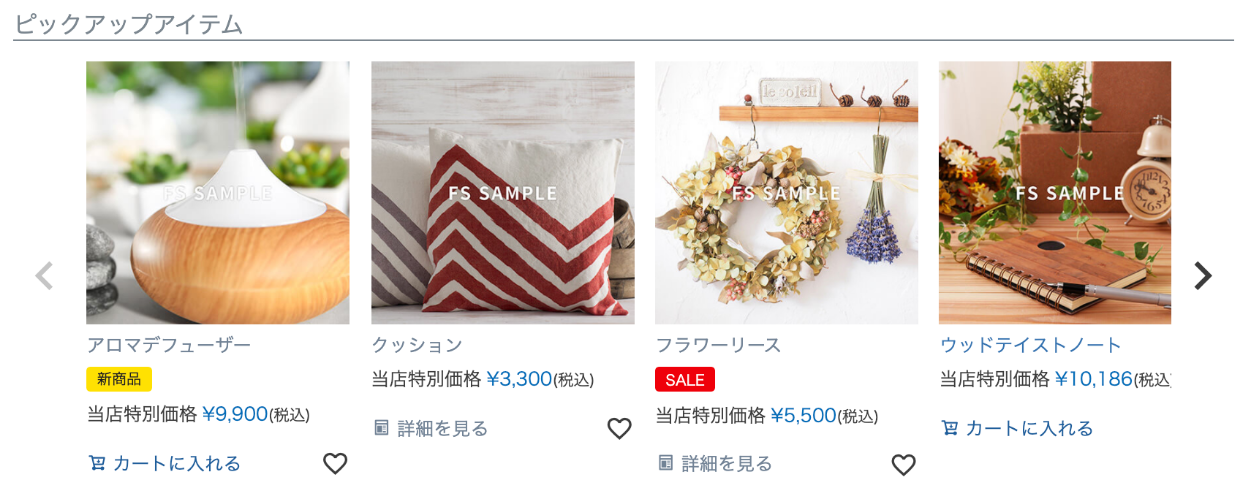
商品表示エリアの見出しを変更する方法
-
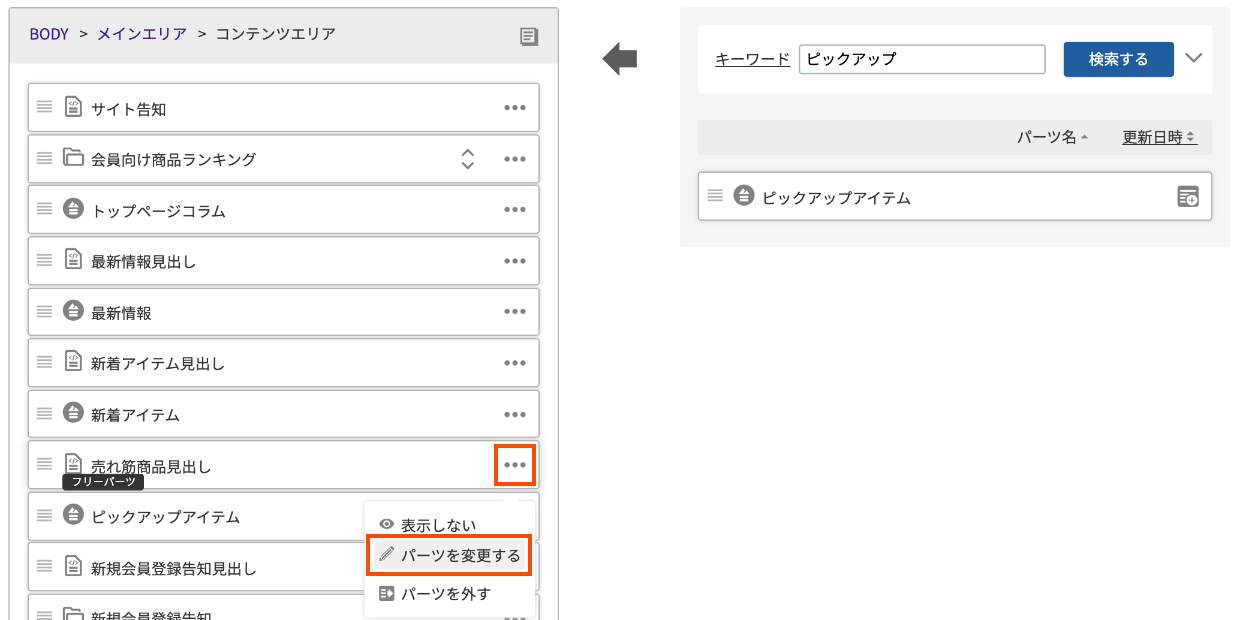
[売れ筋商品見出し]のをクリックして、[パーツを変更する]をクリックします。

