[フリーページ]の基本要素を修正する
-
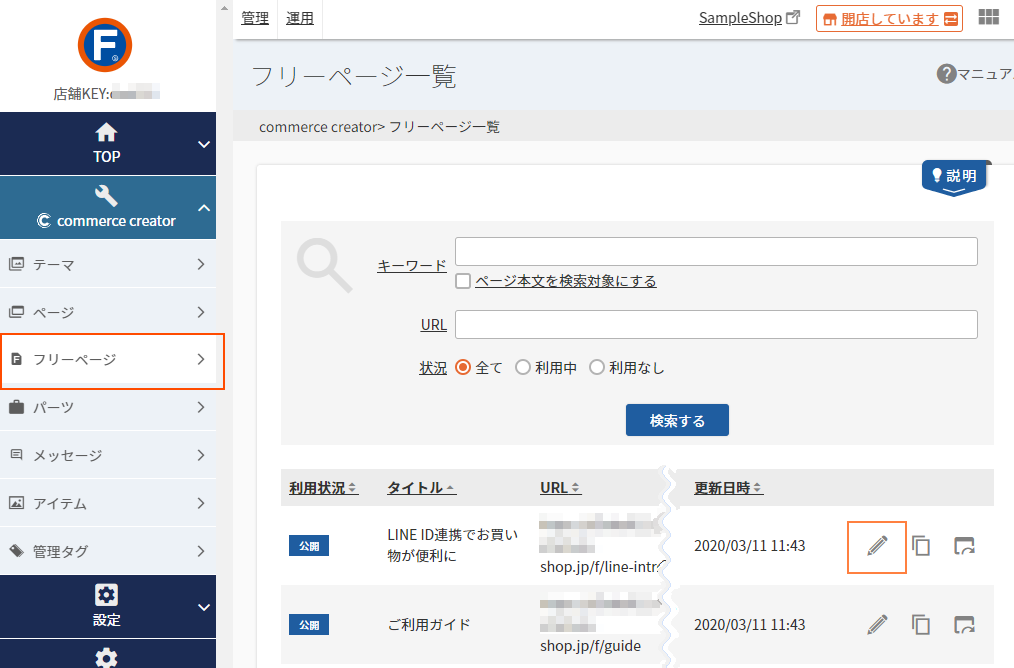
[フリーページ]]をクリックし、[LINE ID連携でお買い物が便利に]のをクリックします。

-
[フリーページ変更]画面で基本要素を修正します。
基本要素[タイトル・URL・キーワード・概要・ページ見出し]に関して、修正が必要であれば修正します。
- [タイトル]
- HTMLの<title>要素です。
ページ上には表示されませんが、検索結果の記事タイトルとして表示されます。
[ページ見出し]を変更した場合は[タイトル]も合わせて同じ文言にしておきましょう。 - [URL]
- 初期状態では[line-intro]となっていますが、自由に変更することもできます。
※ただし、変更した場合はURLが変わるので、フッターーコンテンツに初期状態で入っているURLも修正する必要があります。 - [キーワード]
