OGPを設定する
FacebookやX(Twitter)などのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。
設定していないと、SNSでシェアされた時に、どのような画像やタイトルで表示されるかわかりません!必ず設定しましょう!

-
OGP用の画像を作ります。
ページの内容を的確に伝えられ、クリック率を上げることを目的に作成しましょう。
推奨サイズは、「1200px×630px」です。
作成できたら、コマースクリエイター>アイテムにアップロードし、画像のURLをメモしておきましょう。
(例)futureshopセミナーページのOGP -
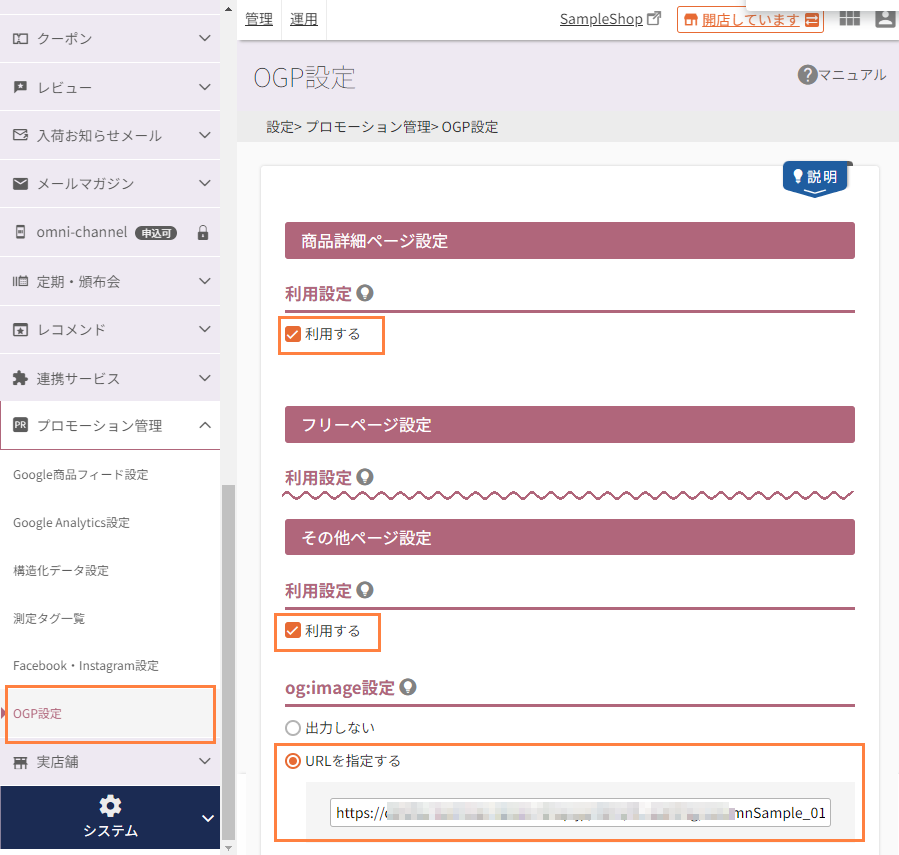
futureshop管理画面の設定>プロモーション管理>OGP設定の項目を設定します。

どのページがSNSでシェアされてもいいように、「商品詳細ページ設定」「フリーページ設定」「その他ページ設定」すべての項目の「利用設定」をONにします。
画像は特に重要なので、「フリーページ設定」「その他ページ設定」の「og:image設定」にて、「URLを指定する」を選択し、先のアイテムにアップロードした画像のURLを登録します。
※その他、各項目の詳細についてはオンラインマニュアルをご覧ください。 -
設定が完了したら、[保存する]をクリックしてください。
ディスクリプションを設定する
検索結果などに、ページの概要を正しく表示するための情報です。設定していないと、ユーザーが検索した情報があるかどうか判別できなくなり、ページを訪問してもらえません。必ず設定しましょう!

