例として、PCサイトの[ログイン]画面に表示される、[会員登録]ボタンを[会員登録はこちら]に変更してみます。

[ボタン設定]画面を開く
-
commerce creator>テーマの[ボタン]をクリックします。

-
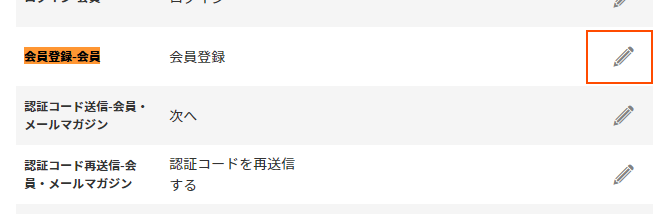
[ボタン一覧]画面で、ボタン名[会員登録-会員]を探し、をクリックします。
 変更するボタンをどうやって探すのか?
変更するボタンをどうやって探すのか?画面に利用されているボタンはあらかじめ決められており、ラベルなどの変更はできますが、ボタン自体を入れ替えることはできません。
どのボタンを変更すればよいのかを探すには、オンラインマニュアルの[「ユーザー画面」表示イメージ一覧(イメージ逆引き集)]と、初期設定されている[ボタンの種類と一覧]を併用して探します。
次のパート変更したいボタンの探し方[確認しておきたいボタンリスト]」で詳しく見ていきましょう。
-
[ボタン設定]画面で、[ラベル]に「会員登録はこちら」と入力してみましょう。

ボタン設定のその他項目について詳しくは、オンラインマニュアルをご確認ください。
-
[保存する]をクリックします。
プレビューで確認する
-
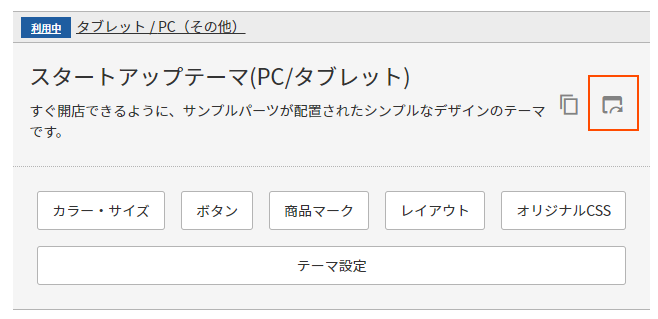
commerce creator>テーマで[スタートアップテーマ(PC/タブレット)]のプレビューボタンをクリックし、プレビューします。

-
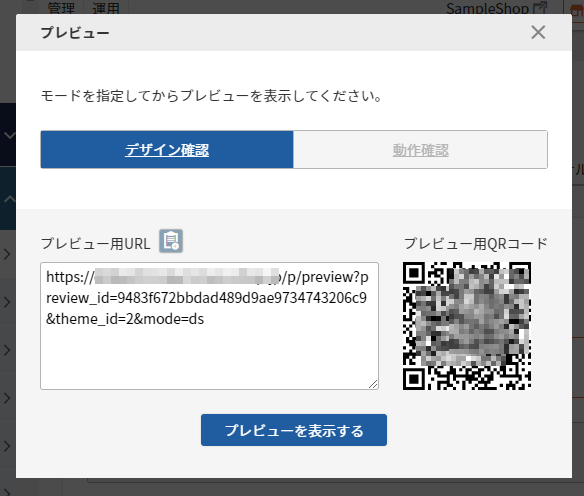
モーダルが開くので[デザイン確認モードを選択し、[プレビューを表示する]をクリックします。

-
画面を遷移し、[ログイン]画面を開きます。
-
ボタン文字が変更されているのが確認できたでしょうか。

変更前 
変更後 -
なお、ボタンに画像を使用することもできます。
commerce creator>テーマ>ボタンから開く[ボタン設定]画面にて、[画像を読み込み]ボタンをクリックして[画像]を登録すると、ボタン画像を登録できます。
この場合、画像のみが表示され、ラベル文字は表示されません。

ボタンを画像に変更後 ボタン画像の登録方法は[参照]ボタン画像用のアイテム検索と追加方法についてをご確認ください。
関連マニュアル
以上でボタンのラベル変更が完了しました。
スタートアップテーマでは、必要なボタンが初期設定されています。
次のパート「変更したいボタンの探し方
[確認しておきたいボタンリスト]」で、初期設定ボタンの確認方法をご紹介します。