開店までのイメージをつかむ
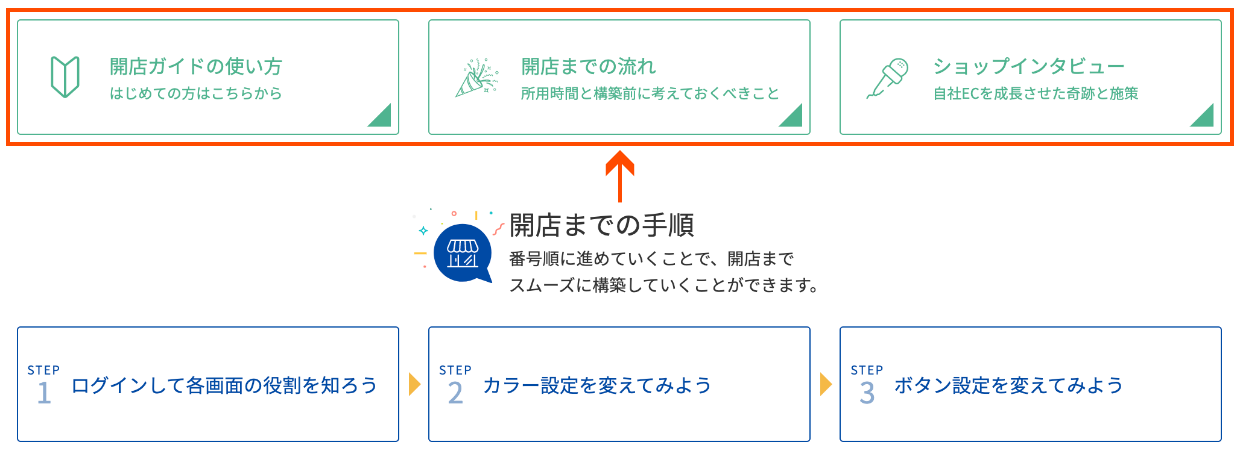
STEP1から構築をはじめていく前に、まずは上部にある「開店ガイドの使い方・開店ガイドの流れ・ショップインタビュー」を確認して、全体の流れと構築前に考えておくべきことを把握していきましょう。

「開店までの流れ」では、コマクリの開店までにどれぐらいの時間がかかるのか?ECサイトを構築していく上で、事前に何を考えておく必要があるのか?についてお伝えしています。
「ショップインタビュー」では、コマクリを使ってECサイトを構築した導入事例サイトのご紹介や、自社ECサイトで売上アップを実現された方々の成功事例インタビュー等を掲載しています。
導入事例を見ていくことで「コマクリで、どんなECサイトをつくることができるのか?」というイメージがふくらんだり、自社ECサイトを成功に導いていくためのヒントやアイデアを得ることができますので、構築を進めていく前に一度は見てほしいオススメのコンテンツです!
