スマートフォン用のスタートアップテーマについて
-
スタートアップテーマについて
コマースクリエイターでは、ショップ開店のベースにしていただける初期テーマとして、[スタートアップテーマ(PC/タブレット)]と[スタートアップテーマ(レスポンシブ/スマートフォン)]が用意されています。
「レスポンシブデザイン」「アダプティブデザイン(デバイス最適化)」のどちらでショップを作るかによって、どのテーマをベースにするかが異なります。
まず、[スタートアップテーマ(PC/タブレット)]に対して、これまでのSTEPで変更・追加してきた内容が、[スタートアップテーマ(レスポンシブ/スマートフォン)]にどのように表示されているかを見てみましょう。
「スマートフォンにも反映されているもの」=「テーマに共通で表示される項目」と「スマートフォンには反映されていないもの」=「テーマごとに設定が必要な個別の項目」を確認します。
構築中(hosts設定中)のプレビュー方法
スマートフォン(Android/iPhoneなど)にはhosts設定機能がないため、実際の端末では閲覧ができません。PCブラウザなどでシミュレータにてご確認ください。(参照:Google Chromeの解説ページ)
※hosts設定について不明な場合は、構築中の店舗を表示するためにhosts設定をするをご覧ください。
※「レスポンシブデザイン」「アダプティブデザイン(デバイス最適化)」の特徴などについては、本STEPの最終パートPCとスマートフォンの表示を分けるべきかにて説明します。
スマートフォン用の[テーマ]を開く
-
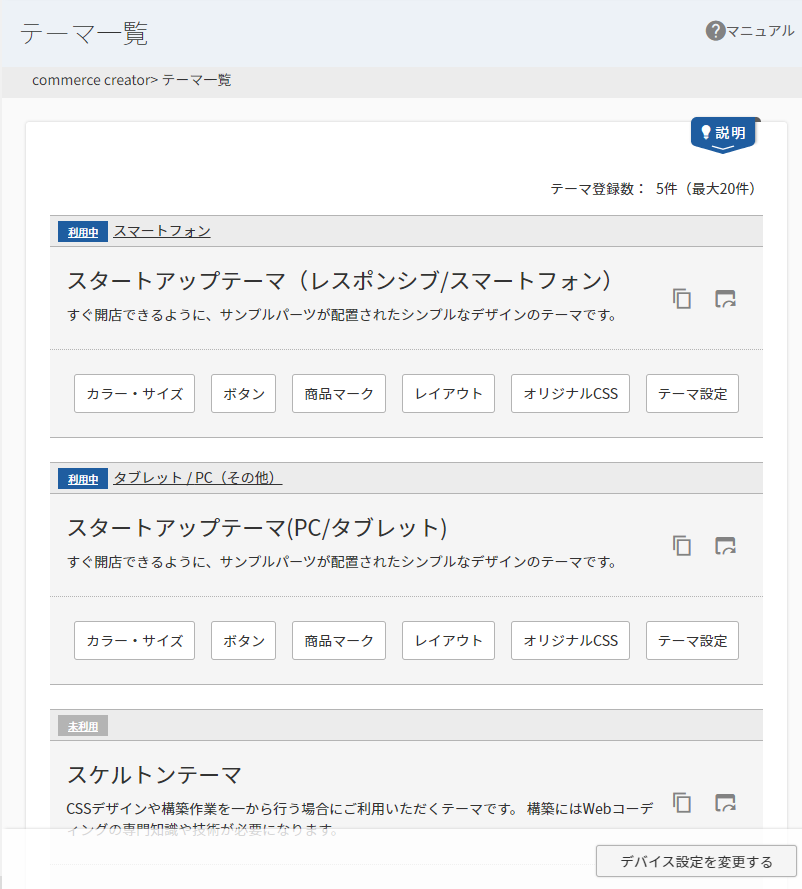
commerce creator>テーマを開きます。

プレビューする
-
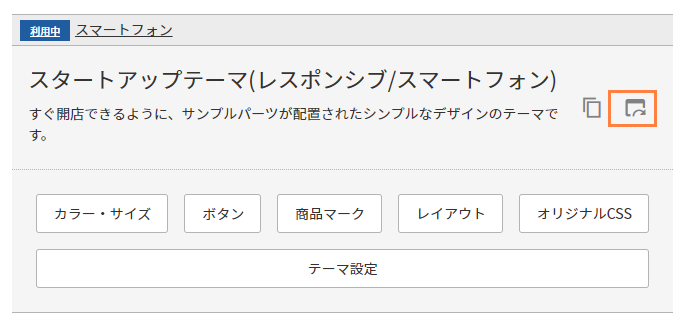
[スタートアップテーマ(レスポンシブ/スマートフォン)]のをクリックします。

