デバイス設定についてのおさらい
-
レスポンシブで作成するか、アダプティブで作成するかにより、ベースとする[テーマ]が異なります。
例えば、アダプティブデザイン(「スマートフォンのみ最適化」パターン)で構築するなら[スタートアップテーマ(PC/タブレット)]をPC・タブレット用のベースとして、「スタートアップテーマ(レスポンシブ/スマートフォン)」をスマートフォン用のベースとして、両方を構築します。
レスポンシブで構築するなら、「スタートアップテーマ(レスポンシブ/スマートフォン)」のみをベースとして構築します。
考え方と[デバイス設定]の方法は、PCとスマートフォンの表示を分けるべきかをご確認ください。
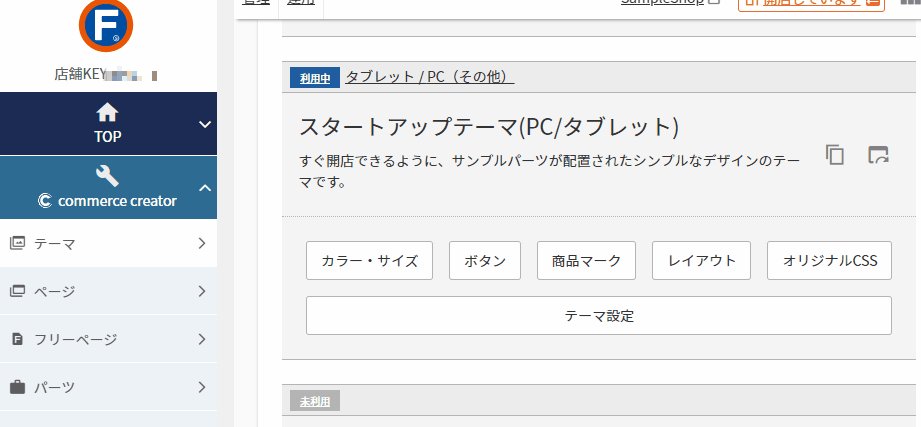
[テーマ]はバックアップとして必ずコピーしましょう
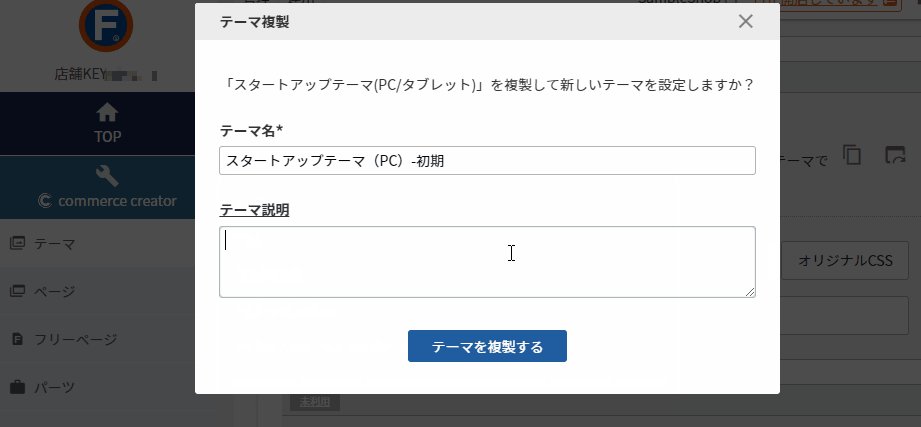
STEP1でも説明しましたが、デバイス設計が決定したら、ベースとなるスタートアップテーマをコピーします。
構築用に利用している[テーマ]は、変更後は元に戻せません。
バックアップ代わりに必ずコピーし、保存しておきましょう。

[テーマ]ごとに固有な設定は?
