トップページのメイン画像について
[カルーセルパーツ]で表示しています。
[カルーセルパーツ]に表示されるスライダ画像を変更し、さらにカルーセルの動きについても変更してみましょう。

まずは、カルーセルに利用する画像の登録方法をご説明します。
アイテム一覧に追加します。
あらかじめ登録する画像を用意しておきます。
-
スライダで表示したい画像をローカル(ご利用のPCの任意の場所)に保存しておきます。
※登録可能な画像ファイルは縦・横とも9,999ピクセルまで、最大容量は、1ファイルあたり30MBです。
登録した画像は、デバイス表示幅に従い自動的にリサイズされます。
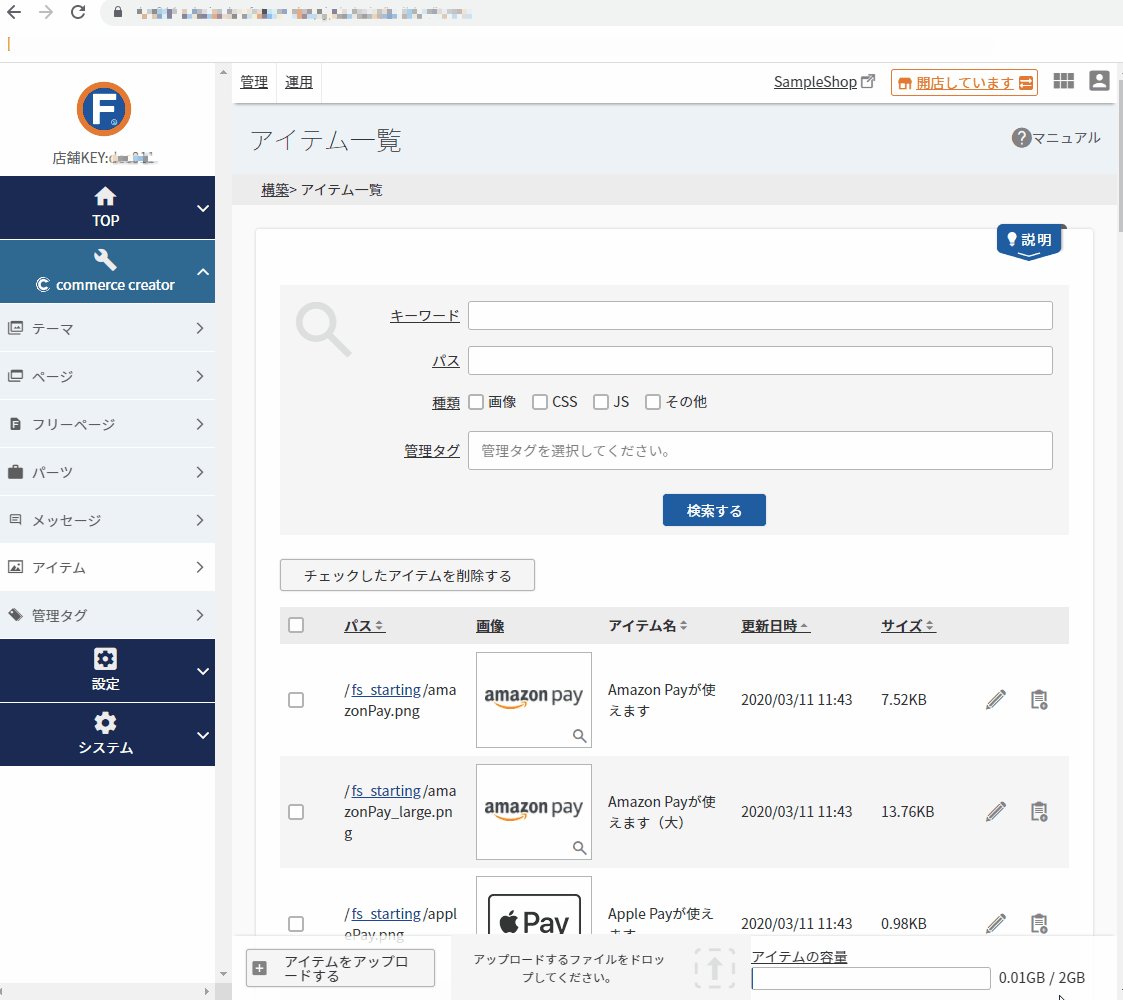