コマースクリエイターに関して「何ができるのか?どのような利点があるのか?」を解説している「動画でわかる!コマースクリエイター」もあるので、気になるポイントは動画で確認することもできます。
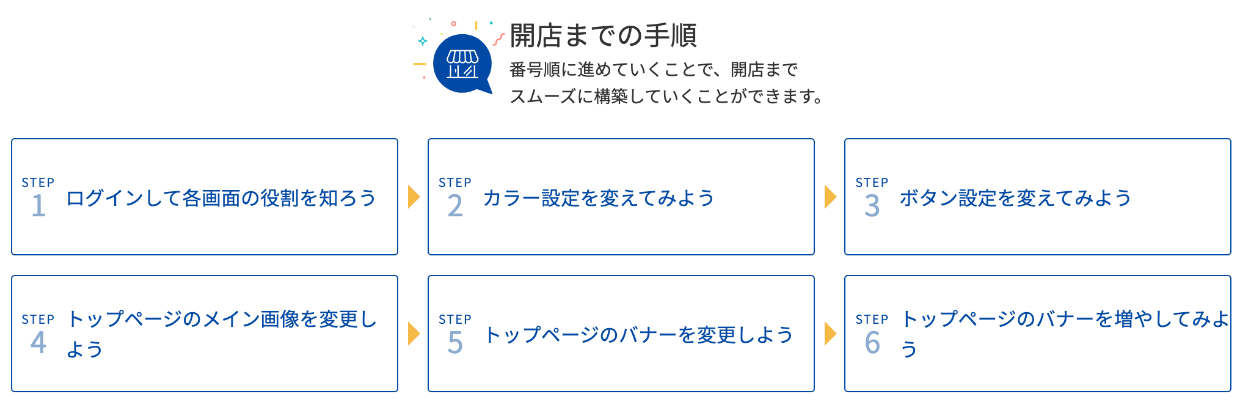
ステップ順に進めていく

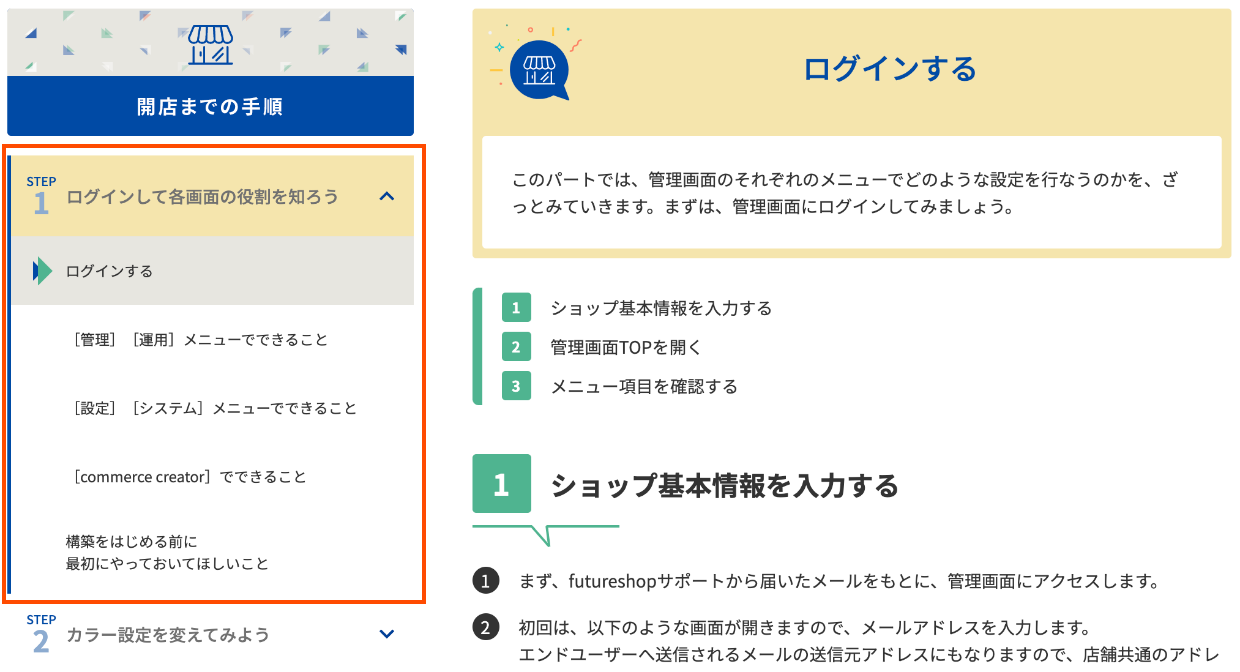
サイドメニューには「STEP1・STEP2・STEP3」と進めていくステップが並んでいます。今いるSTEPはサイドメニューが開いているので、前後のページタイトルを確認することもできます。

ページを見ながら構築を進めていき、ページを下まで読み進めると「次へ」ボタンがあるので、そのページの内容が終わったら次ページへ進んでいきましょう。

たとえば「商品を登録しよう」や「ロゴを設置しよう」といった内容を、先にやりたいと思った場合に、先にやってしまうこともできますが、順番どおりに進めていくのがオススメです。
「commerce creator(コマースクリエイター)」は、特許を取得していることからもわかるように他にはない新しいECサイト構築システム(CMS)です。新しい道具は「過去に見てきたもの」とは違うので、もしかすると最初はどこから触ればいいのかわからずに、戸惑うこともあるかもしれません。
