[商品詳細]画面の[レイアウト]を確認する
-
[返品特約について]ページは購入画面を確認しようにて、「ご注文手続き」画面上にリンクが表示されることを確認しました。
その他にも[商品詳細]画面にもリンクが表示されますので、どのように[レイアウト]で配置されているかを確認してみましょう。
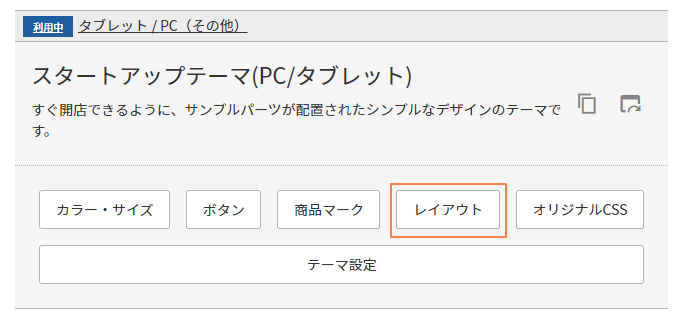
commerce creator>テーマ>スタートアップテーマ(PC/タブレット)>レイアウトを開きます。

-
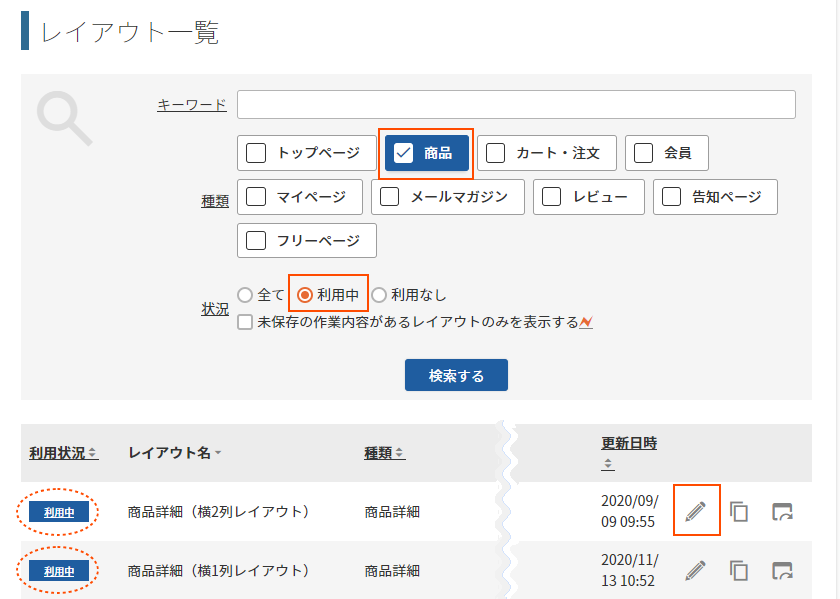
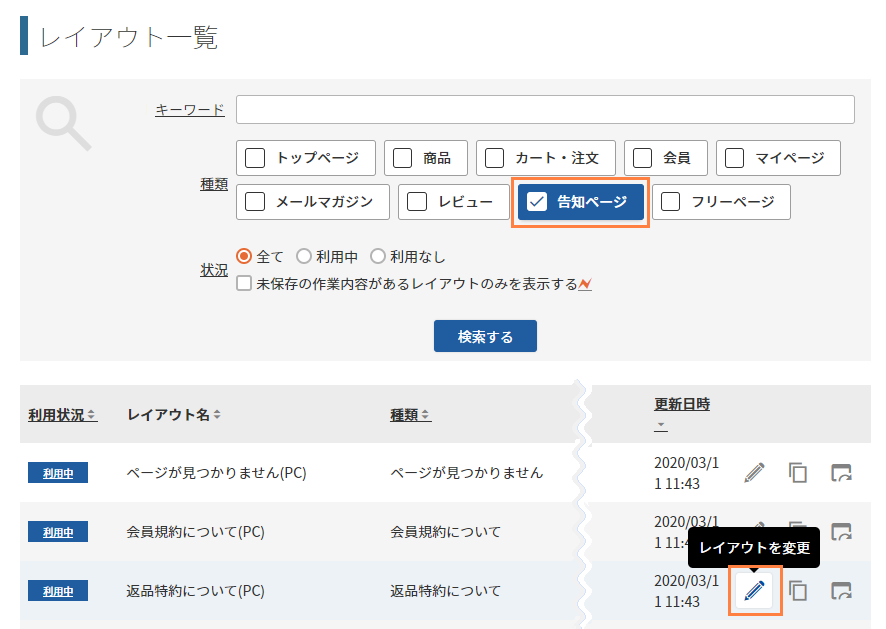
[レイアウト一覧]で利用中の[商品詳細]レイアウトを検索します。
