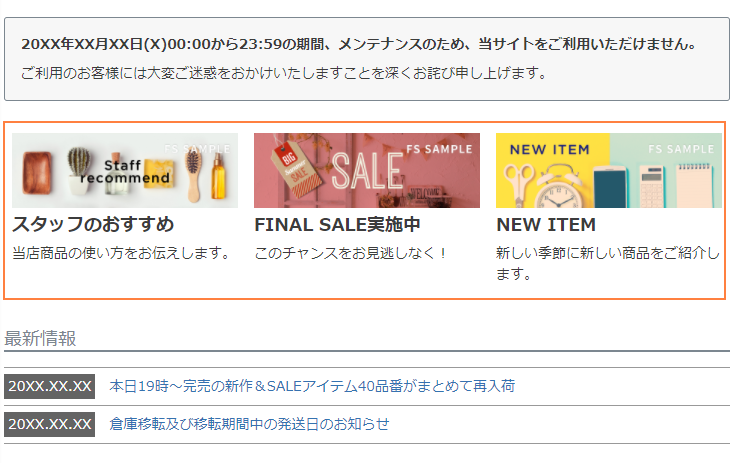
トップページの上部3つのバナー画像について
下図の枠線の部分が、トップページの[コラムパーツ]で表示されているコンテンツです。

まずは、コラムに利用する画像の登録方法をご説明します。
アイテム一覧に追加します。
