futureshopではSNSでシェアする際に表示されるOGP画像を管理画面でかんたんに設定できます。
商品詳細ページと、それ以外のページで少し設定方法が異なります。
商品詳細ページ
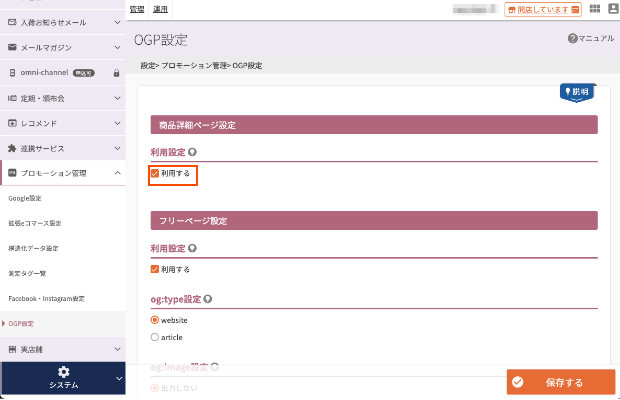
設定>プロモーション>OGP設定 と進み、商品詳細ページ設定の「利用する」のチェックを入れて「保存する」をクリックしてください。

上記設定を行うと、商品詳細ページのURLをSNSでシェアした際には
「商品詳細ページのサムネイル画像」を表示させることができるようになります。
下記はFacebookでシェアした際のイメージです。

フリーページとその他のページ(トップページや商品グループページ)
商品ページだけではなく、フリーページや、その他のページ(トップページや商品グループページ)についても設定を行うことが可能です。
-
画像の用意
SNS拡散用の画像をご用意ください。例えばこのサイト「開店ガイド」を紹介する際の画像はこのようなイメージで作成しています。

-
画像のアップロード
画像を用意した後は、アイテムに画像をアップロードしてください。
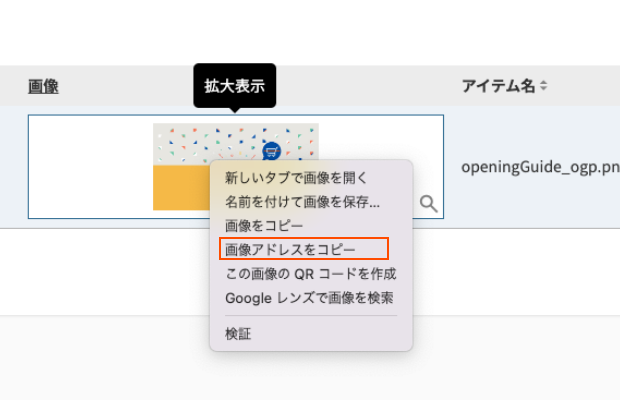
画像をアップロードした後は、一覧画面で画像を右クリックし、「画像アドレスをコピー」をクリックし、画像アドレスをコピーしてください

-
設定
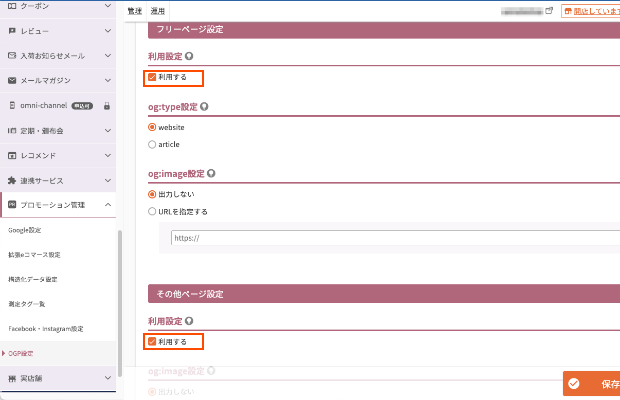
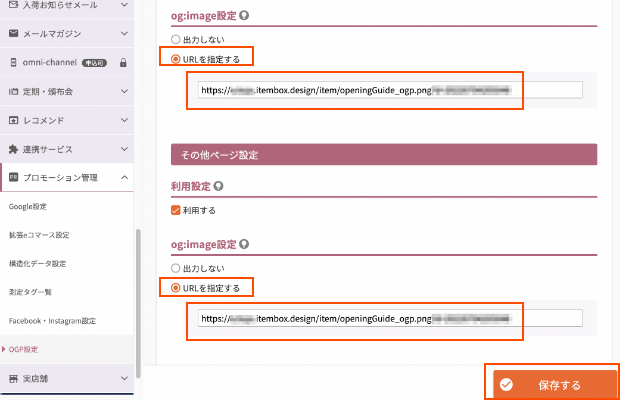
設定>プロモーション>OGP設定 と進み、フリーページ設定箇所と、その他ページ設定箇所の利用設定の「利用する」のうち、OGP設定を利用するものにチェックを入れてください。

その後、og:image設定箇所の「URLを指定する」にチェックを入れた後、2でコピーしたURLを貼り付けて「保存する」をクリックしてください。

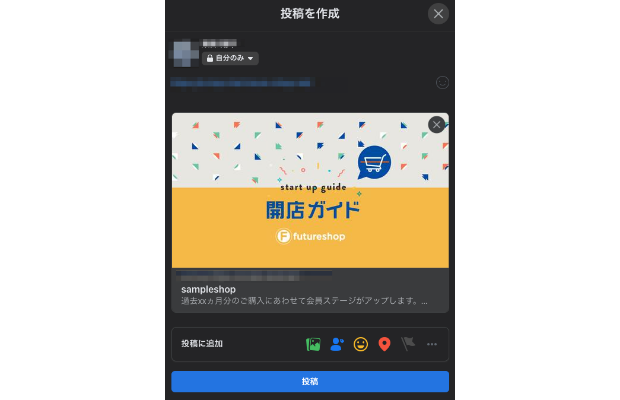
その他ページ設定の設定を行うと、トップページのURLをSNSでシェアした際には
「SNS用の画像」を表示させることができるようになります。
下記はFacebookでシェアした際のイメージです。

詳細はマニュアルをご覧ください。
サムネイル画像でなく特定の画像を表示したり、個別で設定を行う事もできます。
詳細はマニュアルをご覧ください。
これでECサイトの大まかな設定は完了いたしました。次はECサイトに表示される内容の編集の方法をお伝えします。