操作前に[パーツ]のバックアップを取りましょう。
commerce creator>パーツにて、該当の[カルーセルパーツ]の行のをクリックし、複製しておきましょう。
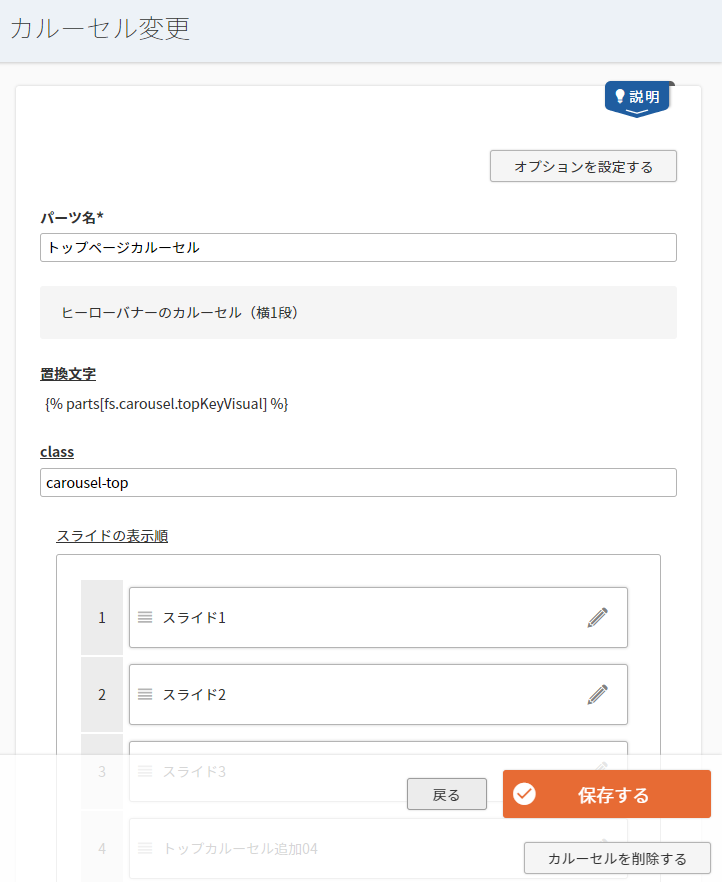
[カルーセル変更]画面を開く
-
commerce creator>テーマ>レイアウト>トップページ(PC)から、[カルーセル変更]画面(トップページカルーセル)を開きます。
前パートの手順を参考してください。
表示するスライドを変更する
-
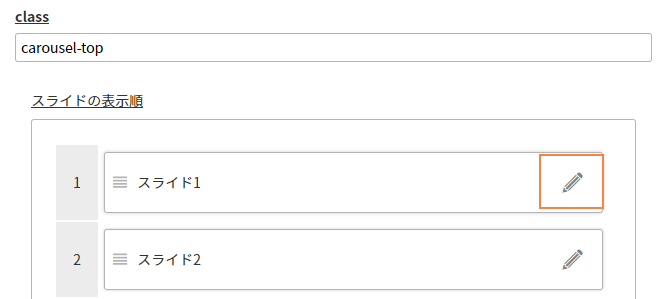
[スライド1]のをクリックします。