「利用中」のラジオボタンを選択すると、利用している[レイアウト]のみを検索できます。をクリックして[レイアウト変更]画面を開きます。

-
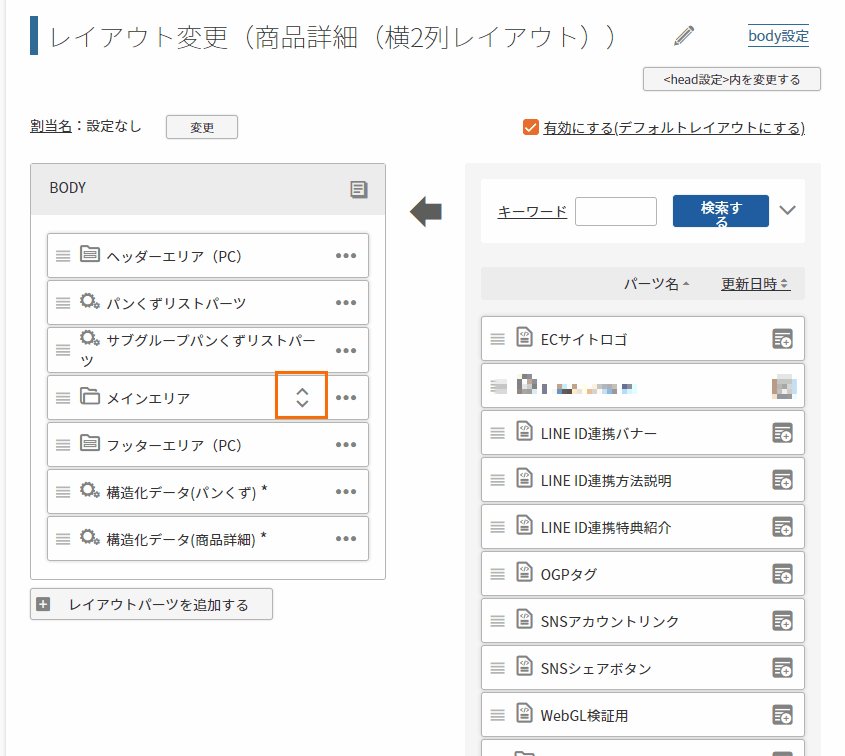
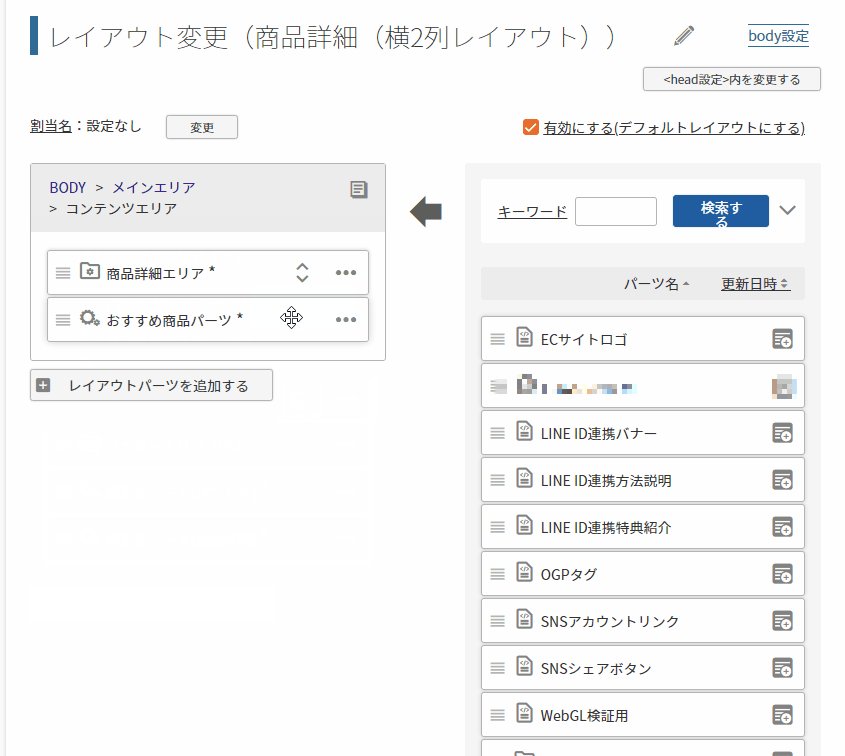
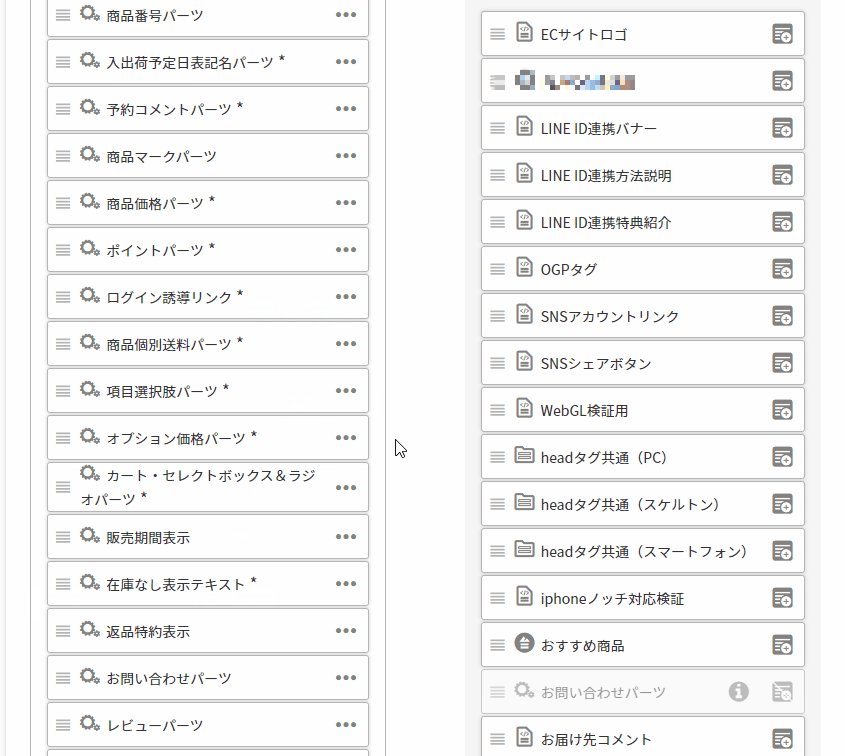
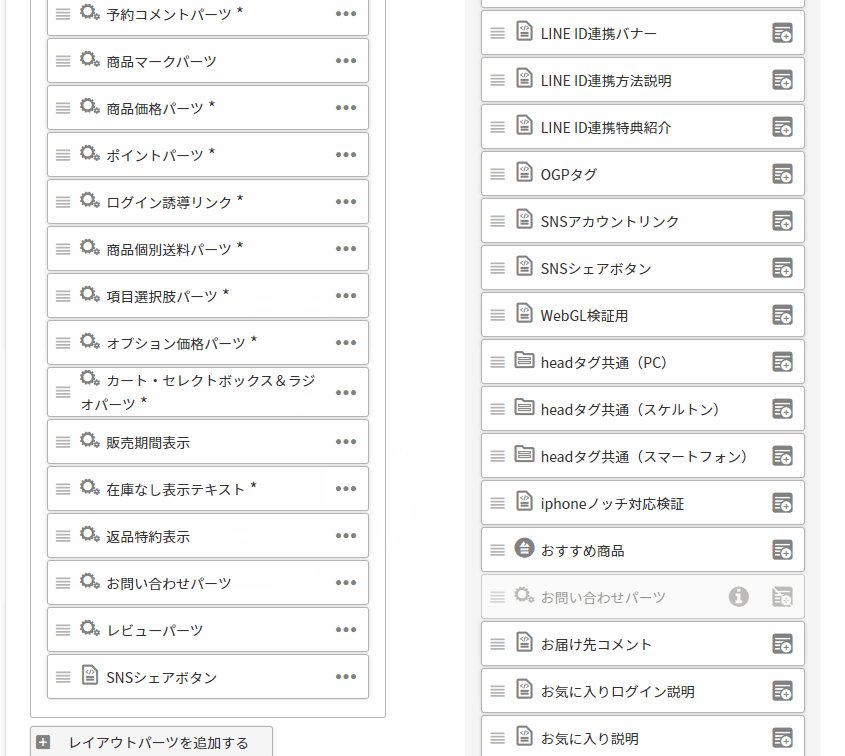
[メインエリア]>[コンテンツエリア]>[商品詳細エリア]>[商品名・価格など商品情報]と開くと、[返品特約表示]というパーツがあります。

