メニューの編集画面に入る
コマースクリエイター>テーマ>レイアウト一覧>(各画面の)レイアウト変更よりメインエリア>サブエリア(メニュー等・PC)にある「ドロワーメニュー」パーツを操作します。
-
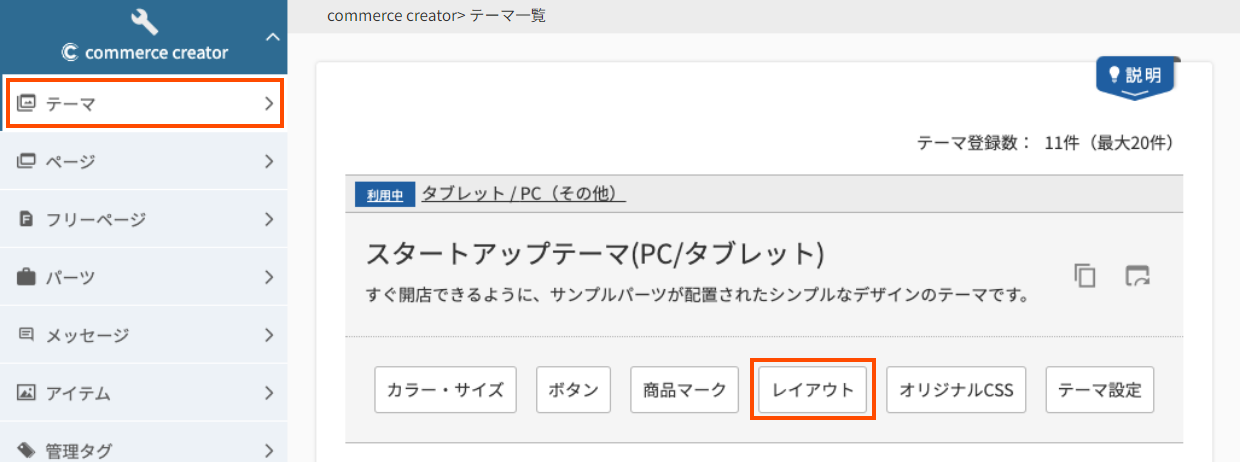
[テーマ]の[レイアウト]をクリックします。

-
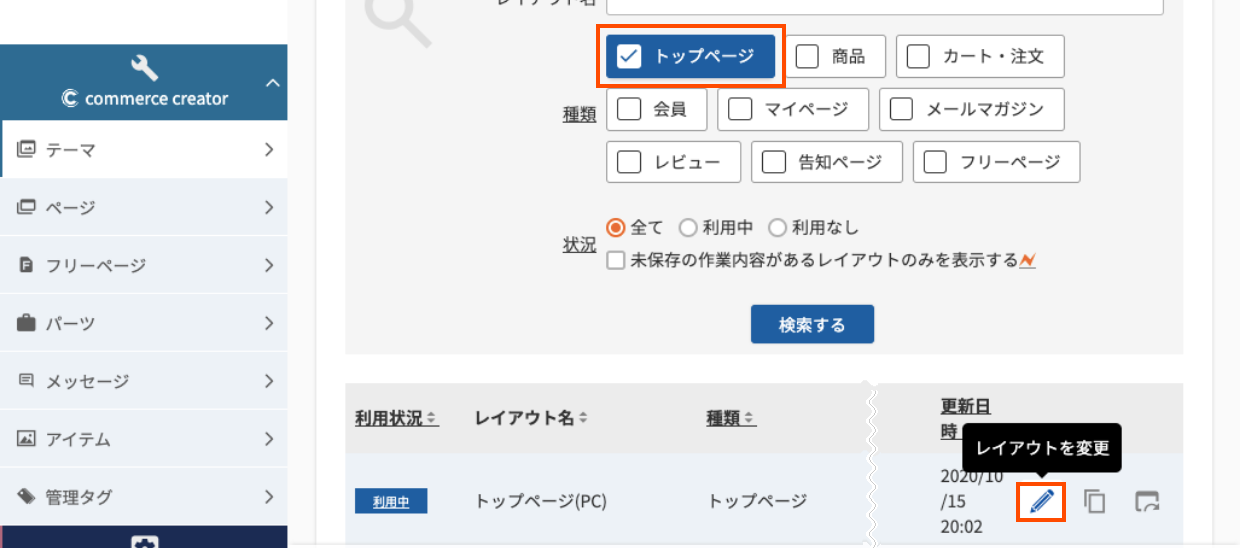
レイアウト検索画面で[トップページ]にチェックを入れて検索し、トップページのレイアウトのをクリックします。