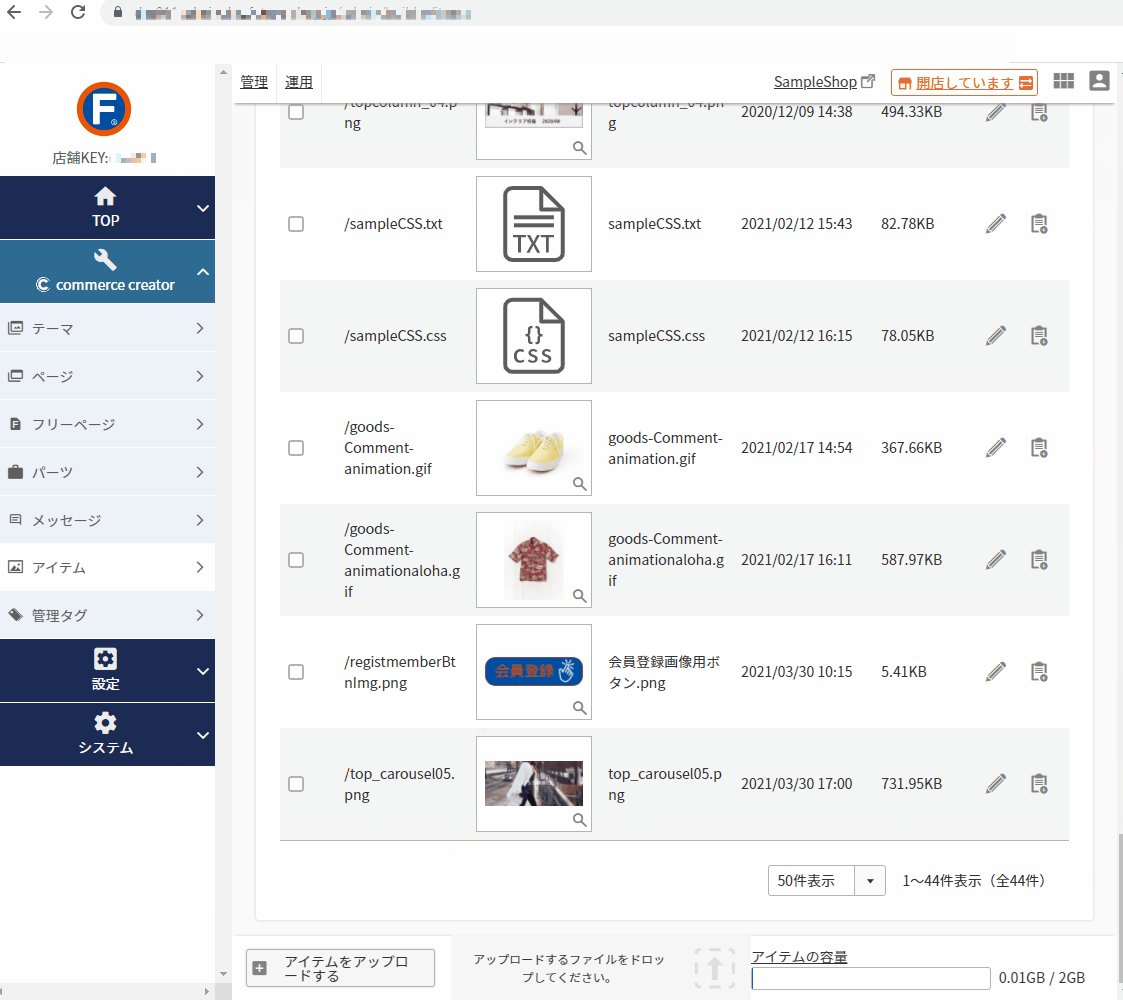
[アイテム一覧]に画像を登録します。
-
commerce creator>アイテムを開きます。

-
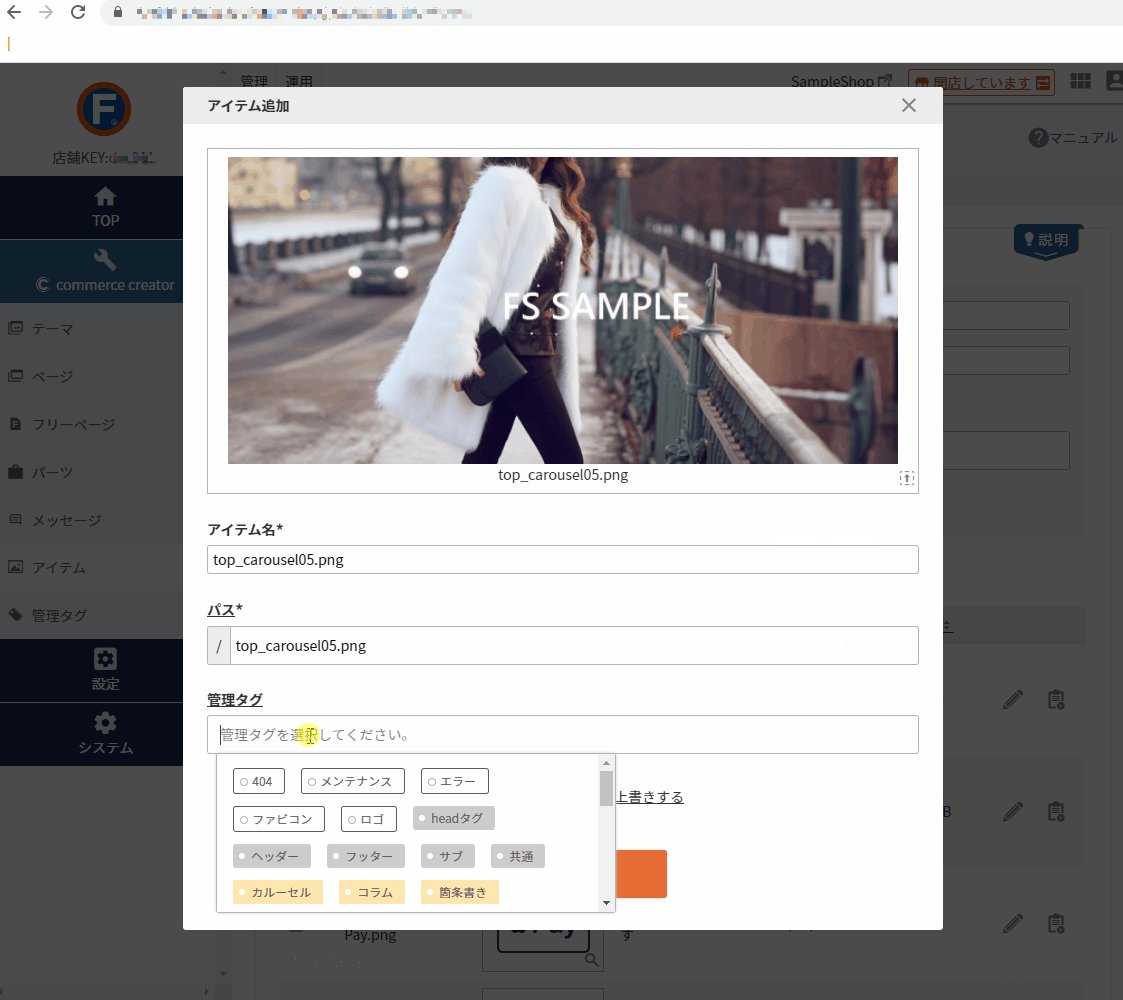
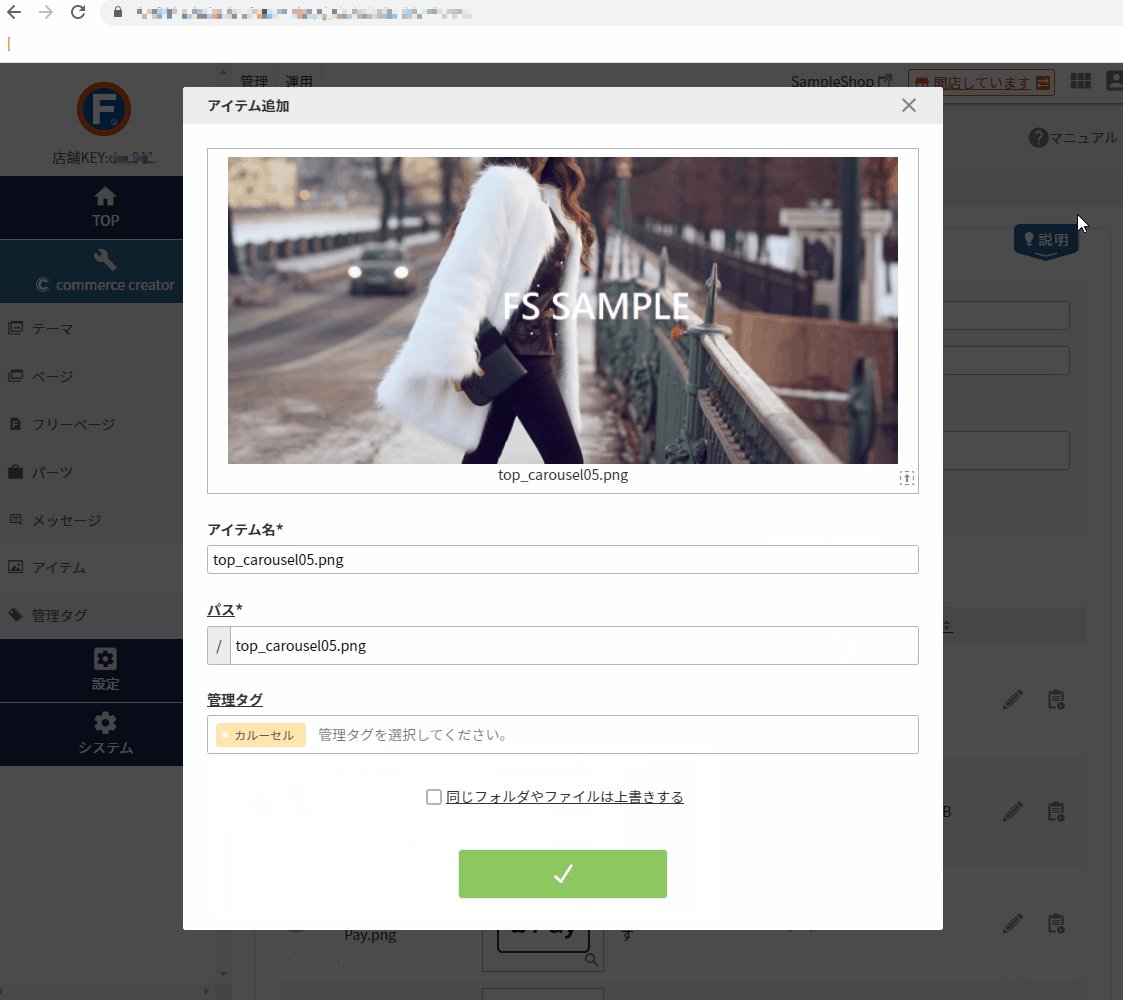