画像登録方法をすでにご存じの方は、本パートをスキップし、次のパートへお進みください。
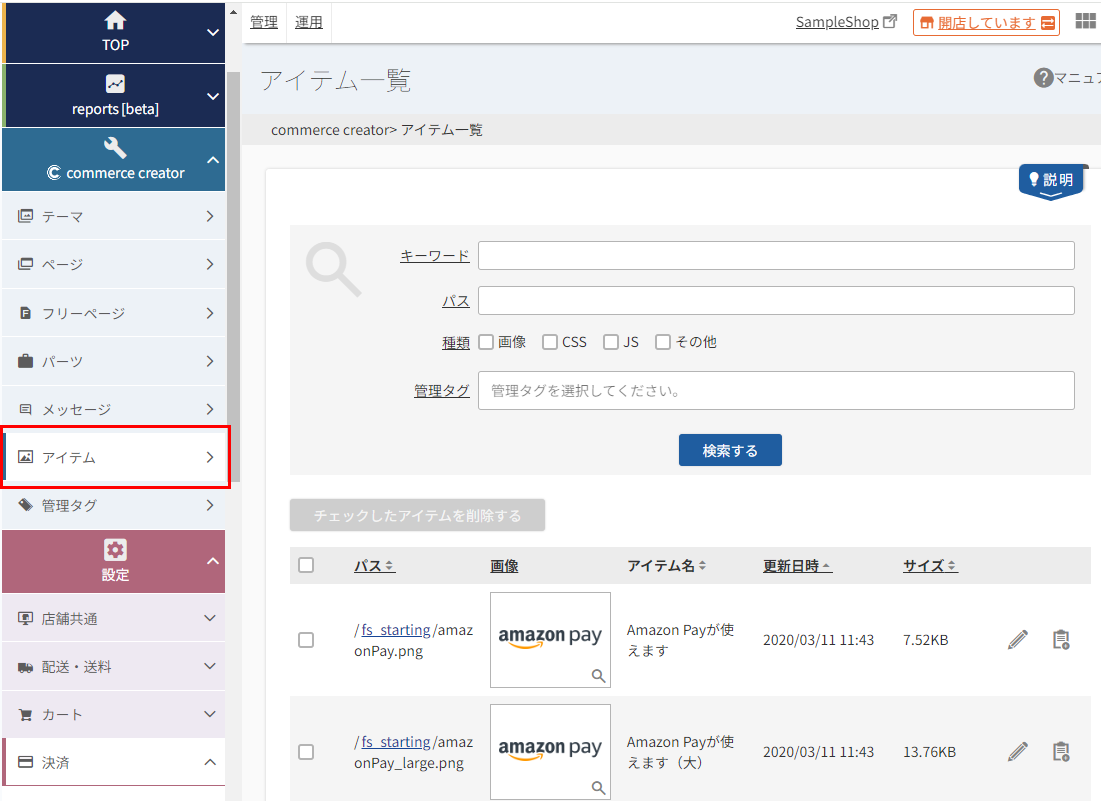
[アイテム一覧]に画像を登録します。
-
commerce creator>アイテムを開きます。

-
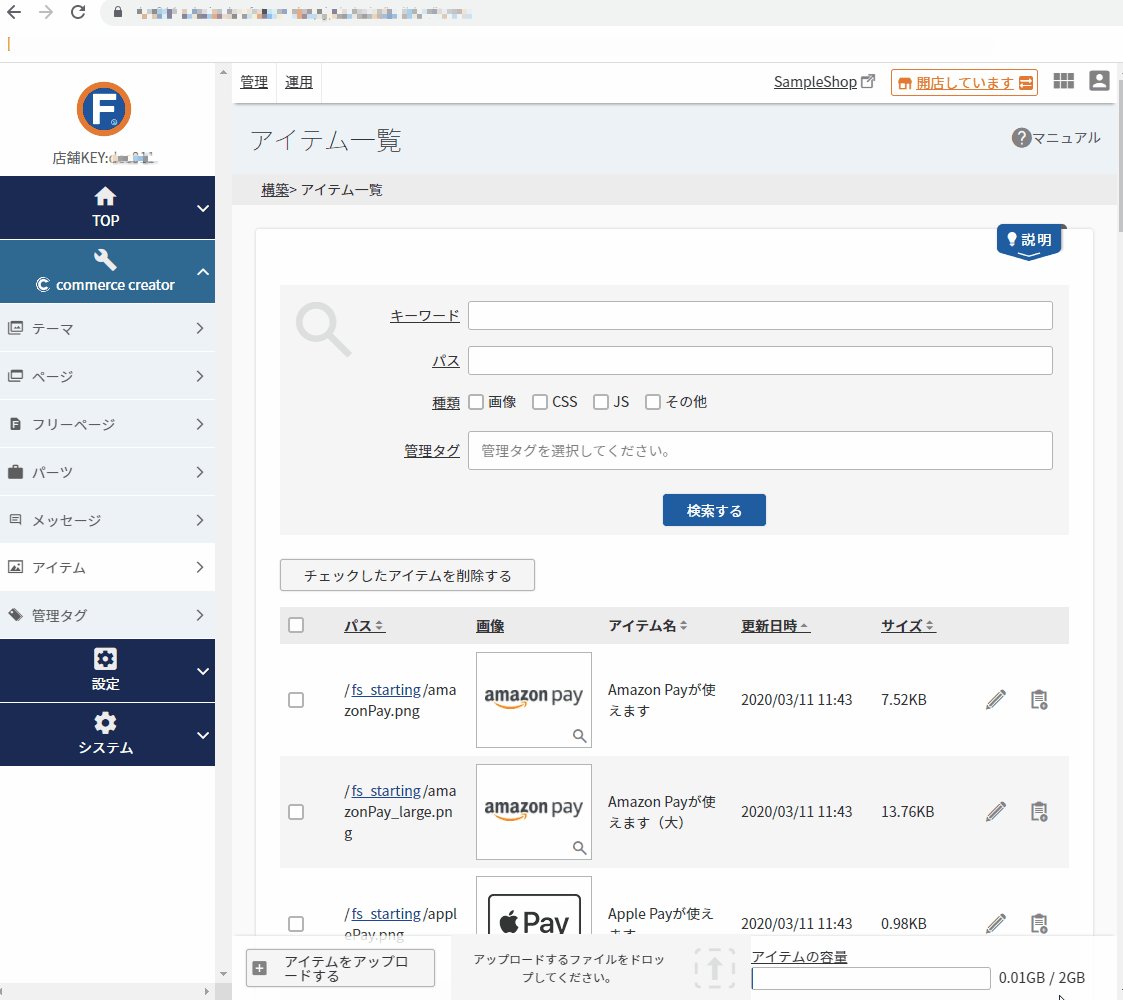