そこで、新しい道具の使い方に迷わないように、この開店ガイドでは、ステップ式で順番に進めていくことで「コマクリの使い方のコツ」を理解しながら、構築を進めていけるようにになっています。
ECサイトは開店がゴールではなく、開店してからがスタートです。
開店した後に、改善を繰り返しているショップほど売上が伸びています。改善していくには「コマクリで何ができるか?」を知っている必要もあります。
「コマクリで出来ること」を知るには、開店ガイドの各ステップを1度は見てやってみておくことがオススメです。できることがわかっていると、今後のEC運用や改善もスムーズに進められますよ。
できればステップアップガイドも
開店までの手順で「開店しよう」に到達した段階で、開店できる状態にはなっていますが、開店を急いでいなければステップアップガイドの内容もやっていきましょう。もちろん、開店後に徐々に進めていく形でも問題ありません!
ステップアップガイドにはいくつかのコンテンツがありますが、初期段階で対応しておくべきオススメのコンテンツは下記です。
楽天等のモールECでは強化する対象として「商品詳細ページ」に注目することが多いですが、自社ECサイトでは商品詳細ページはもちろんのこと「商品グループ(カテゴリ)ページ」の強化が効果的です。
また、検索ボックスは初期状態では「キーワード検索」ができるようになっていますが、「カラー・サイズ・用途別・機能別」など複数の検索条件を追加して、お客様がほしいものを探しやすい快適なショップにすることもできます。
構築中に不明点が出てきた場合
ご不明点が出てきた場合の有効なアクションが、いくつかあります。
-
各画面のマニュアルを見る
管理画面の中でわからない部分があった場合は、各画面の右上にある[マニュアル]ボタンを押していただくと、「いま見ているページに対応したマニュアル」のページが開くようになっています。
![CCの[マニュアル]ボタン](/images_cms/manual-Btn-cc.png)
![NCの[マニュアル]ボタン](/images_cms/manual-Btn-nc.png)
「この項目は何だろう?」と思った場合は、[マニュアル]ボタンを押すことで疑問が解決するかもしれません。
-
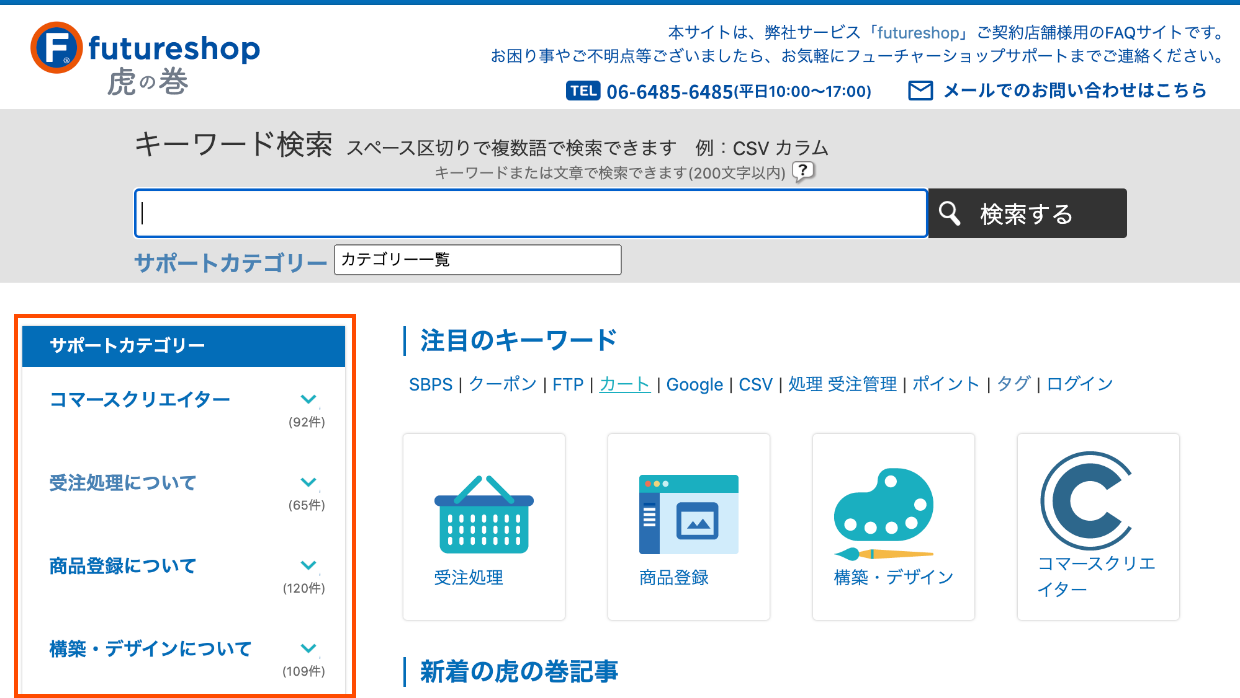
虎の巻を見る
マニュアルには各機能の「説明」が書いてありますが、作業の流れや、関連する情報を知りたい場合があります。その場合には「虎の巻」を、ご活用ください。