-
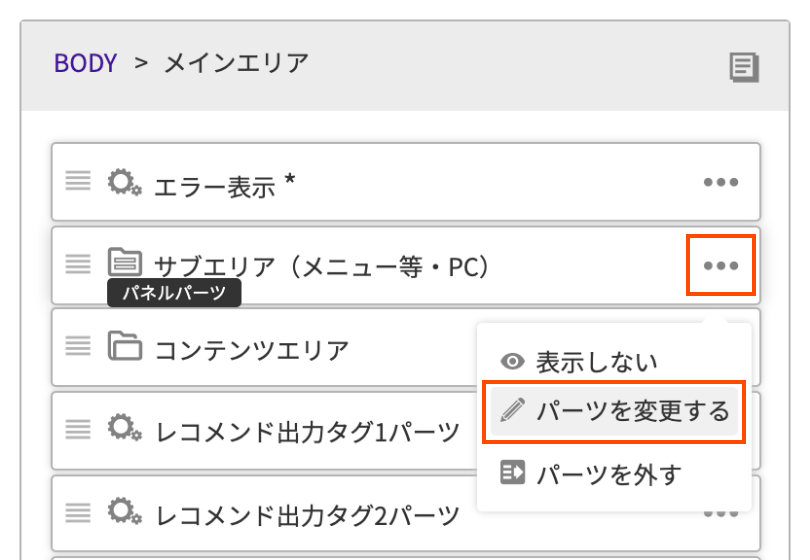
[メインエリア]パーツのをクリックします。

-
[サブエリア(メニュー等・PC)]のをクリックして、[パーツを変更する]をクリックします。

-
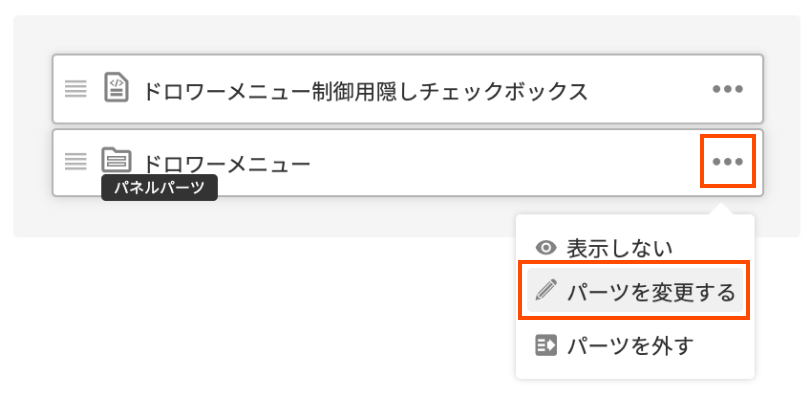
[ドロワーメニュー]のをクリックして、[パーツを変更する]をクリックします。

-
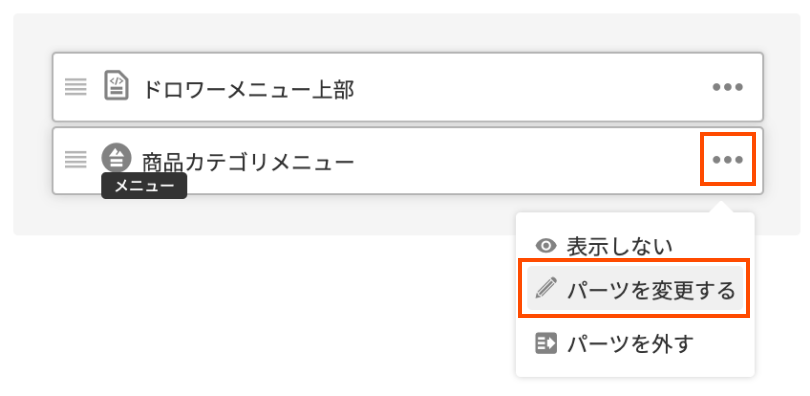
[商品カテゴリメニュー]のをクリックして、[パーツを変更する]をクリックします。

メニューに商品グループを読み込む
-
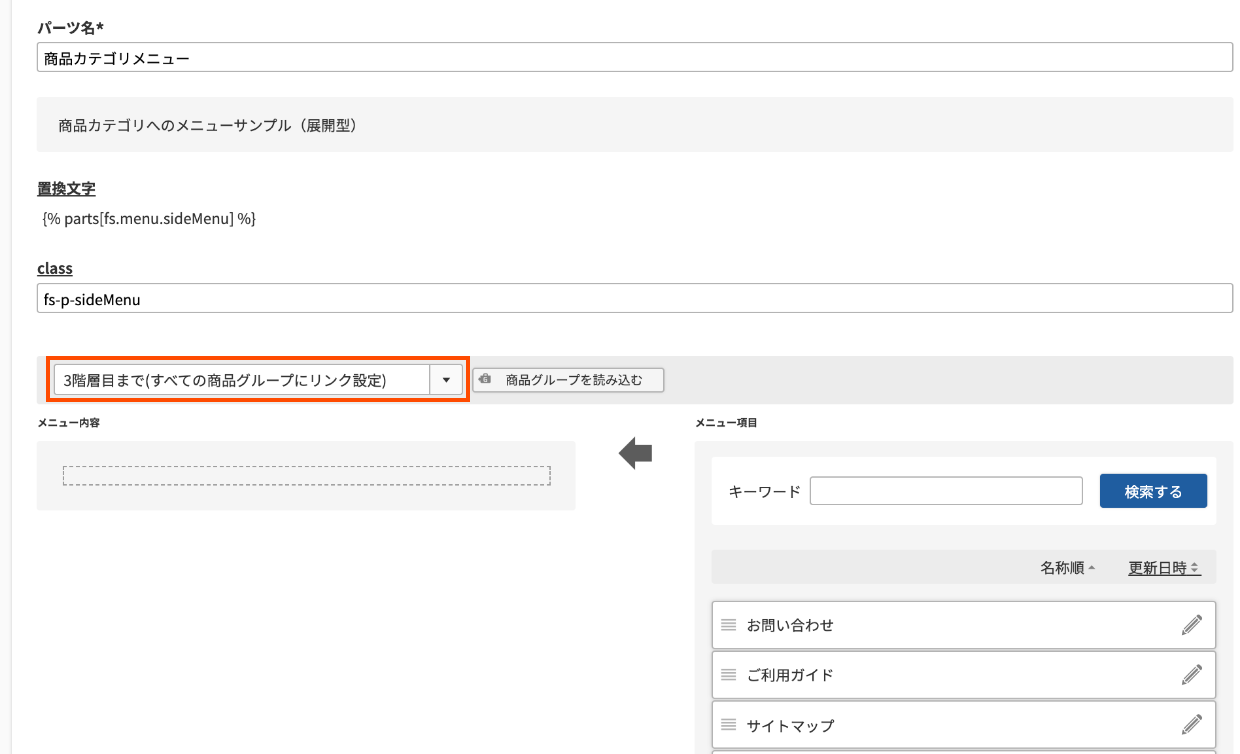
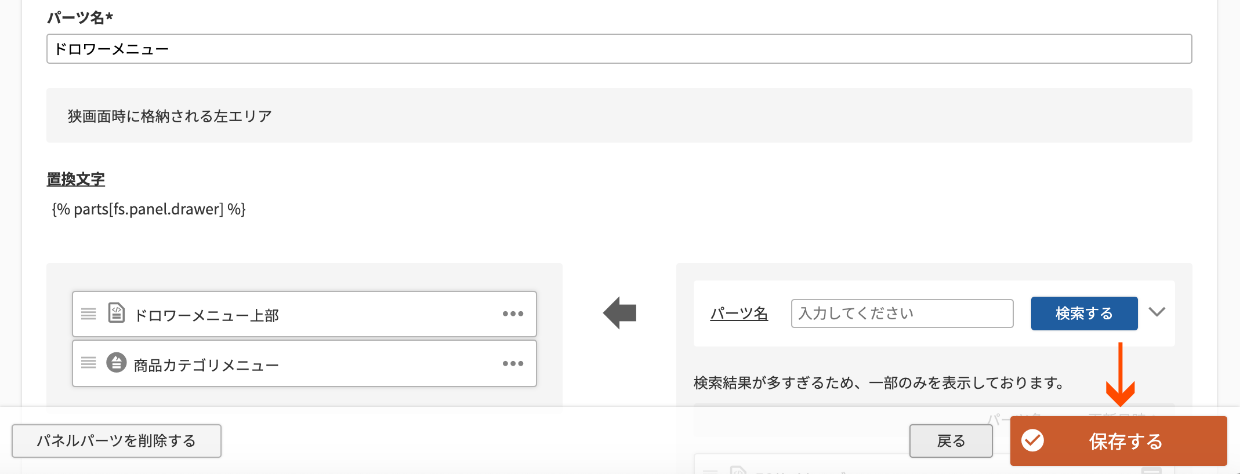
メニューパーツの編集画面に入りました。読み込む商品グループの階層を選ぶプルダウンをクリックします。