-
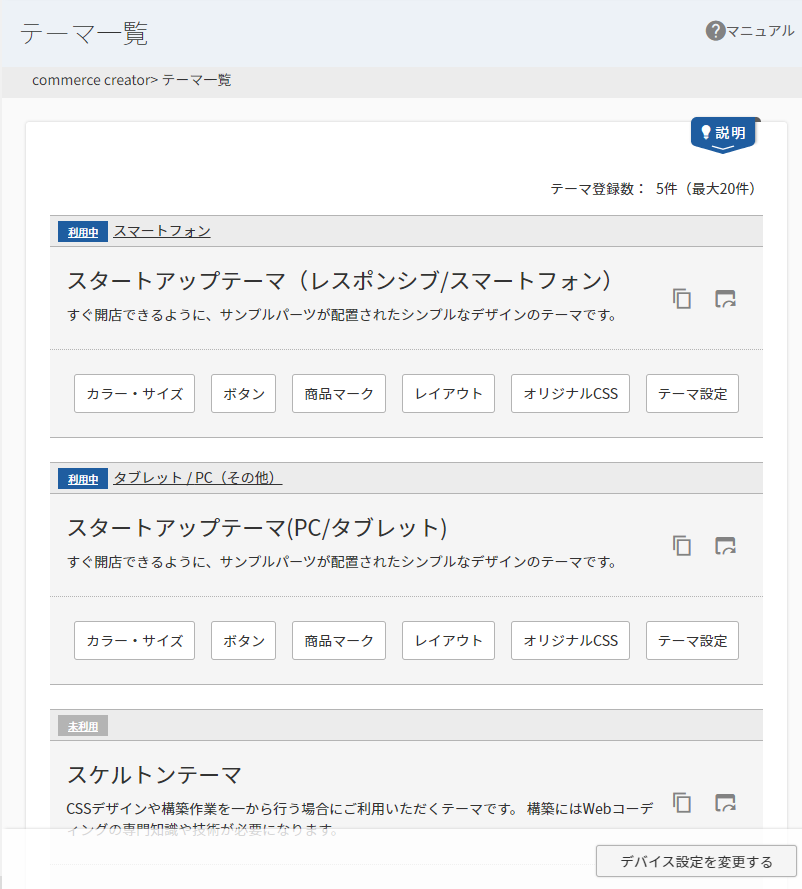
[テーマ]に並んでいるメニューは[テーマ]ごとに固有な設定となります。

例えばアダプティブで構築していた場合、それぞれの[テーマ]にて操作が必要です。
すべての[テーマ]に共通な設定は?
-
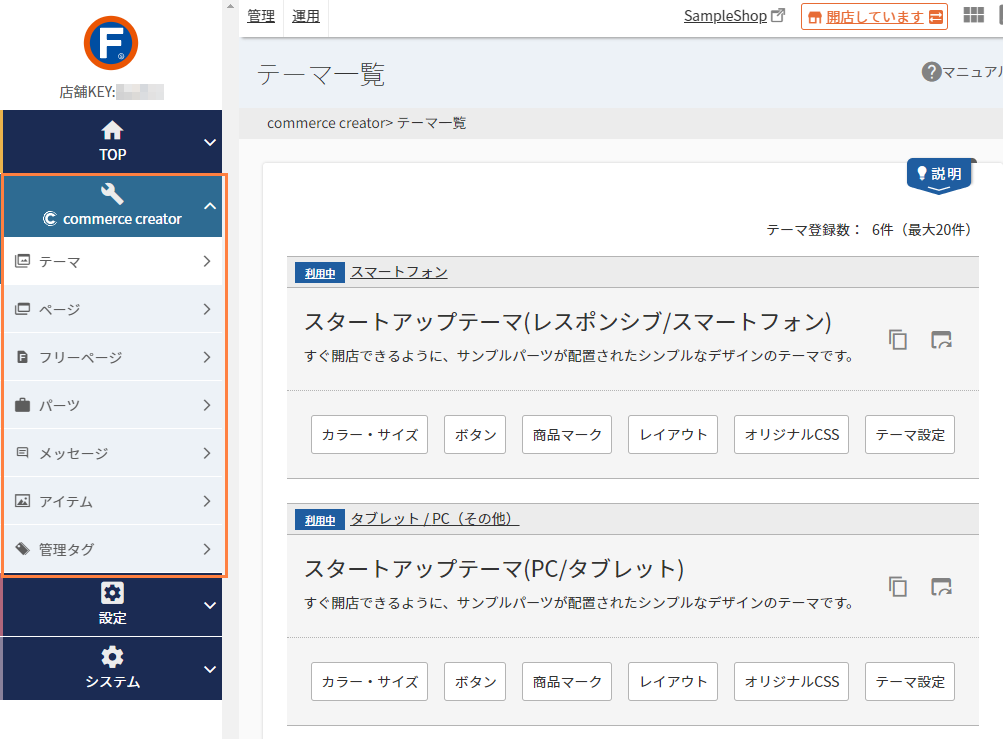
下図において、左サイドのオレンジ枠で囲まれているメニューで設定できるものは、テーマによらず、共通です。
例えば、[スタートアップテーマ(PC/タブレット)]で変更した[フリーパーツ]が、[スタートアップテーマ(レスポンシブ/スマートフォン)]でも利用されていた場合(言い換えると、[レイアウト]に配置されていた場合)、同じ変更がスマートフォンサイトにも反映されます。

-
左サイドの[一括処処理]メニューで一括操作が行えるのは、すべてのテーマで利用される要素(ページ・フリーページ・パーツ・メッセージ・管理タグ・レイアウト割当)のみです。

よくある失敗に注意しよう!
