【まずはじめに】メニュー内を確認する
-
先述のパートで、PCのサイドメニューを作成したので、すでに同じメニューがスマートフォンサイトのメニュー内にも表示されるようになっています。
なぜ同じ内容が表示されているのか?
PCのサイドメニューを作成する際に、commerce creator>テーマ>[スタートアップテーマ(PC/タブレット)]>レイアウトの[トップページ(PC)]の[メインエリア>サブエリア(メニュー等・PC)]を開いた場所に[ドロワーメニュー]というパーツがありました。
このドロワーメニューには、
マークがついています。
このアイコンがついているパーツは[パネルパーツ]と呼ばれ、複数のパーツを並べた状態を1つのパネルとして管理し、複数の[テーマ]で共通管理するために使うパーツです。[スタートアップテーマ(レスポンシブ/スマートフォン)]でも、PCと同じ[レイアウト]階層に、[パネルパーツ]の[ドロワーメニュー]が初期状態で配置されています。
PCのサイドメニューを作成した内容と同じメニューが、スマートフォンサイトでも表示されているというわけですね。PCとスマートフォンサイトでは違うメニューを表示したほうがいい?
違うメニューを表示したほうがいい場合があります。
商品グループを表示するだけであれば同じメニューでよいでしょう。
ただヘッダ部分が小さいスマートフォンでは、お問い合わせ先や送料案内などハンバーガーメニュー内にPCよりも多くのメニューを用意する必要があるかもしれません。
PCのヘッダ 
スマートフォンのヘッダ PCのサイドメニューと、スマートフォンサイトのメニュー内容を違うものにしたい場合は、下記の手順でメニュー項目の追加・削除ができます。