-
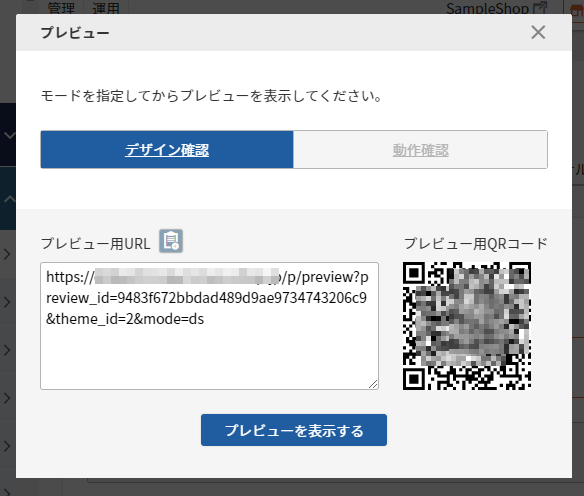
モーダルが開きます。
[プレビューを表示する]ボタンをクリックすると、別タブでショップのトップページが表示されます。
-
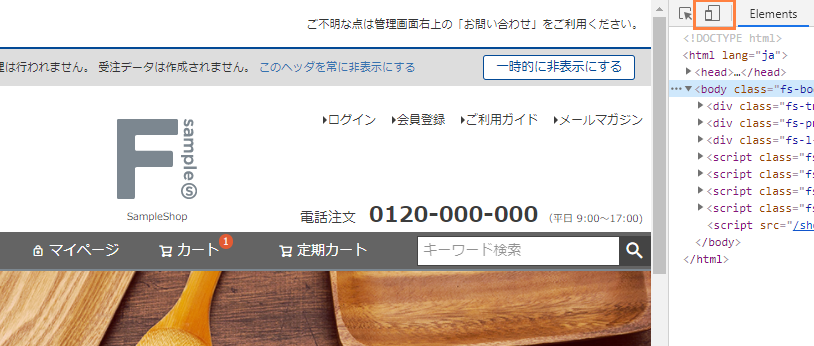
PCブラウザのシミュレータ機能を利用します。
Chromeをお使いの場合は、[F12]を押下し、 をクリックすると、スマートフォンの画面サイズになります。
をクリックすると、スマートフォンの画面サイズになります。

スマートフォンにてプレビューする場合は、表示されたQRコードをQRコード読取機能があるアプリで読み取るか、記載されているURLをスマートフォンへメールなどで送信し、URLをタップします。
※開店前にはDNS切り替えなどの必要な作業がありますので、開店するをご覧ください。
表示されているコンテンツを確認する
-
さて、プレビューを見てみましょう。
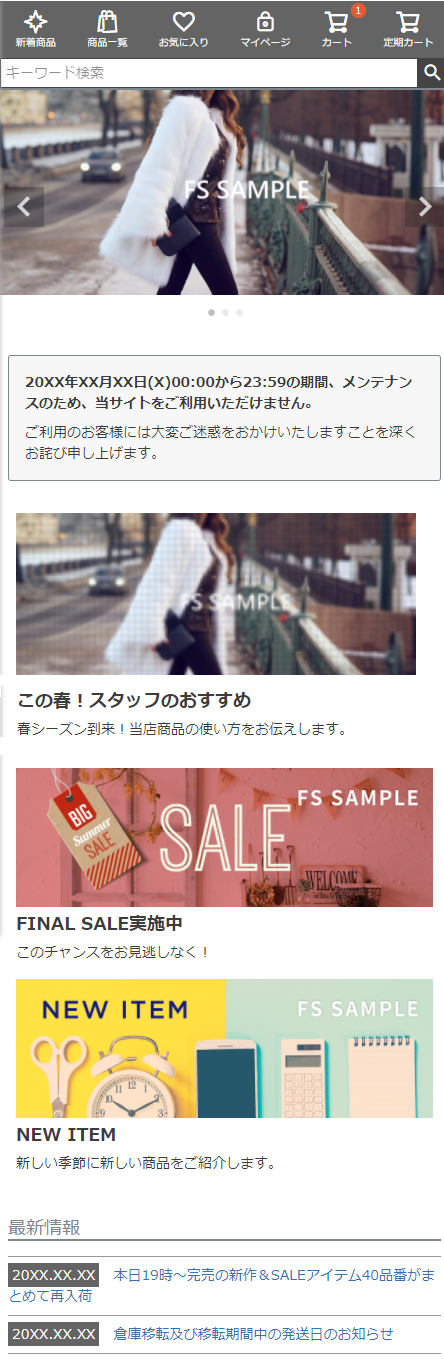
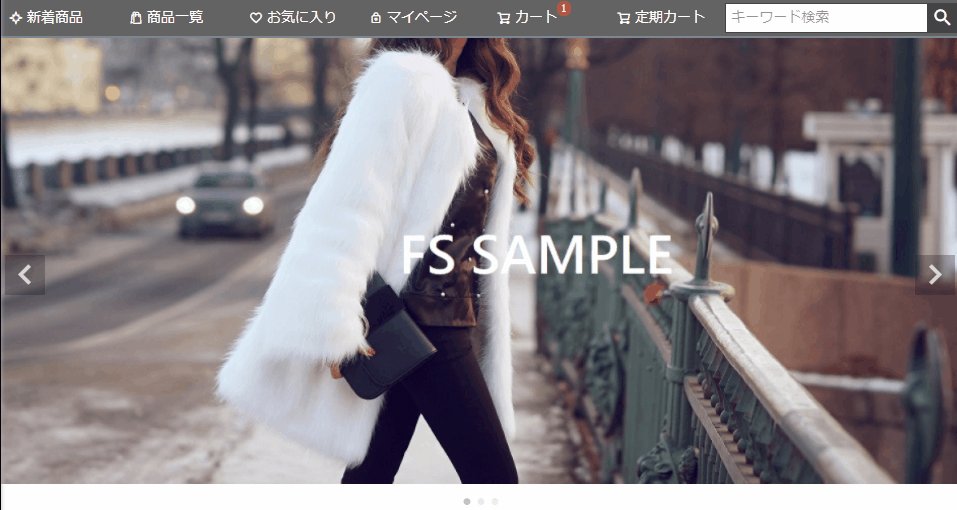
PCとスマートフォンでは表示されているコンテンツが異なっていることがわかるでしょうか。[スタートアップテーマ(レスポンシブ/スマートフォン)]側のトップページ 
[スタートアップテーマ(PC/タブレット)]側のトップページ 
両テーマに同様に表示されているコンテンツ
- [カルーセルパーツ]で作成したトップページのメイン画像のカルーセル

