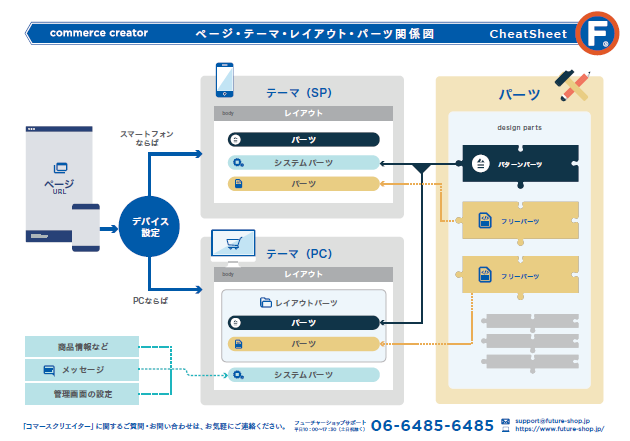
「コマースクリエイターでショップをデザインする」とは
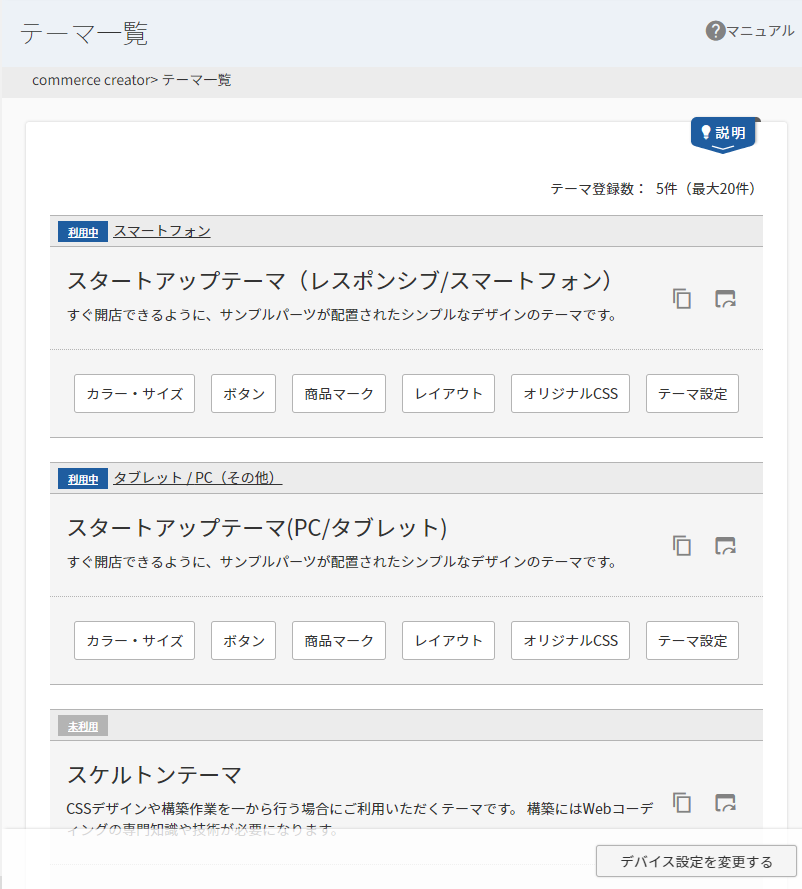
[テーマ]でできること
テーマとは、ショップの表示内容やデザインを設定する機能です。[デバイス設定]で表示するデバイスを紐づけると、各デバイスにて表示されます。
すぐに「ショップを開店できる」スタートアップテーマを用意しています。
コマースクリエイターでは、レスポンシブサイト・アダプティブデザイン(デバイス最適化)サイトのいずれも運用できます。