スマートフォン用のカテゴリメニューを用意する
-
[スタートアップテーマ(PC/タブレット)]で配置されている[商品カテゴリメニュー]をコピーして作成すると便利です。
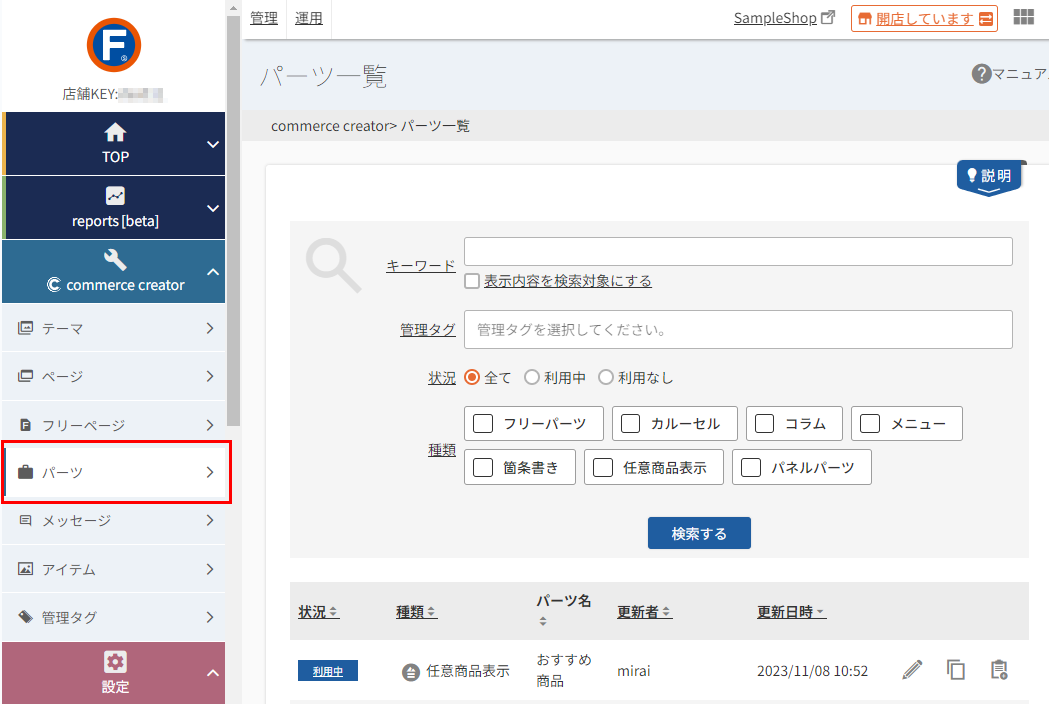
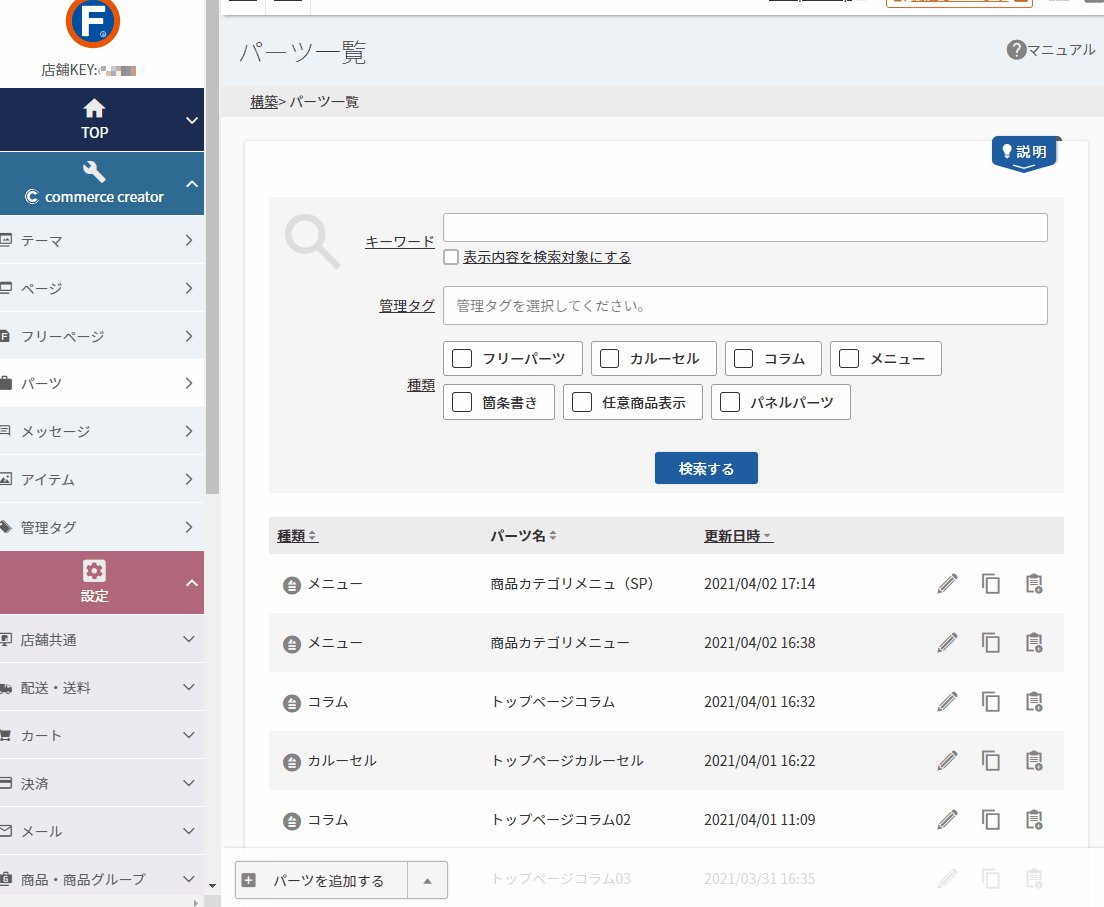
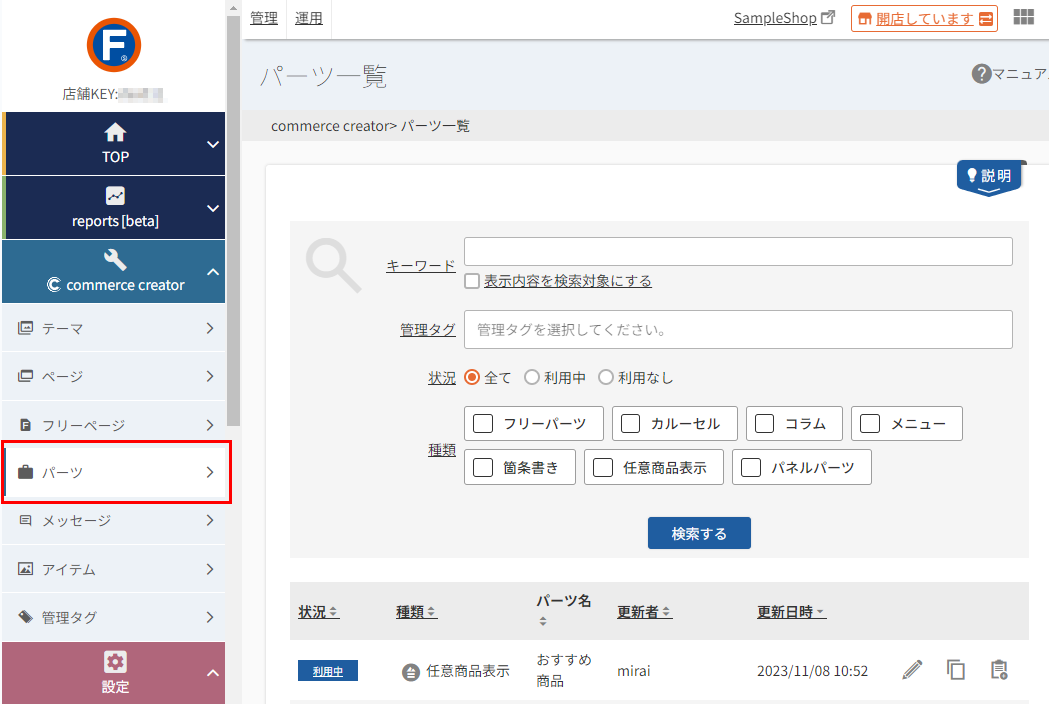
commerce creator>パーツを開きます。

-
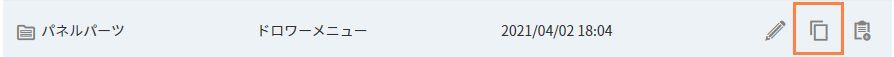
一覧から[商品カテゴリメニュー]を検索し、をクリックします。

-