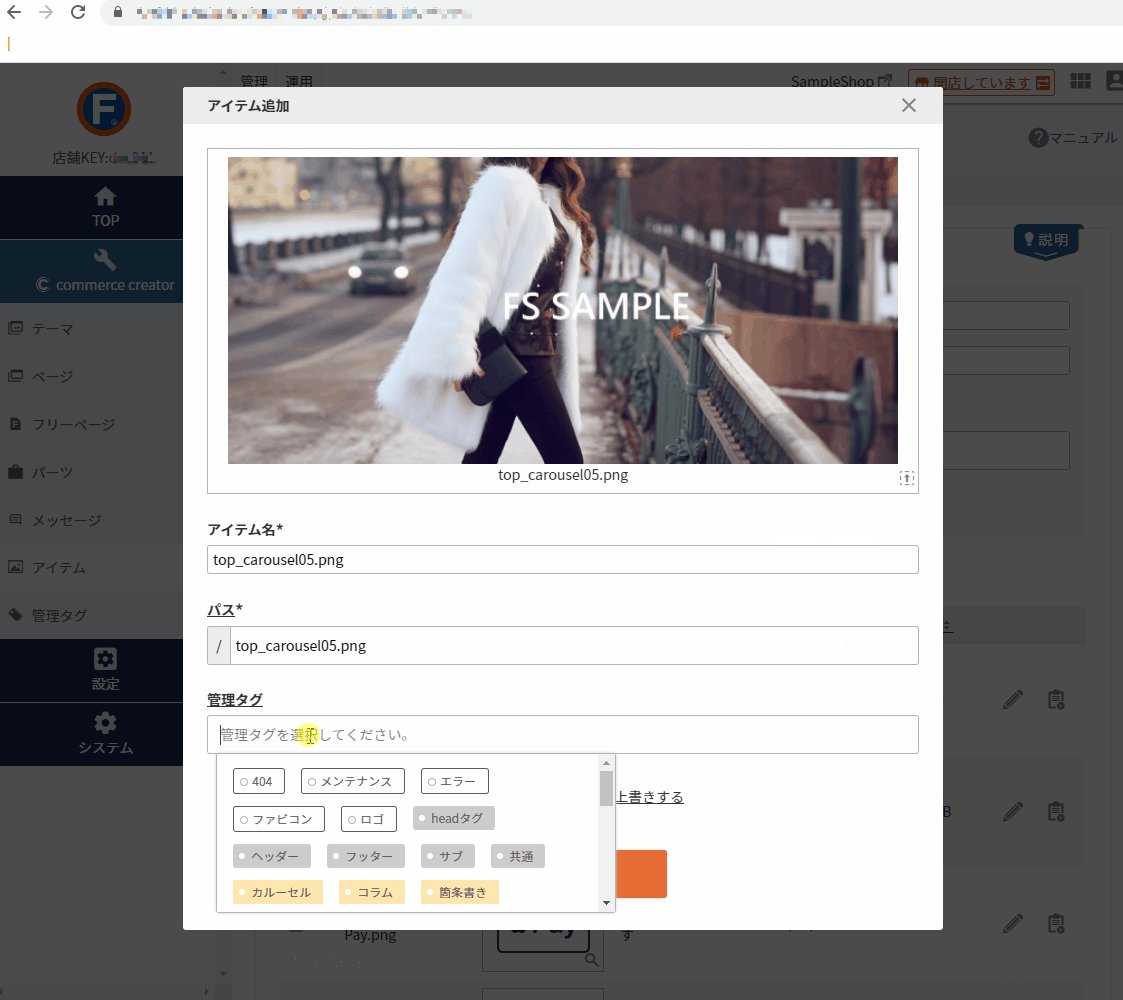
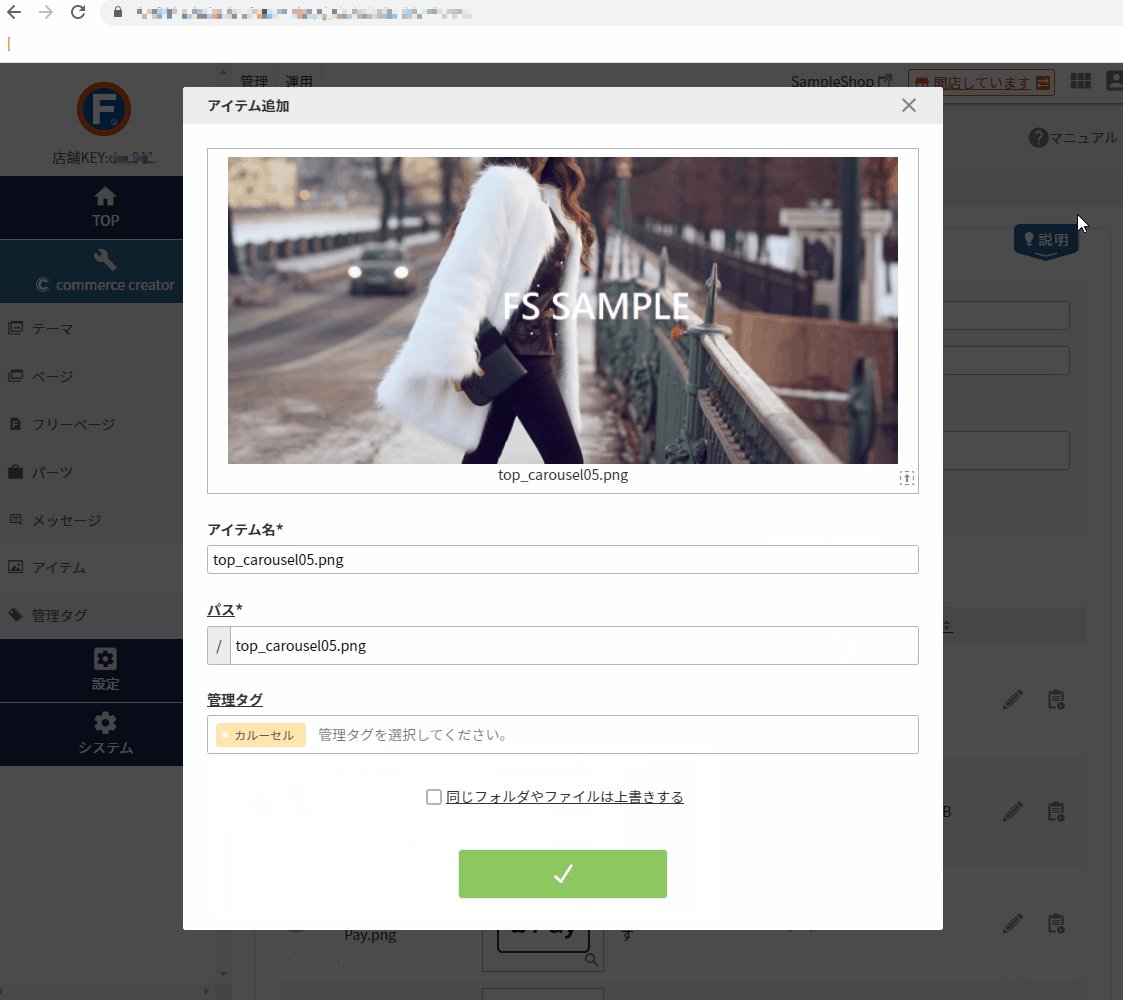
以下のいずれかの方法でローカル上の画像をアップロードし、任意のアイテム名、パス(必須)、管理タグを設定します。
※「パス」では、ファイルをアップロードする場所とファイルの名前を指定してください。「https://店舗KEY.itembox.cloud/item/」に続くパスを指定できます。/item/以下のディレクトリにあたる部分は、任意に指定できます。(例:/top-img/main.pngなど)
活用のポイント[管理タグ]に[コラムパーツ]を設定しておくと、後に画像を検索する際に便利ですので、登録しておきましょう!