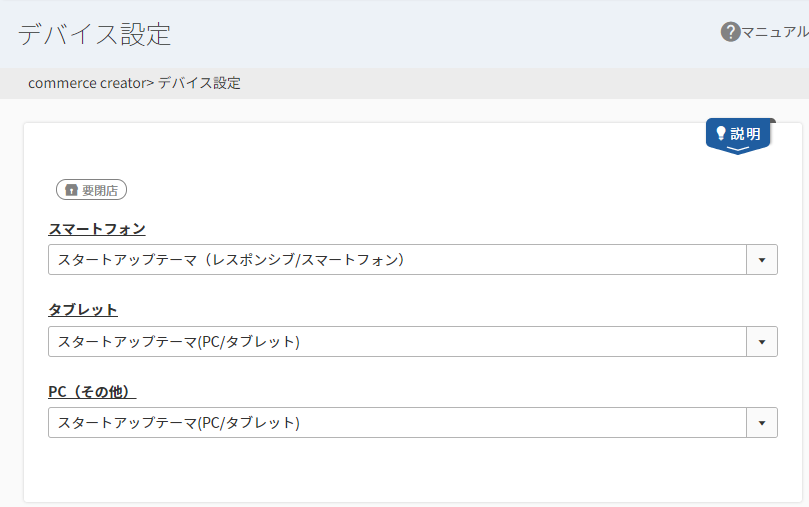
[デバイス設定]でできること


「レスポンシブサイト」「アダプティブデザイン(デバイス最適化)サイト」いずれで構築するかを、デバイス設定で設定します。
「デバイス設計をどのようにすればよいのか」については、後のSTEPで出てくる PCとスマートフォンの表示を分けるべきかにても説明します。
いったんは、デバイスによる表示設計は、この画面にて設定するのだ、ということだけ覚えておいてください。
アダプティブデザイン(デバイス最適化)でつくる場合
| 項目 | 選択 |
|---|---|
| スマートフォン | スタートアップテーマ(レスポンシブ/スマートフォン) |
| タブレット | スタートアップテーマ(PC) |
| PC(その他) | スタートアップテーマ(PC) |
レスポンシブでつくる場合
| 項目 | 選択 |
|---|---|
| スマートフォン | スタートアップテーマ(レスポンシブ/スマートフォン) |
| タブレット | スタートアップテーマ(レスポンシブ/スマートフォン) |
| PC(その他) | スタートアップテーマ(レスポンシブ/スマートフォン) |
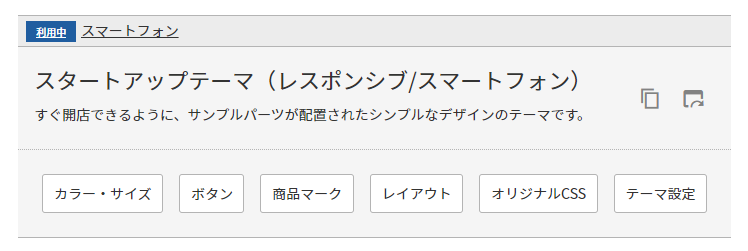
[テーマ]内の各メニューでできること

テーマごとに設定・管理するメニューです。
- [カラー・サイズ]:主要な箇所の色やボタンの色、角丸のサイズなどを設定するカラーセットを管理します。
- [ボタン]:初期設定されている各ボタンのラベルを管理します。
- [商品マーク]:商品一覧や商品詳細に表示するマークを管理します。
- [レイアウト]:ショップの各ページの表示内容を設定します。
- [オリジナルCSS]:全ページのHEADタグ内に出力する、CSSを設定します。
- [テーマ設定]:価格の表示方法や商品画像のサイズ、複数お届け先の設定などをテーマごとに設定します。また、Amazon PayやSTAFF STARTなど一部オプション利用時のボタンカラーや画像などの基本設定も行います。(この画面でできることの一覧はこちら)
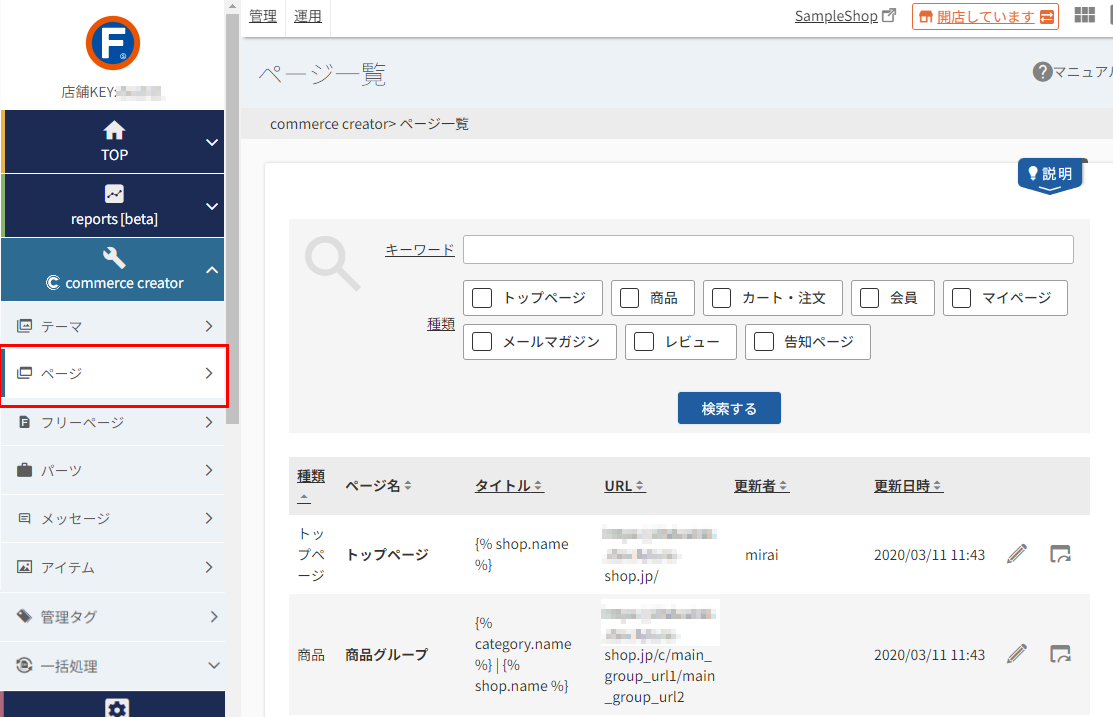
[ページ]でできること