-
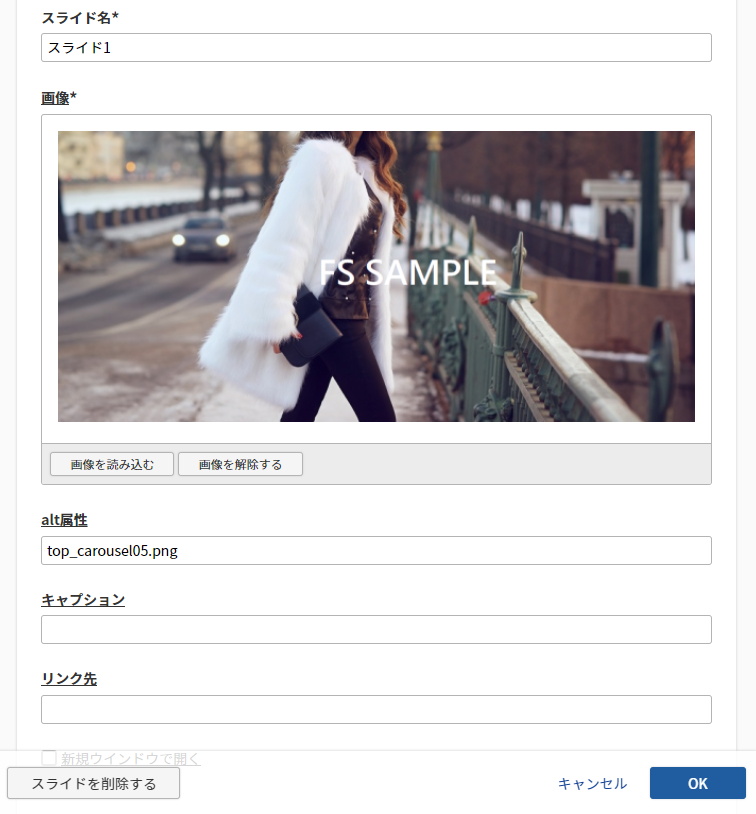
[スライド変更]画面が開きます。[画像を読み込む]をクリックします。

-
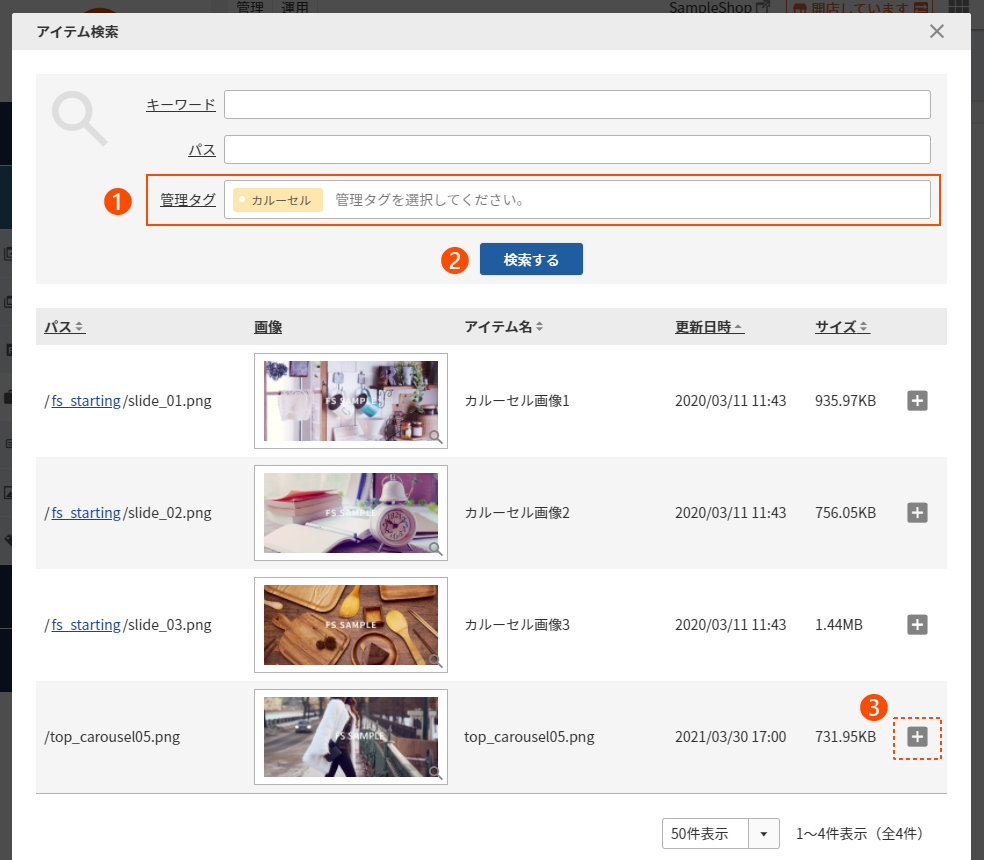
アイテム読み込みモーダルが開きます。
[管理タグ]で[カルーセル]を選択すると、「画像を登録する」バートで登録した画像が表示されます。
表示したい画像のをクリックします。 活用のポイント
活用のポイント[管理タグ]を設定しておくと、このようにサクッと検索ができます。
-
[スライド変更]画面の、[画像]欄に表示されている画像が変わりました。
[OK]をクリックします。
スライドを追加する
-
今度はスライドを追加してみましょう。
commerce creator>テーマ>レイアウト>[カルーセル変更]画面(トップページカルーセル)を開きます。
前パートの手順を参考してください。[スライドを追加する]をクリックします。