※下の画像では、[カルーセル]を選択していますが、ここでは[コラム]を選択してください。
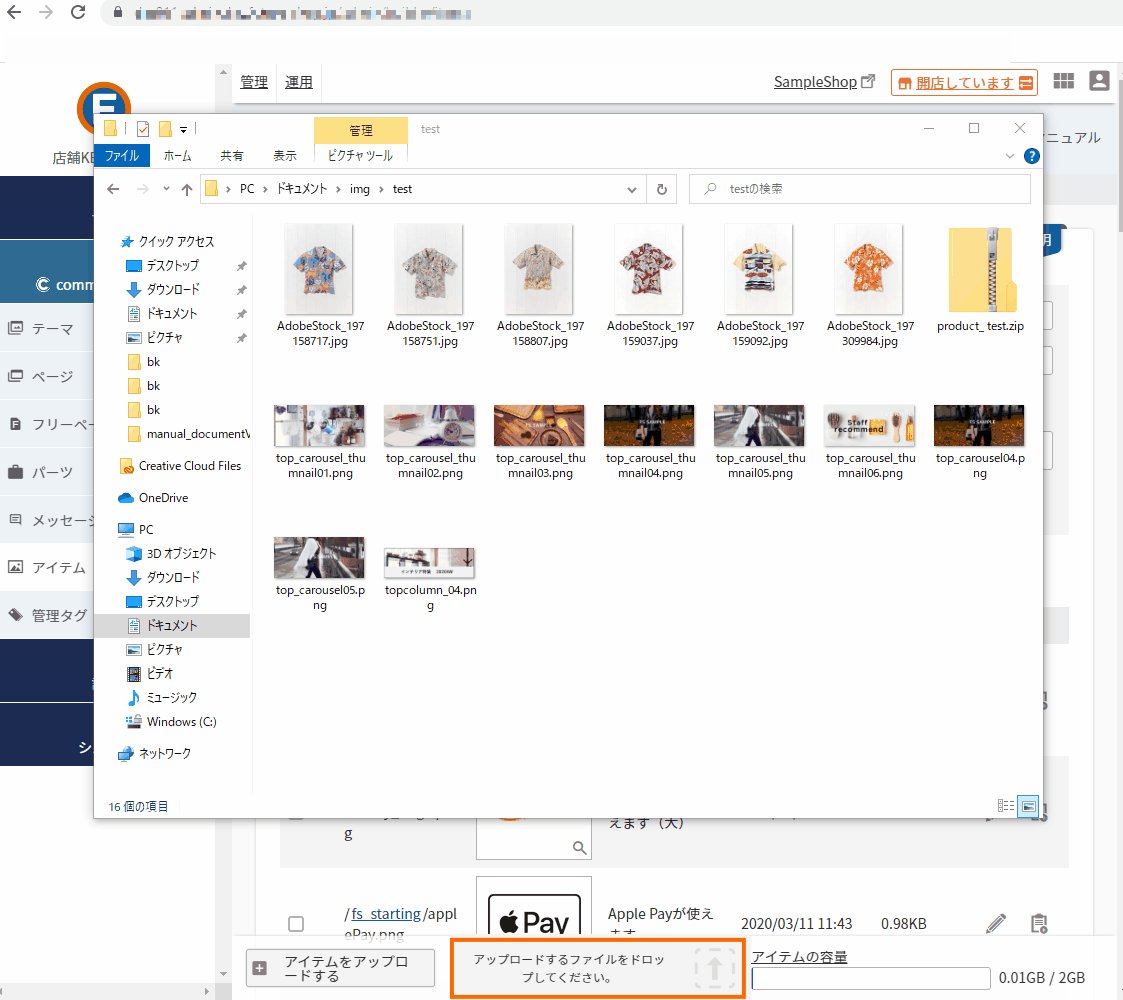
[アイテムをアップロードする]をクリックし、ローカル上のファイルを選択する