-
[テーマ]ごとに固有な設定をしているつもりが、全テーマ変更されてしまうケースがあります。
以下、アダプティブで構築し、[スタートアップテーマ(PC/タブレット)][スタートアップテーマ(レスポンシブ/スマートフォン)]の双方を、各デバイスのテンプレートとして利用していると仮定し説明します。
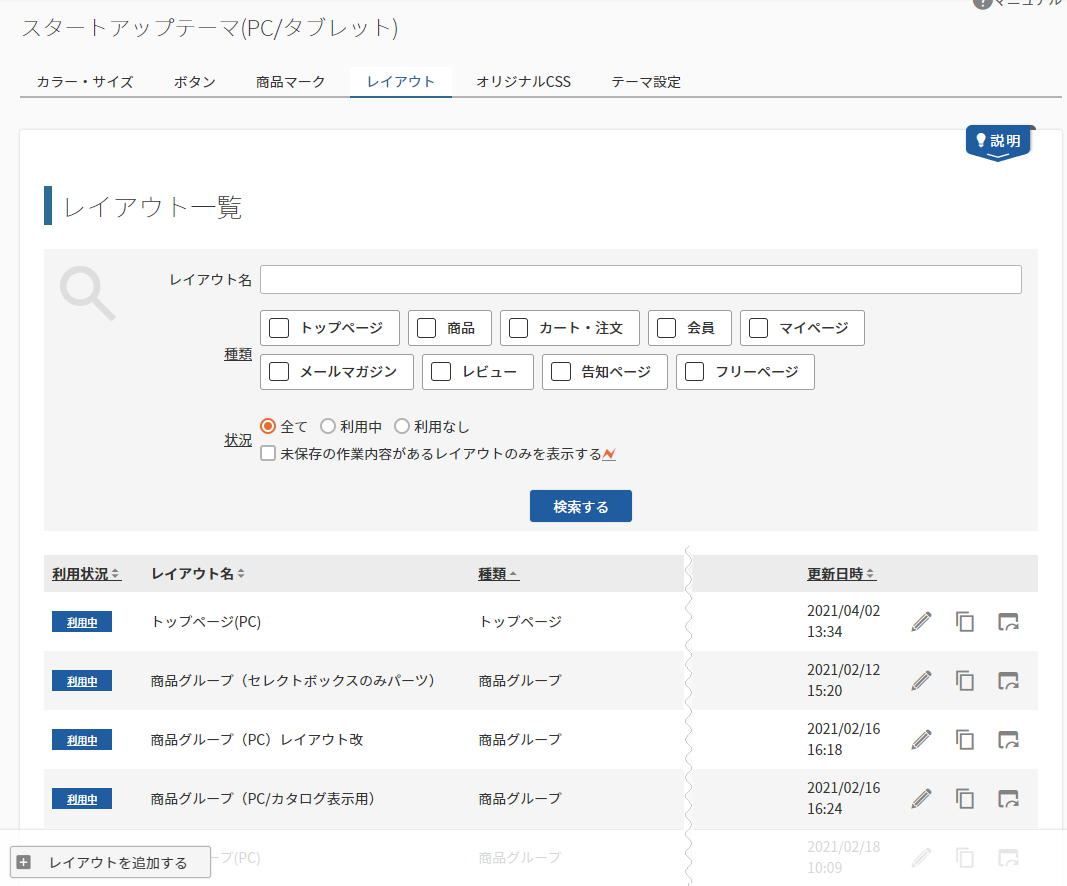
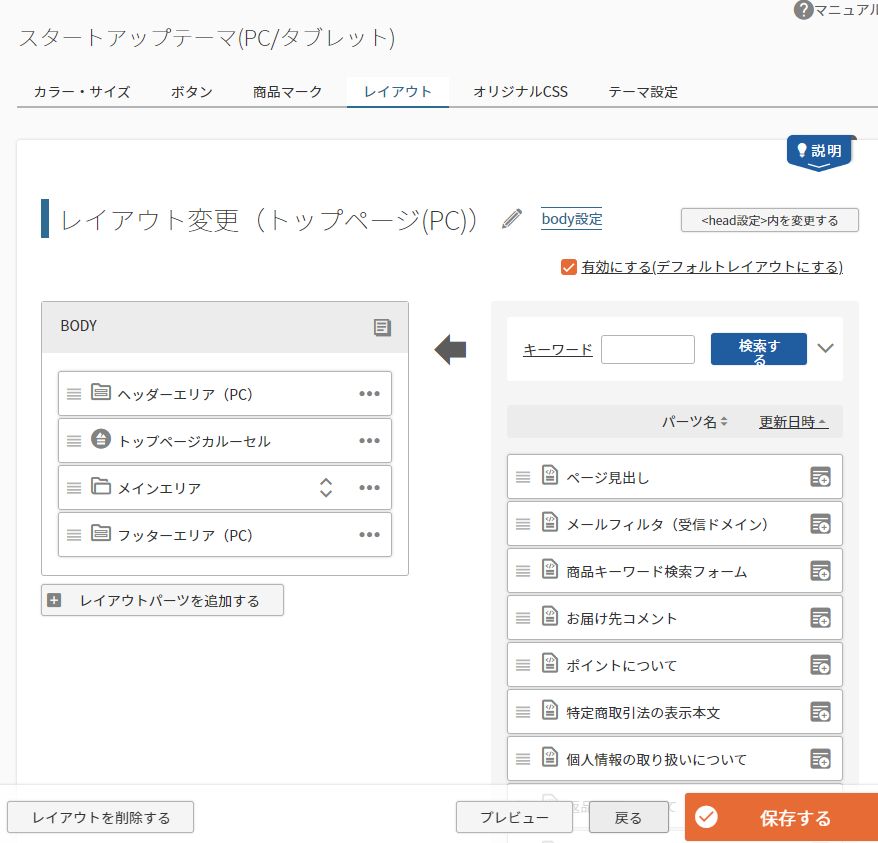
[スタートアップテーマ(PC/タブレット)]で[レイアウト]を開きます。

レイアウト一覧に表示されている[レイアウト]は、[スタートアップテーマ(PC/タブレット)]の固有のものです。