-
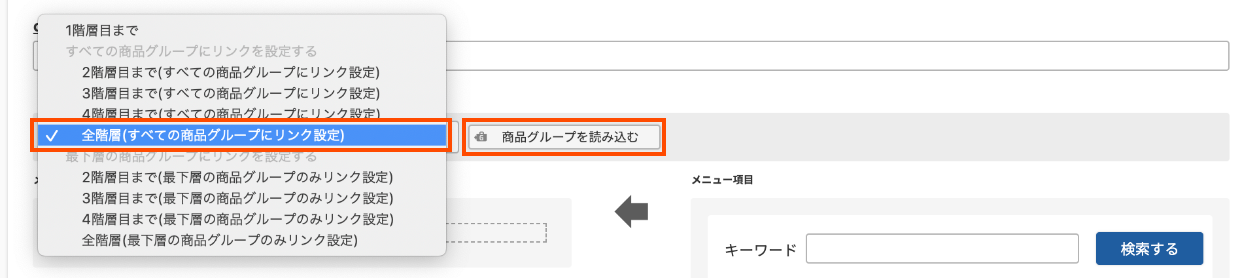
プルダウンから[全階層(すべての商品グループにリンク設定)]を選び、[商品グループを読み込む]ボタンをクリックします。

-
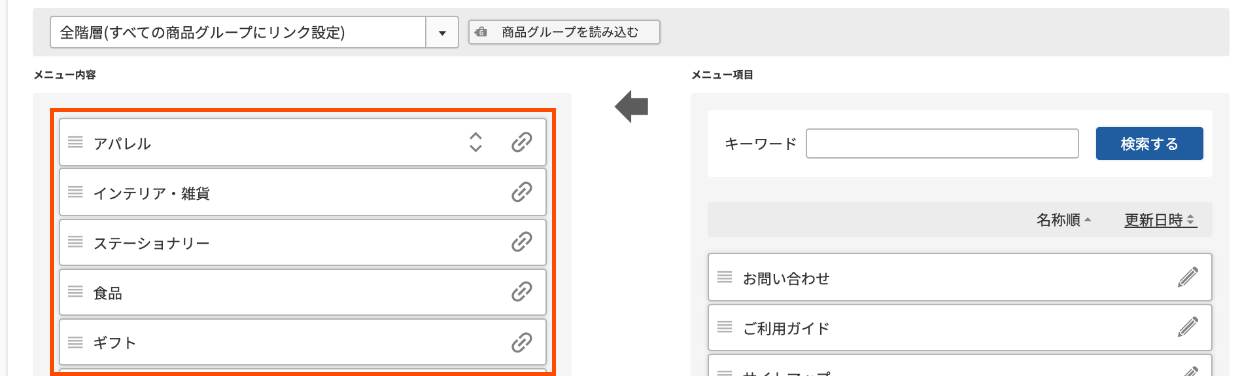
[運用>商品管理>商品グループ管理]に登録している商品グループが、すべて読み込まれて表示されました。
 商品グループの追加・削除時は再読み込みが必要後から商品グループを追加・削除した場合、メニューパーツに自動で反映されるわけではありません。再度メニューパーツ編集画面で[商品グループを読み込む]ボタンを押して、最新の状態を読み込んで保存し直す必要があります。
商品グループの追加・削除時は再読み込みが必要後から商品グループを追加・削除した場合、メニューパーツに自動で反映されるわけではありません。再度メニューパーツ編集画面で[商品グループを読み込む]ボタンを押して、最新の状態を読み込んで保存し直す必要があります。
読み込んだメニューから不要なものを除く
-
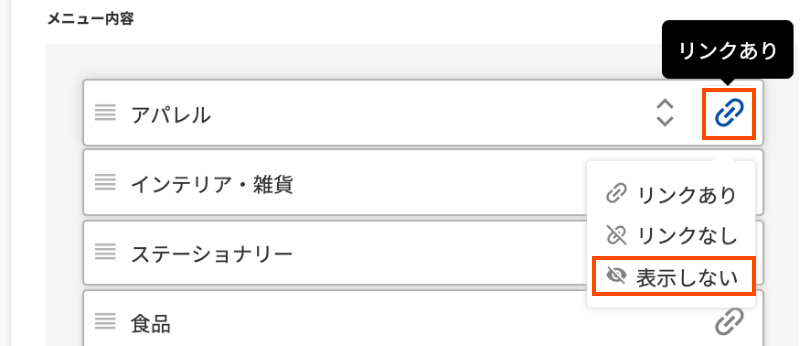
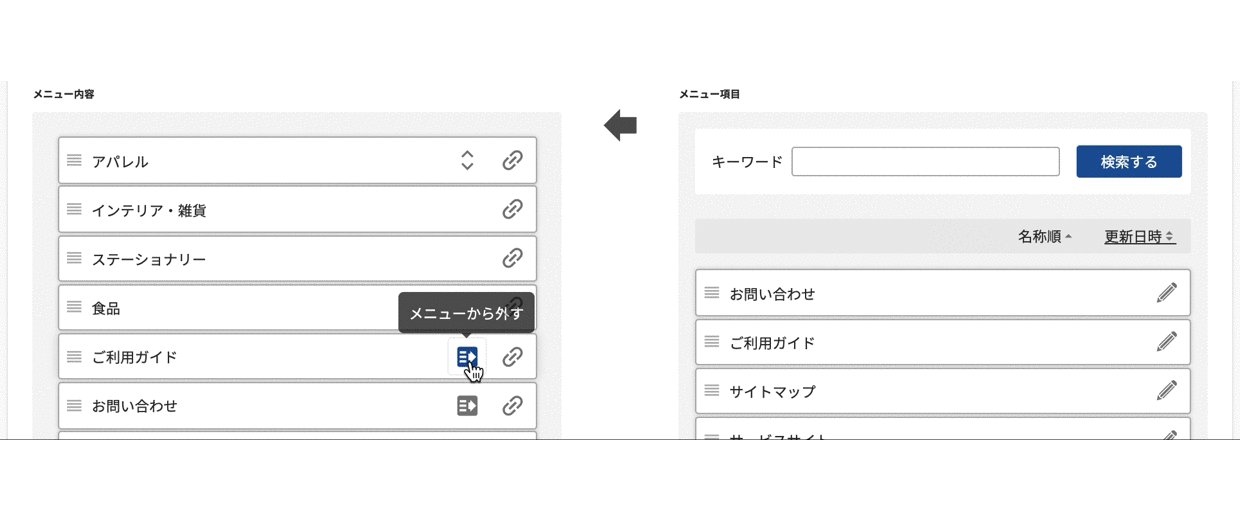
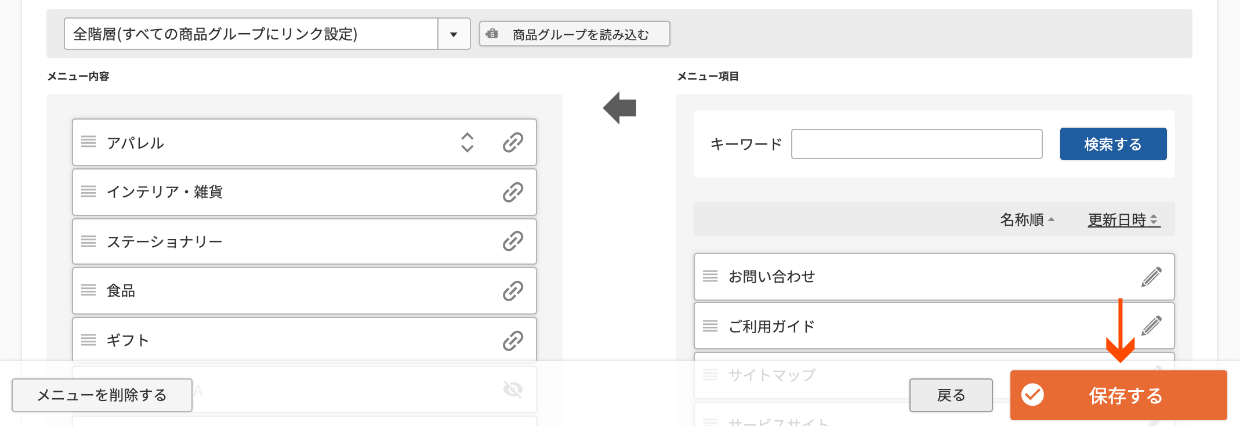
非表示にするには、メニューの右端にあるをクリックして[表示しない]に変更します。

