デバイス設計を考える
-
ここまでのSTEPで、コマースクリエイターの機能を利用すると、「[パーツ]を全[テーマ]で共用し、一括で管理・更新する」ことも、「[パーツ]を[テーマ]ごとに作成し、別々に管理・更新する」こともできる、ということがご理解いただけたでしょうか。
次はこの特性を踏まえ、デバイス設計という観点から[テーマ][パーツ][レイアウト]の使い方を考えていきます。
-
デバイス設計をどうするか
レスポンシブで構築するか、アダプティブで構築するかを決めましょう。
どのようにデバイス設定を行うかについては以下を参考にしてください。
アダプティブデザイン(デバイス最適化)サイトにする
スマートフォン、タブレット、PC・その他の各デバイスごとに別のテーマを設定します。
デバイスに最適化されたレイアウトを構築することで、デバイスごとに最適なECサイトを表示できます。
作業としては、3種類の[テーマ]をテンプレートとして構築を行っていきます。
「スマートフォンのみ最適化」という方法(最も多く利用されているパターン)
全デバイスを別々の[テーマ]で最適化するのではなく、表示画面が特に小さいスマートフォンのみ、別の[テーマ]にて最適化する、という方法もあります。
この場合は、「スマートフォン用のテーマ」と「タブレットとPC用のテーマ」の2種類を設定します。
初期状態のスタートアップテーマは、このように設定されています。
作業としては、2種類の[テーマ]をテンプレートとして構築を行っていきます。
コンテンツを、全[テーマ]に共通する[パーツ]と[テーマ]別の[パーツ]に切り分ける[パーツ]設計がポイントです。
この工程をしっかり設計しておくと、開店後の運用・更新・メンテナンスが非常にスムーズになりますので、じっくり取り組みましょう!
レスポンシブ対応サイトにする
全デバイスに同じテーマを設定し、全デバイスに対応できるレイアウトを構築することでレスポンシブ対応が可能です。
1つの[テーマ]で構築を行うので、作業的には最も手数は少ないですが、レスポンシブデザインならではの注意点に配慮して構築する必要があります。
レスポンシブで構築した場合、コマースクリエイターの機能では、表示するコンテンツやコンテンツの表示位置をPCとスマートフォンで変えることができません。
デバイスごとの調整は、CSSやJavaScriptの知識が必須になります。
レスポンシブでの構築を検討の場合は、オンラインマニュアルの注意事項もご参照ください。
テンプレートの選び方
-
テンプレートを選択し、設定する
デバイス設計をどうするかを決定したら、[スタートアップテーマ(PC/タブレット)]と[スタートアップテーマ(レスポンシブ/スマートフォン)]のどちらかをテンプレートに設定し、構築をはじめます。
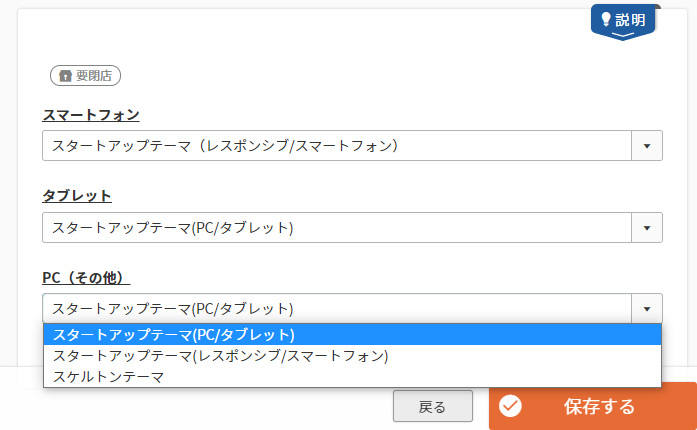
commerce creator>テーマ>デバイス設定にて、設定します。
※[デバイス設定]画面の開き方がわからない場合は、[commerce creator]でできること―[デバイス設定]でできることで確認してください。

commerce creator>テーマ>デバイス設定 どの「テーマ」をどのようにデバイス設定するかについては、以下の表を参考にしてください。
アダプティブデザイン(デバイス最適化)でつくる場合
事前準備として、以下の手順でテーマを新規作成します。
- テーマ一覧にて、「スタートアップテーマ(PC/タブレット)」のをクリックし、テーマをコピーします。
- コピーした[テーマ]を「スタートアップテーマ(タブレット)」として保存します。
- 同様の手順でコピーした[テーマ]を、「スタートアップテーマ(PC)」として保存します。
設定デバイス名 選択テンプレート スマートフォン スタートアップテーマ(レスポンシブ/スマートフォン) タブレット スタートアップテーマ(タブレット)
※コピーし、新たに保存したテーマPC(その他) スタートアップテーマ(PC)
※コピーし、新たに保存したテーマ「スマートフォンのみ最適化」でつくる場合
初期設定のまま構築してください。
※初期設定をバックアップする必要がある場合は、テーマをそれぞれ複製してください。設定デバイス名 選択テンプレート スマートフォン スタートアップテーマ(レスポンシブ/スマートフォン) タブレット スタートアップテーマ(PC/タブレット) PC(その他) スタートアップテーマ(PC/タブレット) レスポンシブでつくる場合
すべて[スタートアップテーマ(レスポンシブ/スマートフォン)]を設定します。
※初期設定をバックアップする必要がある場合は、テーマをそれぞれ複製してください。設定デバイス名 選択テンプレート スマートフォン スタートアップテーマ(レスポンシブ/スマートフォン) タブレット スタートアップテーマ(レスポンシブ/スマートフォン) PC(その他) スタートアップテーマ(レスポンシブ/スマートフォン)
関連マニュアル
次のパートでは、コマースクリエイターのおさらいをし、いよいよ構築の準備にとりかかっていきましょう!