レイアウト一覧で、新しい[レイアウト]を追加や削除を行っても、[スタートアップテーマ(レスポンシブ/スマートフォン)]には影響はありません。
-
次に、例えば[トップページ(PC)]の[レイアウト変更]画面に入ります。
[レイアウト]を構成する、様々なパーツが表示されています。
ここに表示されている、例えば[トップページカルーセル]という[カルーセルパーツ]ですが、この[パーツ]を[レイアウト]から外し、別の[パーツ]を配置したとします。
この操作も、[スタートアップテーマ(PC/タブレット)]に固有のものです。
[スタートアップテーマ(レスポンシブ/スマートフォン)]には影響はありません。 -
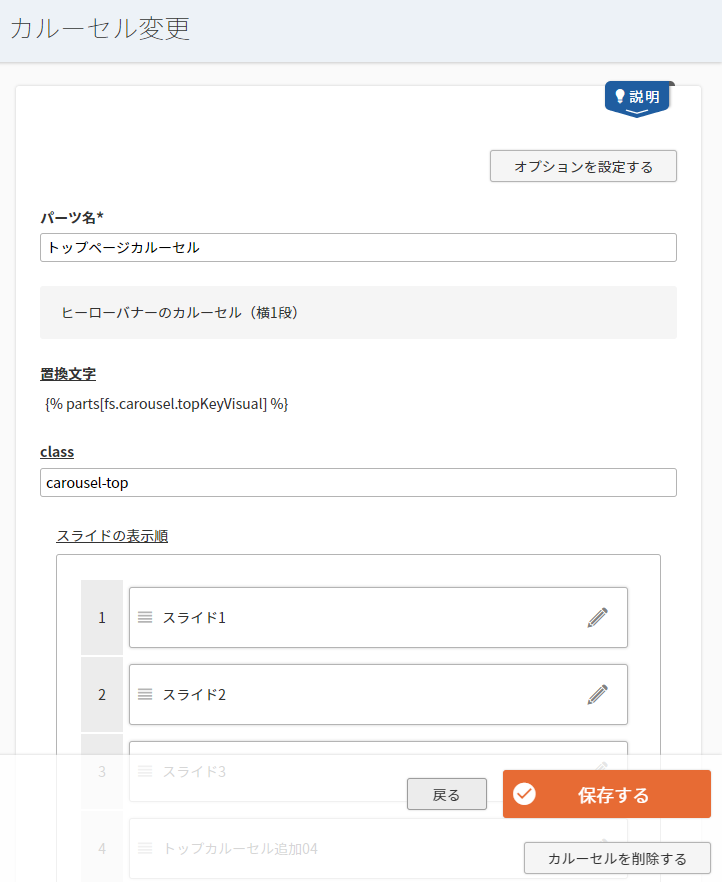
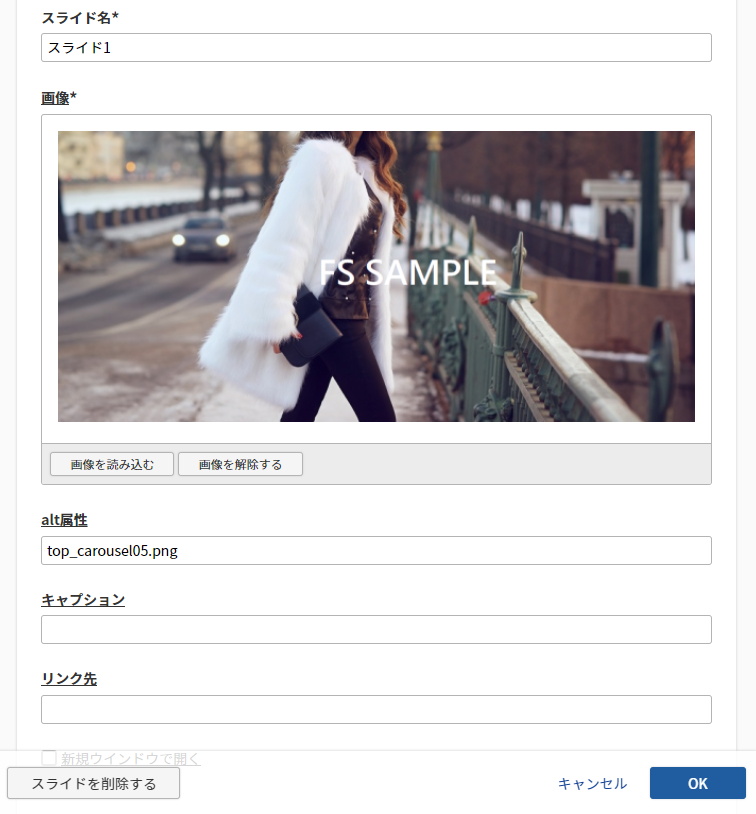
ただし、[トップページカルーセル]の[カルーセル変更]画面に入り、スライド画像を変更したとします。


画像変更 [トップページカルーセル]は、全テーマに共通な[パーツ]になります。
そのため、[スタートアップテーマ(レスポンシブ/スマートフォン)]で利用されていた場合、スライド画像の変更がスマートフォンサイトにも反映されてしまいます。 -
よくある失敗の予防策!