-
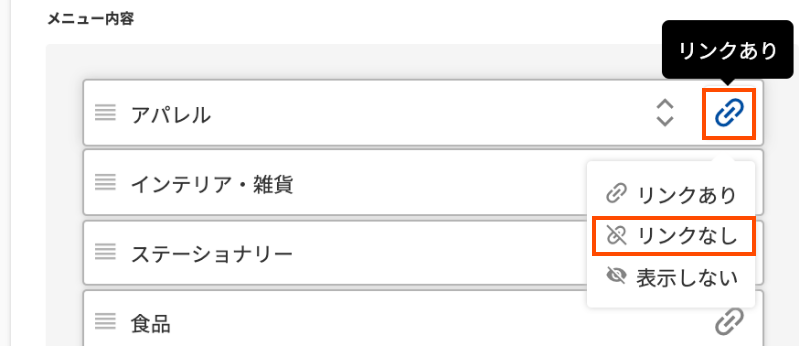
表示はするもののリンクは貼らない状態にする場合はをクリックして[リンクなし]に変更します。

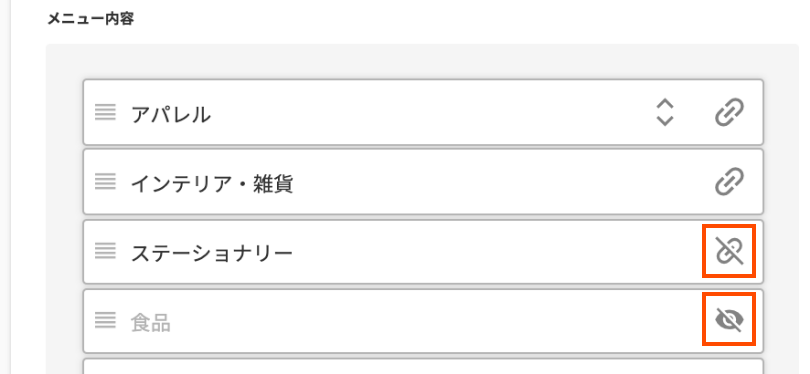
下記は、ステーショナリーを[リンクなし]に設定し、食品を[表示しない]に変更した際の画面です。