- HTMLの<keyword>要素です。
ページ上には表示されませんが、SEOを意識する場合は変更してください。 - [概要]
- HTMLの<description>要素です。
ページ上には表示されませんが、検索結果の説明文として表示されます。
SEOを意識する場合は変更してください。 - [ページ見出し]
- ページ上に表示されている見出しを変更できます。
- [本文]
- 置換文字が表示されています。
[フリーパーツ]で作成した内容を読み込んでいます。
[フリーパーツ]の変更については後の手順でご説明します。ポイントこのように、[フリーパーツ]で作成した内容を本文に読み込むことで、[フリーページ]の本文の記述を短縮し、htmlの煩雑さや更新・管理時にミスを防止することができます。
他のページをご利用時にも、参考にしてください。
以上でページの設定は完了です。 初期状態では、どのような内容が表示されているか、一度プレビューで確認しましょう。
[フリーパーツ]で表示する内容を変更する
-
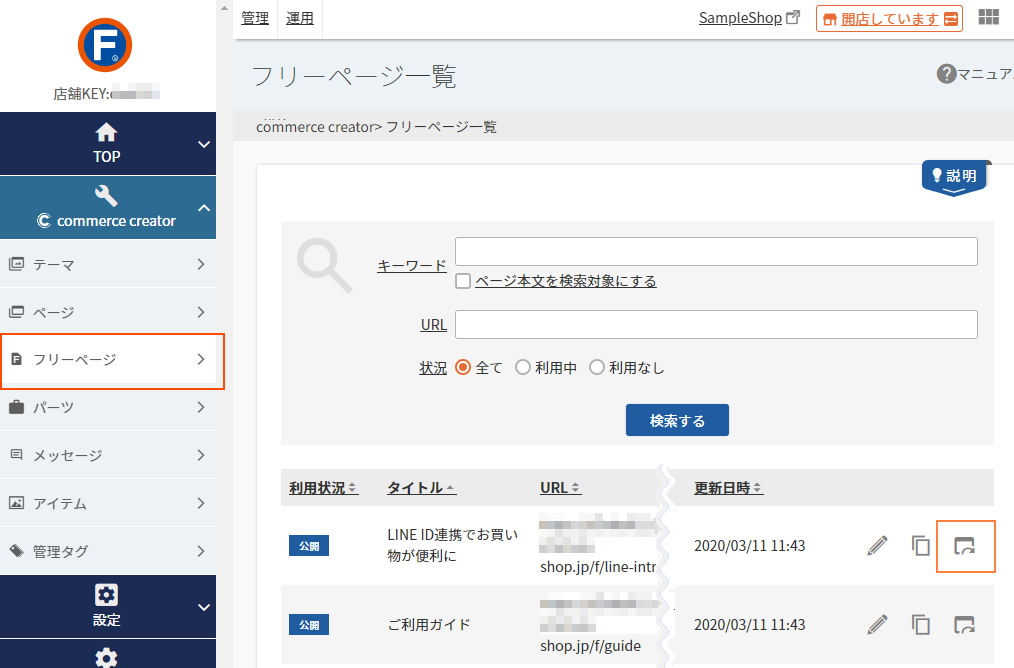
[フリーページ]一覧の[LINE ID連携でお買い物が便利に]にあるをクリックします。

-
表示されるモーダルにて[デザイン確認]を選択し、プレビューを表示します。
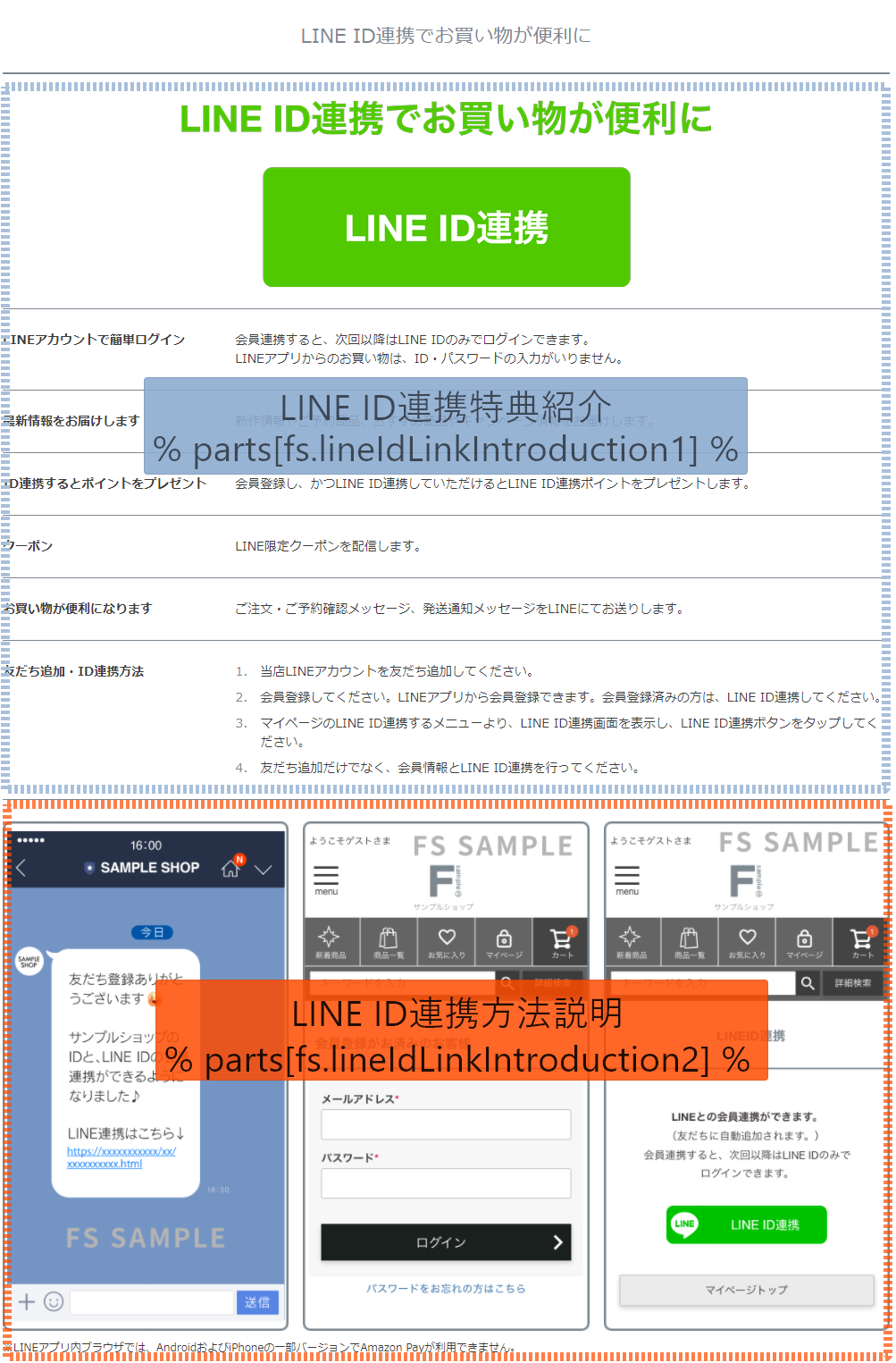
[本文]に記入されていた2つの置換文字で読み込まれる表示内容をご確認ください。- [LINE ID連携特典紹介]の置換文字
- {% parts[fs.lineIdLinkIntroduction1] %}
- [LINE ID連携方法説明]の置換文字