[テーマ]ごとに管理・更新するコンテンツは、[テーマ]ごとに別の[パーツ]を作成し[レイアウト]配置しましょう。
[パーツ]に「PC」や「SP」「共通」など分かりやすい名前をつけておくと便利です。
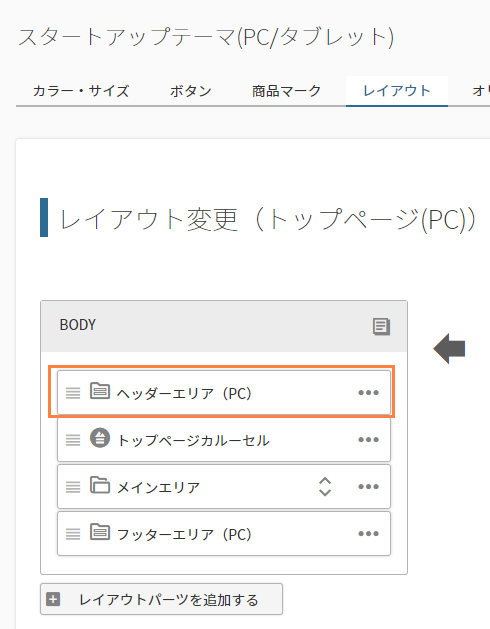
下図をみてください。[ヘッダエリア(PC)]という[パネルパーツ]があります。
(PC)と記載の通り、[スタートアップテーマ(PC/タブレット)]に固有なパーツです。
この[パーツ]を[パネルパーツ変更]画面で変更しても、[スタートアップテーマ(レスポンシブ/スマートフォン)]には影響しません。
[スタートアップテーマ(PC/タブレット)] 
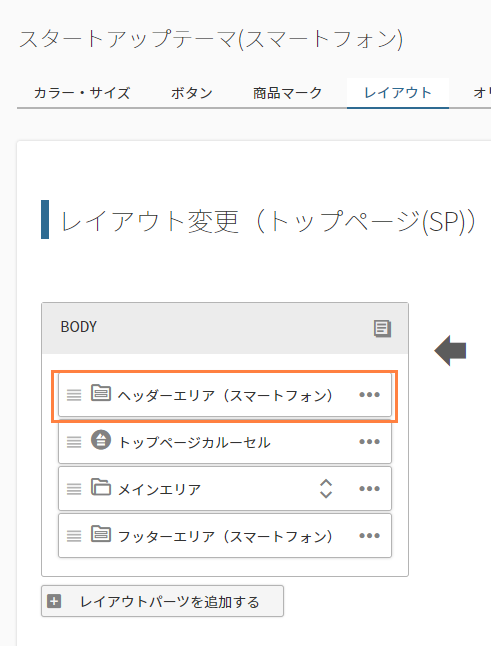
[スタートアップテーマ(レスポンシブ/スマートフォン)] [スタートアップテーマ(レスポンシブ/スマートフォン)]には[ヘッダエリア(スマートフォン)]のように、あらかじめスマートフォン用に固有の[パーツ]を作成し、配置しています。
注意すべきポイント
[レイアウト変更]画面から遷移した場合も、[パーツ]はすべての[テーマ]に共通の場合があります!
意図せずすべての[テーマ]に[パーツ]の変更が反映してしまわないよう注意しましょう。
[テーマ]ごとに別の[パーツ]を作成・配置すると、各[テーマ]に固有の設定を表示させることができます。
[パーツ]作成と[レイアウト]配置のポイント
-
ショップ開店後にどのような運営をするかを想定し、[パーツ]作成を工夫しましょう。
1回の変更ですべての[テーマ]の更新を行いたいコンテンツ
共通の[パーツ]として作成しましょう。
[テーマ]ごとに最適な内容を表示したいコンテンツ
それぞれのテーマ用の[パーツ]を作成し、[テーマ]ごとに[レイアウト]に配置しましょう。
[アイテム]や[ページ]に関しても同様のことが言えますので、構築時に運用を想定して作成しましょう。
それでは、いったん本マニュアルを離れ、現在のショップの設定を確認してください。
デバイス設定は完了しましたか?
デバイス設定に指定した[テーマ]ごとに、どのような[ページ]があり、[レイアウト][パーツ]がどのように設定・配置されているかを確認しましょう。
特に、どの[パーツ]が共通で、どの[パーツ][テーマ]ごとに個別か、を把握しておきましょう。
完了したら、再び本マニュアルを開いてください。
実際に商品を登録し、商品ページがどのように表示されるかを確認していきましょう。