[レイアウト設定]画面を開く
-
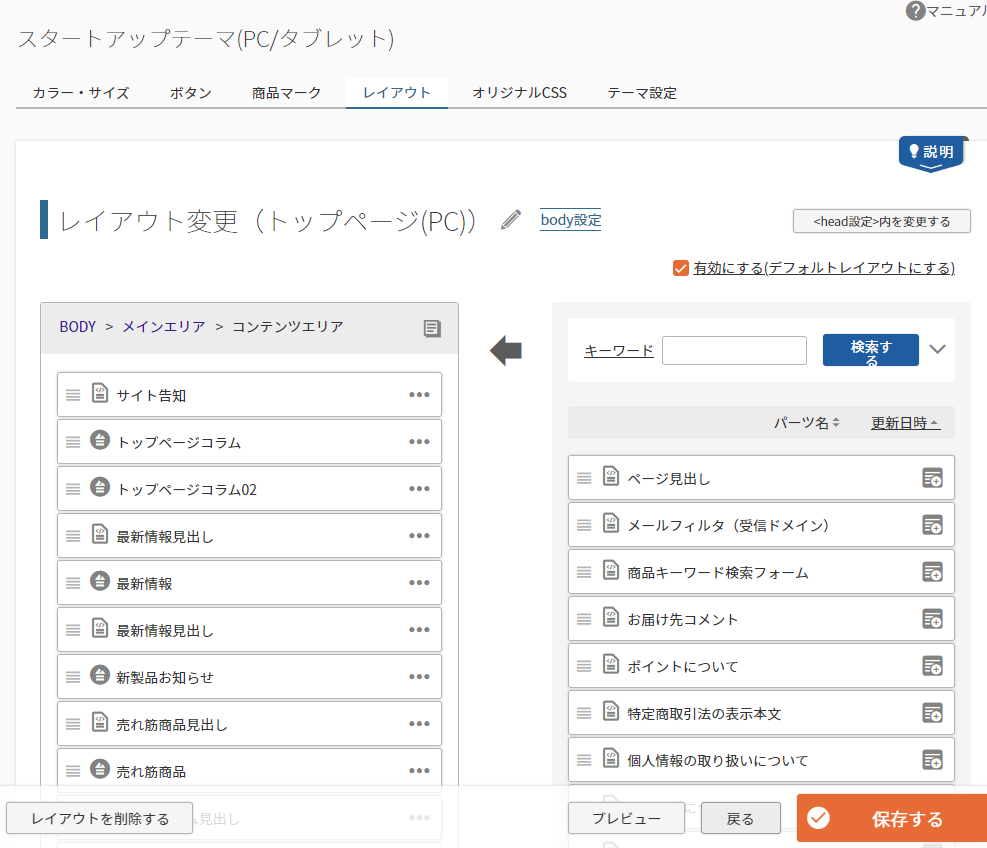
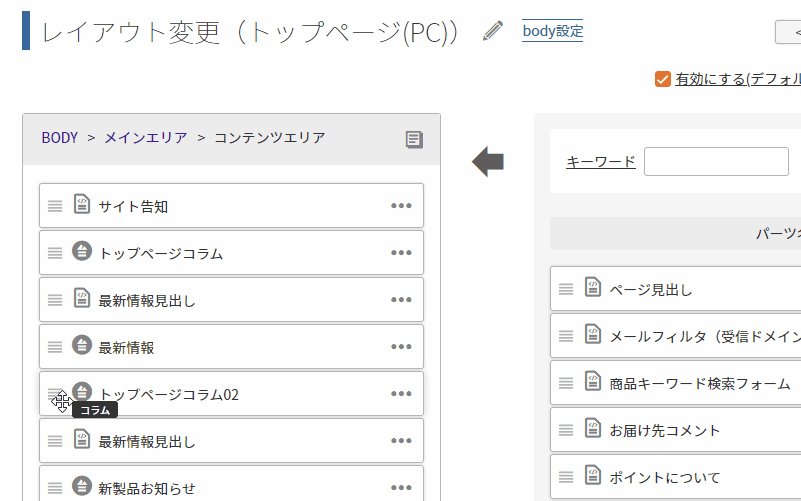
レイアウト画面に入るを参照し、以下の[コンテンツエリア]が表示される画面まで進みます。

