商品を表示するパーツを新しくつくる
-
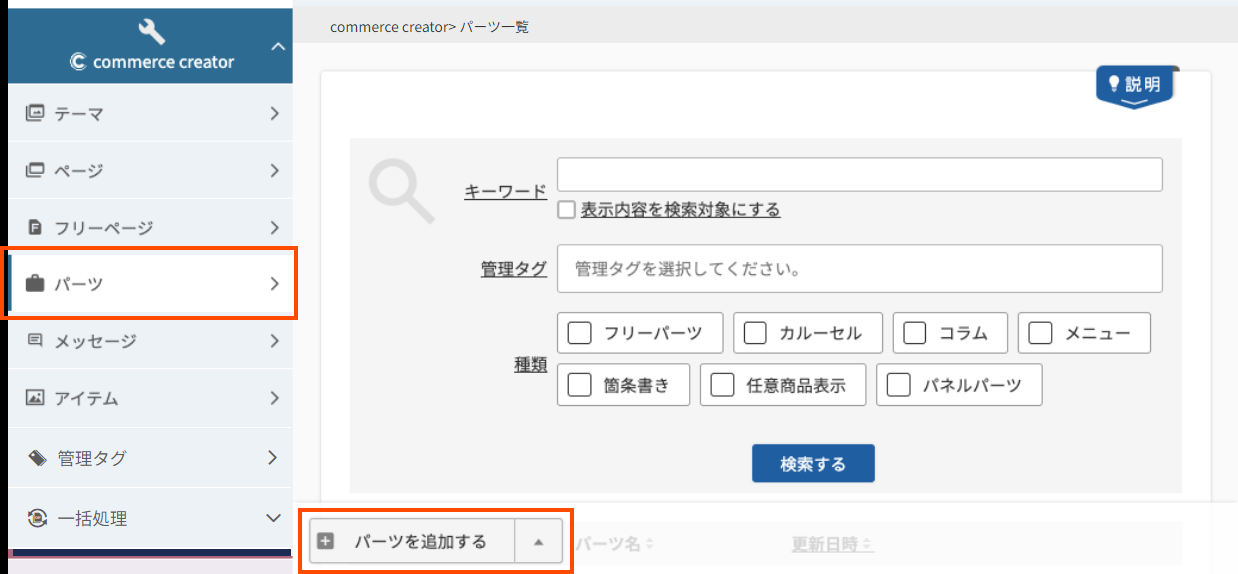
[パーツ]をクリックし、画面下の[パーツを追加する]をクリックします。

-
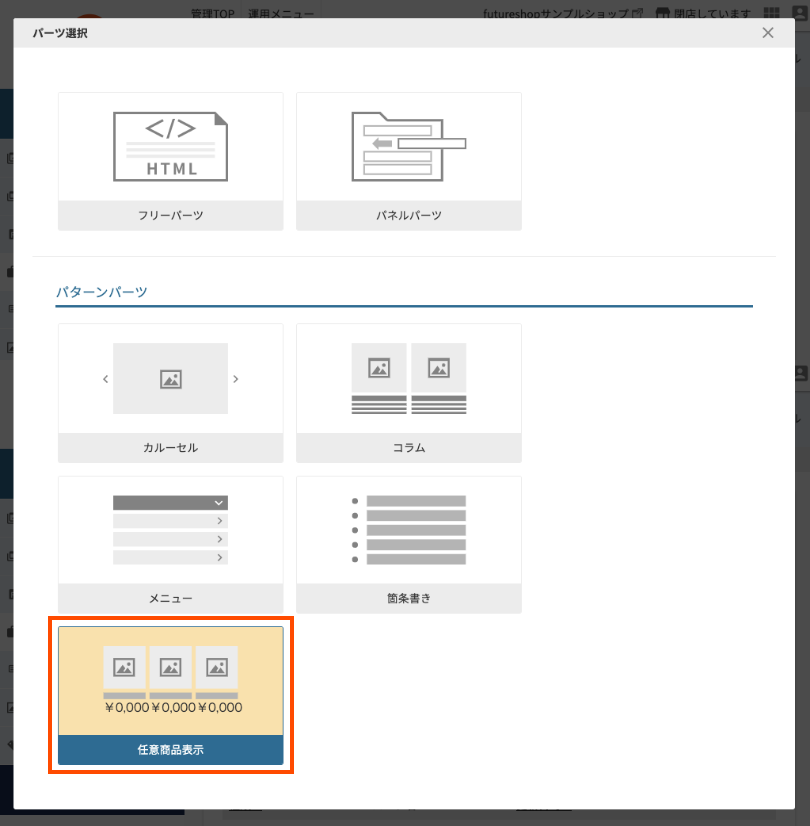
パターンパーツの[任意商品表示]をクリックします。

-
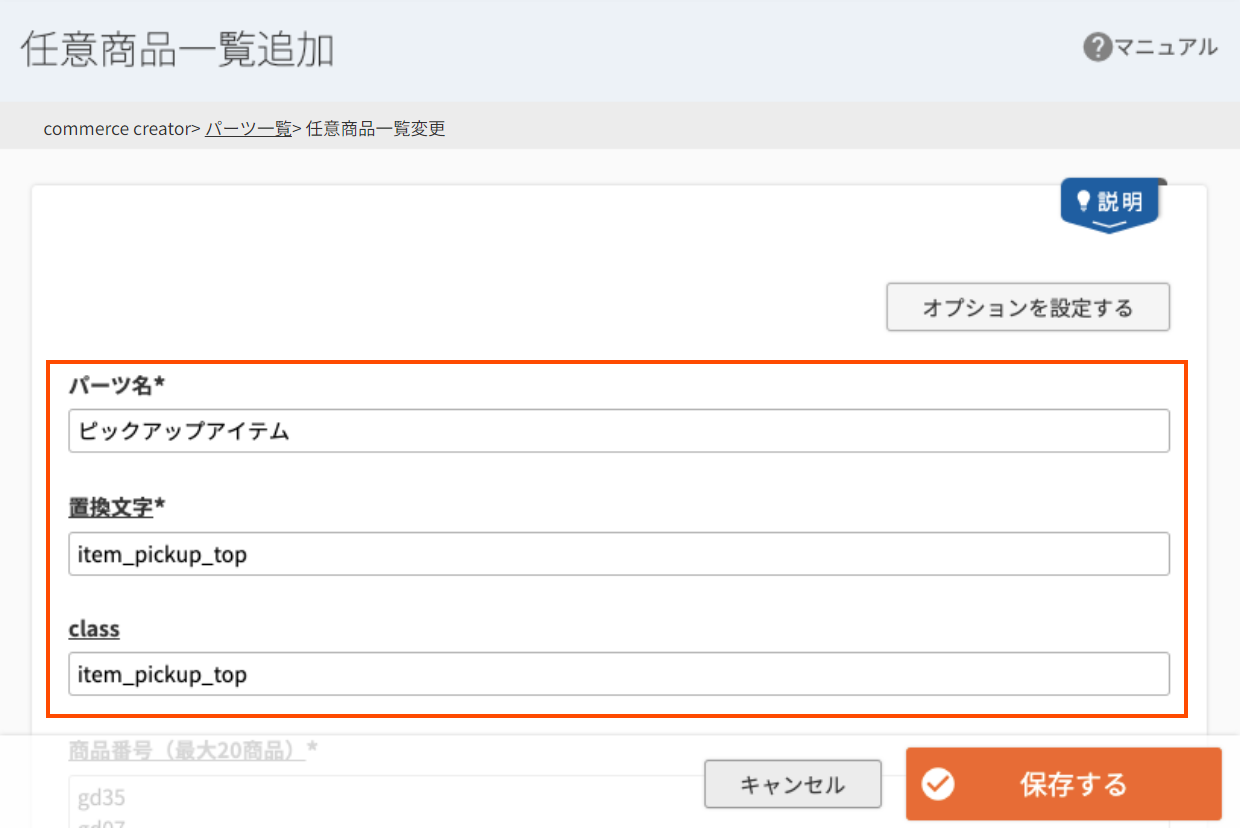
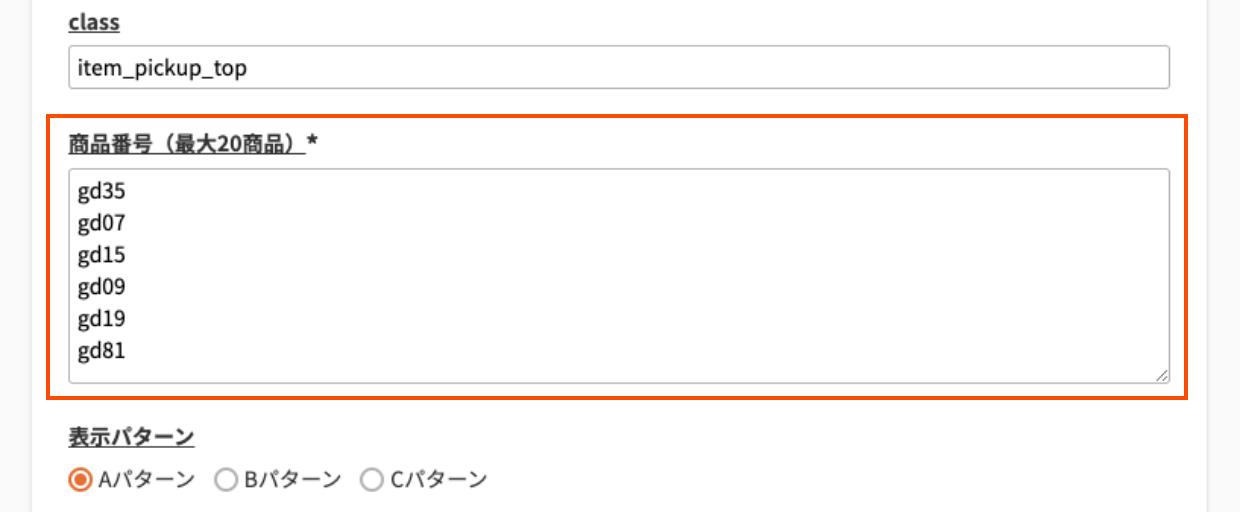
パーツ名・置換文字・classを入力します。