![CCの画面右上[虎の巻]ボタン](/images_cms/toranomaki-Btn-cc.png)
![NCの画面中央上部[虎の巻]ボタン](/images_cms/toranomaki-Btn-nc.png)
虎の巻は「◯◯する方法が知りたい」というご質問・ご要望に応えているページなので、まずは各カテゴリから探していただくと解決法が見つかるかもしれません。
 虎の巻に対処法が書かれていなかったんですが...
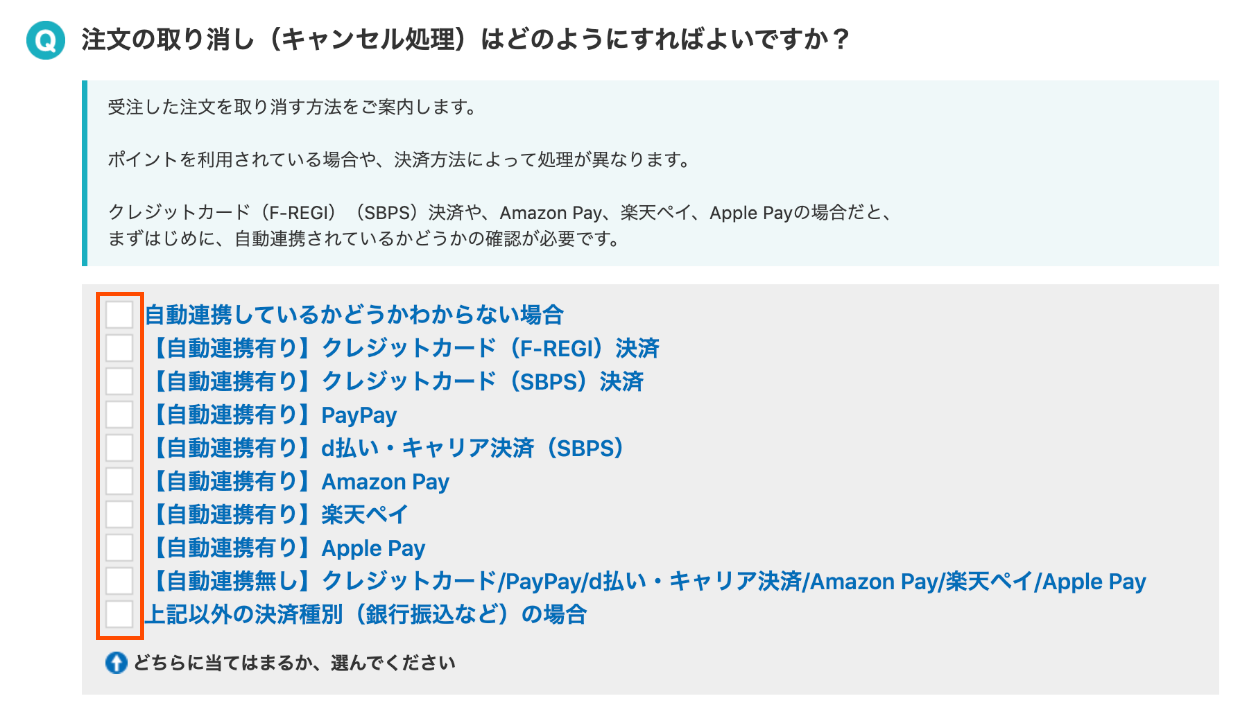
虎の巻に対処法が書かれていなかったんですが...虎の巻の詳細ページに入ると、下記のように項目が並んでいる場合があり、一見すると何も説明が書かれてないように見えますが、

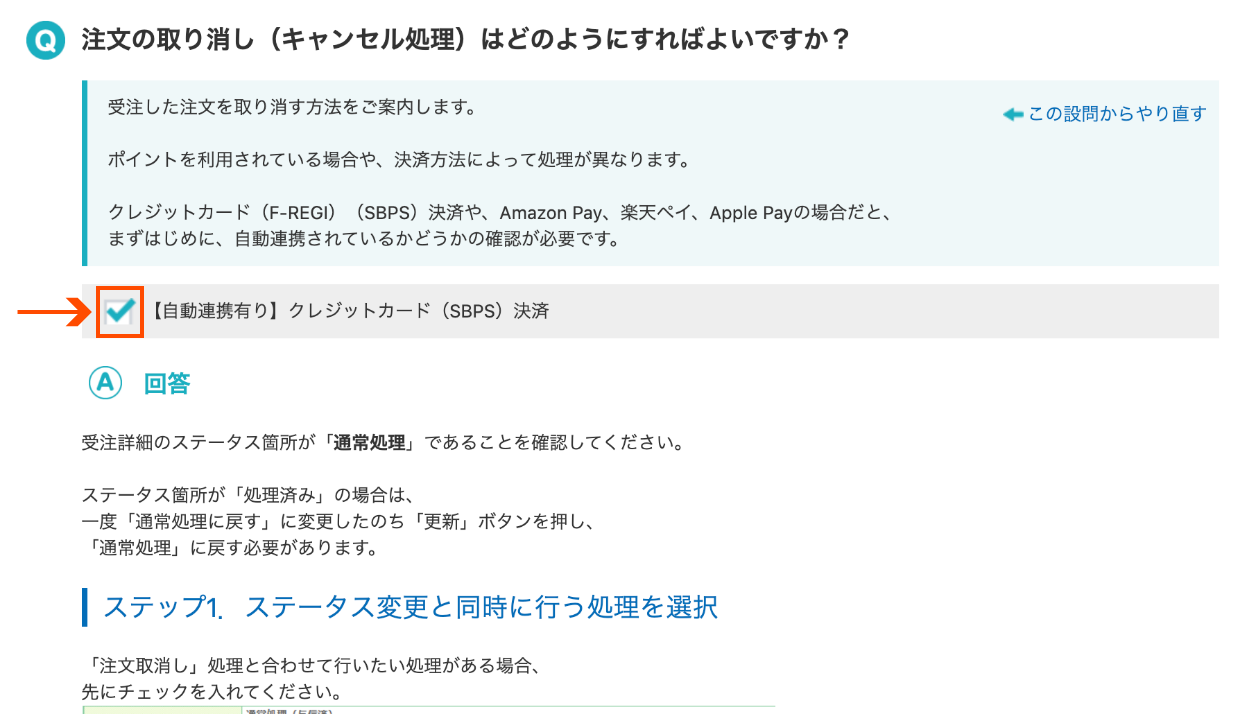
チェックボックスにチェックを入れると説明が表示されます。

別の項目を見る場合は、チェックを外して、他の項目にチェックを入れることで、また説明が表示されます。
探している内容の記事がない場合は、申し訳ありません、まだページが存在しない状況です。その場合はぜひ、記事作成リクエストをサポートまでご連絡ください!