- {% parts[fs.lineIdLinkIntroduction2] %}

次に、置換文字によって読み込まれている[フリーパーツ]を確認し、表示される内容を変更しましょう。
[フリーパーツ]で表示する内容を変更する
-
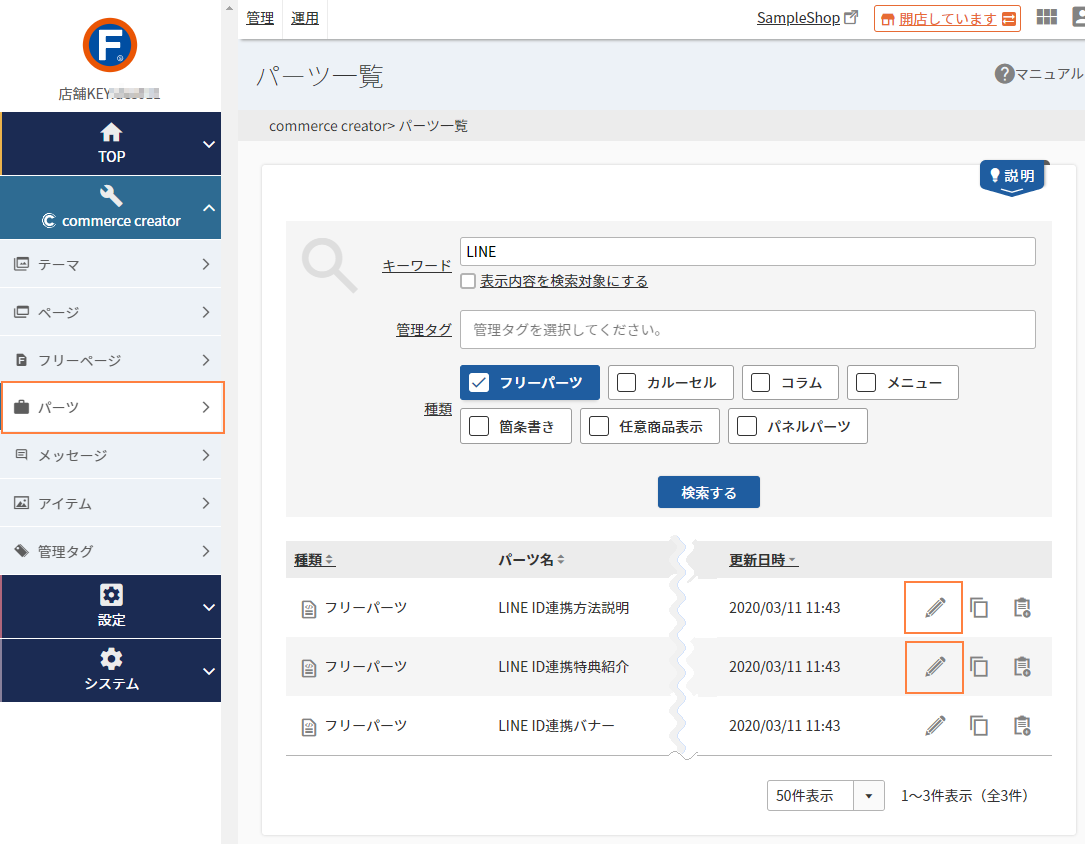
パーツ一覧でキーワード[LINE]で検索します。
[LINE ID連携特典紹介][LINE ID連携方法説明]が初期状態で表示されるパーツです。
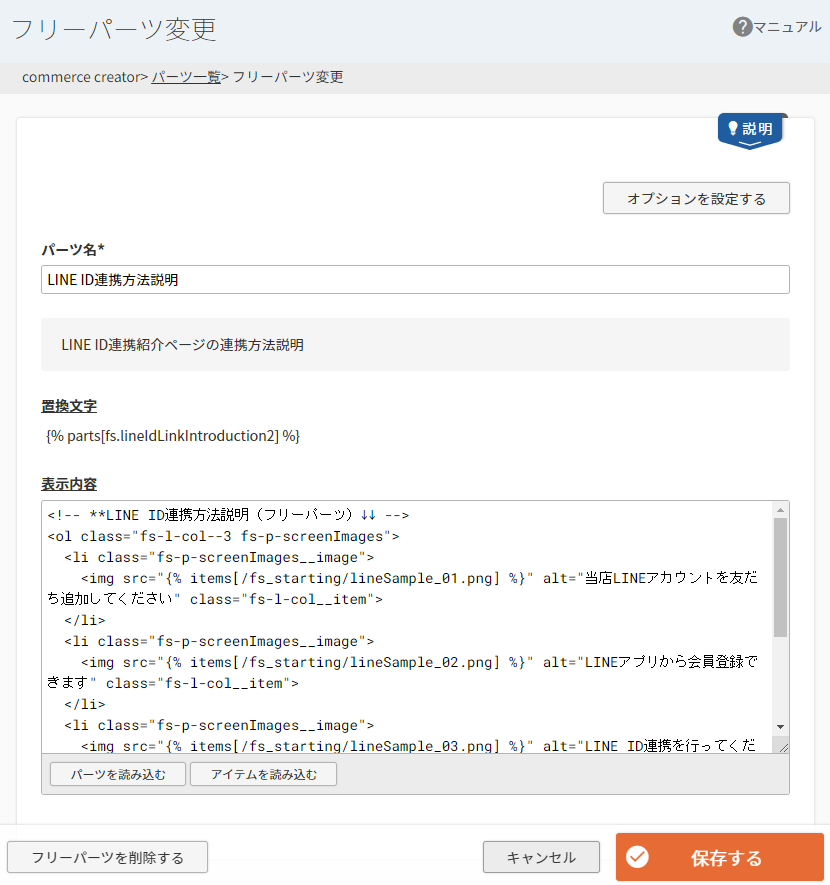
それぞれの[パーツ]のをクリックし、[フリーパーツ変更]画面を開きます。
-
[パーツ名]は、必要に応じて変更してください。
[表示内容]に表示したい内容をhtmlで入力し、[保存する]をクリックします。
以上で、LINE ID連携紹介ページの修正が完了しました。