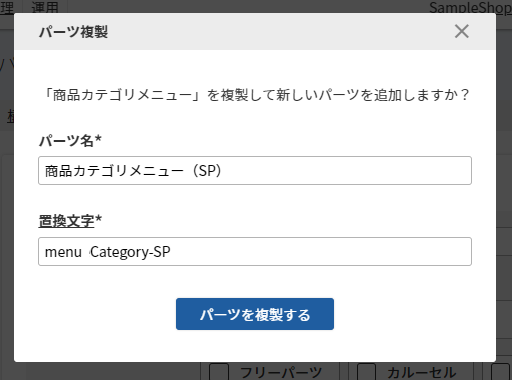
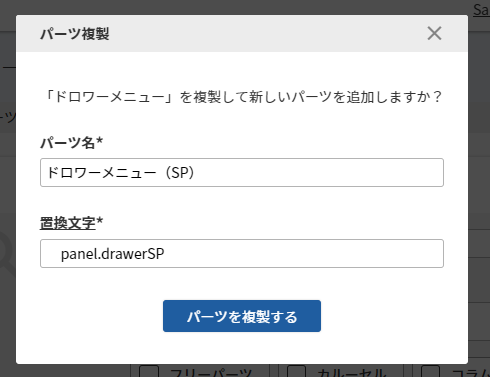
[パーツ複製]モーダルが開くので、[パーツ名][置換文字]を入力し、[パーツを複製する]をクリックします。

-
[商品カテゴリメニュー(SP)]が作成されました。
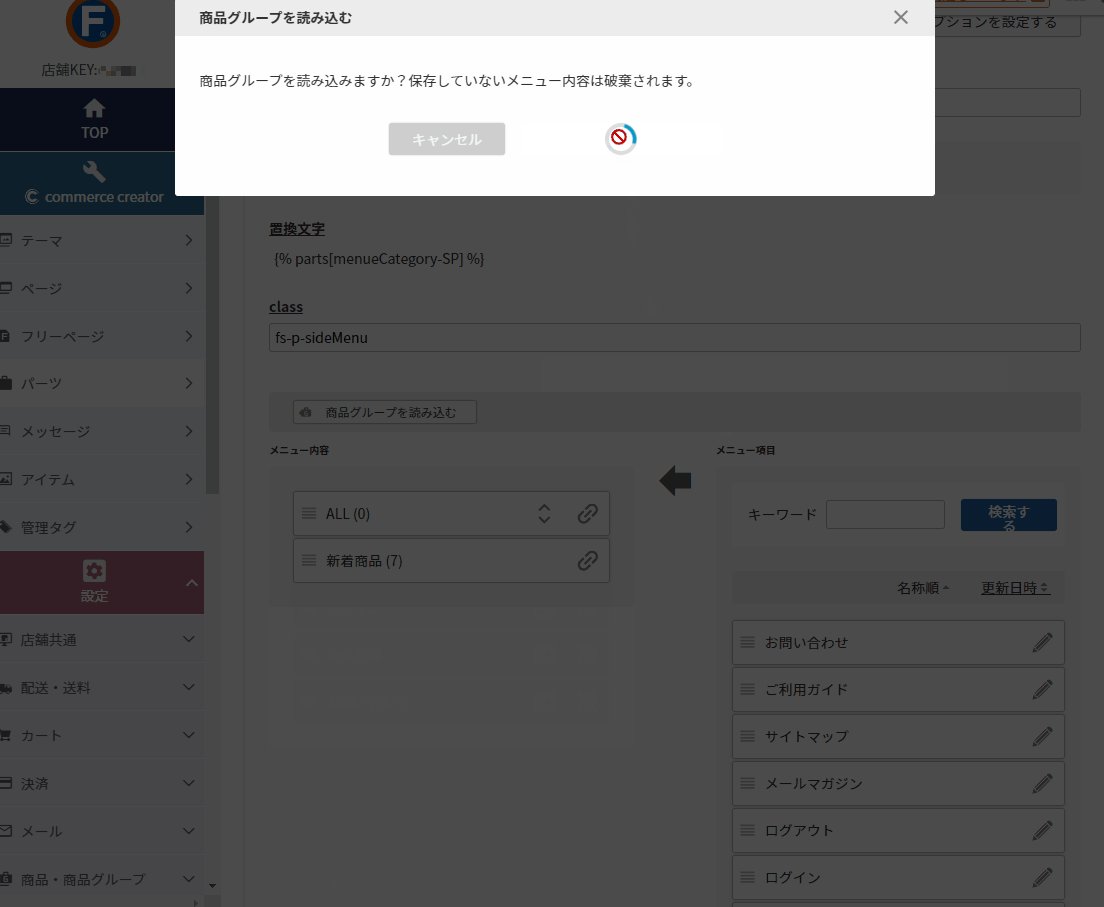
メニューに表示される内容をスマートフォン用にしましょう。 -
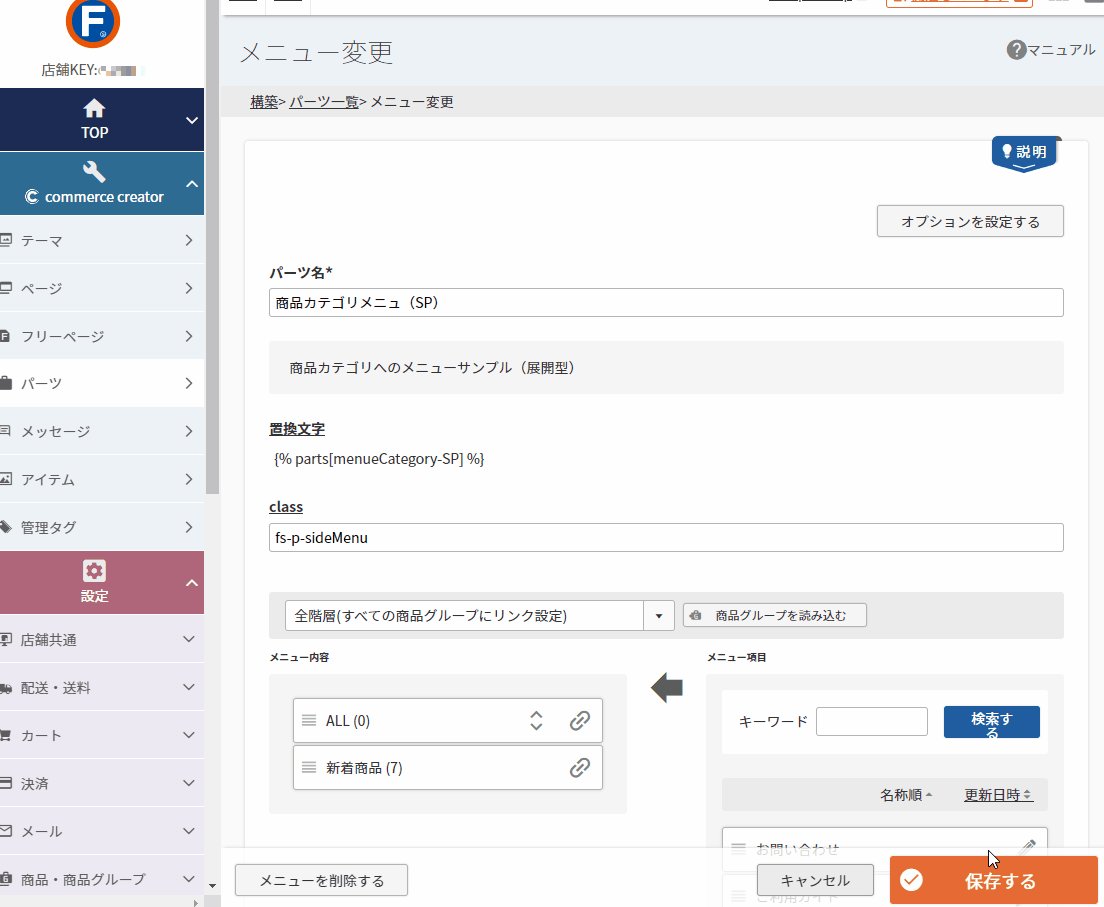
[メニュー変更]画面が開きます。
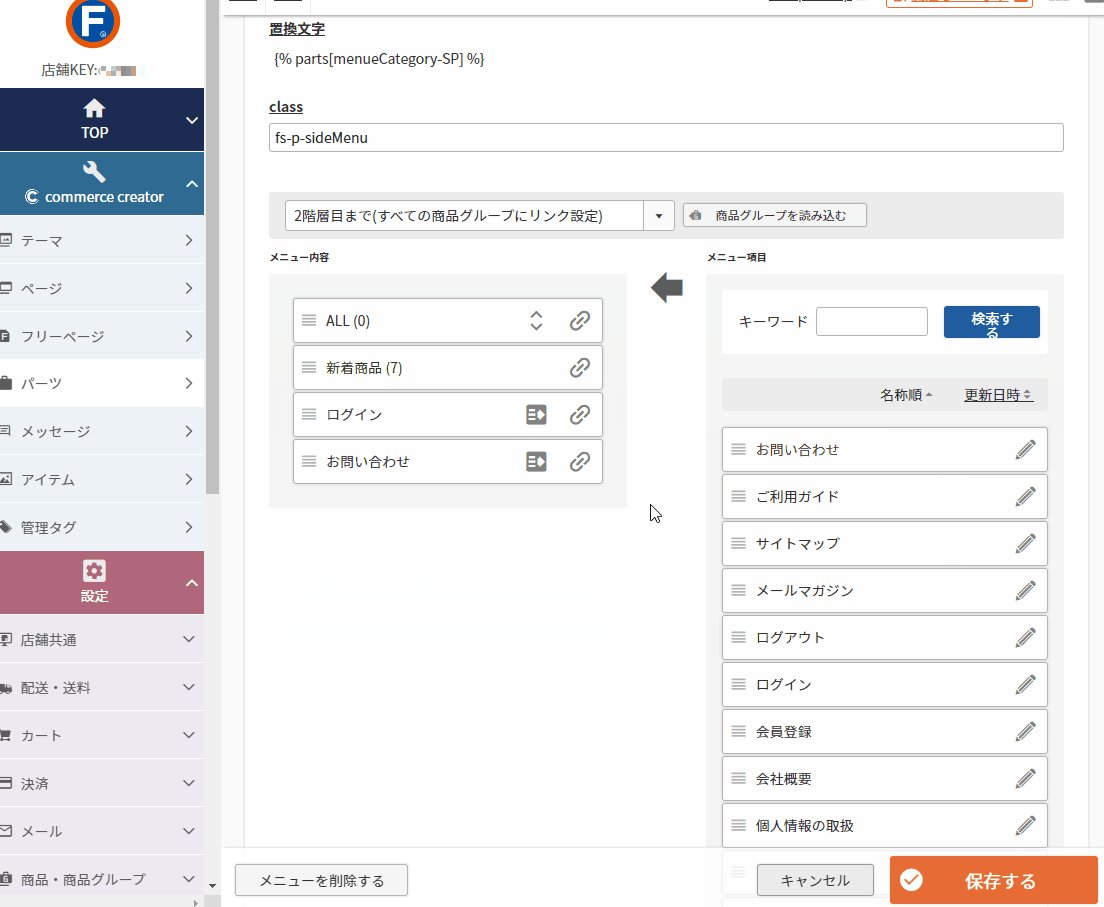
スマートフォン用のメニュー項目にしてみましょう。