-
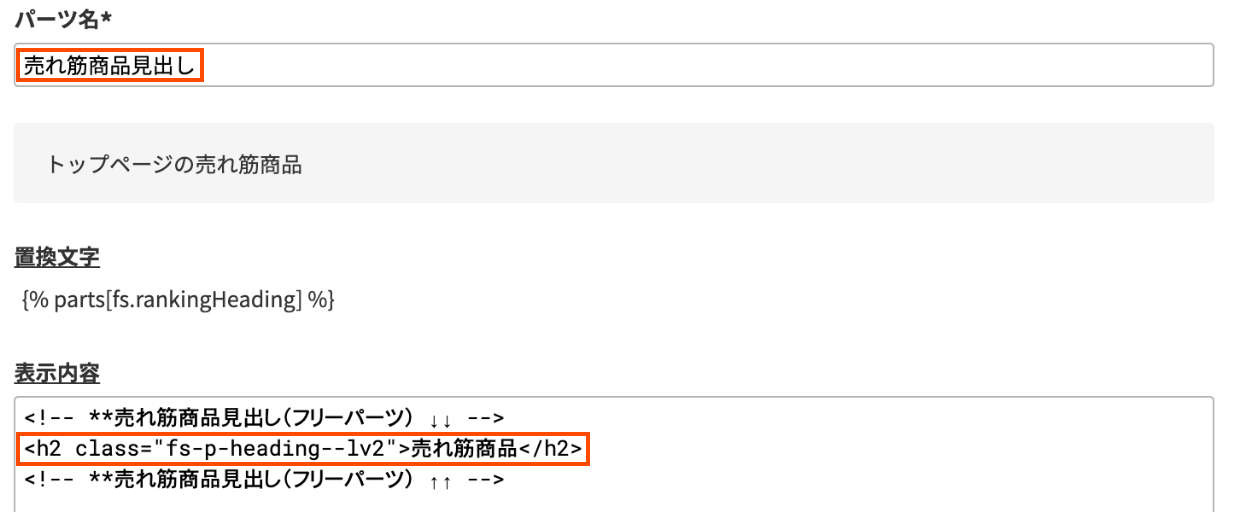
[パーツ名]と[表示内容]を変更します。
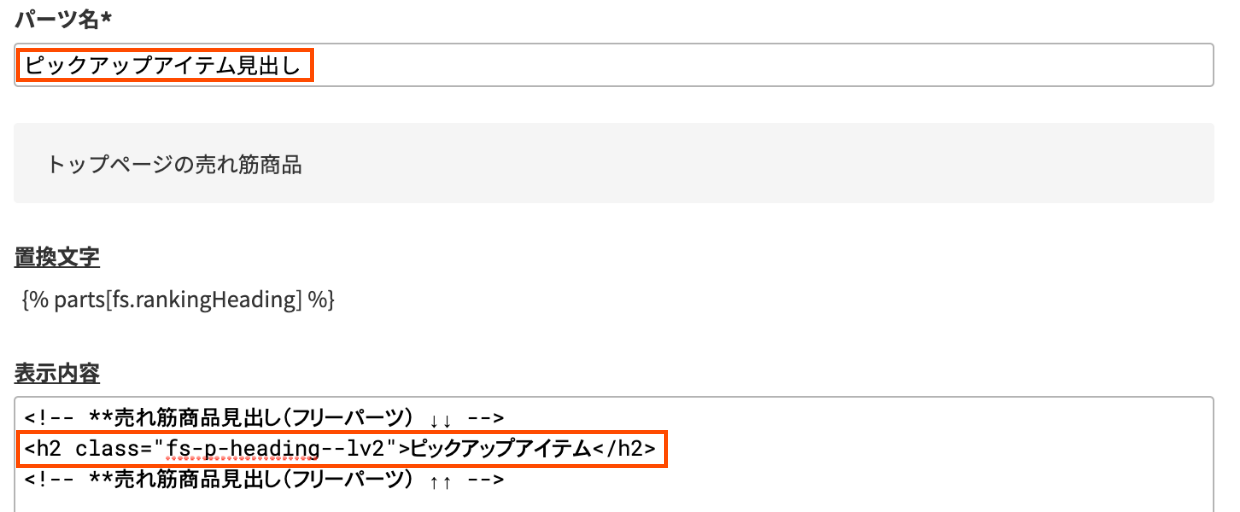
「売れ筋商品見出し」というパーツ名を「ピックアップアイテム見出し」に変更します。