読み込んだ商品グループの中に、メニューに表示したくないものが含まれている場合は非表示にすることができます。
必要なメニューを追加する
- ご注文について
- お届け日について
- 配送/送料について
- お支払いについて
- のし/包装について
- 返品/交換について
-
画面右側に最初からあるメニュー項目を編集して追加
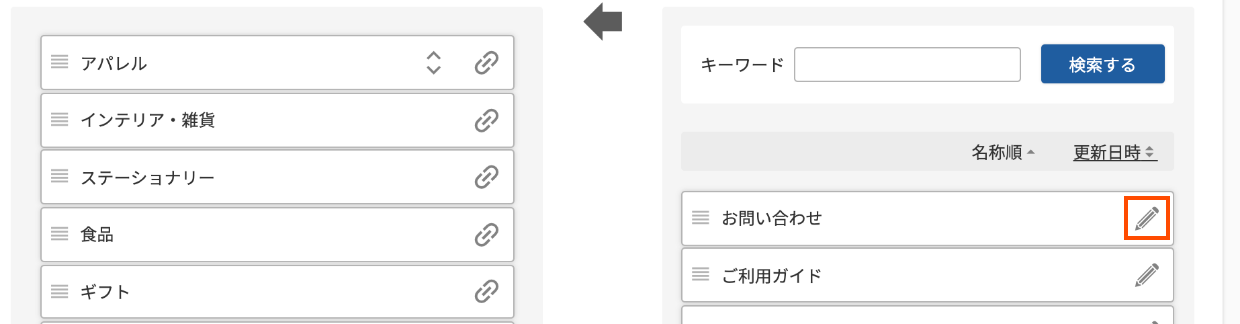
画面右側に最初からあるメニュー項目を編集して追加する場合は、該当するメニューのボタンをクリックして、項目変更画面に入ります。

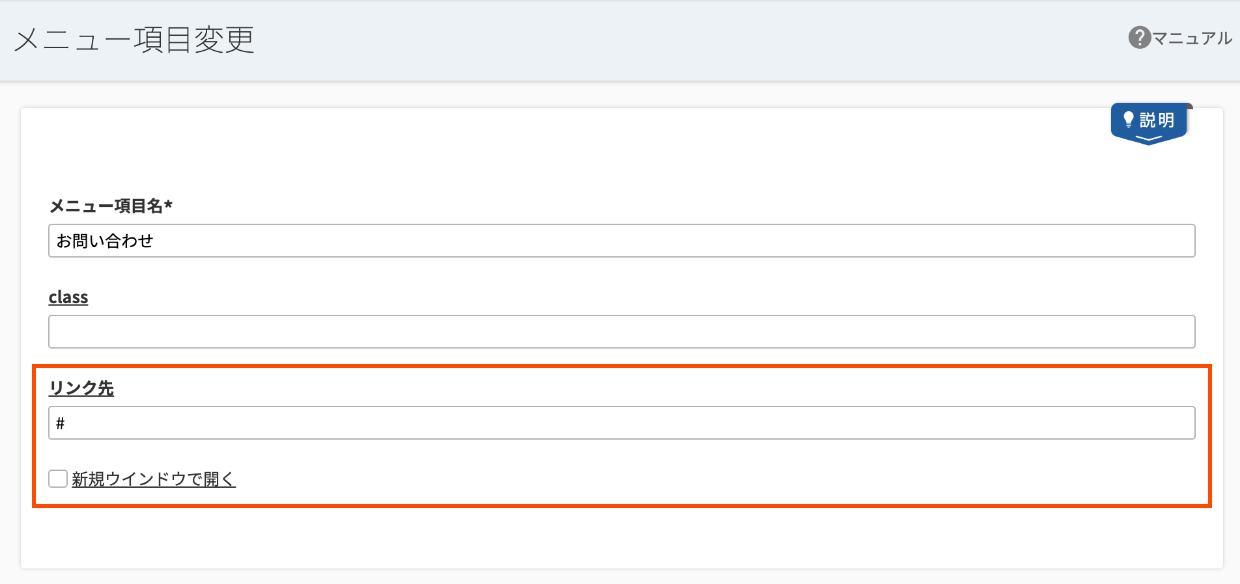
[メニュー項目名]は画面上に出るメニュー名なので、必要に応じて変更します。
[リンク先]に該当ページのURLを記入して、[保存する]をクリックします。
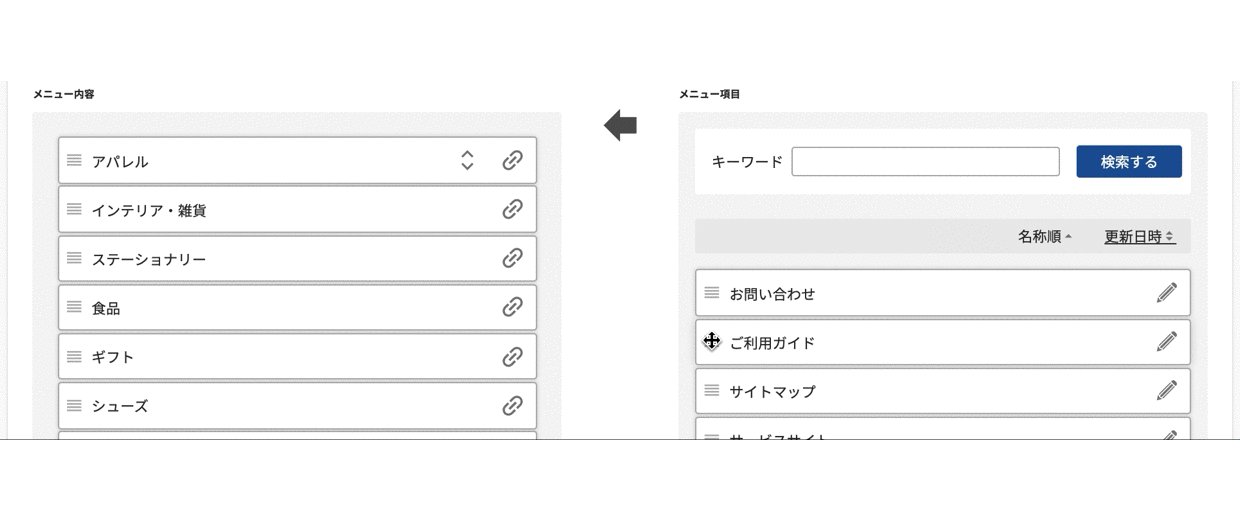
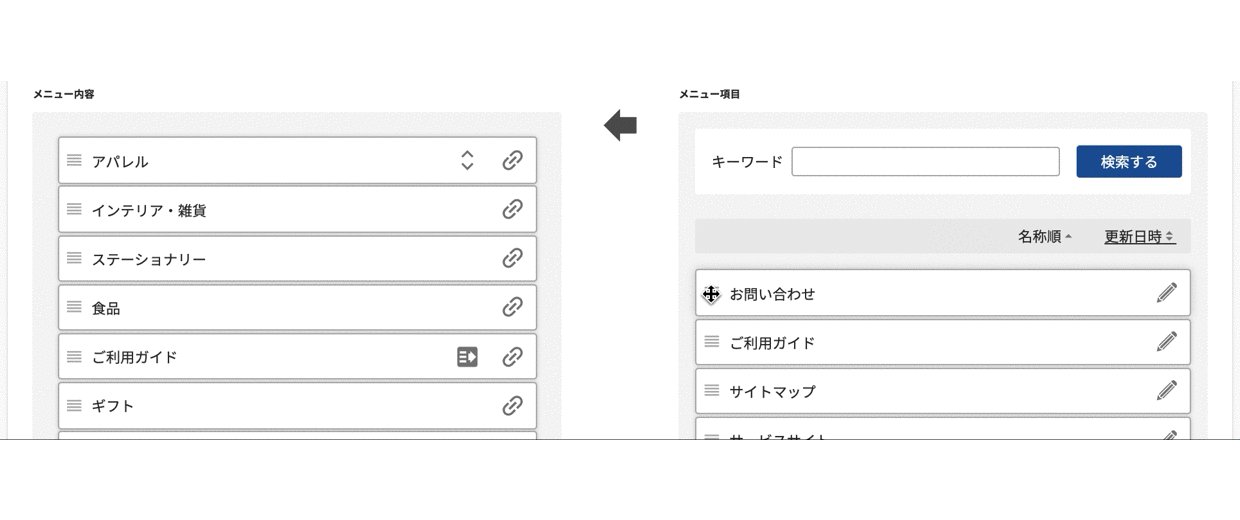
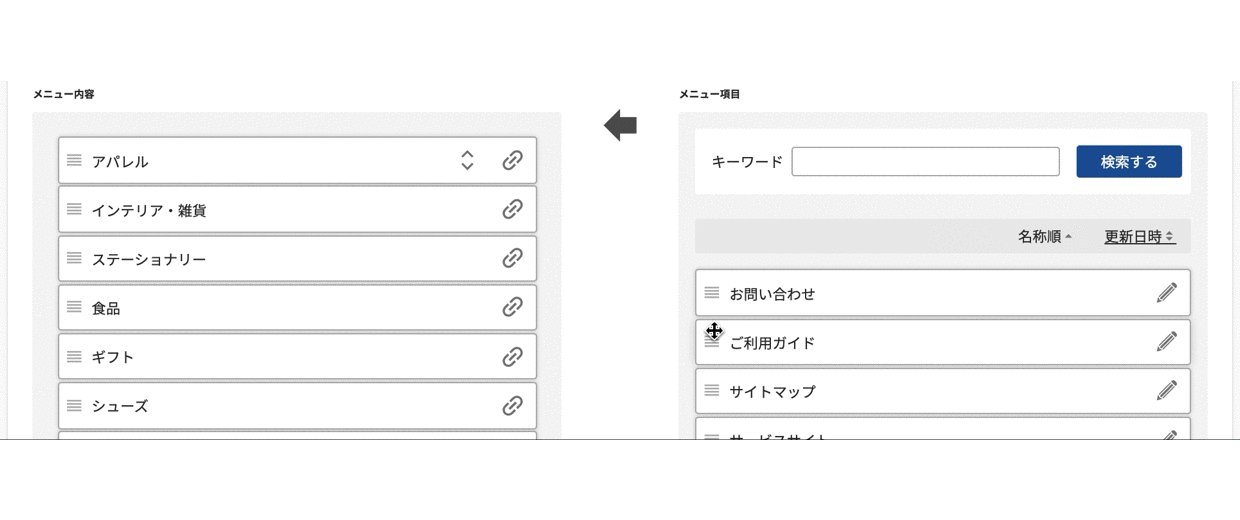
メニュー項目内の修正ができたら、画面右側から左側の配置したい場所へドラッグ&ドロップでメニュー項目を追加します。