ここでは例として、以下の作業をします。- メニューの数を少なくするために、「読み込まれるグループ階層を2階層まで」に変更
- PCではヘッダ部分に表示されていた「お問い合わせ」「ログイン」「会員登録」を追加

スマートフォン用の[ドロワーメニュー]を用意する
-
[スタートアップテーマ(PC/タブレット)]で配置されている[ドロワーメニュー]をコピーして作成すると便利です。
commerce creator>パーツを開きます。

-
一覧から[ドロワーメニュー]を検索し、をクリックします。

-
[パーツ複製]モーダルが開くので、[パーツ名][置換文字]を入力し、[パーツを複製する]をクリックします。

-
[ドロワーメニュー(SP)]が作成されました。
メニューに表示される内容をスマートフォン用にしましょう。 -
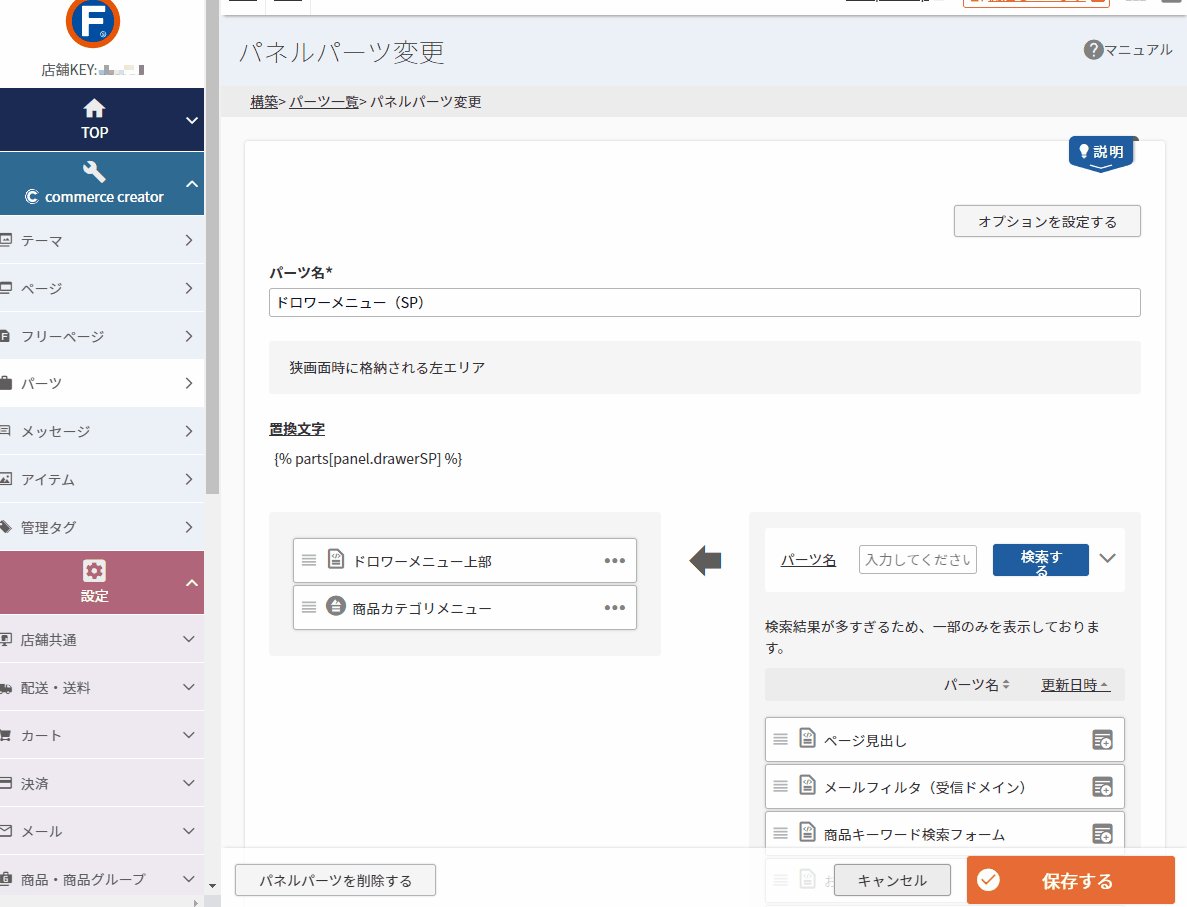
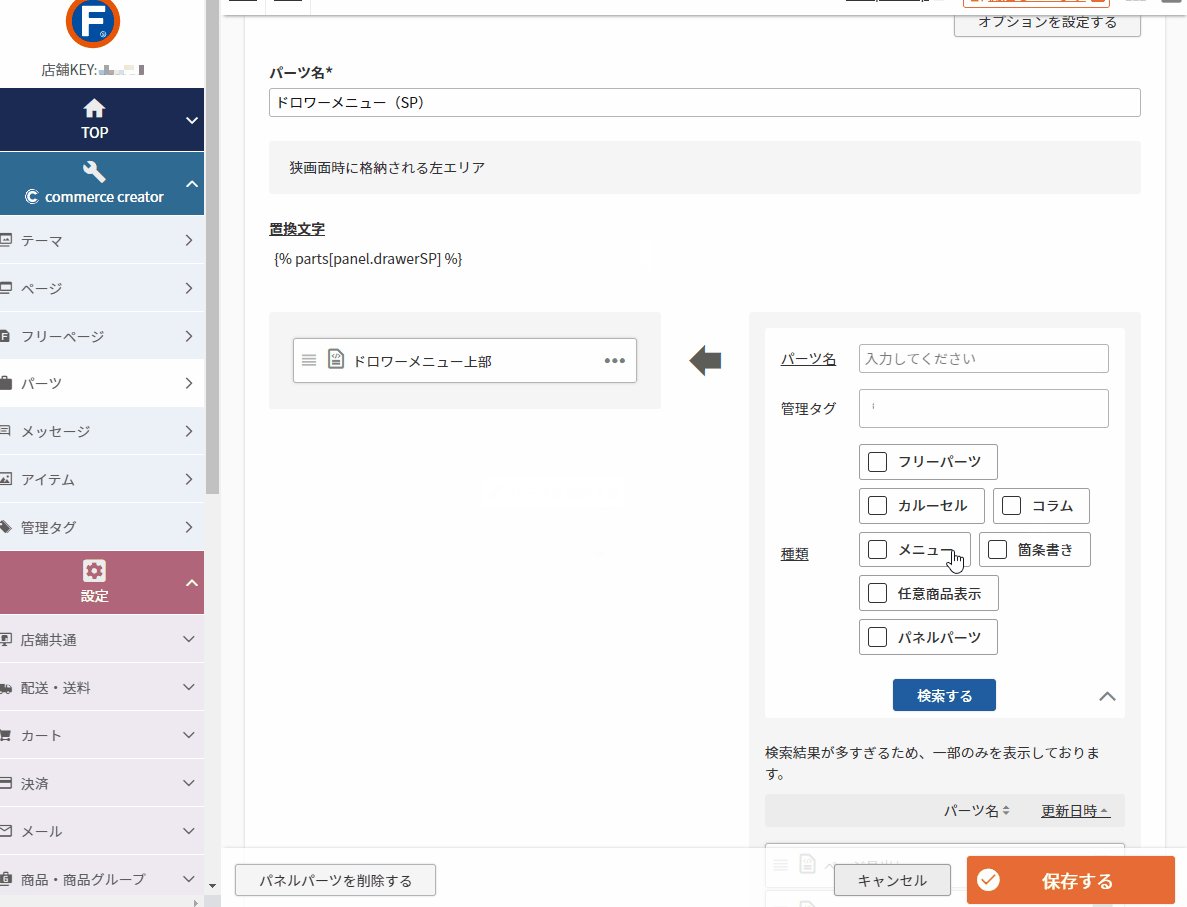
[パネルパーツ変更]画面が開きます。
スマートフォン用のメニュー項目にしてみましょう。
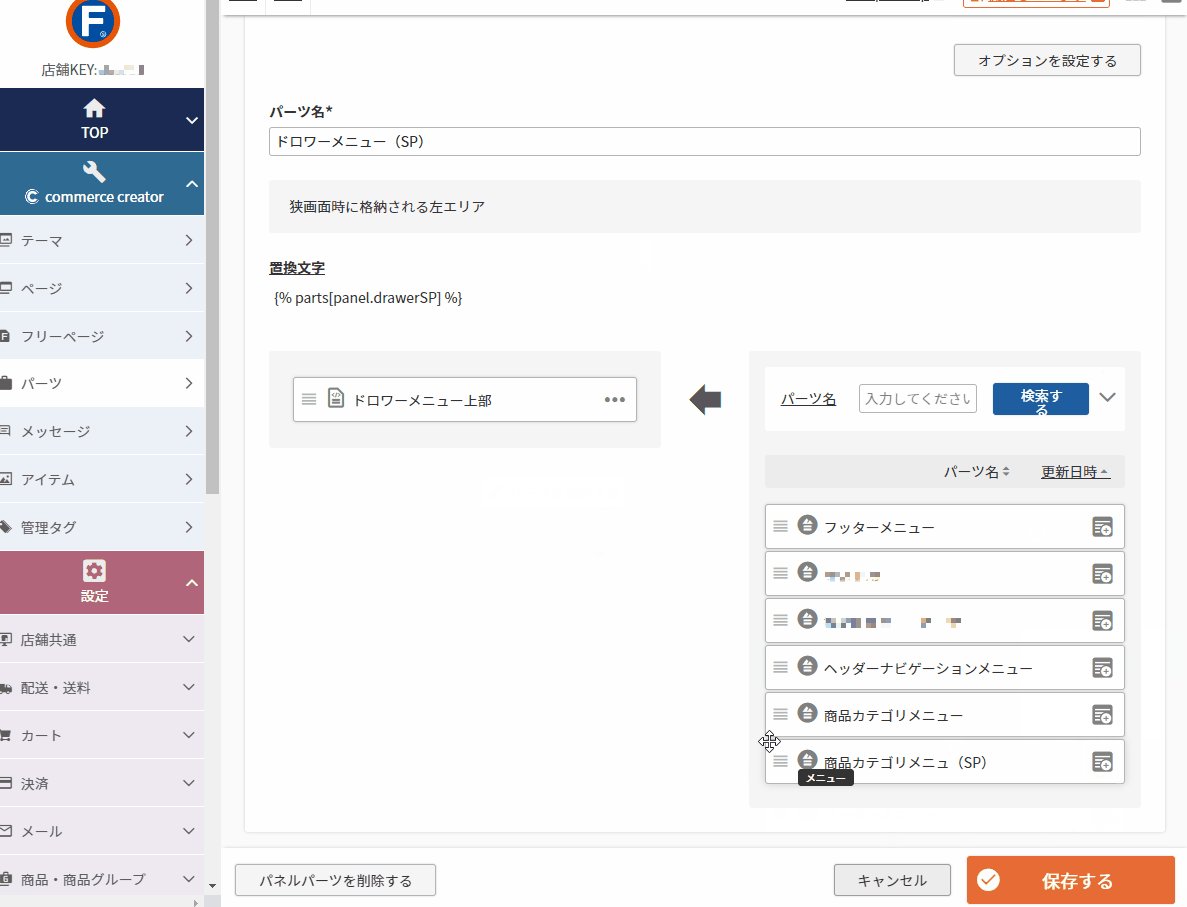
以下の作業をします。- PC用の[商品カテゴリメニュー]を外す
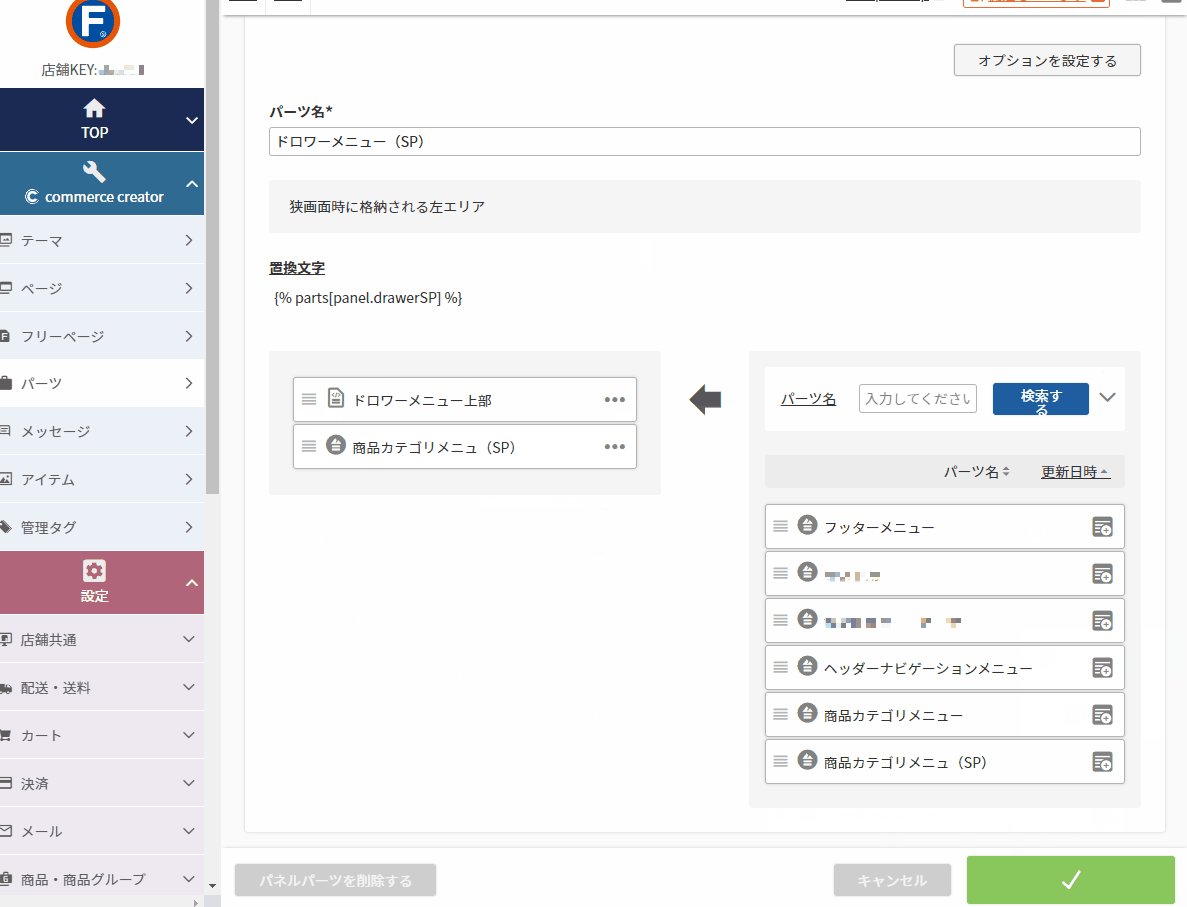
- 新たに作成した[商品カテゴリメニュー(SP)]を配置する

以上でスマートフォン用のメニューの準備ができました。
次は、[レイアウト]に配置してショップに表示させましょう。