次は[表示内容]を変更していきますが、この[売れ筋商品見出し]パーツは[フリーパーツ]と呼ばれるパーツで、HTMLを自由に記述して利用できるパーツです。
HTMLの知識がない場合は少し抵抗感があるかもしれませんが、下記のとおりに変更していただければ、見出しの表記を変更することができます。
[変更前] <!-- **売れ筋商品見出し(フリーパーツ) ↓↓ --> <h2 class="fs-p-heading--lv2">売れ筋商品</h2> <!-- **売れ筋商品見出し(フリーパーツ) ↑↑ --> ↓ [変更後] <!-- **売れ筋商品見出し(フリーパーツ) ↓↓ --> <h2 class="fs-p-heading--lv2">ピックアップアイテム</h2> <!-- **売れ筋商品見出し(フリーパーツ) ↑↑ -->

ページ上に表示されるのは、2行目の太字になっている「ピックアップアイテム」という文字部分のみです。この文字部分に表示したい文言を入力することで、自由に見出し文言を変更することができます。
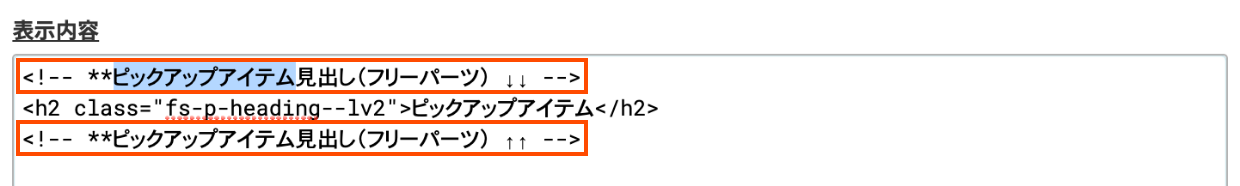
補足1行目と3行目の記述は、画面上には表示されない管理者用のコメント(コメントアウトと呼ばれるもの)です。変更しなくてもページ上の表記は問題ありませんが、今回は合わせて変えておきましょう。<!-- **売れ筋商品見出し(フリーパーツ) ↓↓ --> <h2 class="fs-p-heading--lv2">ピックアップアイテム</h2> <!-- **売れ筋商品見出し(フリーパーツ) ↑↑--> ↓ <!-- **ピックアップアイテム見出し(フリーパーツ) ↓↓ --> <h2 class="fs-p-heading--lv2">ピックアップアイテム</h2> <!-- **ピックアップアイテム見出し(フリーパーツ) ↑↑ -->
<変更後の状態>

