テーマを開く
-
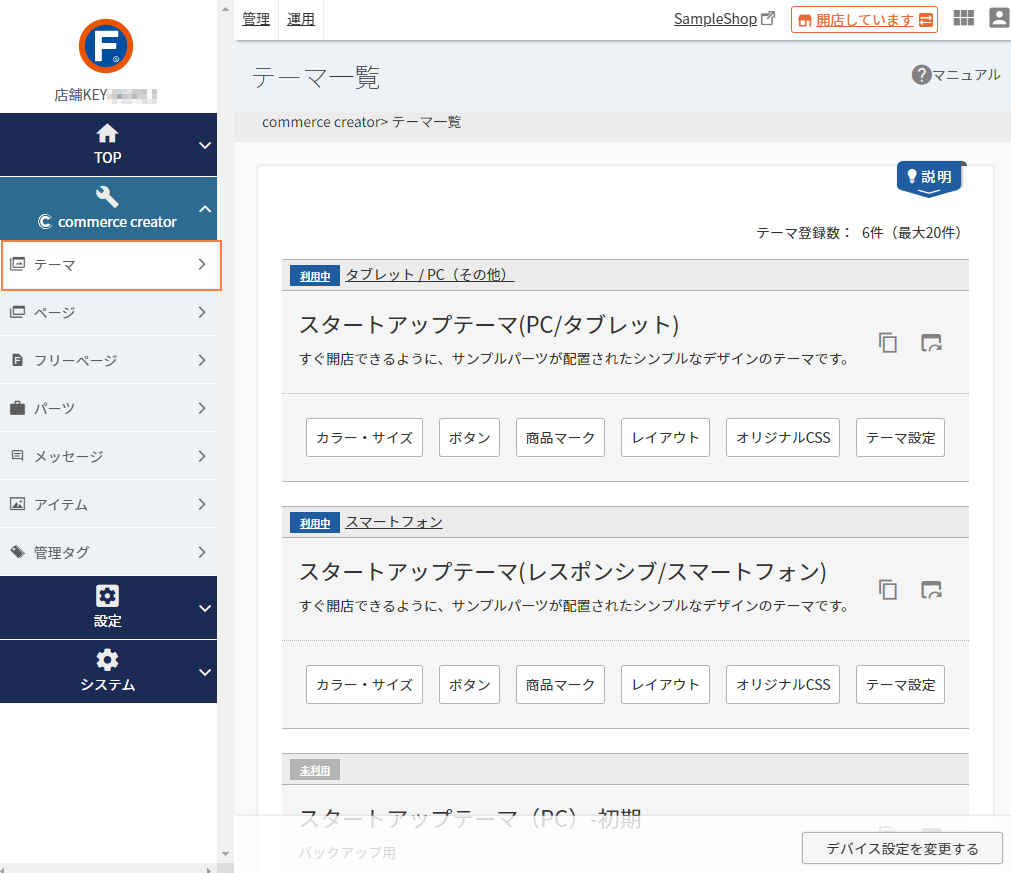
commerce creator>テーマを開きます。

スタートアップテーマをコピーする
-
スタートアップテーマ(PC/タブレット)とスタートアップテーマ(レスポンシブ/スマートフォン)をそれぞれコピーします。
をクリックします。
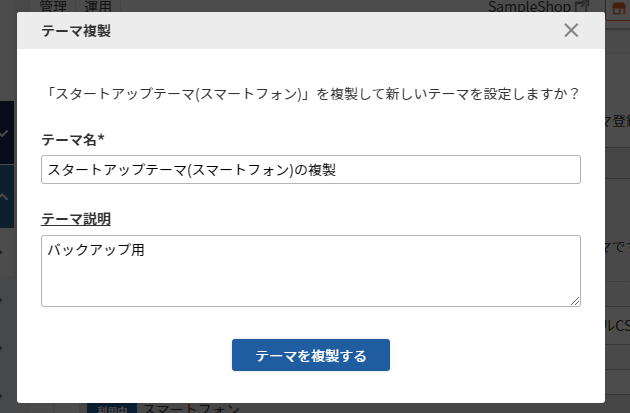
モーダルが開くので、わかりやすい名前と説明を入力し[テーマを複製する]をクリックします。

一覧上にてテーマがコピーされたことを確認してください。

注意事項
コピーしたスタートアップテーマで利用されている[パーツ]や[メッセージ]などは、コピー前のスタートアップテーマで利用されているものと共通です。
つまり、[パーツ]や[メッセージ]を変更すると、バックアップ用にコピーしたスタートアップテーマにも同様の変更が適用されてしまいます。
これを防ぐためには、[パーツ]や[メッセージ]など、[テーマ]をまたいで共通のものは、それぞれコピーしバックアップを取っておく必要があります。
「どのメニューが[テーマ]に固有で、どれが共通なのか」について、詳しくはSTEP[テーマ]と[レイアウト]や[パーツ]など、各メニューの関係性をご覧ください。[該当の店舗様のみ]
構築中の店舗を表示するためにhosts設定をする
-
同じドメインで稼働中のショップがある場合(ショップの引っ越しなどの場合)は、構築中のショップを表示できません。
プレビュー表示も同様です。お使いのパソコンで構築中のショップを確認するには、hosts設定を行ってください。
以下の虎の巻をご参照ください。
「hosts設定とは何か」について解説しています。
コマースクリエイター有効化ではない店舗様もご参照ください。
hosts設定の手順についてまとめています。
初期状態のスタートアップテーマの保存(バックアップ)とhosts設定が完了したら、いよいよ構築に入っていきましょう。
まずはコマースクリエイターに慣れていただくために、スタートアップテーマ(PC)のトップページをベースに、実際に操作しながら構築のポイントをつかんでいきます。