-
サポートに聞く
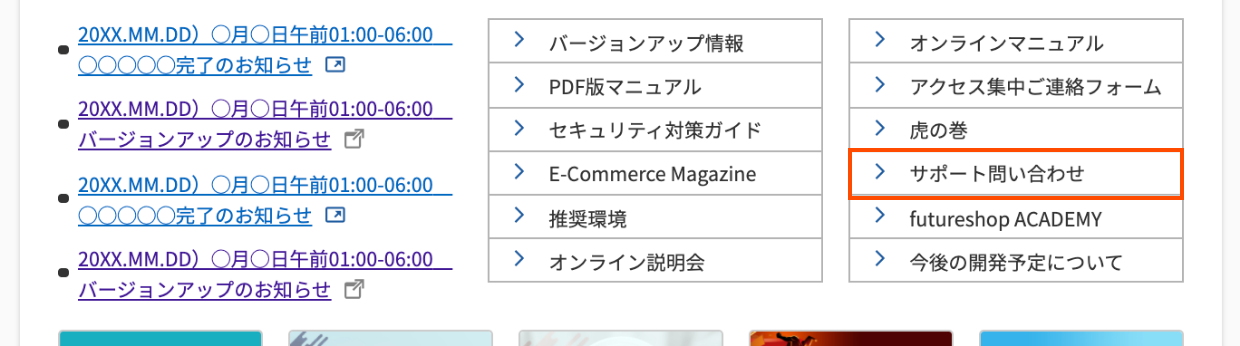
マニュアルや虎の巻を見ても解決方法がわからない場合や、お急ぎの場合はサポート宛にご連絡ください。管理画面トップページにあるメニュー、「サポート問い合わせ」をクリックすると電話番号が表示されます。

「こんな画面が出てきたんだけど、どうしたらいい?」という状況の場合は、電話での確認が難しいので、「ファイル添付が必要な場合はこちら」から画像をお送りいただくと状況を把握させていただきやすくなります。
 こんなこと聞いてもいいのかな... 機能以外の質問もしていいの?