 置換文字とは?
置換文字とは?他のパーツ内に、このパーツを読み込ませる際に使う文字列です。利用する際にわかりやすくなるように、パーツ名を表す英語表記か、パーツの内容を表す文字列を入力しておきましょう。
「class」には何を入力すればいい?このパーツに対してCSSで制御をしたい場合は、class名を入力します。必須項目ではないので、入力しなくても大丈夫です。
パターンパーツとは?
画像や商品を表示したいときに、管理画面上で、画像を選んだり、商品番号を選んだり、テキストを入力するだけで、管理更新することができるパーツです。
HTMLの知識がない方でも、カンタンに作成・更新することができるので、制作会社に依頼せずに自社内でスピーディに更新作業を進めることができます。
表示したい商品と表示パターンを選ぶ
-
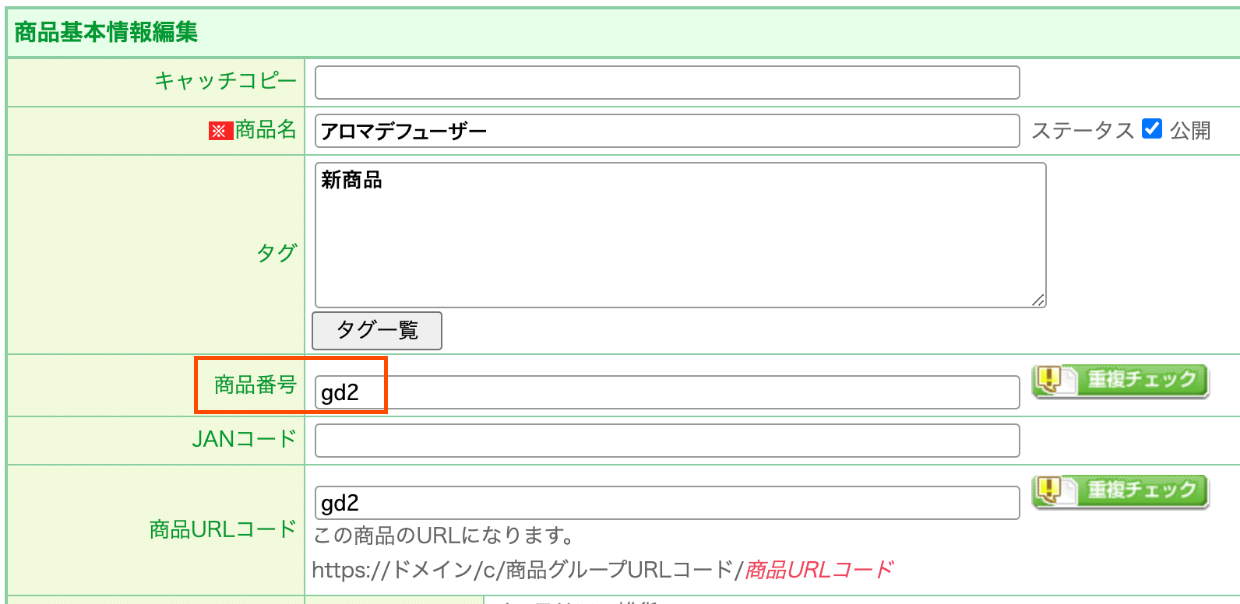
表示したい商品の[商品番号]を入力します。
注意ポイント商品基本編集画面の[商品番号]を入力します。
[商品URLコード]ではないのでご注意ください。

-
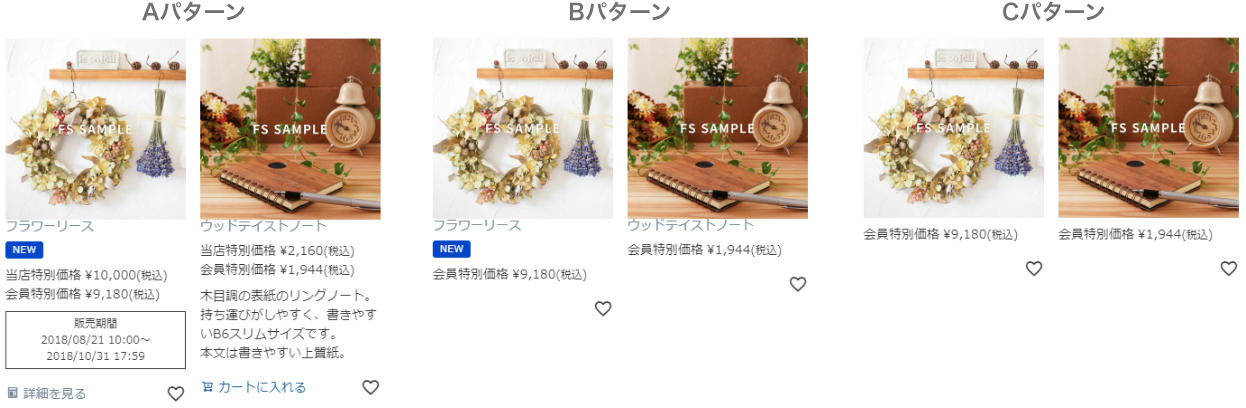