各ページの[タイトル]や[キーワード][ページ見出し]などを設定できます。 ページはシステムであらかじめ用意されています。追加・複製・削除はできません。
任意にページを追加したい場合は、フリーページを利用します。
どのページがどの[レイアウト]で表示されているかも確認できます。[レイアウト]の利用状況は[ページ一覧]で確認するのが便利、ということを覚えておきましょう。
ECサイト内のすべてのページをJSON/CSV形式で一括ダウンロードできる機能があります。
「ページ名」「タイトル」「URL」を取得できます。
詳しくは、https://manual.future-shop.jp/glossary/page-list.htmlをご覧ください。
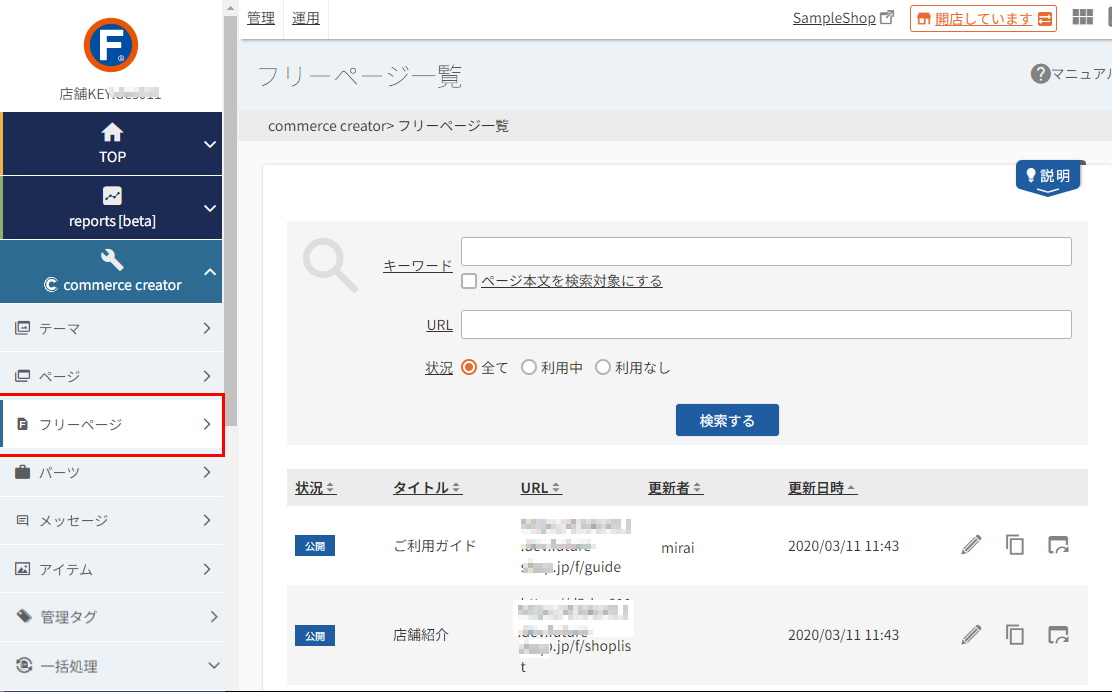
[フリーページ]でできること

