[レイアウト]って何?と思ったあなたへ
このショップ開店ガイドを通して、[レイアウト]を実際に操作し、何が起こるかを体験していただくのがよいかと思います。
ここではまず、コマースクリエイターでは「ショップ画面に何かを表示する」もしくは「何かを変更する」場合には、基本的に[レイアウト設定]での操作が必要となることを覚えておきましょう!
[レイアウト設定]画面を開く
-
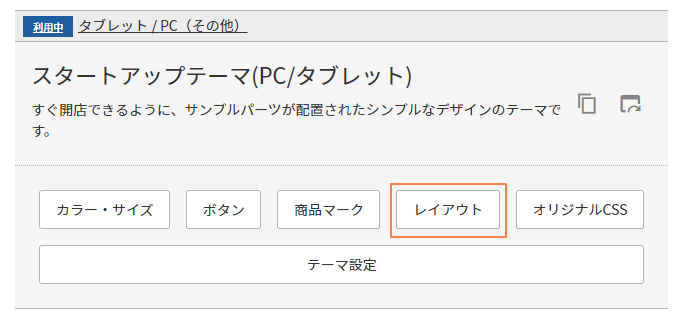
commerce creator>テーマの[レイアウト]をクリックします。

-
一覧から[トップページ(PC)]を検索し、をクリックします。

[パーツ変更]画面を開く
-
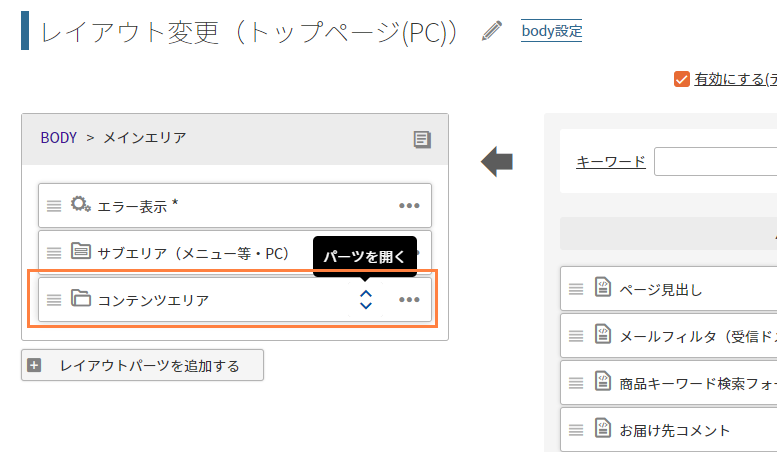
左側の[パーツ配置エリア]で、[メインエリア]のをクリックします。

-
左側の[パーツ配置エリア]で、[コンテンツエリア]のをクリックします。
 [パーツ配置エリア]の構造のポイント
[パーツ配置エリア]の構造のポイント後ほど説明しますが、[レイアウト]は「階層構造」になっているということも覚えておきましょう。
-
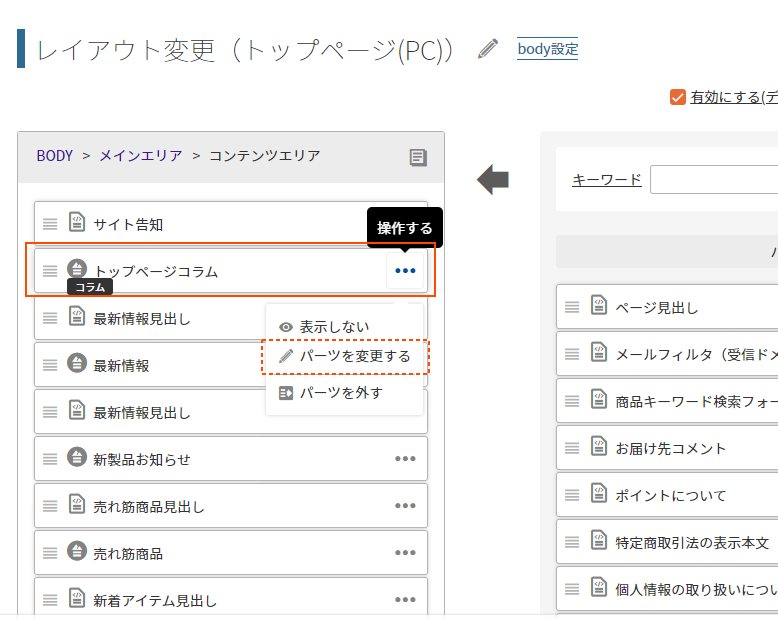
表示されたメニューの[トップページコラム]のをクリックし、表示されたメニューの[パーツを変更する]をクリックします。
 [パーツ配置エリア]がどのように画面に表示されるのか
[パーツ配置エリア]がどのように画面に表示されるのか左側の[パーツ配置エリア]をみてください。ここには、ページの表示内容と、表示順を決定している[パーツ]といわれる要素が並んでいます。
この[パーツ]を入れ替えたり並べ替えたり、[パーツ]に記述する内容を変更することで、画面のコンテンツを更新することができる、というからくりになっています。[パーツ]については、よくある質問-[用語説明]パーツとは何ですか?も参照してください。
関連マニュアル
次のパートでも、実際にトップページに画像を表示するための操作を続けていきます。