーツ]で作成された[パーツ]がすべて表示されます。
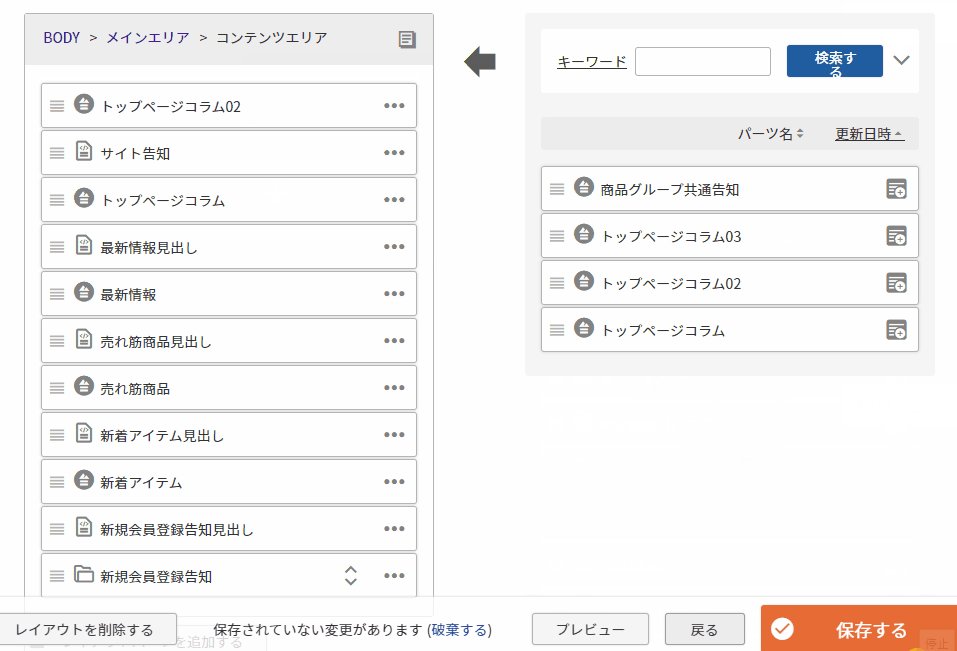
トップページのバナーを増やしてみようで追加した[トップページコラム02]が表示されたのを確認してください。[トップページコラム02]をドラッグ&ドロップで左側の[パーツ配置エリア]に配置します。
PCとの違いが分かりやすいように、[サイト告知]の上に配置しておきましょう。
プレビューで確認する
-
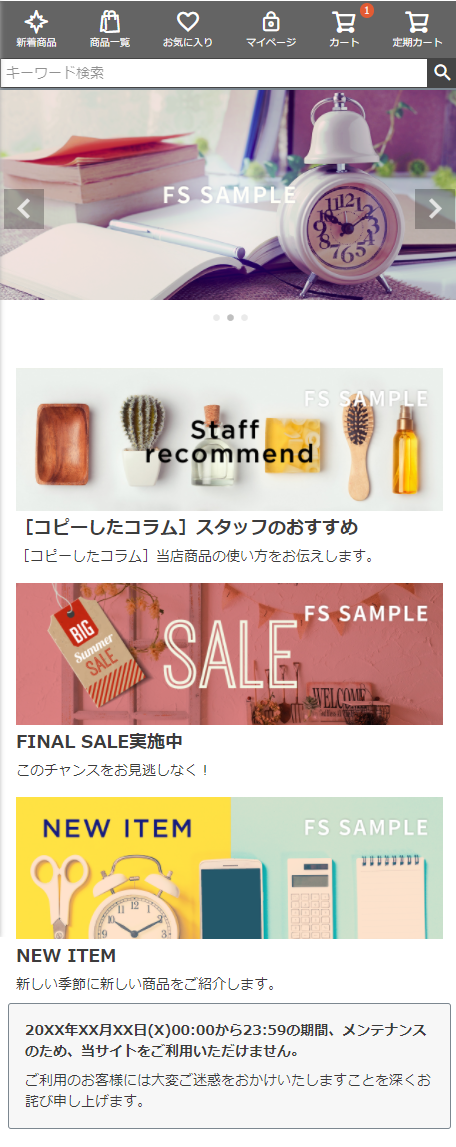
プレビューで確認すると、先ほどはなかった3つのバナーが[サイト告知]の上に追加されました。
[スタートアップテーマ(PC/タブレット)]と同様の[パーツ]を使っていますが、表示場所が違っていることが確認できましたでしょうか。
[スタートアップテーマ(レスポンシブ/スマートフォン)]側 
[スタートアップテーマ(PC/タブレット)]側 
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
関連マニュアル
以上で、[スタートアップテーマ(レスポンシブ/スマートフォン)]側に[パーツ]を配置し、コンテンツを表示することができました。
コマースクリエイターの特性を理解できましたでしょうか。
次のパートでは、デバイス設計をもとに[スタートアップテーマ(PC/タブレット)]と[スタートアップテーマ(レスポンシブ/スマートフォン)]をどのように利用すべきかを見ていきましょう。