[パーツ]の並び順を変更する
-
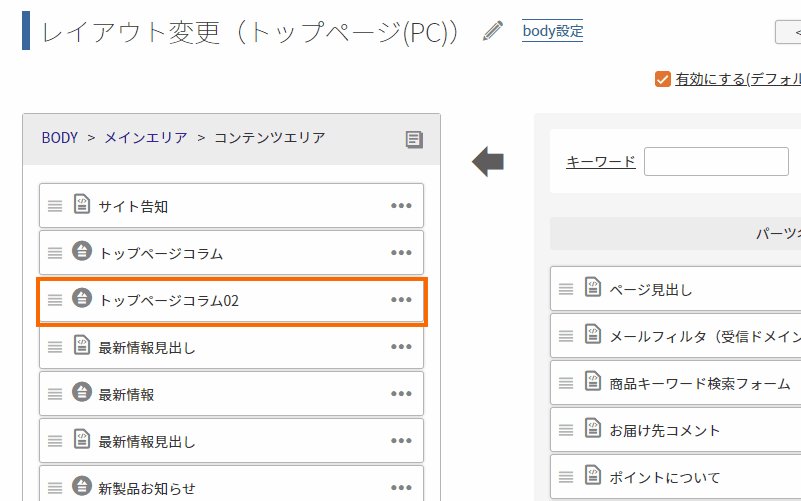
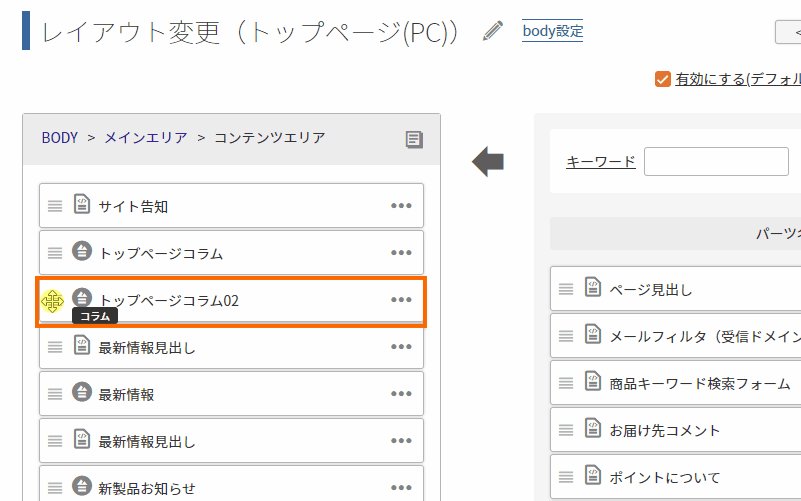
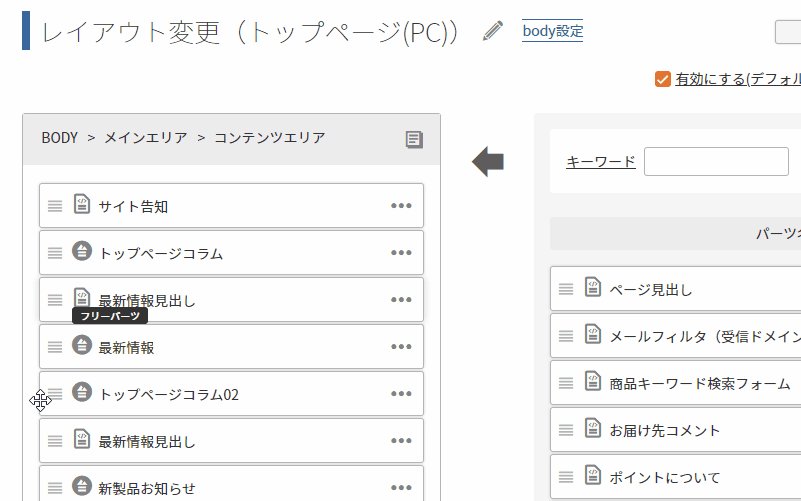
左側の[パーツ配置エリア]で、[トップページコラム02]のをドラッグ&ドロップし、[最新情報見出し]と[最新情報]の[パーツ]の下に移動します。

変更した内容をプレビューしてみよう
-
[保存する]をクリックする前に、プレビューで確認してみましょう。
プレビュー方法は変更した内容をプレビューしてみようを参照してください。 -

変更前のコラム 
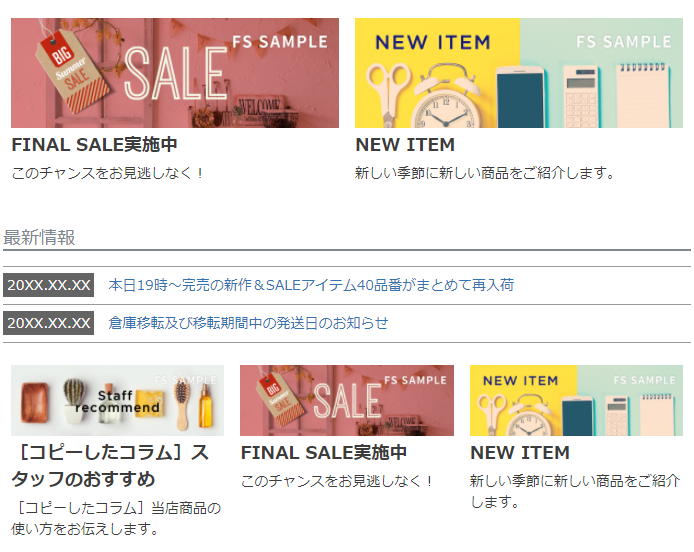
変更後のコラム -
新しく作成した[トップページコラム02]で表示しているコラムが[最新情報]の下に移動したのが確認できたでしょうか。
レイアウト内の配置順は、ページ内のコンテンツの表示順になる、ということが見えてきたでしょうか。
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
複数の[テーマ]を利用してショップを作成している場合
デバイス設定で、スマートフォン側に設定した[テーマ]では、「今回の[コラムパーツ]の変更はどうなっているの?]「同じ操作をする必要があるの?」と思われた方もいらっしゃるのではないでしょうか。
のちのSTEP「PCとスマートフォンでの表示の違い」で解説しています!
気になる方は先にご一読ください。
もちろん、そのままSTEPを進んでいただいてまとめとして読んでいただいても結構です。
<補足>複数の[テーマ]を利用とは?
のちのパートPCとスマートフォンの表示を分けるべきかで、詳しく説明しますが、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用している(アダプティブ(デバイス最適化))場合を指します。
ここまでで[パーツ]と[レイアウト]の関係性が少し見えてきたのではないでしょうか。
次のパートでおさらいをしてみましょう。