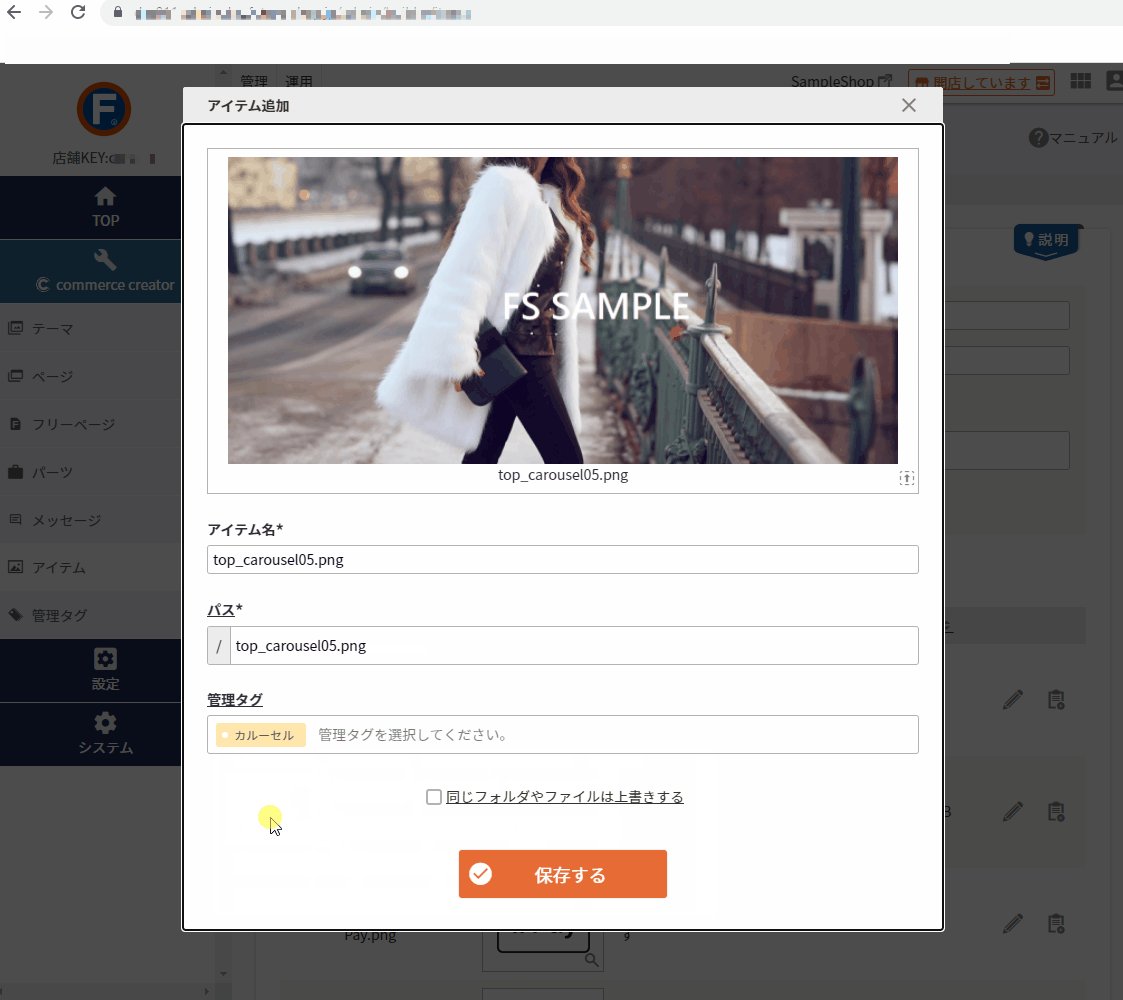
以下のいずれかの方法でローカル(ご利用のPCの任意の場所)上の画像をアップロードし、任意のアイテム名、パス(必須)、管理タグを設定します。
※「パス」では、ファイルをアップロードする場所とファイルの名前を指定してください。「https://店舗KEY.itembox.cloud/item/」に続くパスを指定できます。/item/以下のディレクトリにあたる部分は、任意に指定できます。(例:/top-img/main.pngなど)
活用のポイント[管理タグ]に[カルーセル]を設定しておくと、後に画像を検索する際に便利ですので、登録しておきましょう!