[スタートアップテーマ(レスポンシブ/スマートフォン)]の[レイアウト]に配置する
-
[スタートアップテーマ(レスポンシブ/スマートフォン)]の[レイアウト]をクリックします。

-
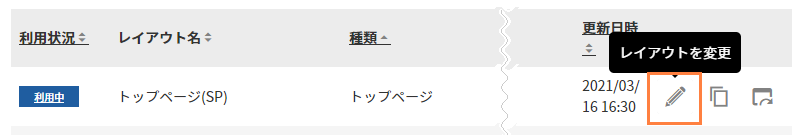
一覧から[トップページ(SP)]を選択し、をクリックします。

-
[レイアウト変更]画面にて[メインエリア]を開き、[サブエリア(メニュー等・スマートフォン)]のボタンをクリックして、[パーツを変更する]をクリックします。

-
[パネルパーツ変更]画面が開きます。
[ドロワーメニュー]のをクリックして、[パーツを外す]をクリックします。
-
[パーツ検索エリア]で、[ドロワーメニュー(SP)]を検索し、のをドラッグ&ドロップで[パーツ配置エリア]に配置します。

[保存する]をクリックします。
変更した内容をプレビューで確認する
-
[レイアウト変更]画面が開くので、[プレビューボタン]をクリックします。
※PCブラウザのシミュレータ機能を利用します。
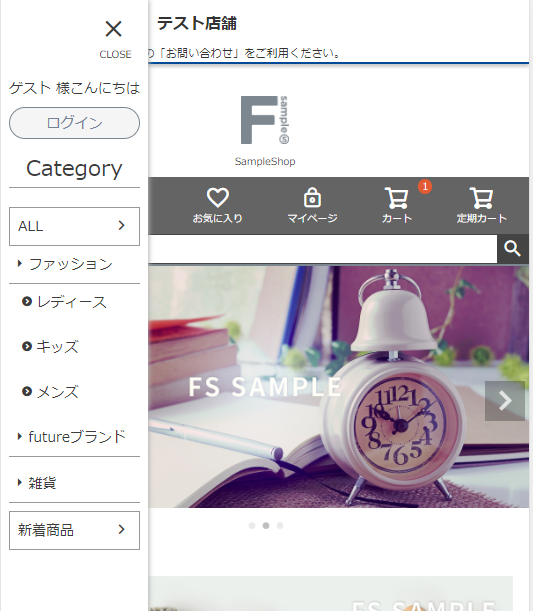
変更前 
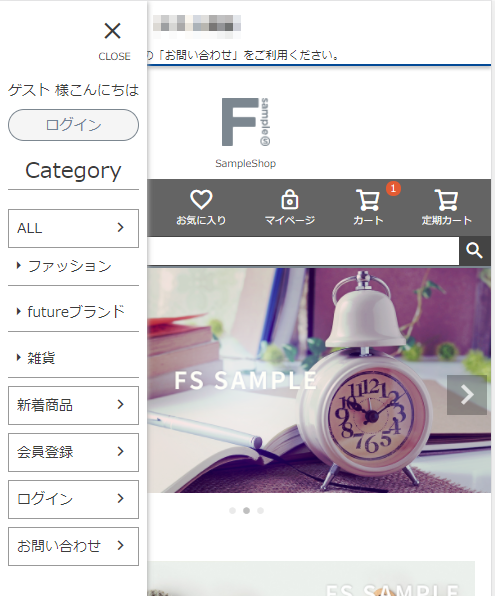
変更後
[保存する]をクリックする
-
プレビューで問題がなければ、[レイアウト変更]画面の[保存する]をクリックします。
以上で、スマートフォン用のドロワーメニューの変更ができました。
表示するメニュー項目やデザインなどは適宜変更してください。
次のパートでは、グローバルメニューの変更の仕方を紹介していきます。