こんなこと聞いてもいいのかな... 機能以外の質問もしていいの?「こんなことを聞いてもいいのかな...」と遠慮されているケースもあると伺っておりますが、小さな疑問点でも「わからなくて止まってしまっている」ということに変わりはありません。
わたしたちが一番うれしくないのは「わからなくて止まってしまって、futureshopの良さを活用していただけないこと」です。ぜひ、手を止めてしまう前に、サポートに連絡してみてください
おかげさまでお客様からも「サポートがいい」と好評価をいただいている状況で、売上アップを実現されているショップ様ほど、積極的にサポートを活用いただいている印象です。
機能に関しての質問はもちろん、ECサイト制作会社の選定や、売上アップに向けて何をするといいか?というご相談まで、広くご相談いただいております。ご参考までに下記の「ITreview」を見ていただくと、その感覚が伝わるかもしれません。
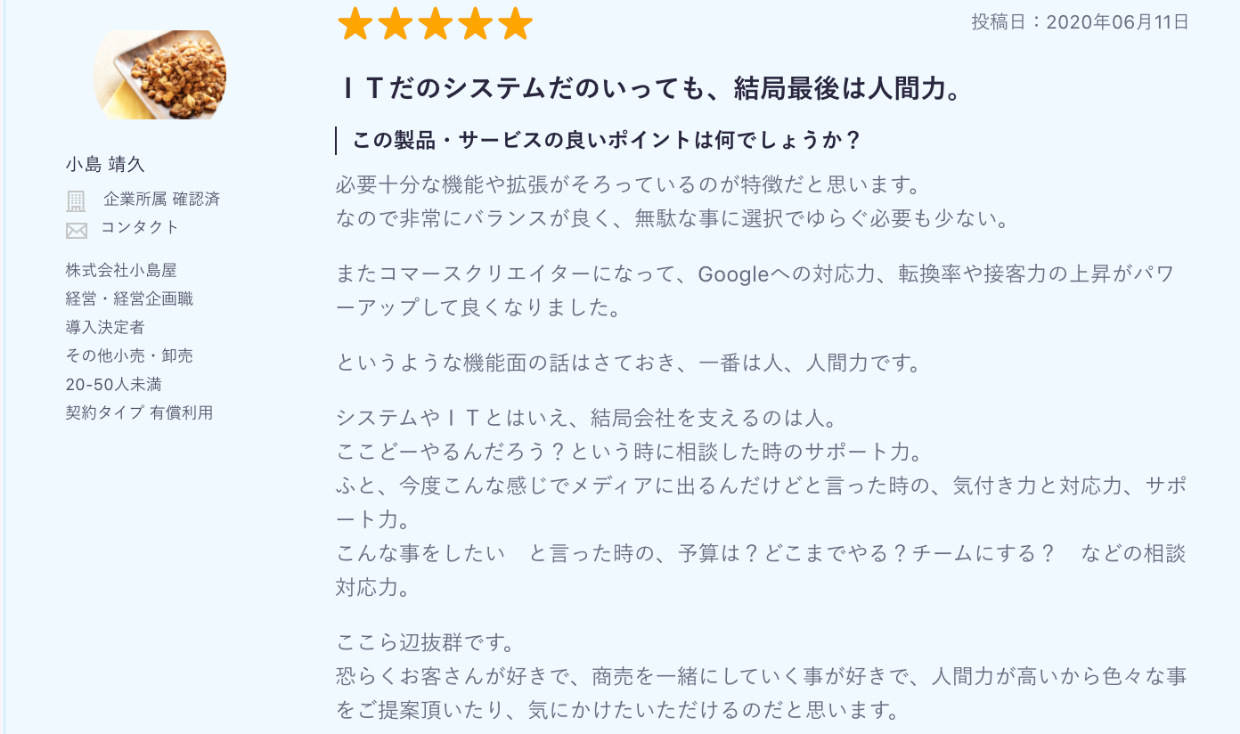
※下記は、ビジネス向けサービスのレビューサイト「ITreview」に寄せられたユーザー様の声です。

- 小島屋さま「ITだのシステムだのいっても、結局最後は人間力。」
- ルカコさま「【お客さまの為に】コマクリカートの自由度、電話サポートすごい」
- エコッテ手塚さま「「ユーザー=お店=お客様」ファーストなプラットフォーム」
- ブルーミングスケープさま「ショッピングカードの自由度が高くサポートも充実」
- シェリーマリエさま「圧倒的なサポート力が魅力です。」
- ITコンサルタント「初心者でも簡単にSEO施策ができるオススメのASP」
- デジサーチアンドアドバタイジングさま「圧倒的な技術サポート力が安心」
futureshopに関する「すべてのレビュー」は下記ページからご確認いただけます。 https://www.itreview.jp/products/futureshop/reviews
さあそれでは、まずは「開店までの流れ」と「ショップインタビュー」を確認して、ステップバイステップで徐々に構築を進めていきましょう!