- [コラムパーツ]で作成したトップページのコラム

テーマごとに異なるコンテンツ
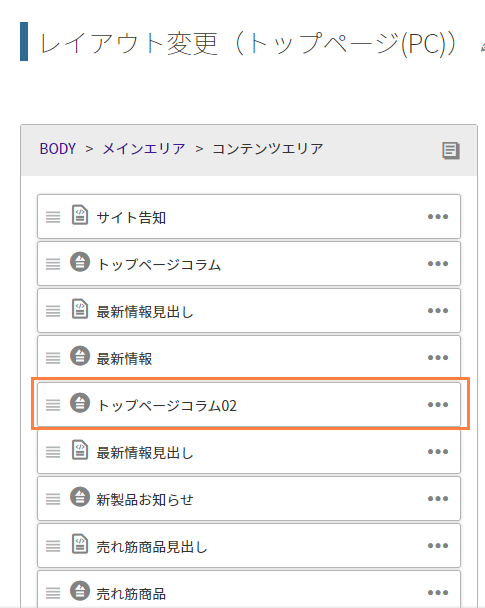
- コピーして新たに作成した[トップページコラム02]
トップページのバナーを増やしてみようにて追加した[トップページコラム02]が[スタートアップテーマ(レスポンシブ/スマートフォン)]のテーマでは表示されていません。

管理画面を見てみましょう。
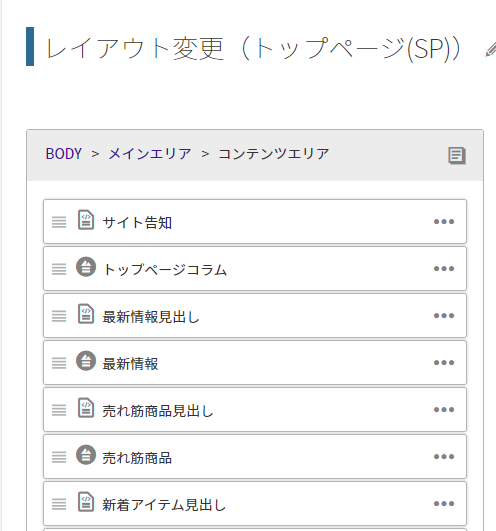
[スタートアップテーマ(レスポンシブ/スマートフォン)]の[レイアウト-トップページ]には[トップページコラム02]が「配置」されていません。[スタートアップテーマ(レスポンシブ/スマートフォン)]側 
[スタートアップテーマ(PC/タブレット)]側 
つまり、こういうことが言えるのではないでしょうか。
- [パーツ]の内容はテーマ共通
- [パーツ]の[レイアウト]配置はテーマ別
設計のポイント全テーマに共通に表示させたい[パーツ]は、一つの[パーツ]を作成し、全テーマの[レイアウト]に配置しましょう。
テーマごとに変えたい場合は、テーマごとに[パーツ]を作成し、表示したいテーマの[レイアウト]にそれぞれ配置するとよいでしょう。
関連マニュアル
では、次のパートにて[スタートアップテーマ(レスポンシブ/スマートフォン)]側にも[パーツ]を追加する方法を確認していきましょう。