[返品特約表示]パーツが配置されている位置に、「返品特約について」ページへリンクが表示されます。
 アイコンのついた[パーツ]は何?
アイコンのついた[パーツ]は何?このアイコンがついた[パーツ]は[システムパーツ]と呼ばれるECサイトに必須の[パーツ]です。
- [レイアウト]から外して保存することができません。
- 表示位置(配置位置)は変更できます。
- [返品特約表示]に指定された[返品特約について]ページへのリンク先については変更することができません。
あらかじめ決められています。 - [商品詳細]画面上のリンクラベルについては変更できます。
くわしくは以下のオンラインマニュアルをご確認ください。
「返品特約について」ページを変更する
-
初期状態の「返品特約について」ページは、[返品特約について]という[パーツ]に、表示内容が入力されています。
[返品特約について]という[パーツ]は、[返品特約について(PC)]という[レイアウト]に配置され、ページとして表示されています。
表示内容を変更するには、[パーツ一覧]から該当[パーツ]を検索し変更する方法と、[レイアウト]から該当[パーツ]の変更画面を開き、変更する方法があります。
今回は、[レイアウト]から該当[パーツ]の変更画面を開き、変更してみましょう。
commerce creator>テーマ>レイアウトを開きます。
※例としてスタートアップテーマ(PC/タブレット)にて行います。
[告知ページ]にチェックし、検索します。
[返品特約について(PC)]のをクリックします。
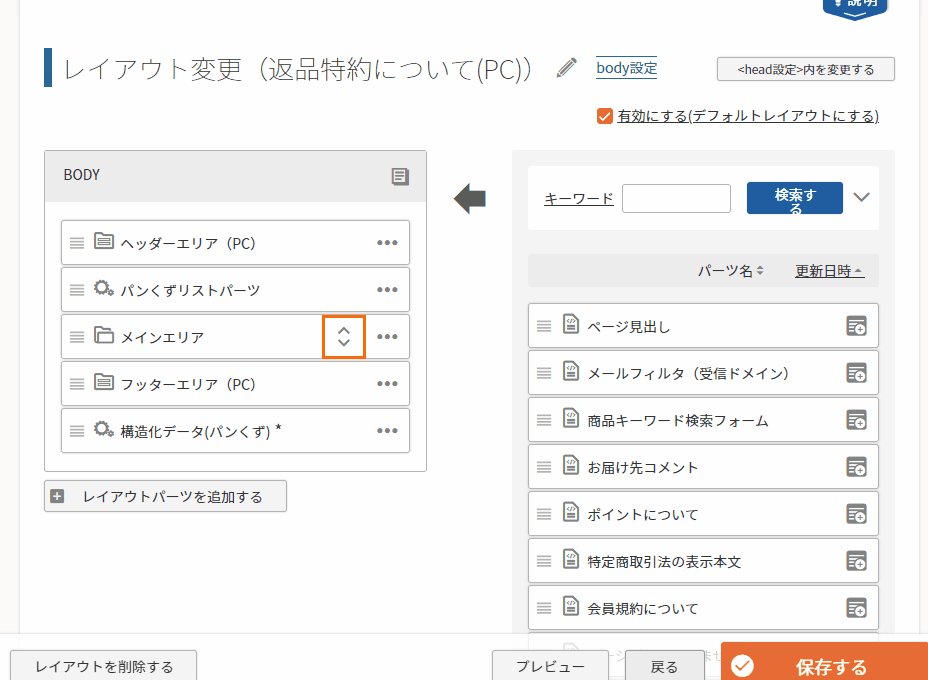