フッタエリアにローカル上のファイルをドラッグ&ドロップする

-
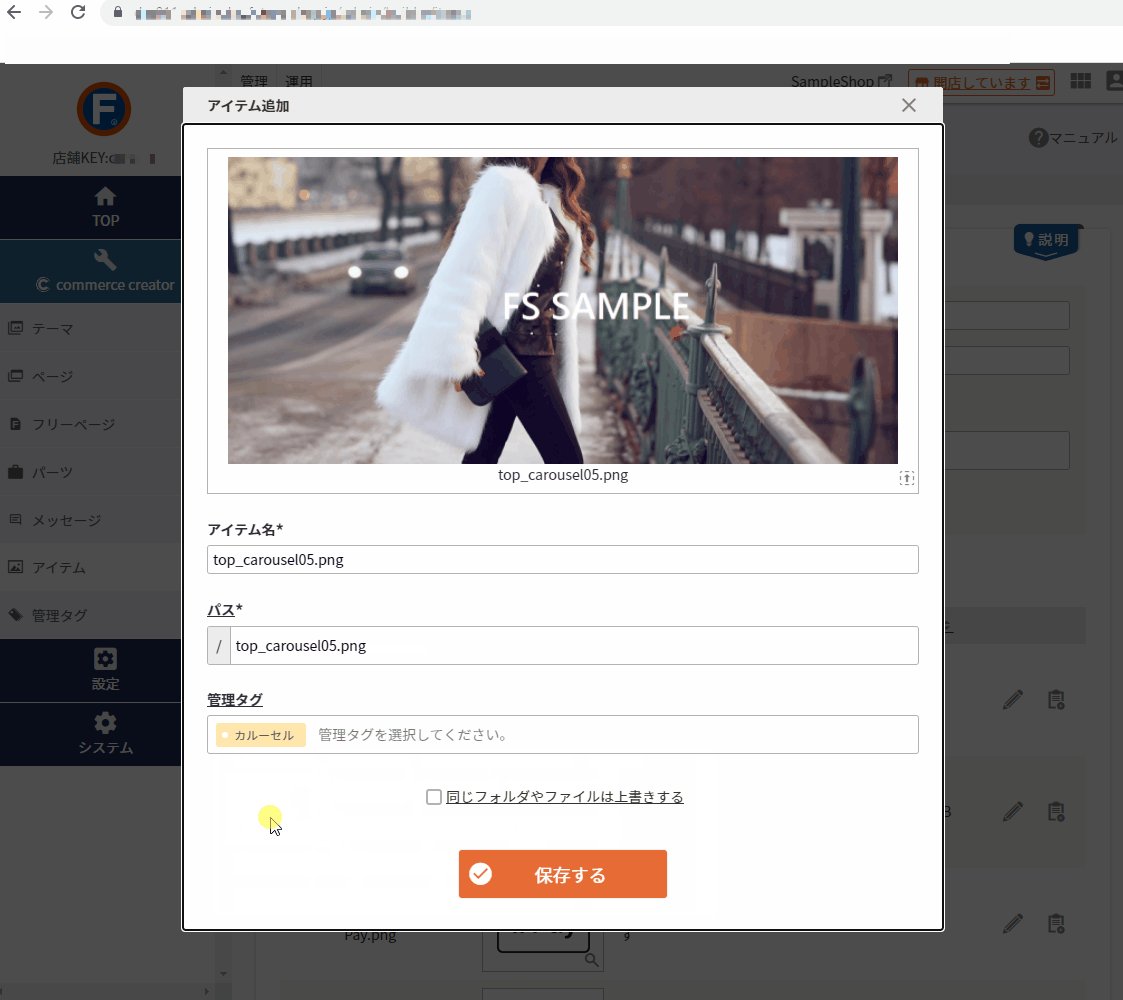
[保存する]をクリックします。
関連マニュアル
画像が準備できたら、次は、実際にトップページに画像を表示するための操作をしていきましょう。