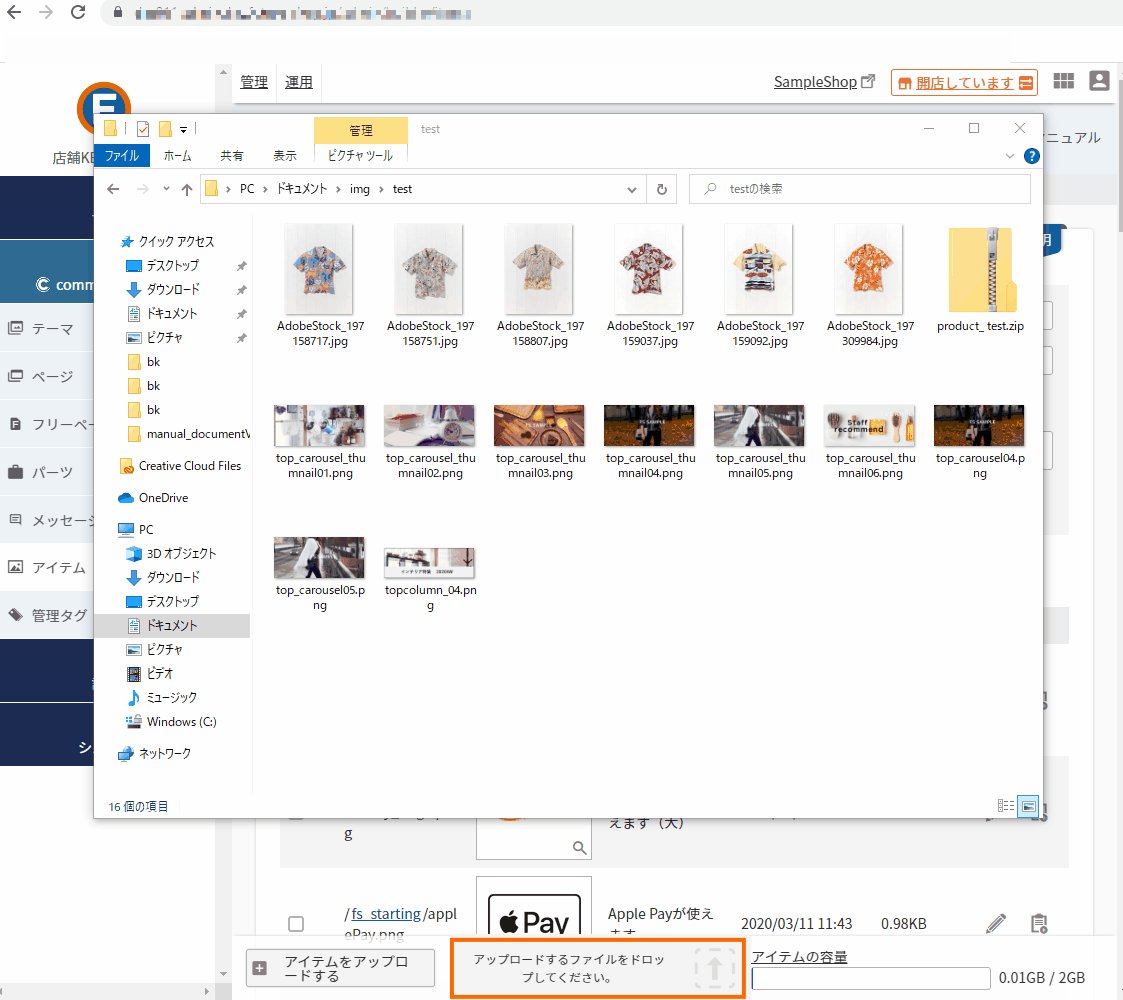
[アイテムをアップロードする]をクリックし、ローカル(ご利用のPCの任意の場所)上のファイルを選択する

フッタエリアにローカル(ご利用のPCの任意の場所)上のファイルをドラッグ&ドロップする

-
[保存する]をクリックします。
関連マニュアル
画像が準備できたら、次は、実際にトップページに画像を表示するための操作をしていきましょう。