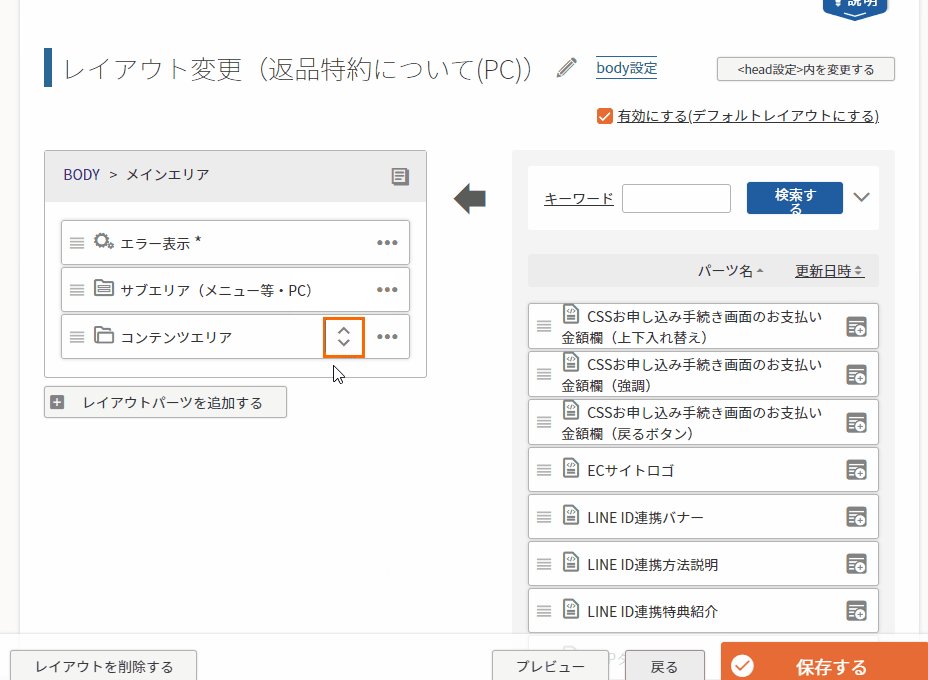
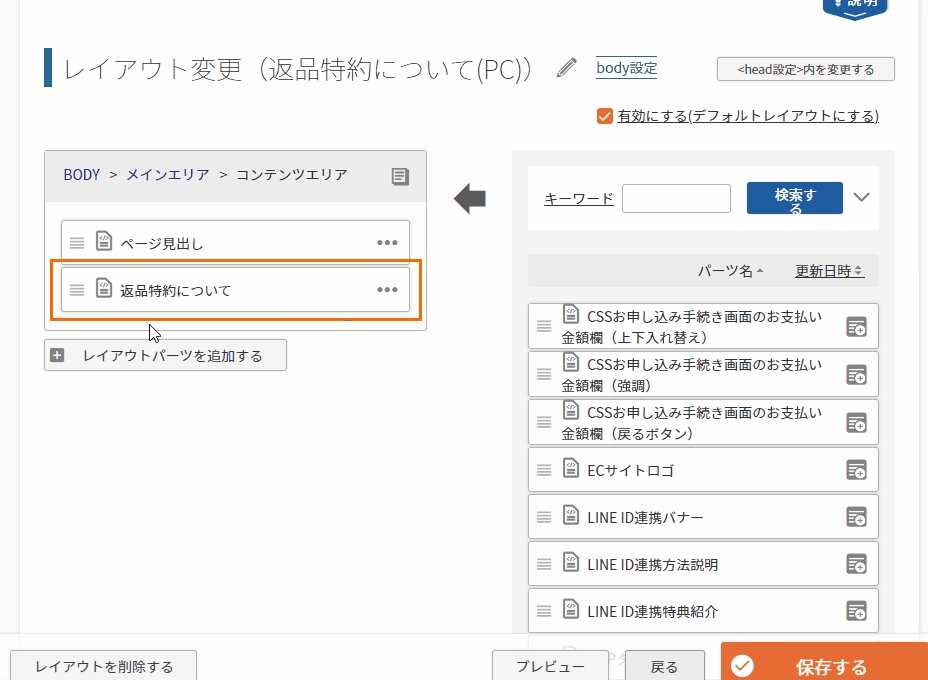
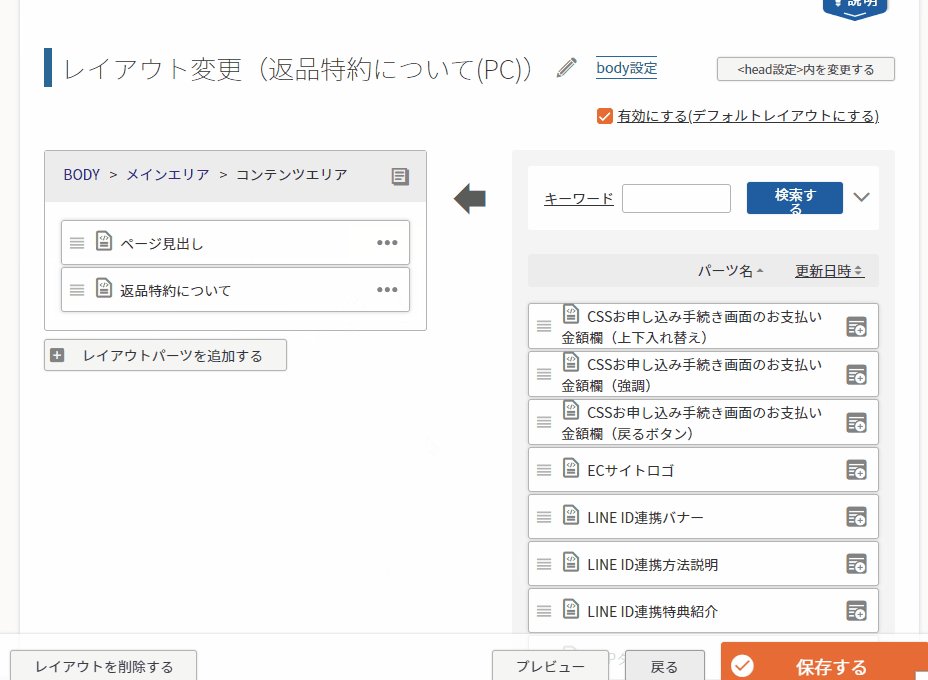
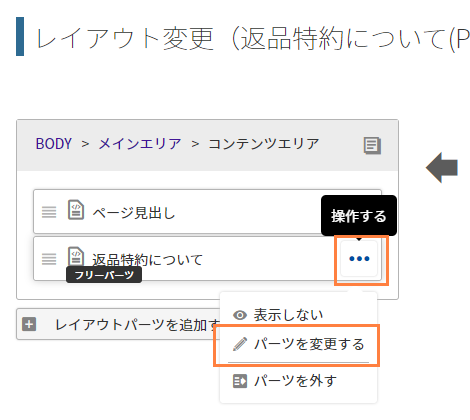
「レイアウト変更]画面にて、[返品特約について]パーツが配置されている階層まで開きます。

左側の[パーツ配置エリア]で、[返品特約について]のをクリックします。
表示されたメニューの[パーツを変更する]をクリックします。
[フリーページ変更]画面が開きます。
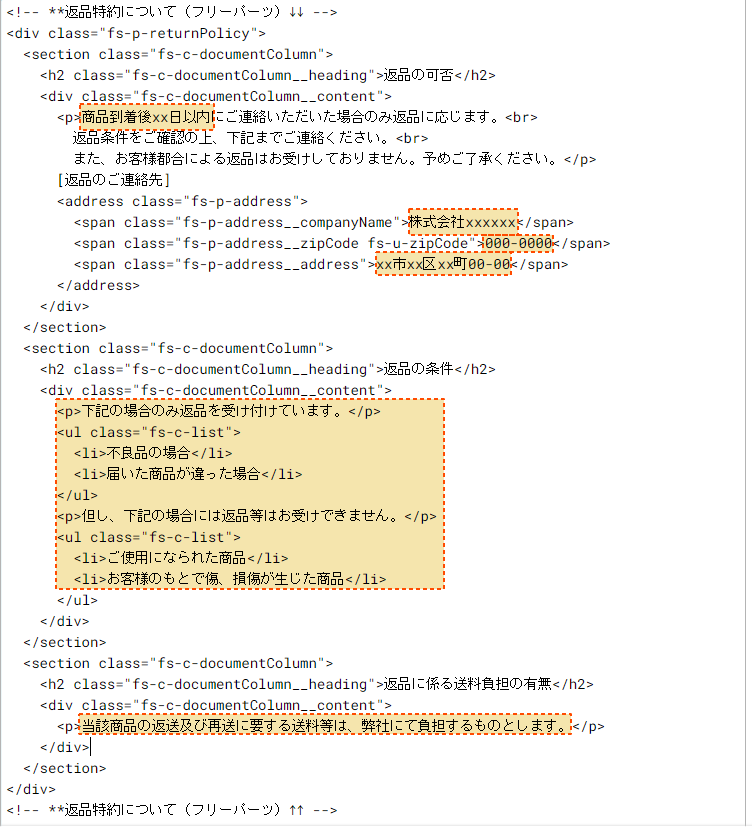