-
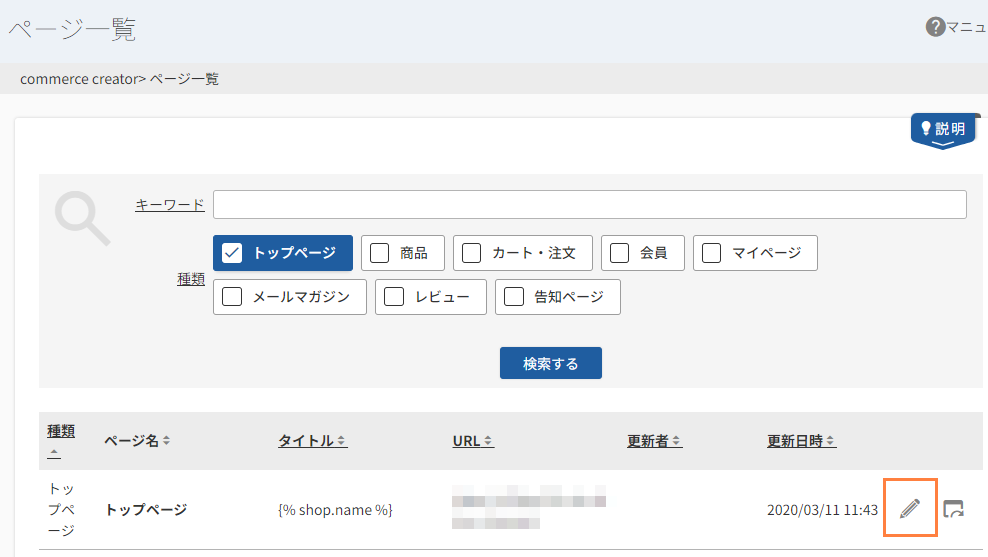
futureshop管理画面のコマースクリエイター>ページ一覧にて各ページの設定ができます。
ページ一覧より設定したいページのをクリックし、ページ設定を表示します。
-
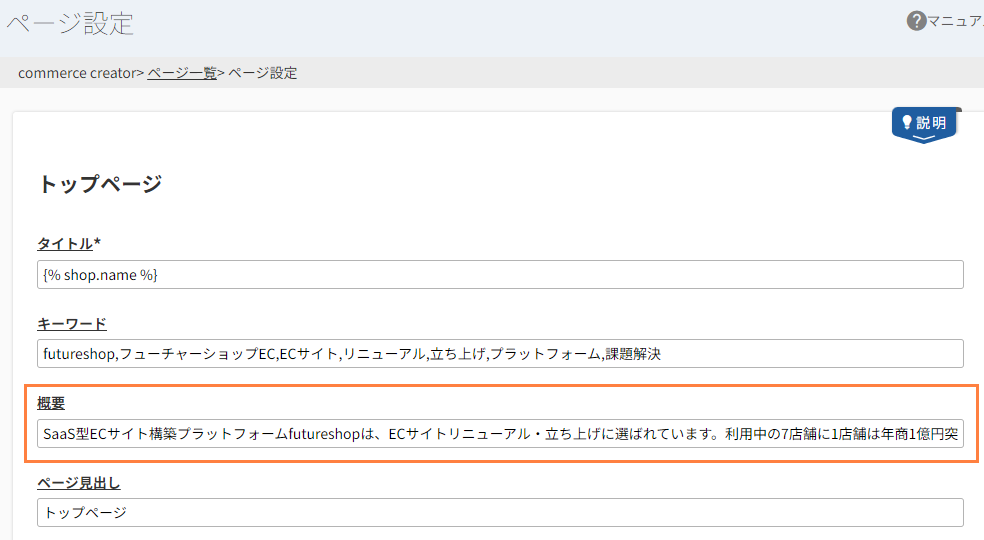
ページ設定の設定項目を検索結果に表示された際に、分かりやすいように設定します。

(例)futureshopのディスクリプション -
設定が完了したら、[保存する]をクリックしてください。
OGP・ディスクリプションの表示を確認する
-
SNSで自分のみのみ表示される設定にて投稿してみたり、実際にGoogleで検索したりして、表示を確認しましょう。
以上で、OGP・ディスクリプションの設定が完了しました。