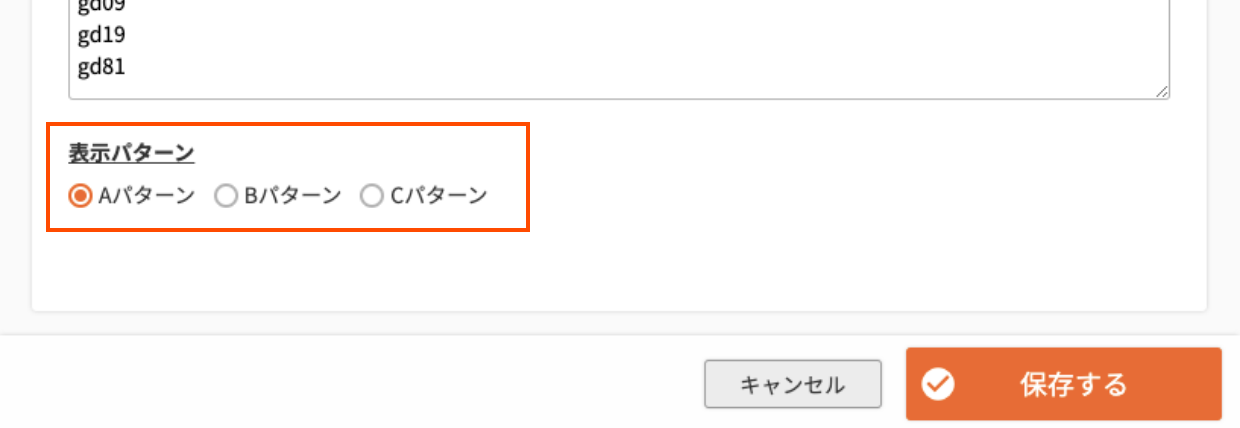
表示パターンを選びます。

選ぶ表示パターンによって、表示される情報量が変わります。
思い通りの表示にするために基本となるパターンを選び、不要な要素をCSSで非表示にすることも可能です。
例)Bパターンを選び、CSSで価格を非表示にする -
パターンが選択できたら[保存する]をクリックします。

関連マニュアル
以上で、商品を表示するための[任意商品表示パーツ]を新たに作成することができました。次のパートでは、新しく作ったパーツを配置していきます。