-
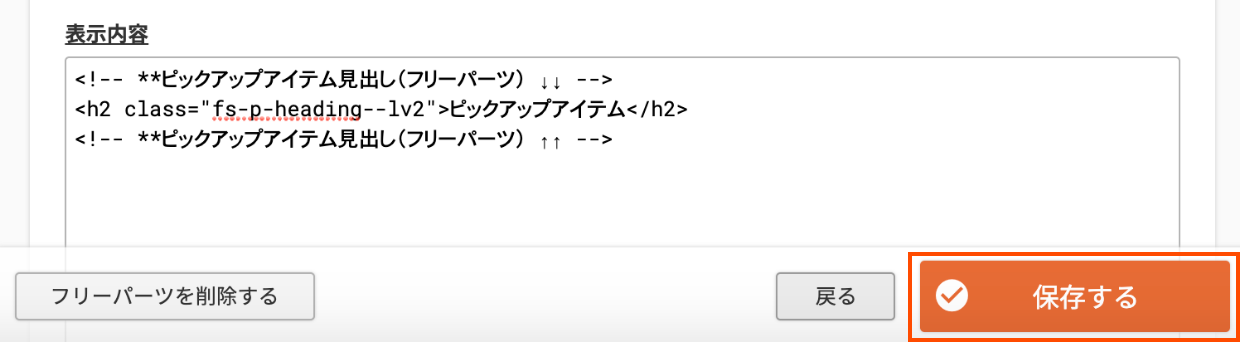
変更できたら[保存する]をクリックします。

-
[パーツ名]の下にグレー背景で表示されている備考コメントを変更します。
備考コメントは画面上に出るものではなく、管理者用のメモ欄として使えます。例えば、パーツに変更を加えた際に「誰がいつ何をしたか?」のメモを残しておくこともできます。
右上の[オプションを設定する]をクリックして変更します。

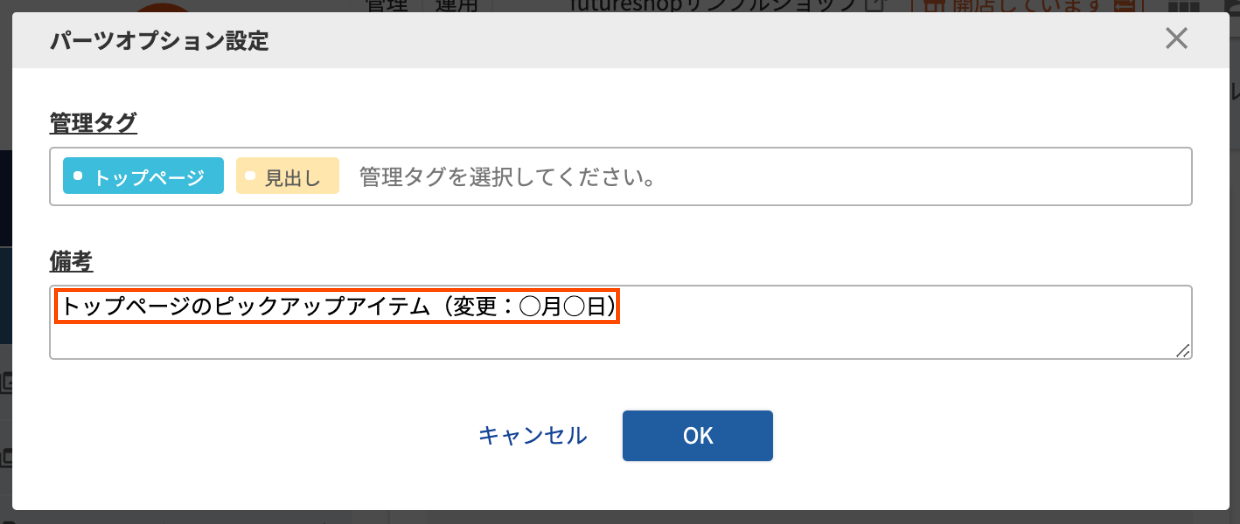
備考の「売れ筋商品」を「ピックアップアイテム」に変更して、メモも追記しておきます。

関連マニュアル
以上で、トップページの[ピックアップアイテム]の上に、[ピックアップアイテム見出し]が表示された状態になりました。