-
画面右側にないメニュー項目を新規作成して追加
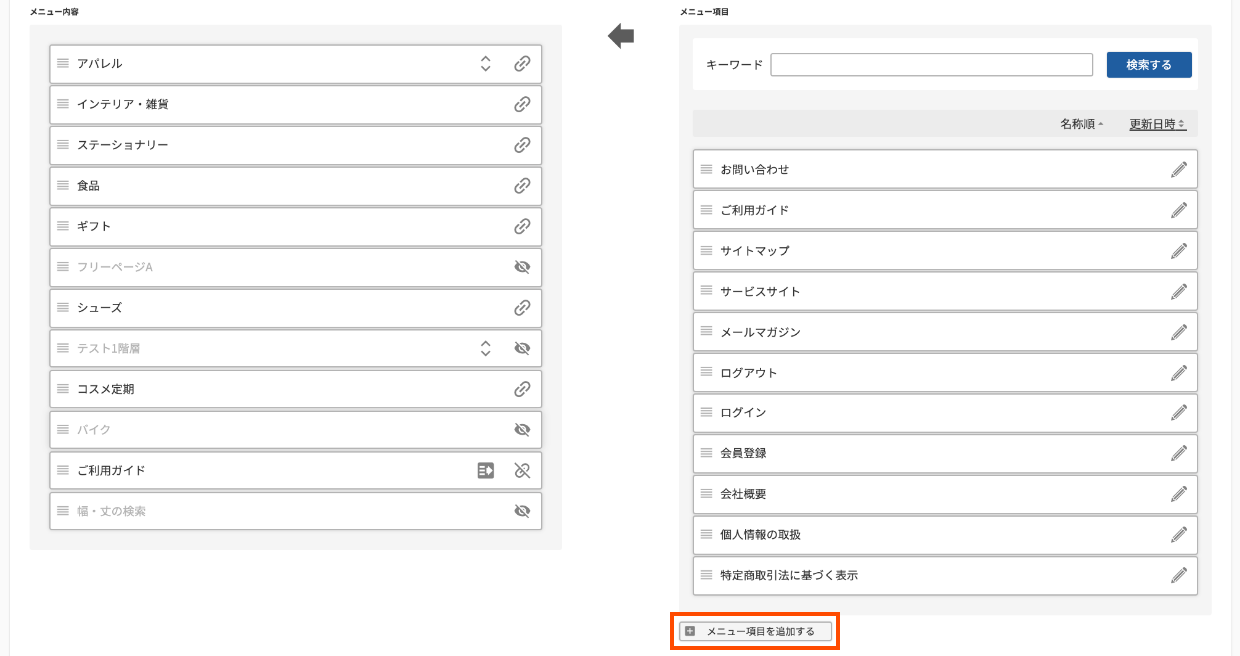
画面右側にないメニュー項目を追加する場合は、画面右側の下部にある[メニュー項目を追加する]ボタンをクリックします。