表示内容を店舗の規定に沿って適宜変更します。
不足している規約があれば、追加します。 ダミーテキストの修正漏れに注意しよう
ダミーテキストの修正漏れに注意しよう黄色で網掛けした内容は、ダミーとなっていますので必ず変更してください。
htmlが難しければ、テキストのみ打ちかえていただいても構いません。[保存する]をクリックします。
複数の[テーマ]を利用してショップを作成している場合
他の[テーマ]では今回の変更はどのように反映されるでしょうか。
初期状態では、[返品特約について]パーツは他の[テーマ]でも利用されているので、他の[テーマ](デバイス上)にも反映されます。
同様の操作を他の[テーマ]に対しても行う必要はありません。
[テーマ]と[パーツ]の関係性の仕組みがわからなくなった場合は、[テーマ]と[レイアウト]や[パーツ]など、各メニューの関係性でおさらいしましょう!
<補足>複数の[テーマ]を利用とは?
PCとスマートフォンの表示を分けるべきかをご覧ください。
例えば、PC/タブレットは、「スタートアップテーマ(PC)」テーマ、スマートフォンは「スタートアップテーマ(スマートフォン)」テーマ、などデバイスごとに別の[テーマ]を利用して(アダプティブ(デバイス最適化)で)ショップを構築している場合を指します。
関連マニュアル
以上で、「返品特約について」の表示内容を変更でき、[商品詳細]画面の[レイアウト]上で、どの位置に[レイアウト]配置されているかを、確認できました。
デザインにあわせて表示したい位置に変更してください。