-
その後は[1:[カルーセル変更]画面を開く]の②~④と同様の手順で追加します。

カルーセルの動きを調整する
[オプションを設定する]で、カルーセルの動きを様々に変更できます。

-
ここでは、以下を試してみましょう。
- ドットナビゲーションを非表示にする
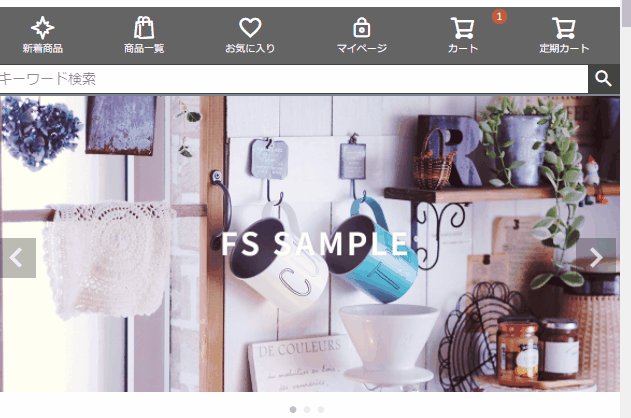
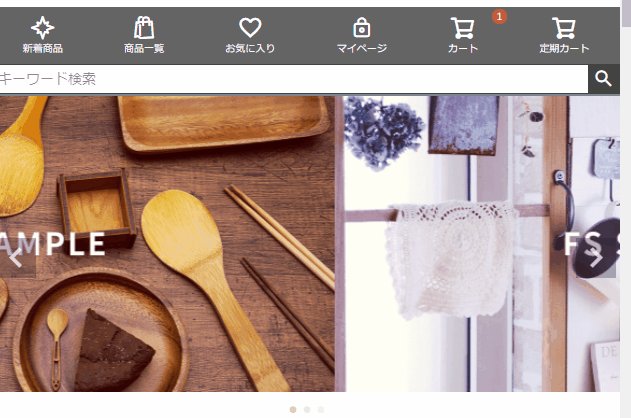
※画像の下に表示されている「●●●」の表示です。カルーセル画像の切り替わりを表示しています。 - 前後の画像の上に表示された[矢印]非表示にする

変更前のカルーセル表示 - ドットナビゲーションを非表示にする
-
[オプションを設定する]をクリックします。

-
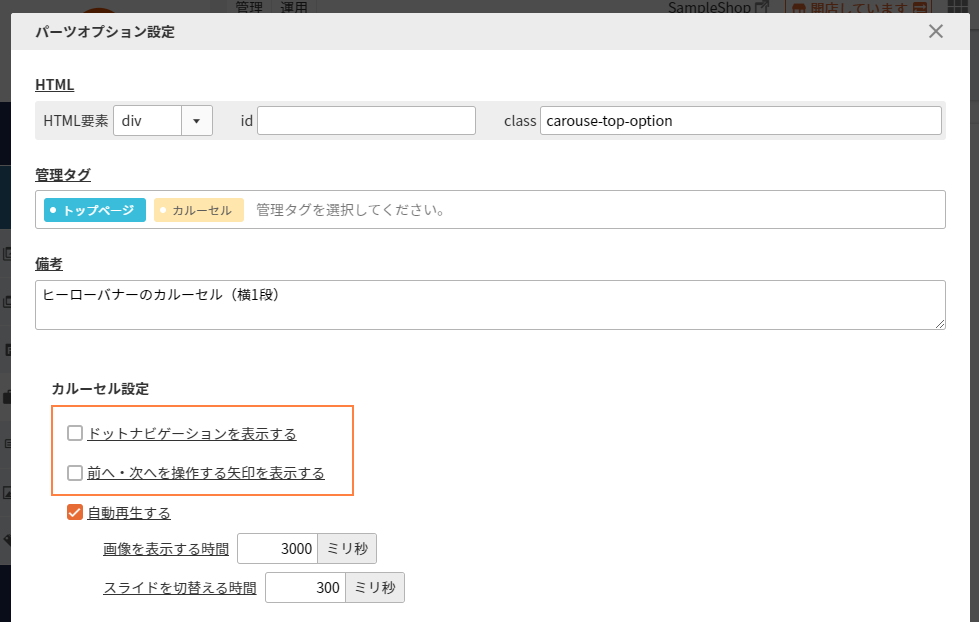
[オプション設定]モーダルが開きます。
モーダル上でそれぞれ以下の項目のチェックを外し、[OK]をクリックします。- [ドットナビゲーションを表示する]
- [前へ・次へを操作する矢印を表示する]

-
[カルーセル変更]画面で[保存する]をクリックします。
[オプション設定]モーダルの[OK]ボタンをクリックしただけでは保存されませんのでご注意ください。
関連マニュアル
以上でトップページのメイン画像となる、カルーセルパーツの画像とカルーセルの動きを変更できました。
それでは実際にどのように表示されるか、次のパートで確認してみましょう。