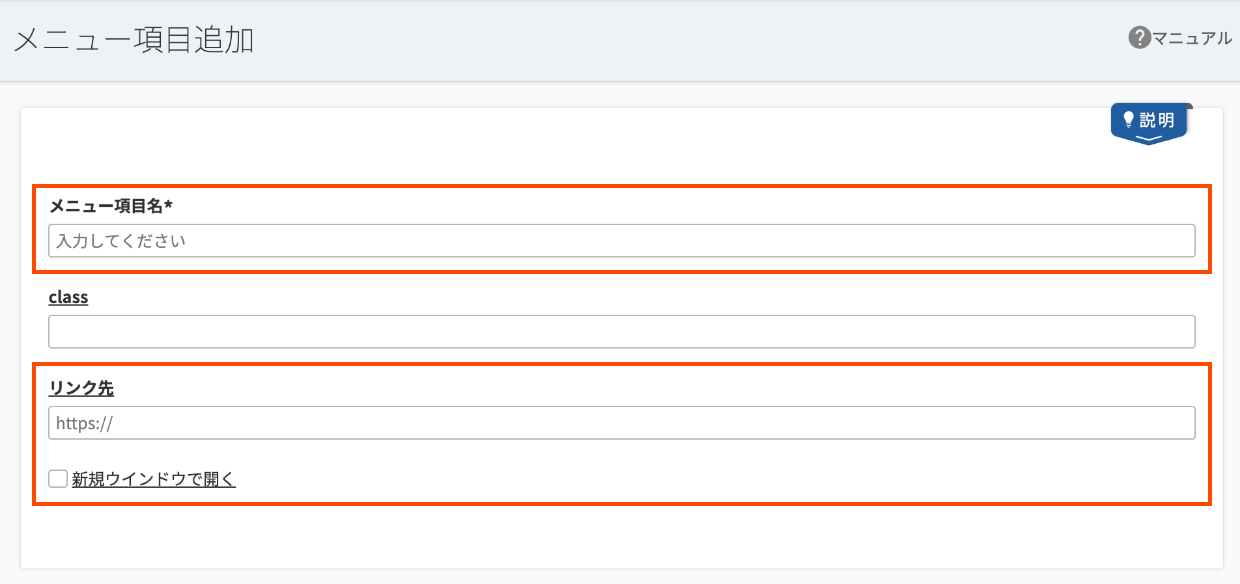
新しいメニュー項目を作成する画面に入るので、[メニュー項目名]と[リンク先]入力して[保存する]をクリックします。

新しいメニュー項目が作成できたら、画面右側から左側の配置したい場所へドラッグ&ドロップでメニュー項目を追加します。
上記で[商品グループ]を読み込みましたが、商品グループ以外にも[メニューに追加したい内容]がある場合は、画面の右側からメニュー項目を追加していきます。
2:画面右側にないメニュー項目を新規作成して追加
メニューを保存してプレビューで確認する
-
- 商品グループを読み込む
- 不要な項目を[表示しない]設定にする
- 必要な項目を追加する
以上でメニューが作成できたら、[保存する]をクリックしてメニューを保存します。

[ドロワーメニュー]の画面に変わるので、再度[保存する]をクリックします。

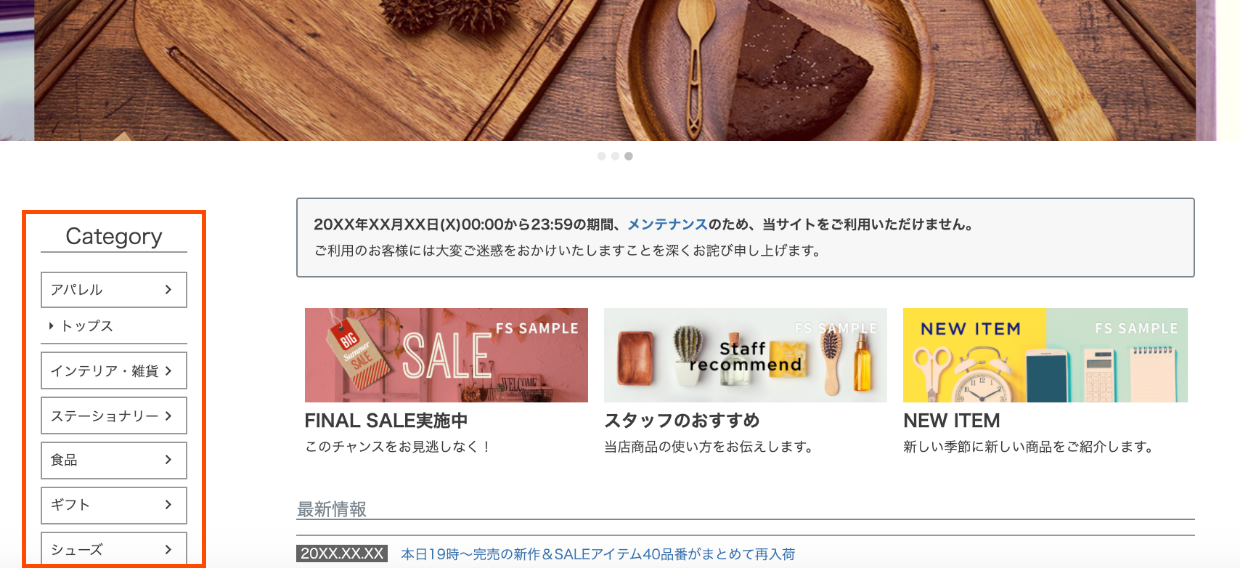
[メインエリア]の画面に変わるので、[プレビュー]をクリックして作成したサイドメニューを確認します。