本文をHTMLで自由に記述できるページを作成できます。最大10,000ページまで追加可能です。
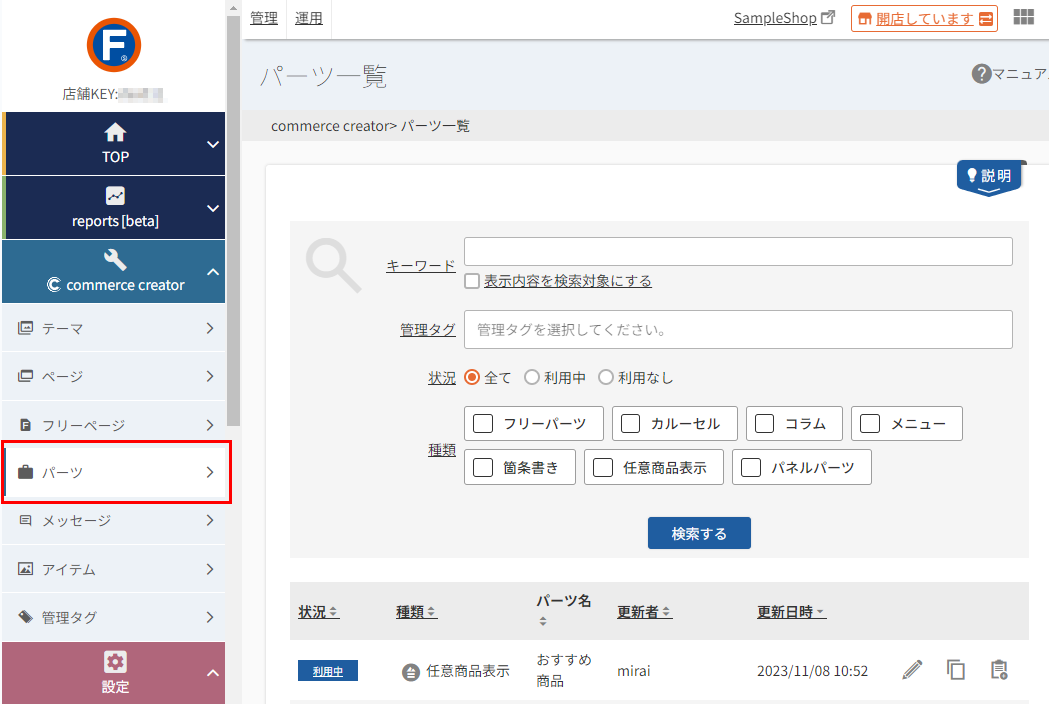
[パーツ]でできること

ページの表示コンテンツを登録する、(一言でいうと)表示内容の最小要素です。
[パーツ]に表示したい内容を登録し、[レイアウト]に配置することで各ページ(画面)にコンテンツが表示される、という仕組みです。
[パーツ]にはいくつか種類があります。くわしくは、オンラインマニュアル-パーツの種類をご確認ください。
次からのSTEPで実際に[パーツ]を登録し、[レイアウト]に配置することで、ページにどのように表示されるかを確認してきましょう!
[メッセージ]でできること

システムであらかじめ表示箇所が決められているメッセージ(文言)の内容を管理できます。
変更したいメッセージがある場合には、どのようなメッセージが利用されているかをユーザー画面から逆引きして探してください。
[アイテム]でできること

画像やCSSなどのファイルをアップロードし、管理できます。また、アップロードしたファイルは「置換文字」でフリーパーツなどに簡単に設置できます。
[管理タグ]でできること

[パーツ]や[アイテム(画像など)]につけて管理・検索をしやすくするタグを登録、管理できます。「用途」「使用時期」「サイズ」など、自由にタグを作成できます。
[一括処理]でできること

コマースクリエイターの一部の情報を、CSV形式ファイルで出力できます。
出力したCSV形式ファイルを利用して、ページ・フリーページ・パーツ・メッセージの一部項目について、一括で変更できます。
ここまでで、全メニューの役割をざっと確認できたでしょうか。
詳しい操作方法などは、この後に続くステップやオンラインマニュアルで確認していきましょう。
それでは、いよいよコマースクリエイターでのショップ開店に取り掛かります。
まずはじめに、構築前の準備について解説しますので、次のステップへお進みください。