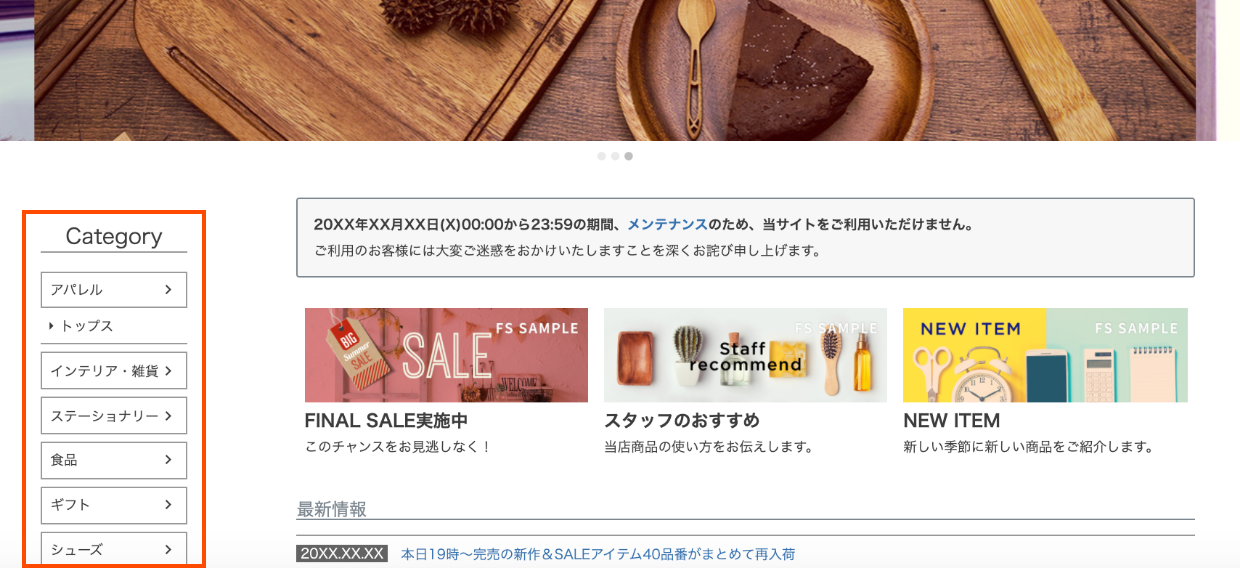
PC画面にサイドメニューが設置できました。 上記の手順で、メニューパーツの編集・サイドメニューの設置は完了です。
下記は、複数メニューを組み合わせたり、メニューの見た目を変えるための方法なので、
余裕がある場合はやってみましょう。
必要な場合は複数のメニューパーツを使う
-
メニューパーツは1つしか配置できないわけではありません。
複数のメニューパーツを配置して、組み合わせて使うこともできます。- 例)複数メニューの設置イメージ1
- [レディース]メニュー
- [メンズ]メニュー
- [キッズ]メニュー
- 例)複数メニューの設置イメージ2
- [スイーツ]メニュー
- [和菓子]メニュー
- [ギフト]メニュー
- 例)複数メニューの設置イメージ3
- [WEAR]メニュー
- [BEAUTY]メニュー
- [FOOD]メニュー
- [GOODS]メニュー
- 例)複数メニューの設置イメージ1
メニューの見た目をCSSで整える
-
以下の手順は、CSSの知識がある方がご自身でCSSを記述してメニューの見た目を変更する方法です。CSSの知識がない方は、制作会社の方に相談してみましょう。
1つの変更例を紹介します。初期表示のメニューパーツには、各メニュー項目に囲み枠がついていますが、この枠をCSSで非表示にすることもできます。
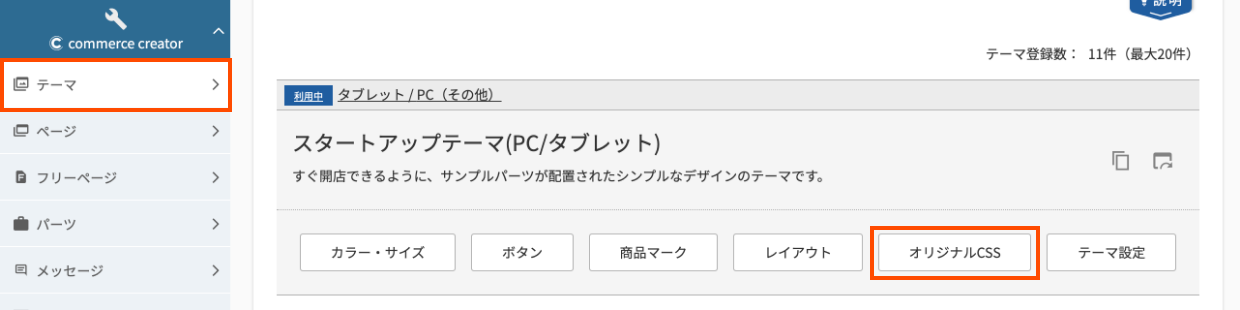
メニューごとの囲み枠が消えてスッキリとしたメニューになっている [テーマ]の[オリジナルCSS]をクリックする。

下記のCSSを貼り付けて保存する。
(CSSを追記して良いかに関しては貴社の制作担当者にご確認ください)すでに記述されているCSSがある場合は、一番下に追記して表示を確認してみましょう。/* メニューパーツのメニューごとの囲み枠を非表示 */ .fs-p-sideMenu .fs-pt-menu__heading--lv1{ border: none; } .fs-p-sideMenu .fs-pt-menu__heading--lv2{ border-bottom: none; } .fs-p-sideMenu .fs-pt-menu__heading--lv3{ border-bottom: none; }
以上で、メニューパーツの設置と変更ができました。
次のパートでは、スマートフォンサイトのメニューを作成していきましょう。
関連マニュアル